전에 들었던 강의를 토대로 새로 포스팅을 시작해보는 리액트 공부 글입니다.
첫번째 Node.js 최신버전으로
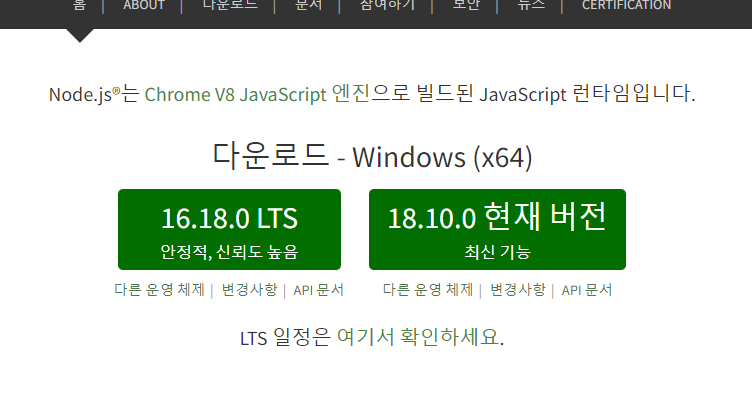
Node.js를 구글에 검색하여
Node.js 사이트에서 LTS가 써있는걸로 설치해준다.

두번째 리액트 생성 방법
- 첫째로 작업할 폴더 하나를 생성한다.

- 두번째로 비주얼스튜디오코드에 작업영역에 폴더를 가져온다

- 그리고 작업할 리액트 폴더를 우클릭해서 통합 터미널로 열어준다음
경로가 제대로 작업할 폴더가 맞는지 확인하고
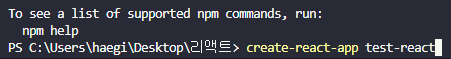
create-react-app 프로젝트이름 을 입력한다.

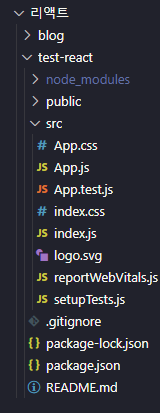
- 그러면 React파일들이 작성한 프로젝트이름의 폴더로 생성이 된다.

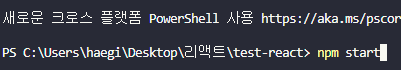
- 실행하고싶다면 test-react를 통합터미널로 연 다음
npm start 입력하면 실행이 됨
이때도 터미널 경로가 제대로 되어있는지 확인

이제 인터넷창으로 리액트가 구동이된다

- 에러가 날때
- 허가되지않은 스크립트입니다 라는 에러가 뜬다면
윈도우 하단 검색메뉴에서 Powershell 검색 - 우클릭 - 관리자 권한으로 실행한 뒤
Set-ExecutionPolicy Unrestricted 를 입력하고 Y 입력하면 된다.
- npx command not found 에러는
터미널 껏다키거나 node.js 버전이 옛날버전이거나 제대로설치가 안되어있을수있음.
기타 에러는 그때되서 검색해보는걸로