컴포넌트는 언제 렌더링 될까?
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때
1. render() :
render(){...}- 컴포넌트의 모양새를 정의하며 라이플사이클 메서드에서 유일한 필수 메서드
- this.props와 this.state에 접근할 수 있으며 리액트 요소 반환
- render안에서는 setState를 사용하면 안되며, 브라우저 DOM에 접근해서도 안됩니다.
state에 변화를 줄때는 componentDidMount에서 처리해야합니다.
2. constructor()
constructor(props){...}- 생성자 메서드로 컴포넌트를 만들 때 처음으로 실행됩니다. 초기 state를 정할 수 있습니다.
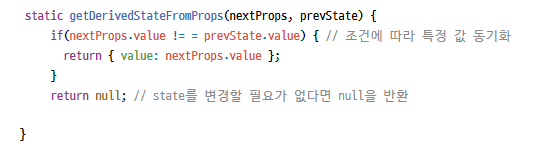
3. getDerivedStateFromProps 메서드
getDerivedStateFromProps(nextProps, prevState){...}- 리액트 v16.3 이후에 새로 만든 라이프 사이클 메서드로써 props로 받아온 값을 state에
동기화시키는 용도로 사용합니다. 컴포넌트가 마운트될 때와 업데이트 될때 호출합니다.

4. componentDidMount 메서드
componentDidMount(){...}- 컴포넌트의 첫 렌더링을 다 마친 후에 실행합니다. 이 안에 자바스크립트 라이브러리, 프레임워크의 함수 호출, 이벤트 등록, setTimeout, setInterval, 네트워크 요청같은 비동기 작업을 처리하면됩니다.
5. shouldComponentUpdate 메서드
shouldComponentUpdate(nextProps,nextState){...}- props 또는 state를 변경했을때 리렌더링을 시작할지 결정하는 메서드입니다.
- 반드시 true 값 또는 false를 반환해야합니다.
- 이 메서드를 생성하지 않았을시는 기본적으로 무조건 true반환합니다. false로반환되면 업데이트 과정을 여기서 중지합니다.
- 이메서드 안에서 현재의 props와 state는 this.props와 this.state로 접근하고, 새로 설정될 props 또는 state는 nextProps와 nextState로 접근할 수 잇습니다.
- 프로젝트 성능을 최적화할 때 상황에 맞는 알고리즘을 작성하여 리렌더링을 방지할 때는 false값을 반환하게 합니다.
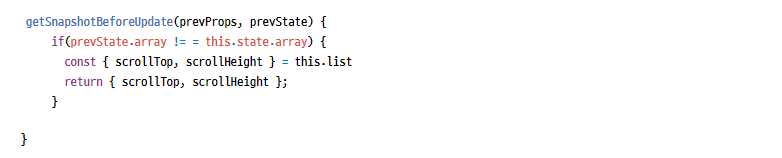
6. getSnapshotBeforeUpdate 메서드
- 리액트 v16.3이후에 만든 메서드입니다. render에서 만들어진 결과물이 브라우저에 실제로 반영되기직전에 호출됩니다. componentDidupdate에서 세 번째 파라미터인 snapshot값으로 전달받을 수 있습니다.
주로 업데이트하기 직전의 값을 참고할 일이 있을때 활용합니다.

7. componentDidUpdate 메서드
componentDidUpdate(prevProps, prevState, snapshot) {...}- 렌더링을 완료후에 실행합니다. 업데이트가 끝난 직후이므로, DOM 관련 처리를 해도 무방합니다.
- preveProps 또는 prevState를 사용하여 컴포넌트가 이전에 가졌던 데이터에 접근가능합니다.
8. componentWillUnmount 메서드
- 컴포넌트를 DOM에서 제거할때 실행합니다
- 등록한 이벤트, 타이머, 직접생성한 DOM을 여기서 제거합니다.
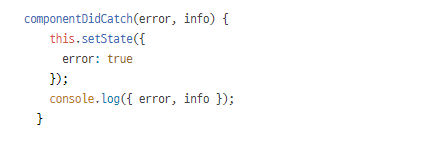
9. componentDidcatch 메서드
- 리액트v16에서 도입되었으며, 컴포넌트 렌더링 도중에 에러가 발생하였을 때 애플리케이션이 먹통이 되지않고 오류UI를 보여줄 수 있게 해 줍니다.
- 컴포넌트 자기 자신에게 발생하는 에러를 잡아낼 수 없고 자신의 this.props.childer으로 전달되는 컴포넌트에서 발생하는 에러만 잡을 수 있습니다.

10. 라이프사이클 흐름 한눈으로 보기


