클론코딩으로 진행했던 next.js 기반의 웹앱을 배포해봤다.
깃허브에서는 SSR을 지원하지 않아서 vercel을 통해서 배포를 했는데 아니나 다를까 error 피바다를 경험했다.
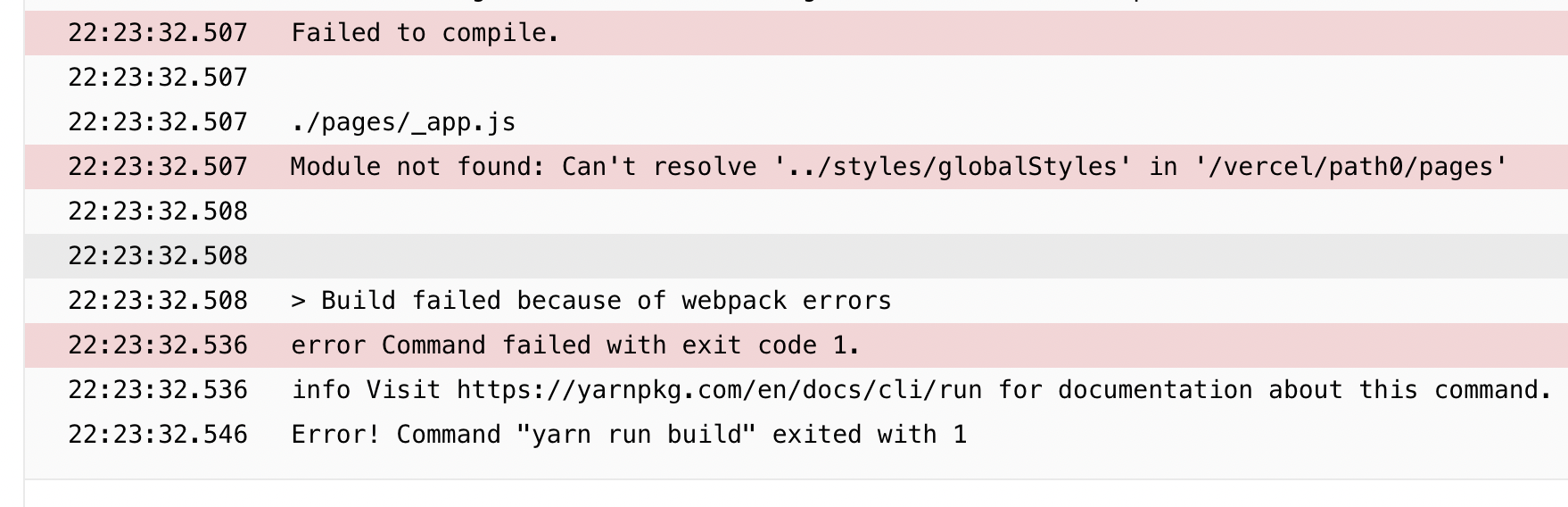
styles폴더의 경로 에러

❗️ styles/globalStyles.js 경로에서 문제 발생
🤓 에러 해결을 위해서 시도해 본 방법
1. styled-components 초기셋팅 과정에서 _document.js 파일에 오타 유무 확인
2. styled-components 재설치 후 package.json파일에서 styled-components 적용 확인
3. babel 파일 오타 확인
이 3가지 방법을 시도해봤지만 그래도 에러가 해결되지 않았다...🤯
💡 마지막으로 시도했던 방법으로 파일 경로를 수정
❌수정하기 전 경로
movie-app
/pages
/public
/src
/styles
/Globalstyles.js⭕️ 수정 후 경로
movie-app
/pages
/public
/src
/components
/styles
/GlobalStyles.js🥳 에러해결!
루트에 styles 폴더를 생성했는데, deploy 할 때 이 파일 경로가 문제였던건지 파일을 읽지 못하는 것 같다.
그래서 src폴더 하위에 components와 함께 styles 폴더를 두었더니 에러가 해결되었다.
환경변수관련 에러
계속해서 deploy를 실패해서 vercel 배포 에러 케이스를 구글링하다가 발견한 방법이다.
vercel을 통해서 배포할 때, 프로젝트에서 환경변수를 사용했으면 꼭! 환경변수를 등록해줘야 한다.
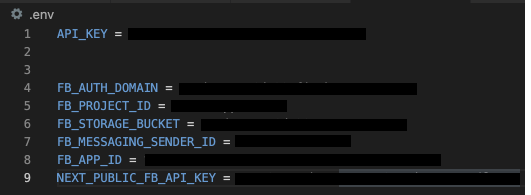
movie-app/.env - 환경변수 파일은 루트폴더에 생성해야한다!

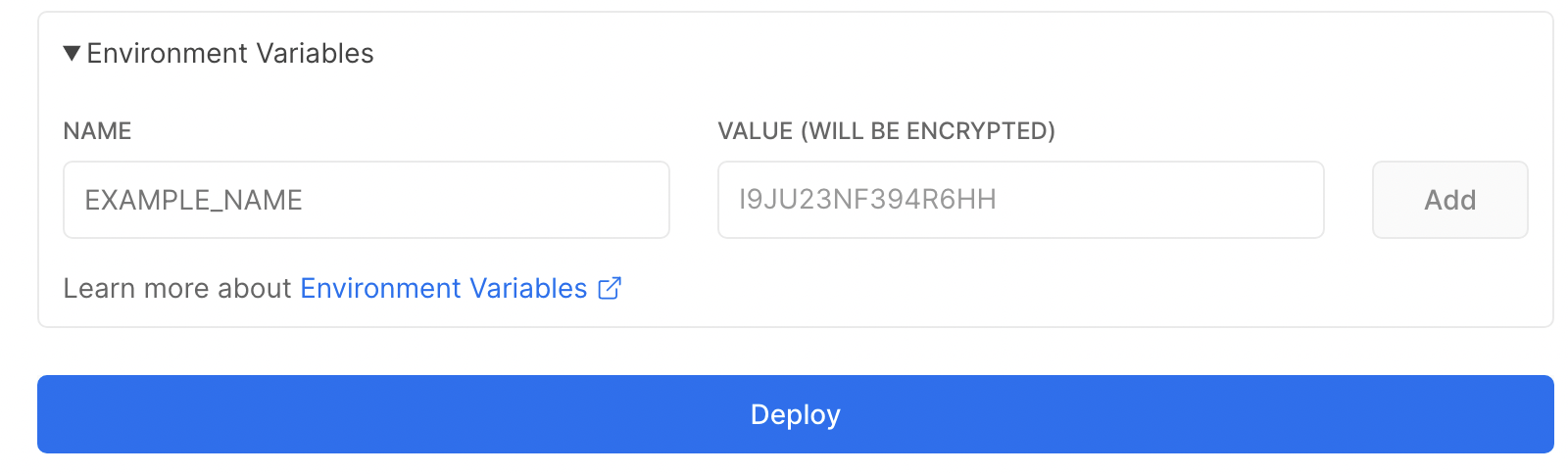
Vecel의 해당 프로젝트 setting에 환경변수 등록 ↓

동일하게 Key 와 value 를 입력해주고 Add 를 클릭하면 환경변수가 등록된다.

👏 이렇게 해서 배포 성공!
최종 배포까지 다 성공하면 vercel에서 도메인 주소를 제공해준다.
(도메인 3개를 제공하는데 3개 다 들어가도 동일한 페이지를 보여준다.)