I thought JavaScript is a child from Java. But I found out that it is not. It was named just as marketing, I know. JavaScript is a language to run on a browser. I felt this is interesting because it's super-dynamic.
The most thing of JavaScript is single-threaded. Others are supporting object-oriented, functional programming. If you want to dig into more JavaScript, you should know DOM. DOM is not architectural style.
HTML is a structure, CSS is painting, and JavaScript is moving its elements. This is because I love JavaScript. If i suppose that there is a building, it should be equipped with three parts. As i wrote above, there are structure, painting, and JS is like an elevator, security system and so on.
There are server and client. Client requests to the server a specific data to be brought back. Client is me and you. When server receive a request from client, it check if there is data requested from clinet on DB. If there is a data reqeusted, server bring it back to the client.
(client) request -(browser) - response(server)
브라우저에는 렌더링 엔진 있다. Rendering is compiler to interprete each other languages. Why is it needed? JavaScript cannot understand data from server without rendering.

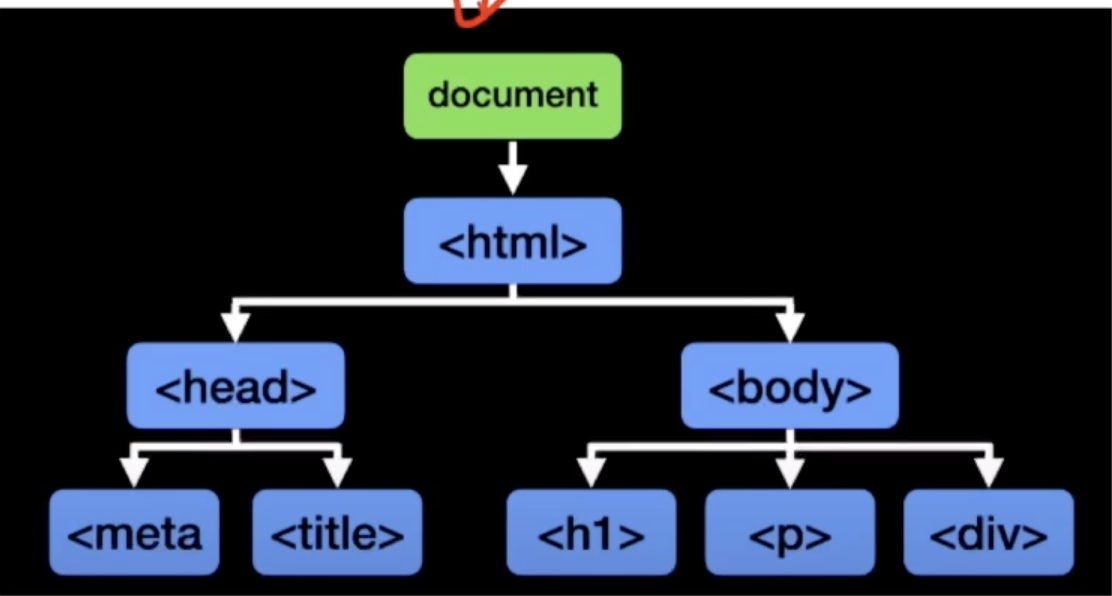
After rendering, it represents as above image. In other words, it becomes structural. This is DOM Tree. Finally!!🤟 Its process is to create layout(calculating) and painting get started!
좋은 글이네요. 공유해주셔서 감사합니다.