🕰 오늘의 하루
- Replit (다 풀고 싶었지만..) 풀기! [9:30~10:00, 11:30~12:10]
- Westargram 만들기 시작! [12:40~14:00, 15:00~17:10]
- 블로깅 [18:50~19:15]
- 모(여서)각(잡고 가 아니라.. 각자)코딩 [20:00~10:30]
Replit (코딩 문제)
목표는 100%푸는 것이었지만.. 하다보니 뒷부분은 이해가 힘들고 한문제에 너무 많은 시간을 쏟고 있어 일단락 짓고 매일매일 조금씩 보고 주말과 같이 시간이 빌 때 집중해서 다시 보는걸로 하고 이번주 과제인 westargram만들기에 집중하기로 함.
Westargram만들기
Instargram을 복제 하는 과제로 로그인창과 메인 화면을 구성하면 되는 과제이다.
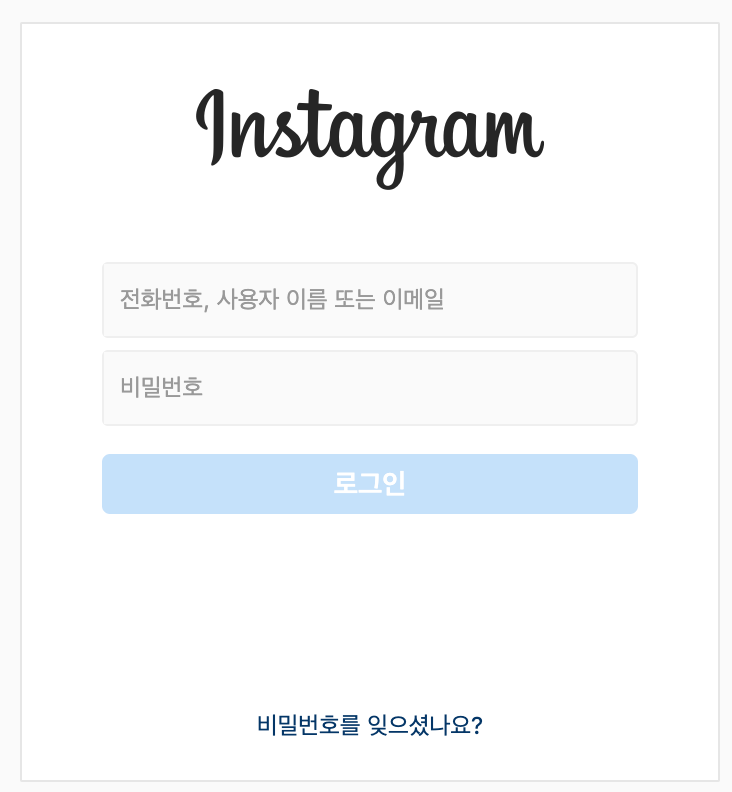
먼저 오늘은 로그인 창을 구현해 보았는데 우선 예시를 먼저 살펴보면

요 화면을 구성하면 되는데 설명을 듣고 그동안 해왔던거 생각하면 할만 하겠다고 생각이 들었는데... 휴...
마치 백종원 선생님의 요리 강의를 들으면 쉬워보이지만 내가 요리하면 맛이 안나는 느낌이랄까?(나는 맛이라도 나면 다행일 정도지만..)
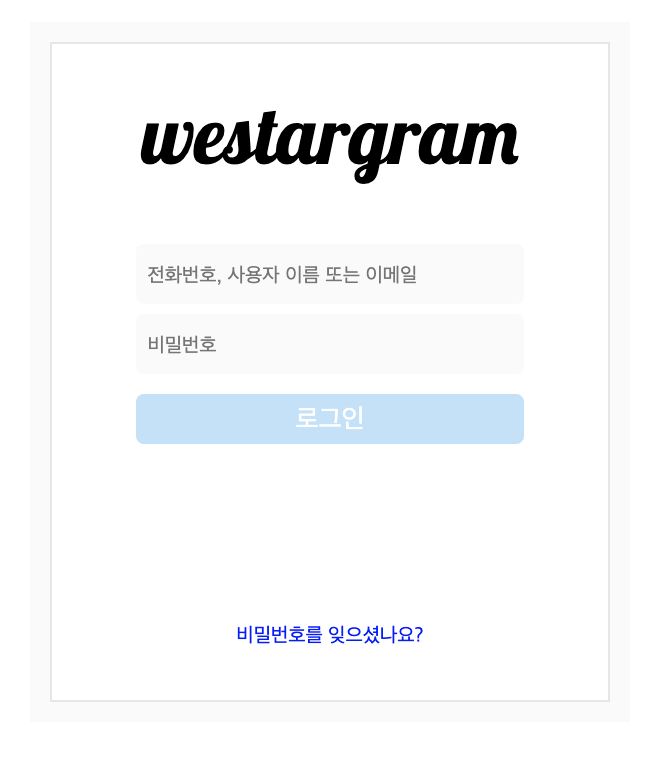
우선 오늘 만든 결과물을 보자

짠! 그럴싸해 보이면 성공? ㅋㅋㅋ (올리면서 발견한 인풋창의 외곽선... 왜 안들어갔지..) 요리로 비교했으니 요리로 얘기해보자면 내가 만든 결과물은 마치 모양만 같고 내용물은 다른? 맛있는 요리는 윤기가 좔좔 흐른다면 내 요리는 투명 메니큐어로 반짝 반짝 빛나게 칠해서 먹지 못한다고 할까나? 휴....분명 뭐가 잘못?(까진 아니더라도 더 나은 방법이 있는걸 아는..?)인지 아는데 고치려니 막막한 느낌이다..
심지어 지난주에 배운것들도 막상 하려고하면 막막....
왜 '언어'라고 하는지 정말 두번 세번 느낀다.. 자주 쓰고 또 쓰고 틀리거나 어색한거 고쳐서 다시 말하고 익숙해 질때까지 써야 되는거.. 일단 진도가 너무 뒤쳐지는거 같아서 전략을 바꿔서 치고 나간다음(이미 다들 끝냈지만..) 다시 복각하는 형태로 유지보수를 해가면서 익히는걸로 선회 해봐야겠다.
아래에 코드는 오늘 만든 내 코드.. 앞으로 어떻게 발전?해 나갈지 기대해 보자!!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>login</title>
<link href="style/common.css" rel="stylesheet" type="text/css" />
<link href="style/login.css" rel="stylesheet" type="text/css" />
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Lobster&display=swap" rel="stylesheet">
</head>
<body>
<div class="loginBackGroundColor">
<main class="container">
<span class="mainLogo">westargram</span>
<div class="loginInputWrap">
<input class="loginInput" type="text" placeholder="전화번호, 사용자 이름 또는 이메일">
<input class="loginInput" type="password" placeholder="비밀번호">
<button class="loginButton">로그인</button>
</div>
<span class="pwQuestion"><a href="">비밀번호를 잊으셨나요?</a></span>
</main>
</div>
</body>
</html>@import url("https://fonts.googleapis.com/css2?family=Lato&family=Open+Sans&display=swap");
html,
body {
height: 100%;
justify-content: center;
align-items: center;
display: flex;
}
.loginBackGroundColor {
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
background-color: rgb(250, 250, 250);
height: 350px;
width: 300px;
}
.container {
height: 330px;
width: 280px;
display: flex;
align-items: center;
background-color: white;
border: 1px solid rgb(230, 230, 230);
flex-direction: column;
}
.mainLogo {
font-family: "Lobster", cursive;
font-size: 40px;
margin-top: 20px;
}
.loginInputWrap {
flex-direction: column;
justify-content: space-around;
height: 120px;
width: 70%;
margin-top: 30px;
}
.loginInput {
width: 100%;
height: 30px;
margin-bottom: 5px;
background-color: rgb(250, 250, 250);
border-radius: 4px;
border-color: rgb(230, 230, 230);
}
.loginButton {
width: 100%;
height: 25px;
margin-top: 5px;
background-color: rgb(190, 226, 250);
border-radius: 4px;
}
.loginButton {
color: white;
}
.pwQuestion {
margin-top: 70px;
font-size: 8px;
}
a {
text-decoration: none;
color: blue;
}
:placeholder-shown {
font-size: 3px;
padding-left: 6px;
}
button:hover {
cursor: pointer;
background-color: rgb(0, 140, 224);
}