오늘 아까 해보면서 만족스럽게 끝냈다가 다시켰더니 에러가발생해서.. 고치는중..
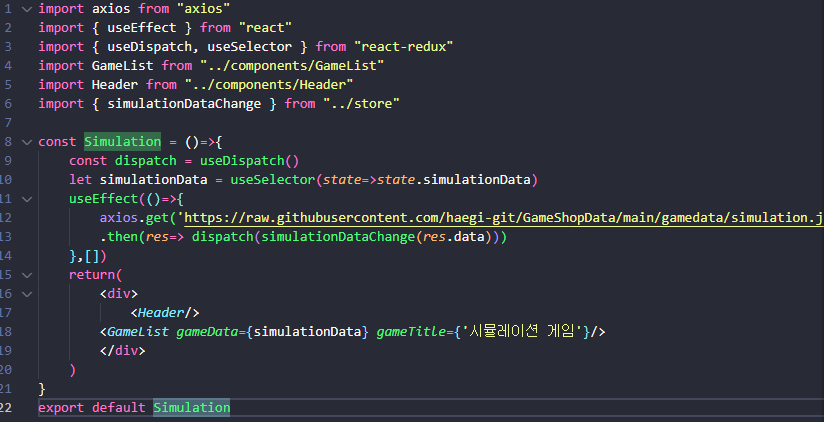
에러가 생긴곳
중첩라우팅을 지워버리고 게임리스트 페이지를 컴포넌트로 분류해준 다음 게임리스트 페이지들을 하나씩 확인해보는데
이미지를 못불러오고 게임리스트에 게임이 하나도없길래 무슨일인가했더니 axios로 데이터를 받아오는 코드가 하나도없었다..
그래서 각각의 페이지마다 axios로 그 페이지에 필요한 데이터를 받아와주고 새로 수정해줬다.

수정된 시뮬레이션 컴포넌트
전시간에 코드가 굉장히 줄었다고 좋아했는데..
여튼 여기는 axios로 데이터만 불러와주면 잘 해결이됐는데
문제는 All.js 모든게임을 보여주는 컴포넌트에서 데이터가 제대로합쳐지지가않아서 문젠데..
중첩라우팅을 해줬을때는 그 상세카테고리에서 가장 큰 녀석이
데이터를 다 받아와둔다음 하위카테고리에서 사용해서 잘 적용이됐던거같은데
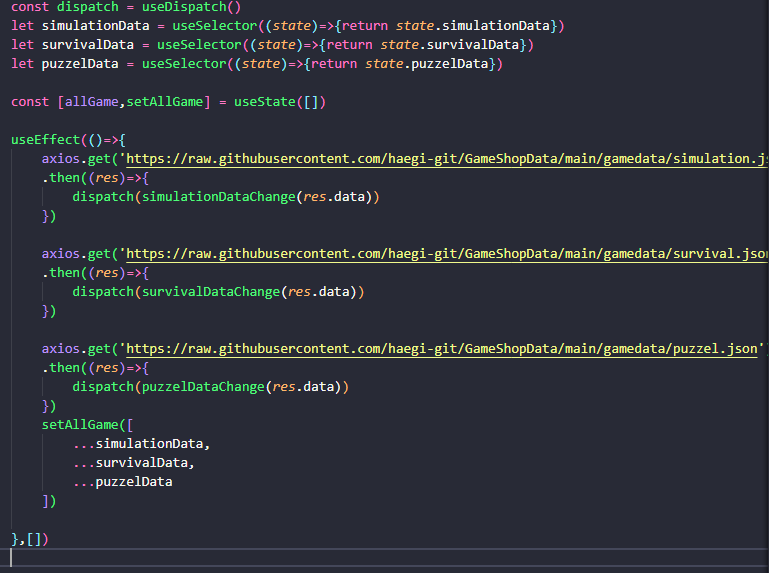
지금 All.js에서 useEffect로 axios를 모든 데이터를 다 불러오고 그 불러온데이터들을 다 합치려니 에러가난다..
이래서 store.js에 axios로 받아온 데이터를 미리 넣어둘 방법이없는지 고민했던건데..
차라리 모든게임을 보여주는 카테고리를 없애버리는것도.. 방법인데 이미 만들어준거 고쳐보고싶긴하다.
고쳤읍니다,,,
생각보다 간단했다.. 그냥 useEffect에 디펜덴시 어레이에 합칠배열의 state를 넣어주니 해결이됐다.
그 전에는

이런모습으로 페이지가 마운트됐을시에 한번만 동작하게끔 해주었었는데 자꾸 useEffect에서 데이터 호출하고 allGame에 데이터 배열들이 합쳐져서 나오지가않길래 무슨이유인가 한참 고민했는데.. 생각보다 너무 간단했다.....
이제 상세페이지 만들어봐야지
사실 오늘 공부는 그만하려했는데 상세페이지를 만들어놓고싶어서 다시 공부를시작한건데 상세페이지를 어떻게 만들었었는지 기억이 잘 안난다..
useParams로 url에 있는 값을 가져와서 사용하는건 기억이나는데.... 검색하면서 해보면되겠지..
사용법은 하면서 메모를해두어야겠다.
- useParams 기록해두기
useParams는 일단 리액트 라우터의 기능이고
리액트 라우터로 Route할때 path 속성에 링크를 만드는데
기본적으로는 보통
<Route path='/링크' />
로 사용을하는데 상세페이지같은 게시글? 같은 많은걸 만들때 주로 사용하는거같은데 /링크 뒤에 id를 붙여준다
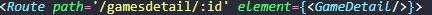
<Route path='/링크:id' />
이런식으로 라우트를 만들어준다.

예시 사진
그리고 이제 element에 컴포넌트나 뭐 보여줄거를 입력해주고
나같은 경우에는 GameDetail.js로 컴포넌트를 만들어서 작성했다.
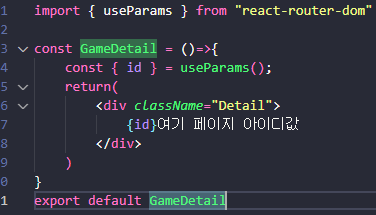
그리고 GameDetail.js코드를 한번 보면

이렇게 간단하게 작성이되어있는데
{ id } = useParams(); 에서 id는 라우트할 때 path='/링크:id' < 이 id를 말한다.
무슨뜻이냐면 지금 div태그안에 {id}를 불러와서 여기페이지 아이기값이라고 띄워주는데

이렇게 사진으로보면 확실히 알 수 있다.
URL에 내가 설정해두었던 path는 gamesdetail:id였는데
gamesdetail/아무런 숫자를 입력하면 그 숫자가 id값이되어서
화면에 3여기 페이지 아이디값 이라고 나오는것이다.

하나 더 ㅎㅎ
그럼 이제 저 아이디값으로 뭘하냐 상세페이지를 만들때 사용이되는데 아마 상품의 id값을 url에 넣고.. 그 id값으로 화면을 구성할때 사용하고.. 그랬던거같다.. 정확히는 기억안남
더 사용해보면서 기록해야겠다.
스크롤이 길어졌으니 다음시간에 계속..
