✅ 형변환
- 자동형변환
<script>
let num1 = 100; // Number
let num2 = "200"; // String
let num3 = "100"; //
let num4 = "100원";
console.log(num1+num2); // 숫자 + 문자열이기 때문에 숫자가 문자로 자동 형변환됨
console.log(num1-num2); // 숫자 - 문자열 = 문자가 자동으로 숫자로 자동 형변환됨
console.log(num1/num2); // 숫자 / 문자열 = 문자가 자동으로 숫자로 자동 형변환됨
console.log(num1 == num2); // false
console.log(num1 == num3); // true (자료형이 달라도 값이 같으면 자동으로 형변환됨)
console.log(num1-num4); // NaN (연산자체를 불가능할 때 출력하는 문구 Not a Number)
</script>- 강제형변환
<script>
숫자 -> 문자 : .toString()
문자 -> 숫자 : Number(), parseInt()
Number() = 숫자값만이 있는 문자열을 숫자로 형변환해줌 ex) "100", "1529851"
parseInt() = 단위가 있는 문자열을 숫자로 형변환해줌 ex) "100px", "500m"
- 기준 = 처음시작부터 숫자가 끝나기 직전까지의 값을 숫자로 바꿔줌
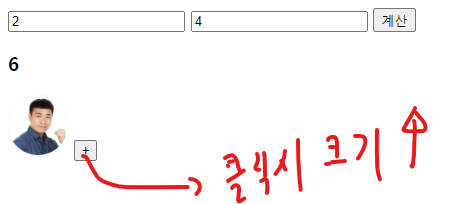
</script>✅ 형변환 예제 문제
<input type="number" id="su">
<input type="number" id="su2">
<button onclick="fn_calc();">계산</button>
<div id="result"></div>
<img id="target" src="https://mblogthumb-phinf.pstatic.net/MjAyMjA3MjVfMTUz/MDAxNjU4NzE3Njg5NzU1.WoRI492YaaBUht3pAaTZpB773z5zzXeXRbFksasmwo0g.rTWNpB3we_SkkInuSctyU1nXom1wTHlChS-RdTgBR4Qg.PNG.goodee0205/SE-5d9e7c77-d91c-4313-b55f-9f31c8d641a9.png?type=w800"
style="width: 10px; height: 10px;">
<button onclick="fn_imageSize();">+</button>
<script>
function fn_imageSize(){
// let w = document.getElementById("target").style.height;
// let h = document.getElementById("target").style.width;
// w = parseInt(w) + 50
// h = parseInt(h) + 50
// document.getElementById("target").style.width = w+"px";
// document.getElementById("target").style.height = h+"px";
const $img = document.getElementById("target");
const width = $img.style.width;
const height = $img.style.height;
const w = parseInt(width)+50;
const h = parseInt(height)+50;
$img.style.width = w + "px";
$img.style.height = h + "px";
//크기가 50*50으로 증가하게, Elment로 가져오면 style 속성 width,height가 있음
}
</script>
<script>
function fn_calc(){
// document.getElementById("su") 만 하면은 그 태그의 객체를 갖고옴
// value 값들로 갖고오는 것들은 문자열로 반환됨
// 계산 중간에 값들이 바뀌면 안되므로 const로 설정하는것이 좋음
const num1 = document.getElementById("su").value;
const num2 = document.getElementById("su2").value;
console.log(Number(num1)+Number(num2));
let total = Number(num1)+Number(num2);
document.getElementById("result").innerHTML="<h3>"+total+"</h3>";
}
</script>
✅ 호이스팅
- 인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것을 의미
- var 로 선언한 변수의 경우 호이스팅 시 undefined 로 변수를 초기화
<script>
<script>
test(); // "tset함수 실행" 출력됨
console.log(hoistingTest); // 로직상으로는 없는 변수이지만 미리 선언된 변수를 알아차림 // undefined
var hoistingTest = 100;
console.log(hoistingTest); // 100
// console.log(hoistingTest2); // 호이스팅은 됬지만 = (존재하는 변수이지만), 초기화를 안해서 출력불가능
let hoistingTest2;
console.log(hoistingTest2); // undefined
function test(){
console.log("test함수 실행");
}
</script>