JSX란 JSX(Javascript XML)는 자바스크립트에 XML을 추가 확장한 문법이다.
JSX는 리액트로 프로젝트 개발할 때 사용이 된다.(공식적인 자바스크립트 문법은 아니다)
리액트의 컴포넌트를 만드는데에 아주 유용하게 사용이된다.
컴포넌트로 Header부분 만들기
저번 포스팅에서 만들었던 리액트폴더 test-react에서 컴포넌트로 페이지에 헤더를 만들어보자.
리액트는 보통 자바스크립트 기반으로 동작해서 확장자명은 js로 하면된다. (jsx또한 똑같다)
-
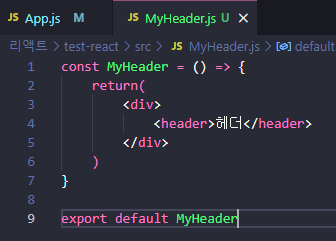
src 폴더 안에 MyHeader.js 로 파일 하나 생성한다.
-
MyHeader.js 안에 컴포넌트를 제작한다.

-
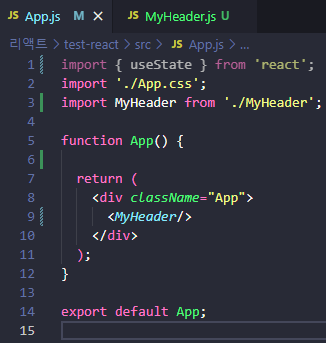
이제 App.js에서 import해온다. import할때 작명도 같이 해줘야하는데 컴포넌트명과 똑같이짓는다.
(이름은 알아보기쉽게 짓고, 대문자로 시작을한다.)

-
위 처럼 사용하고싶은곳에 import에 작명한 이름으로 사용하면 된다.

페이지에 정상적으로 출력이 되는모습을 볼 수 있다.
footer도 똑같이 제작해주겠다.
HTML과 다른 문법들
- 첫번째 규칙은 닫힘규칙
여는 태그가있다면 닫는태그가 무조건 존재해야한다.
좋은 예시 (br태그 처럼 태그를 열자마자 닫아줘도 된다. self closing tag)
<div></div>
<h1></h1>
<MyHeader></MyHeader>
<MyHeader/>
<br/>에러 예시
<div>
<h1>닫힌 태그가 없으면 에러가 난다.
- 두번째 규칙은 최상위 태그 규칙
최상위 태그라는건 컴포넌트 구성중 가장 바깥에 위치하는 태그를 말한다.
App.js에서는 ClassName='App'을 가지고있는 div태그가 최상위 태그이다.
만약 최상위태그가 없이 아래와같은 코드를 사용하면
<MyHeader/>
<h1>안녕하세요</h1>
<MyFooter/>이렇게 사용하게되면 에러가난다. 에러가 나는 이유는 JSX표현식은 반드시 하나의 부모를 가져야한다.
라고 에러를 알려준다.
즉 JSX로 컴포넌트를 만들어서 return해주려면 반드시 하나의 최상위 태그로 다른 모든 태그들을 묶어줘야한다.
최상위 태그로 묶어두기 싫다면 React.Fragment 라는 태그로 묶어줘도되는데 굳이 안써도 될거같다.
쉽게 말하면 최상위 태그는 단 하나만. 태그는 병렬로 놓으면 안됨
<div> // 최상위태그
<h1></h1>
<div></div>
<div></div>
</div>이런식의 태그는 가능함 최상위 태그 안에서 이루어지는 태그들은 html에서 사용하는것과 같이 병렬이되든 상관없음
<div> // 최상위태그
<h1>제목</h1>
</div>
<div>
<h1>내용</h1>
</div>이러면 안된다는 말임. 에러가 남 꼼수로 빈태그로도 된다
<>
<div></div>
<div></div>
</>이런것도 됨
- 세번째는 class를 지정해줄땐 HTML처럼 class가 아닌 calssName으로
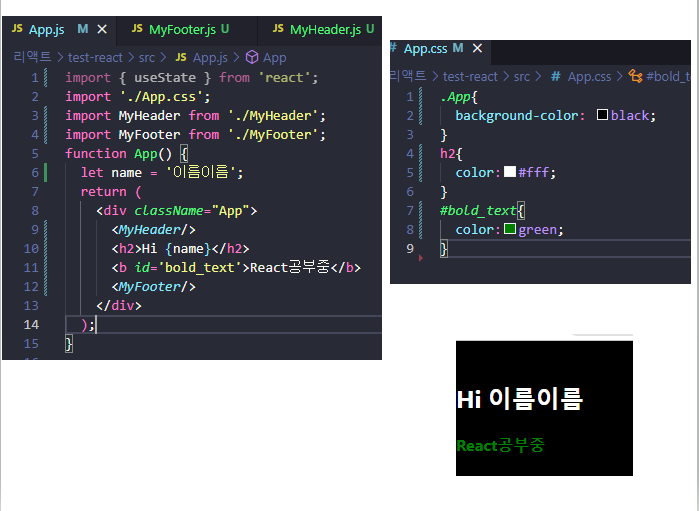
기본적으로 className='App' 을 가지고 있는 이녀석만 봐도 class를 className으로 쓰는구나 를 알 수 있다.
Id값을 주는건 HTML과 똑같이 id='작명' 으로 주면 된다
App.js에서 import해온 곳을 보면 App.css를 import 해온걸 볼 수 있는데.
똑같이 App.css에서 스타일을 주면 된다

정상적으로 잘 출력이 된다.
App.css를 사용하지않고 인라인방식으로도 적용이 가능한데
사용방법은
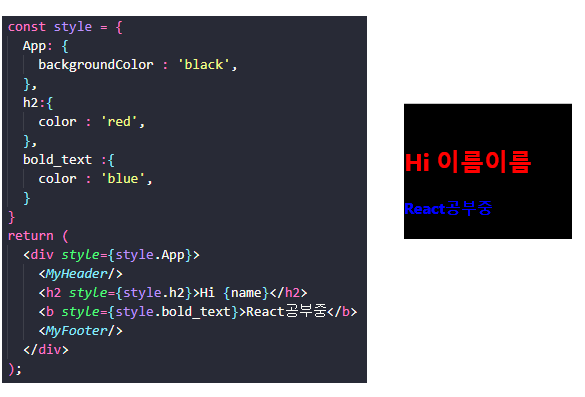
- 변수에 객체로 css작성하듯이 해두고
- 원하는곳에 style={변수이름} 사용해주면 된다.

정상적으로 스타일이 잘 적용이 된다.
JSX의 자바스크립트의 값을 사용하는 방법
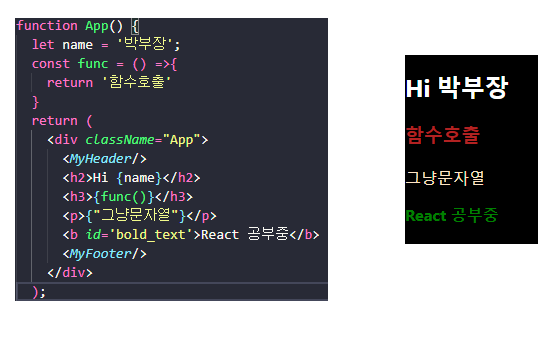
변수 또는 함수 그외 그냥 간단한 표현식도 그냥 중괄호안에 작성하면 된다.

이렇게 변수호출, 함수호출, 그냥 문자열도 중괄호 안에서 작성하면 잘 나온다.
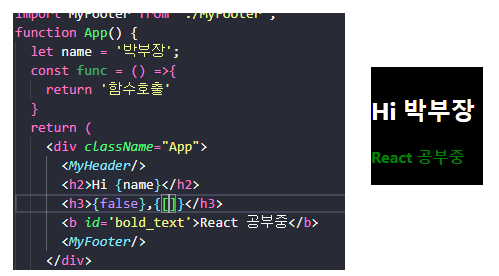
그런데 변수나 함수가 아닌 false,true 같은 boolean, 배열을 넣으면 렌더가 안된다.

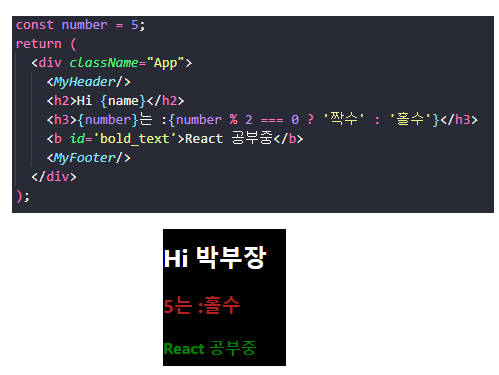
그리고 어떤 식도 표현이 되는데 그렇기 때문에
삼항연산자를 사용해서 조건문도 사용이 가능하다.

삼항연산자는 자주 쓸 예정이다.
