오늘도 계속 진행해보겠다.
이전시간에 만들었던거 수정해야할거

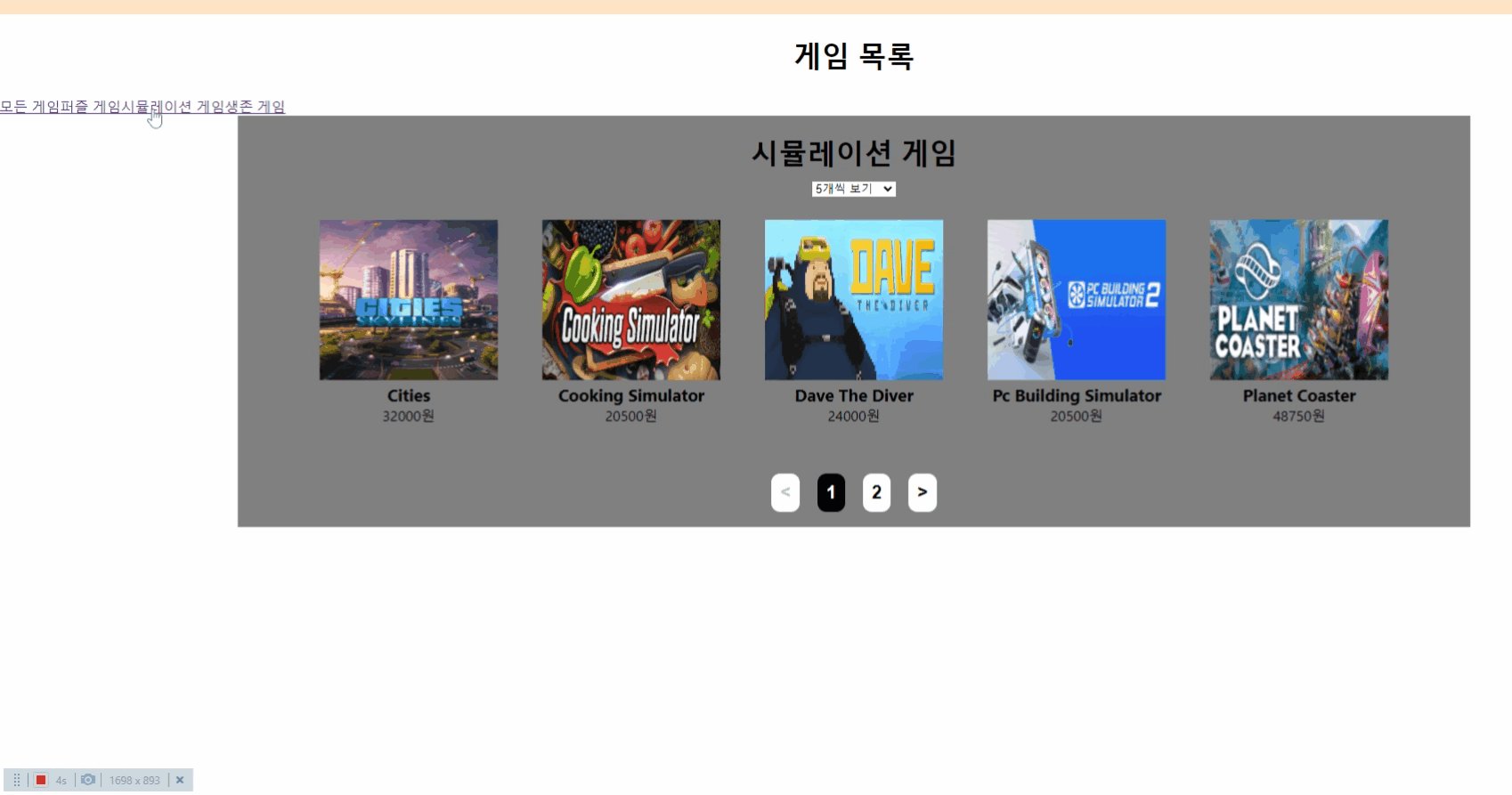
GAMES 카테고리 안에 여러게임 카테고리를 중첩라우팅으로 구현하려했는데
가장 첫화면이 이런식으로 나온다는점에서 중첩라우팅을 없애야할거같다.
그냥 라우터로 GAMES안에 카테고리를 또 라우터해오던가 해야겠다.
이번에 새로 만들어준거
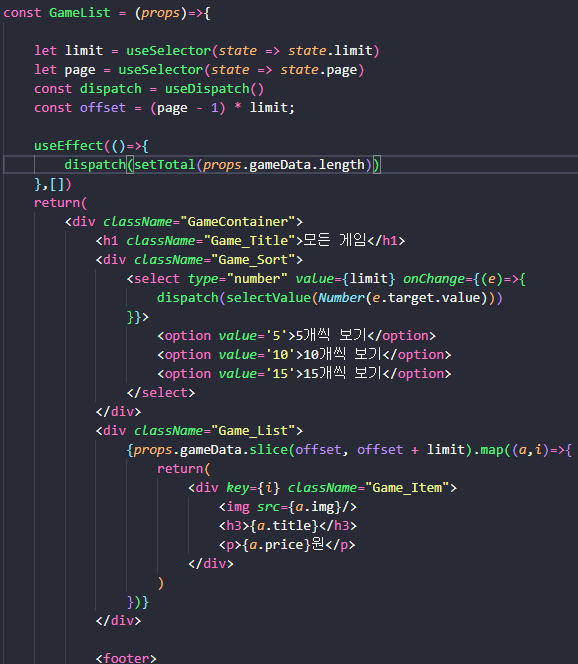
그리고 모든게임에 만들었던 코드들을 따로 GameList컴포넌트로 분류해둔 뒤
다른 카테고리의 아이템들을 넣어서 재사용할 수 있게끔 만들어줬다.

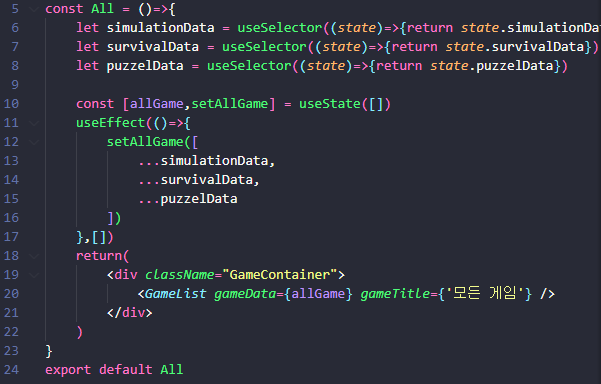
깔끔해진 모든게임 컴포넌트

GameList로 분류해준 다음 게임데이터가 들어와야할 dispatch부분과
화면을 구성해야할 map함수를 돌려야할 부분에 props로 각각의 데이터를 받아와서 화면을 꾸려준다.
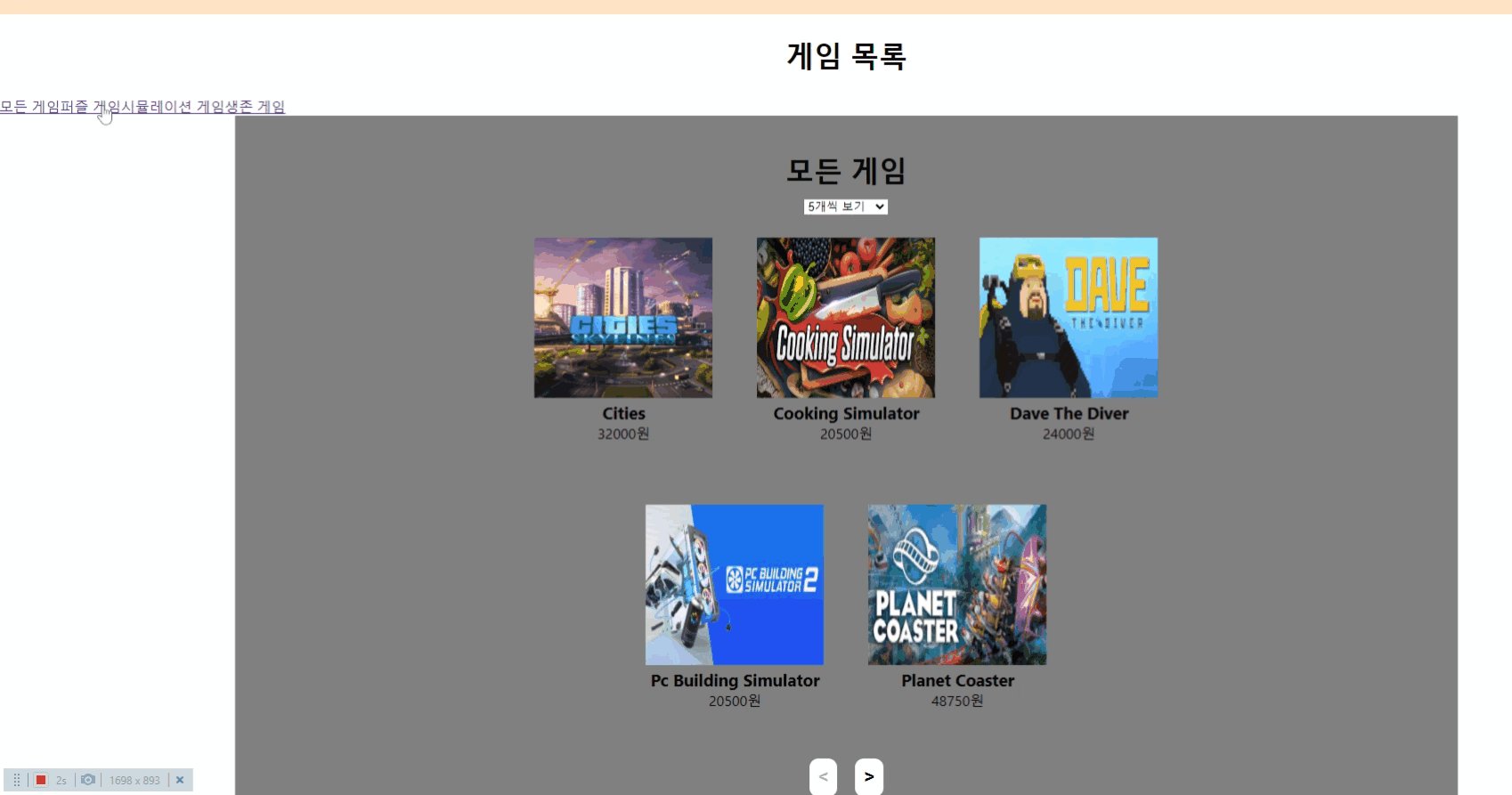
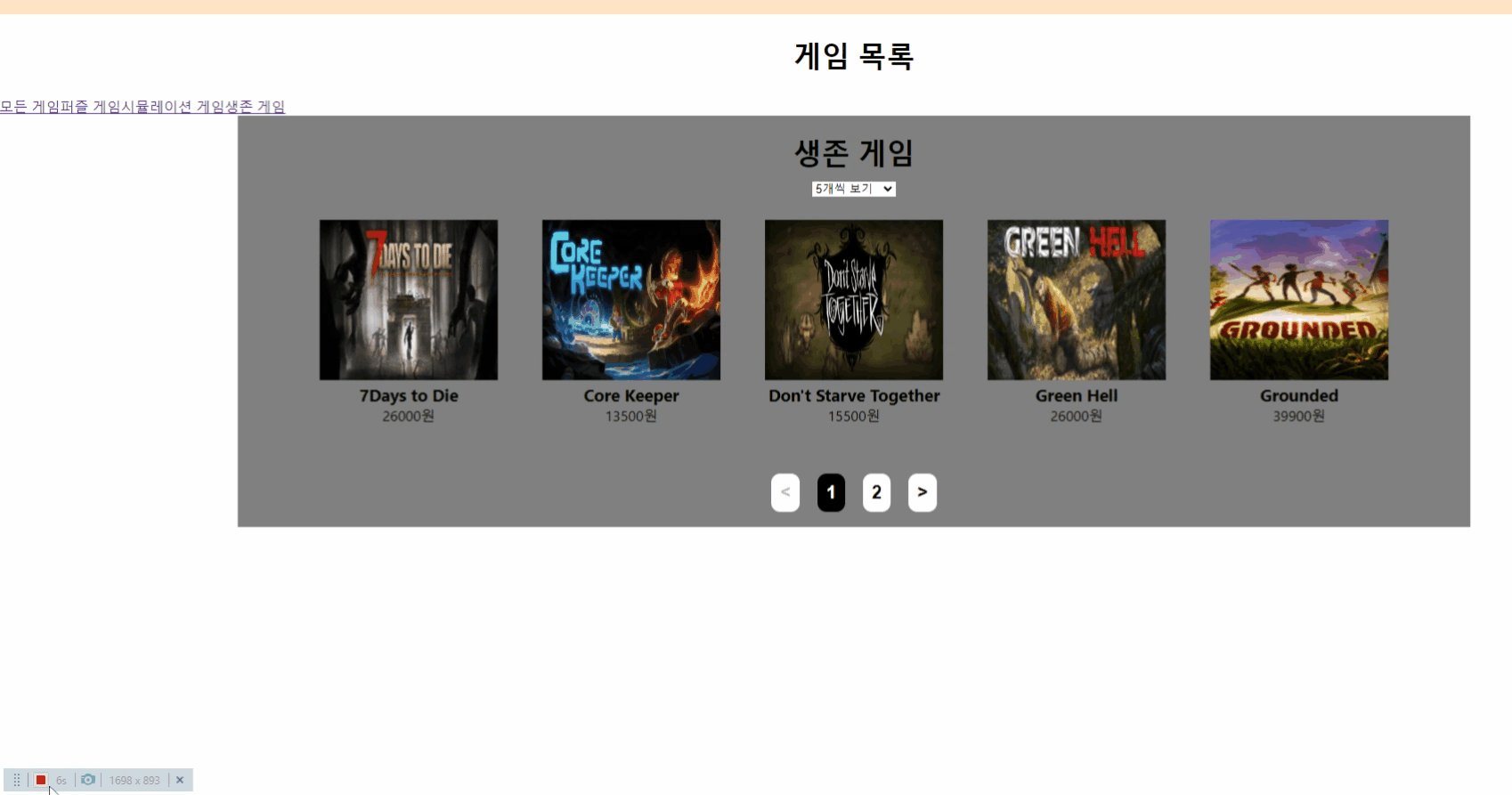
결과로는 화면에 데이터들은 알맞게 잘 뜬다.

그런데 모든게임에서 이제 페이지네이션이 고장난거같다.. 다른곳에서는 페이지가 잘 나오고 작동도 잘 하는데..
이건 중첩라우팅을 없애면서 알아봐야겠다. 굳이 중첩라우팅을 사용하지않아도 될거같긴해서
중첩라우팅을 없애던가 아니면 Games의 첫화면을 좀 .. 새롭게 구성해놓고 카테고리를 누르면
숨길 수 있게끔 하던가 해야겠다.
여태까지 만들면서 가장 큰 고민은 매 컴포넌트마다 useEffect를 사용해서 데이터들을 새로 불러오고 했던거였는데 생각보다 이렇게작업하니 axios도 그리많이 사용하지않는거같고 나쁘지않은거같다.
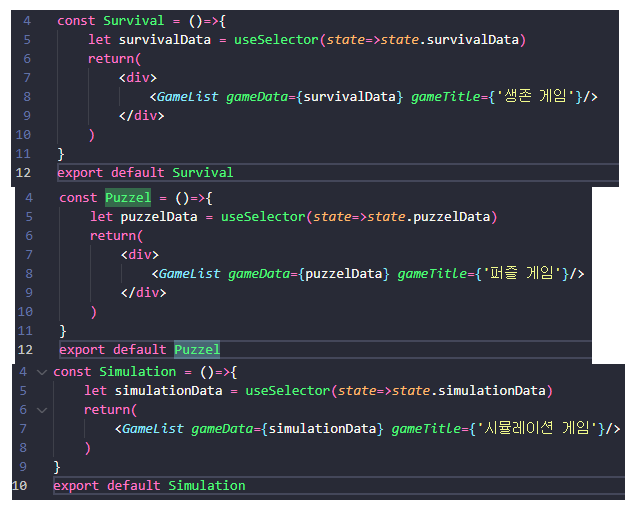
GameList도 컴포넌트로 분류해서 작업하니 코드량도 많이 줄어든거같다.

요 세녀석이 코드가 이것밖에 안된다는거에 굉장히 만족스럽다.

모든 데이터가 합쳐져서 들어가야할 All부분에만 위에 컴포넌트보다 조금 더 길뿐이다.
나름 만족스럽게 작업한거같다. 이제 다음으로 라우터 첫화면문제를 수정하고 ABOUT페이지에 대충 뭐.. 주저리주저리 글씨넣어주고 장바구니페이지를 만들어보겠다.
다음에 해야할 거
위에서 조금 작성해둔것처럼 장바구니페이지를 만들어줘야하고..
About페이지는 솔직히 그냥 Games만 있으면 허전할거같아서 만들어 둔 페이지인데
솔직히 굳이..? 싶다 그냥 대충만들어주거나 Games안에 중첩라우팅을 없애면서
카테고리를 저 위로 빼버리고 About을 없앨까싶다.
그리고 장바구니를 만들어 준 다음 로그인구현을 좀 해줘야하는데.. 이건 해본적이없어서 좀 걸릴거같다.
그리고 모든게임 페이지의 페이지네이션이 고장난걸 좀 고쳐줘야할거같고 그 외에는 딱히 더 손볼건 없을거같다.
손볼게있다면 디자인..?
후다닥 만들어주고 백엔드작업까지 진행해서 간단한 커뮤니티?사이트같은걸 만들어보고싶다.
그정도까지 진행해주면 그래도 이곳저곳에 지원넣어볼 수준은 되지않을까..?
