상황
회의실 예약 프로그램을 만들던 중, 로그아웃을 했을 때 바로 실패를 반환하지 않고 api를 3번 더 쏜 후 실패를 반환하여 사용자가 기다리는 시간이 늘어났다.

로직
Header에는

이렇게 로그인이 안 되어 있으면 '로그인' 이라는 버튼, 로그인이 되어 있으면 '내 프로필' 이라는 버튼이 떠야 한다.
내가 기대하는 로직은 로그아웃을 성공하고 난 후, 모달창이 닫히면 '로그인'이 떠있는 것이다.
But, 모달 창이 닫혀도 '내 프로필'이 떠있다가 한 2초 후에 '로그인'으로 바뀌는 현상을 목격했다!
'로그인', '내 프로필'을 결정하는 로직은 Auth api로 판단하는데
Auth가 바로 적용이 안 되는 것이다.

위에서 보았듯, 조금 더 직관적이게 하기 위해 Spinner를 넣어보았고 결과는 이랬다.
logout API 호출 -> auth API 호출 (3번 실행) -> 실패
도대체 왜 3번 실행되고 실패를 반환하는 건지 이해할 수가 없었다!!
onError에다가 넣어도 계속해서 3번을 돌고나서야 error를 반환해서 고생을 많이 했따,,
결론
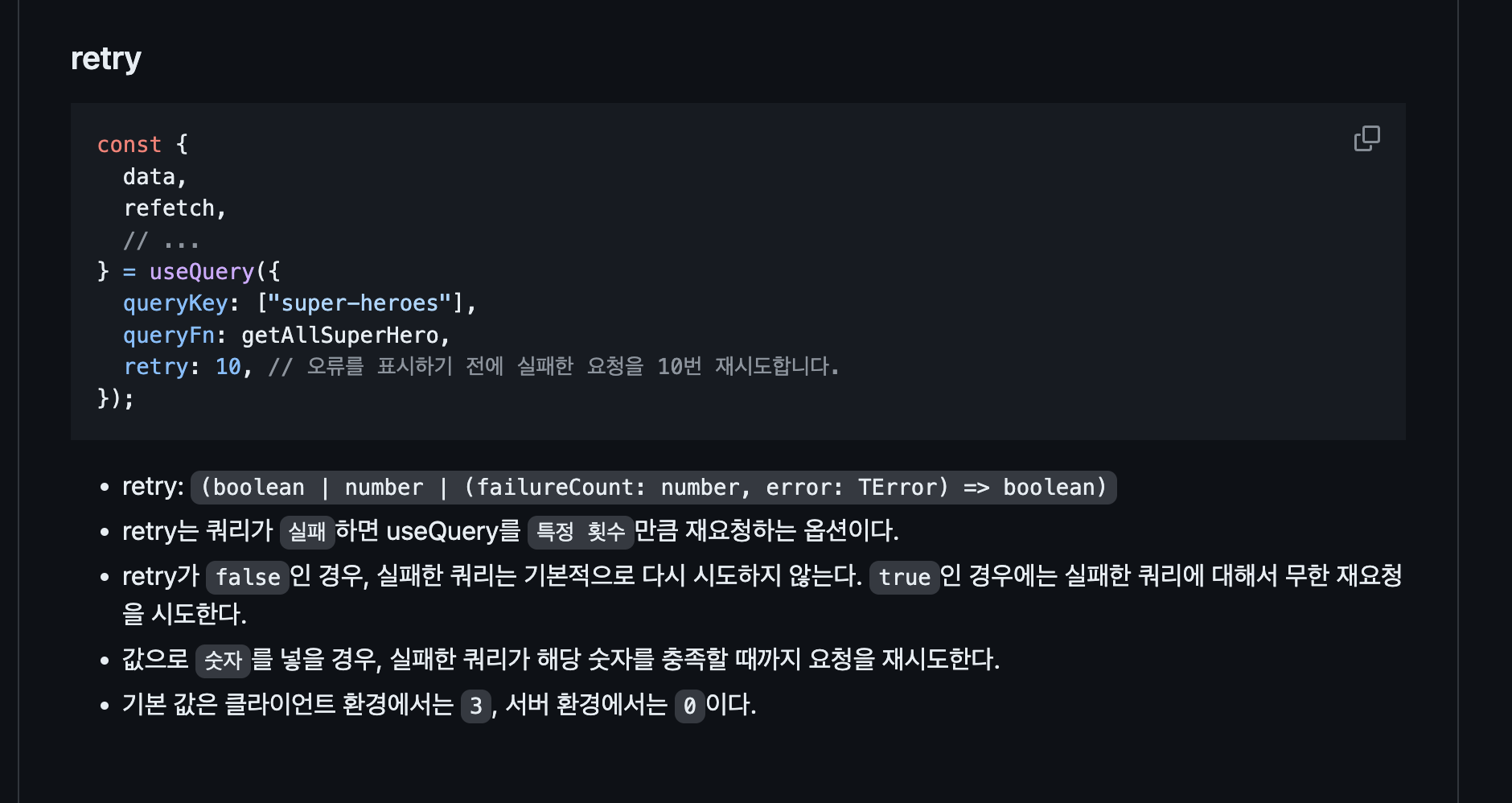
구글링 하여 답을 찾았는데, retry 때문이었다.

쿼리가 실패하면 자동으로 특정 횟수만큼 재요청을 하고, 해당 숫자를 충족할 때까지 요청을 시도하는 것이다.
그리고 기본 횟수가 3번으로 정해져있었다.
설마 하며 0으로 바꿔보았더니 보란듯이 사라졌다 :D
해결 !