연산자
✅ 산술연산자
- 자바에서 사용하는 산술 연산자와 동일
- +,-, *, / , %
✅ 단항연산자
- 증가, 감소 연산자 -> ++ , --
<script>
let count = 0;
count++;
count++;
console.log(count); // 2
count--;
count--;
console.log(count); // 0
console.log(count++); // 후위 연산이므로 0
console.log(count); // 1
</script>✅ 비교논리연산자
- 자바의 비교 논리 연산자와 동일하지만 ==와 ===에 대해서는 조금 다르다
- 자바 : 문자열 비교 -> equals 함수
- 자바스크립트 : 문자열 비교 -> ==
- === : == 처럼 일치여부를 확인하지만 자료형 까지 확인을 함
<script>
let num = 200;
let strNum = "200";
let num2 = 100
let strNum2 = "300";
let price = "300원";
let price2 = "200원";
let str = "가나다";
let str2 = "하라바";
console.log(num == strNum); // 자동 형변환이 되기 때문 (자료형이 달라도 true 나옴)
console.log(num === strNum); // 타입까지 확인하기 때문에 (false 나옴)
console.log(num!=strNum2); // true
console.log(num!==strNum2); // true
console.log(num > strNum2) // 자동으로 문자가 숫자로 형변환됨 (false)
console.log(num < strNum2)
console.log(str>str2); // 문자열끼리는 사전순으로 비교
</script>✅ 삼항연산자
- 자바의 삼항연산자와 동일
<script>
let height = 180.5;
let msg = height > 180? "키가 크네요" : "아쉽네요";
// alert(msg);
height > 180 ? alert("키가 크네요") : alert("아쉽네요"); // 자바와 달리 대입변수 필수 x
</script>✅ 복합대입연산자
- +=, -=, : 문자열을 연결해서 하나의 HTML 태그를 만들 때 많이 사용
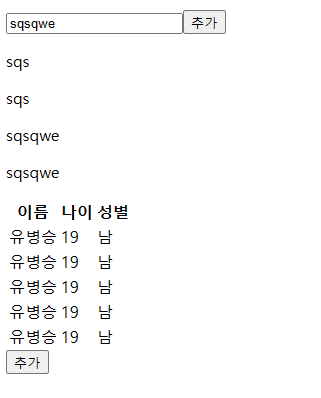
<input type="text" id="msg"><button onclick="addMsg();">추가</button> <div id="msgContainer"></div> <table id="tbl"> <tr> <th>이름</th> <th>나이</th> <th>성별</th> </tr> </table> <button onclick="addTr();">추가</button> <script> function addTr(){ const $table = document.getElementById("tbl"); // 아이디를 통해서 해당 태그의 객체에 저장 let tr = "<tr>"; tr += "<td>유병승</td>"; tr += "<td>19</td>"; tr += "<td>남</td>"; tr += "</tr>" $table.innerHTML+=tr; } function addMsg(){ const msg= document.getElementById("msg").value; // 아이디를 통해서 해당 태그의 객체의 값속성을 불러옴 const $container = document.getElementById("msgContainer"); // 아이디를 통해서 해당 태그의 객체에 저장 $container.innerHTML+="<p>"+msg+"</p>"; // container 객체의 innerHTML 속성에 p태그로 메세지 덮어쓰기 } </script>