Semantic Web
의미론적인 웹이라는 뜻을 가진다. 기계가 이해할 수 있는 형태로 제작된 웹을 의미한다.
대표적으로 google과 naver와 같은 검색사이트는 검색엔진에 노출되어 사용자가 이용할 수 있다.
검색엔진은 Robot이라는 프로그램을 이용해서 전세계의 웹사이트 정보를 수집한다(크롤링). 그리고 검색 사이트 이용자가 검색할 만한 키워드를 미리 예상하여 검색 키워드에 대응하는 인덱스를 만들어 준다.
즉, 사용자에게 필요한 정보만을 보여주거나 정보를 가공해서 필요로 하는 형태로 보여주는 것이다.
Semantic tags
의미론적인 태그
브라우저, 검색엔진, 개발자 모두에게 컨텐츠의 의미를 명확히 설명하는 역할을 하는 태그이다.
non-semanctic 요소
<div id="header">헤더</div>semantic 요소
<header>헤더</header>검색엔진의 Robot은 non-semantic 요소인 <div>의 id가 'header'라고 해서 웹페이지의 헤더에 해당하는지 알 수 없다.
하지만, 시멘틱 태그인 <header>를 사용해서 웹페이지의 헤더를 정의해주면 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 데이터를 활용할 수 있는 시멘틱 웹이 실현될 수 있다.
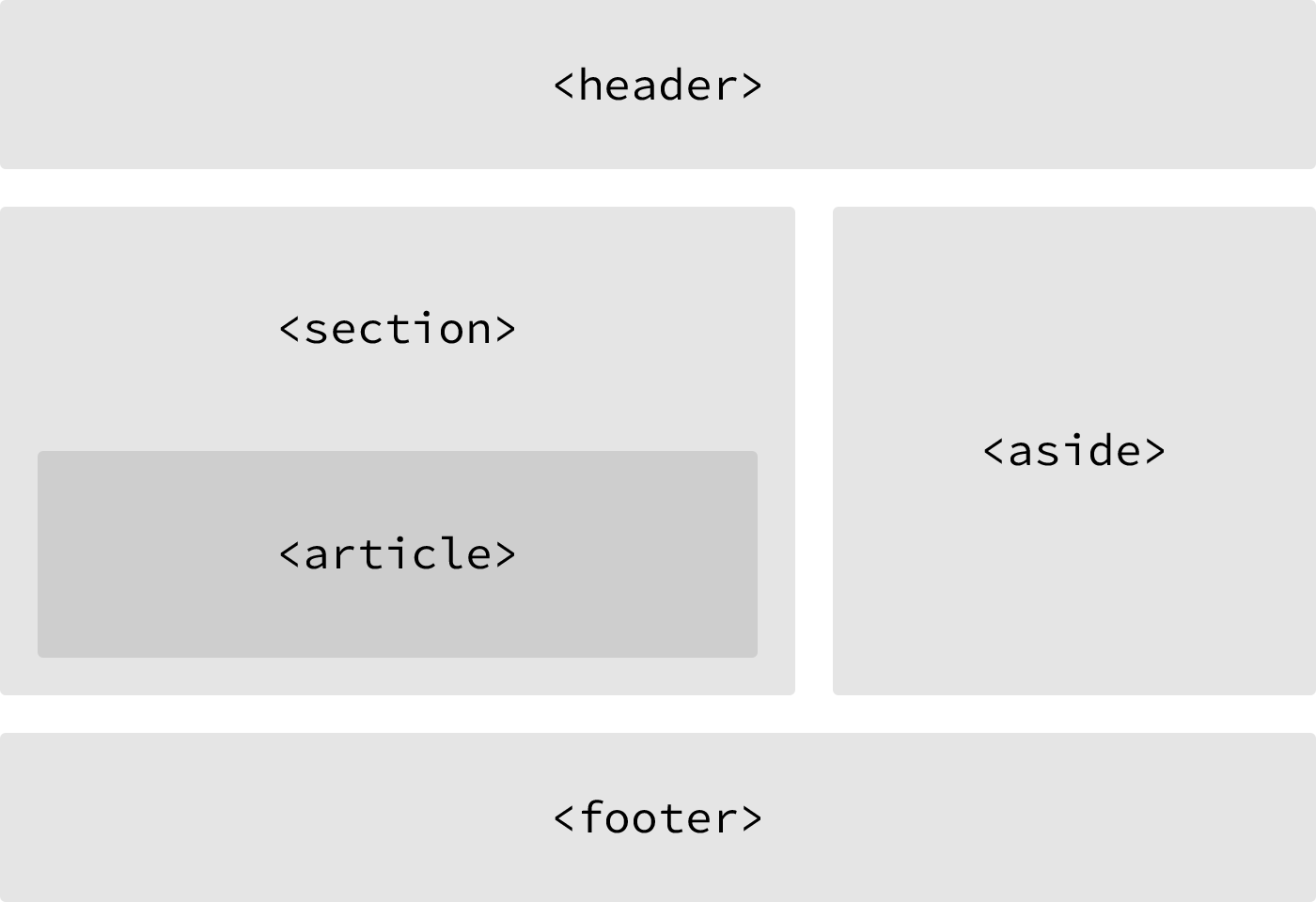
HTML5 Semantic tags의 종류
| Tags | Description |
|---|---|
| header | 헤더 |
| nav | 네비게이션 |
| aside | 사이드에 위치하는 공간 |
| section | 본문의 여러 내용을 포함하는 공간 |
| article | 본문의 주내용이 들어가는 공간 |
| footer | 푸터 |