HTML이란?
웹을 이루는 가장 기초적인 구성요소이다.우리가 보는 웹페이지는 HTML (HyperText Markup Language)라는 언어로 이루어져 있다. 웹페이지를 이루는 내용들을 음식, 음식을 담는 식판을 html이라고 생각해보자.

밥을 담는 위치, 반찬을 담는 위치들을 정해주는 식판의 모양과 구조를 HTML, 그 반찬들을 이쁘게 담거나, 꾸며주는걸 CSS라고 생각해보자.
페이지 전체구조 (식판 ) 을 정해주는 건 HTML, 담을 내용(컨텐츠)들은 반찬들, 그 내용들을 이쁘게 꾸며주는걸 CSS(반찬등의 데코?)라고 한다.
요소

HTML은 요소(Element)들로 이루어진 집합체이다
HTML문서나 웹페이지를 이루는 개별적인 요소를 의미한다.
1.여는 태그 : 요소의 시작부분이고 앞의 요소의 이름에따라 시작부분부터 효과가 적용.
2.닫는 태그 : 이 요소의 끝을 나타내고, 이 부분까지만 효과가 적용.
3.내용 : 요소의 내용이고 여기엔 이미지,텍스트등등이 포함된다.
4.요소 : 여는태그,내용,닫는 태그들을 통틀어 요소(element)라고 한다.
속성

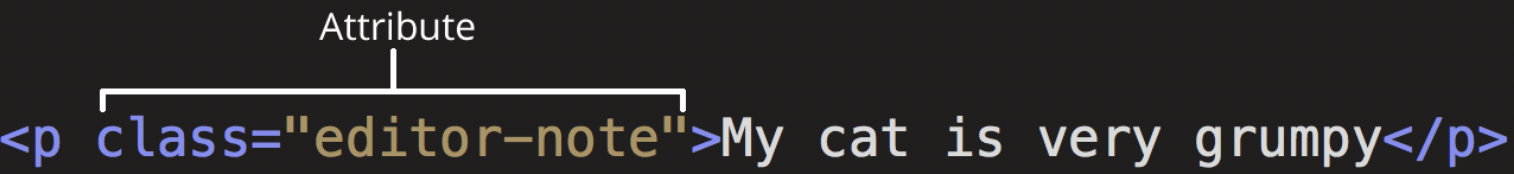
속성이란 해당요소의 추가적인 내용을 제공. 태그의 속성 또한 미리 정의되어 있으며, 태그 속성에 맞는 값을 입력하면 특별한 기능을 하게 됨.
여기선 p 가 요소명 , clss= 이란 부분은 속성명을 나타내고, "editor-note"는 속성의 값을 나타냄.
<!DOCTYPE html>
<head>
<meta charset="utf=8">
<title>오늘의 급식</title>
</head>
<body>
<a href="https://ko.wikipedia.org/wiki/HTML#/media/파일:HTML5_oval_logo.png">HTML</a>
<h1>메인: 제육볶음</h1>
<p>부식: 우유</p>
</body>
</html>
위 코드들을 보면 많은 요소들로 구성되어 있는데 이 요소를 알아보자.
< !DOCTYPE html >
선언된 페이지의 HTML 버전이 무엇인지를 웹 브라우저에 알려주는 역할을 하는 선언문이라고 보면된다 .HTML의 버전마다 표시되는 태그는 다르지만 현재 HMTL5버전의 선언 태그는 이다.
< head >
head 안에는 대체로 웹 문서의 제목이나 머릿말을 주로 넣습니다. 이 안의 title은 웹페이지 접속시 인터넷 탭부분의 내용을 의미.
< body >
대체로 컨텐츠들을 여기에 넣음 ( 블로그 글 내용, 뉴스 내용등 )
참고
http://chungbigdata.blogspot.com/2018/04/html.html
https://developer.mozilla.org/ko/docs/Learn/HTML/Introduction_to_HTML/Getting_started#속성attributes

