[구디아카데미]
✅ jQuery 란?
- 웹사이트에 자바스크립트를 쉽게 활용할 수 있도록 도와주는 오픈소스 기반의 자바스크립트 라이브러리
✅ jQuery 장점
- 웹페이지 상에서 엘리먼트(Element)를 쉽게 찾고 조작 가능
- 거의 모든 웹브라우저에 대응할 정도로 호환성이 매우 뛰어남
- 메소드 체이닝(Method chaining) 등 짧고 유지관리가 용이한 코드 작성을 지원
<script>
//jquery방식으로 불러온 Element는 chaining 방식으로 함수를 실행 후 jqueryElement를 반환함.
// 함수 하나 호출마다 반환되고 그 다음 호출 되면서 한줄로 처리 가능
$("p#first").css("color","red").text("내가변경한것");
</script>- 추가로 (자바스크립 방식과) (jQuery 방식) 마다 따로 사용할 수 있는 함수 및 속성이 있기때문에
구별을 잘 해야한다
ex) val은 jQuery 방식으로 할때 사용할 수 있는 메소드
console.log($(v).val()); // 여기서 v는 HTMLEelement이기 때문에 jQuery 방식으로 바꿔줬다
ex) value는 javascript 방식으로 할때 사용할 수 있는 속성
console.log(v.value);
✅ 주소 : https://code.jquery.com/jquery-3.7.0.min.js
✅ jQuery 사용방법 (2가지)
- 내부에서 불러오기 -> js파일을 다운로드하고 불러오는 것
<script src="./js/jquery-3.7.0.min.js"></script>
<!-- js폴더 밑에 jquery-3.7.0.min.js 파일을 불러옴--> - 외부에서 불러오기 -> 외부에서 제공하는 사이트 이용(CDN방식)
<script src="http://code.jquery.com/jquery-3.7.0.min.js"></script>✅ DOM 객체에 접근하는 방법 (2가지)
- $ 표현 -> $("선택자").jquery제공함수
- jquery 표현 -> jquery("선택자").jquery제공함수
- 위 두개의 표현 둘 다 선택자로 객체를 반환 시 [jQuery방식] 즉 배열 형태로 반환
<h4>jquery로 Element불러오기</h4>
<p id="first">첫 번째 p태그</p>
<h2 class="second">h2태그</h2>
<h3 class="second">h3태그</h3>
<script>
// $("h3") == document.querySelectorAll("h3")와 비슷
// $("h3").css("color", "lime"); // $ 표현
// jQuery("h3").css("color", "magenta"); // jquery 표현
const $e = $("h3"); // h3 태그의 객체들을 갖고옴
console.log($e); // fn.init 형식으로 출력되어야 jquery 제공함수 사용가능
// 첫 번째 p태그 불러오기
const $p = $("p#first");
console.log($p);
// jquery방식으로 불러온 Element는 chaining방식으로 함수를 실행 후 jqueryElement를 반환함.
$("p#first").css("color", "red").text("내가 변경한 것"); // $("p#first") 반환, 계속 호출 가능
console.log($(".second"));
$(".second").css("color", "green").text("내가 변경한 것2"); // 2개 해당하는 것들 다 변경
</script>✅ jquery선택자
:first -> 선택자로 선택된 Element 중 0번 인덱스에 있는 것 :last -> 선택자로 선택된 Element 중 마지막 인덱스에 있는 것 :odd -> 선택자로 선택된 Element 중 홀수 인덱스에 있는 것 :even -> 선택자로 선택된 Element 중 짝수 인덱스에 있는 것 :eq(인덱스번호) -> 매개변수 인덱스와 일치하는 인덱스 Element :gt(인덱스번호) -> 매개변수 인덱스보다 인덱스가 큰 Element들 :lt(인덱스번호) -> 매개변수 인덱스보다 인덱스가 작은 Element들
<div id="container">
<p id="pTag">p태그</p>
<p class="test">p.test</p>
<p></p>
<h3 class="test">h3.test</h3>
<span class="test">span.test</span>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<button onclick="testSelector();">선택자테스트</button>
<script>
const testSelector = () => {
// 1. 선택자:first
$("#container>*:first").css("backgroundColor", "gold"); // -> <p id="pTag">p태그</p>
$("#container li:first").css("backgroundColor", "gold"); // -> <li>1</li>
// 2. 선택자:last
$("#container>*:last").css("backgroundColor", "silver"); // -> <ul><li></li></ul> 전체 4줄
$("#container>.test:last").css("color", "tomato"); // -> <span class="test">span.test</span>
// 3. 선택자:odd
$("#container li:odd").css("backgroundColor", "orangered"); // -> li 홀수
// 0번이 짝수
// 4. 선택자:even
$("#container li:even").css("backgroundColor", "cornflowerblue"); // -> li 짝수
// 5. 선택자:eq()
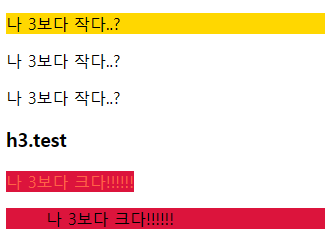
$("#container>*:eq(2)").text("새로추가하자"); // -> p.test 뒤에 생김
// 6. 선택자:gq()
$("#container>*:gt(3)").text("나 3보다 크다!!!!!!").css("backgroundColor", "crimson");
// 7. 선택자:lt()
$("#container>*:lt(3)").text("나 3보다 작다..?");
}
</script>
✅ ready 함수
- 브라우저가 화면을 모두 로딩 한 이후 실행되는 이벤트 메서드
- 자바스크립트의 onload 함수와 비슷함
- onload와 유일한 다른점은 onload는 여러개를 생성해도 마지막 부분만 실행되지만
ready는 여러개 생성 가능하며, 순차적으로 실행됨 - 주로 짧은 $(()=> {}); 를 많이 사용함
<script>
// window.onload=()=>{console.log($("#target"));} // 안불러와짐 -> onload에 넣어야함
// ready()함수는 여러개 가능, onload는 마지막거 하나만 가능
// 아래 4개 모두 ready함수
$(document).ready(()=>{
console.log($("#target"));
});
$(document).ready(()=>{
console.log($("#tblcontainer"));
});
$(function(){
console.log($("#target"));
});
$(()=>{ // 제일 많이 사용함
console.log($("#target"));
})
</script>