컬러 정하기
버튼을 개발하기에 앞서 우리가 원래 하려고 했던 색을 변경하였다!

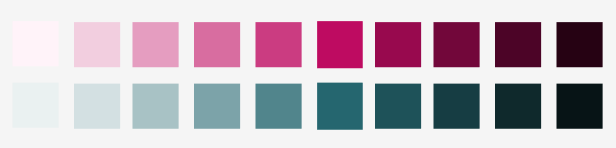
피그마에 50부터 900까지 컬러를 쭈욱 나열해주고 코드 개발 진행
primary: {
50: '#FFF3F9',
100: '#F2CEDF',
200: '#E59DC0',
300: '#D86DA0',
400: '#CB3C81',
500: '#BE0B61',
600: '#98094E',
700: '#72073A',
800: '#4C0427',
900: '#260213',
},
secondary: {
50: '#EAF1F1',
100: '#D3E0E2',
200: '#A8C2C5',
300: '#7CA3A9',
400: '#51858C',
500: '#25666F',
600: '#1E5259',
700: '#163D43',
800: '#0F292C',
900: '#071416',
},tailwind 색 설정 페이지에 primary, secodary를 정해준 후 컬러를 넣어준다!
버튼 개발
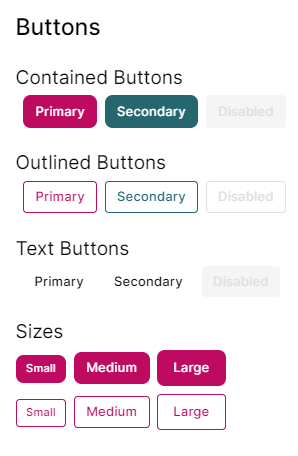
버튼의 type은 contained, outliend, text 세 가지로 진행하였다.
size도 small, medium, large 세 가지로 진행
tailwind를 처음 써본 거라 속성 하나하나 찾아가며 하느라 시간이 좀 걸렸다.
clsx도 사용하였는데
각자 variant, size, color에 맞게 스타일을 지정해준 후 clsx로 다음과 같이 넣어주었다.
disabled ? clsx(
className,
baseStyles,
variantStyles[variant],
sizeStyles[size],
disabledSyles,
disabledVariantSyles[variant]
)
: clsx(
className,
baseStyles,
variantStyles[variant],
sizeStyles[size],
colorStyles[variant][color]
);결과
개발 후, 스토리북에 펼쳐줌!

-> 메인은 500 컬러, hover 600, active 700으로 컬러를 정해주었다
버튼 이슈 종료!
-> 첫 컴포넌트인만큼 둘이 같이 진행하였다 :D
-> 앞으로 파이팅!