✨ useEffect 리액트 컴포넌트가 렌더링될 때마다 특정작업을 수행하도록 설정할 수 있는 Hook입니다. 클래스형 컴포넌트의 componentDidMount와 componentDidUpdate를 합친형태로 보면 됩니다.

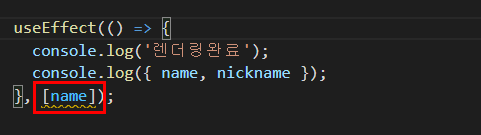
✨ useEffect의 두번째 파라미터는 의존성 배열로 처음 렌더링 할때만 실행되게하려면[ ] 값을넣어주고 특정값이 바뀔때만 실행하게 하려면 [값] 에 원하는 값을 넣주면 됩니다.
✨ 위에 언급한 것처럼 useEffect는 기본적으로 렌더링되고 난 직후마다 실행되며, 두 번째 파라미터 배열에 무엇을 넣는지에 따라 실행되는 조건이 달라집니다. 컴포넌트가 언마운트되기 전이나 업데이트 되기 직전에 어떠한 작업을 수행하고 싶다면 useEffect에서 뒷정리(cleanup) 함수를 반환해주어야합니다.
- name이 변경될때마다 뒷정리함수가 계속 나타나며 업데이트 되기 직전 값을 보여줍니다.

- 언마운트 일때만 뒷정리(cleanup) 함수 실행시키려면 두번째 파라미터에 빈배열을 반환해주어야합니다.


