Functions are one of the fundamental building blocks in JavaScript. A function in javaScript is similar to a procedure
- a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it somewhere in the scope from which you wish to call it.
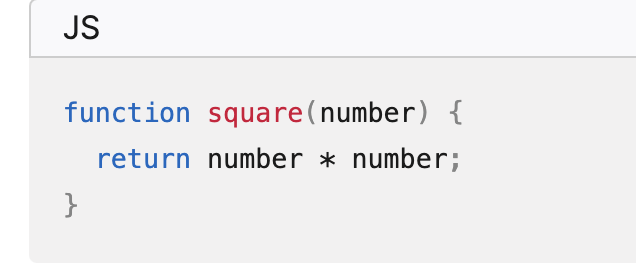
Function needs its name, parameters enclosed in parentheses and separated by commas.

-> The function square takes one parameter, called number. The function consists of one statement that says to retrun the parameter of the function muliplied by itself.
A method is a function that is a property of an object.

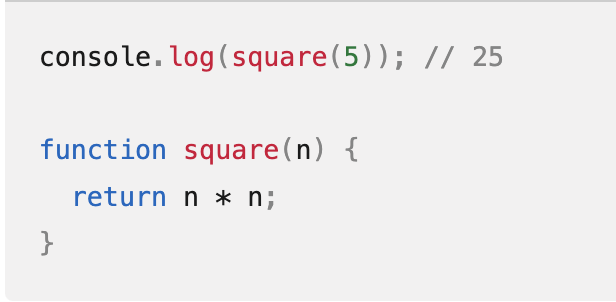
This code runs wihtout any error, despite the square() function being called before it's declared. This is because the javaScript interpreter hoists the entire function declaration to the top of the current scope, so the code above is equivalent to:
Using the arguments object, you can call a function with more arguments than it is formally declared to accept. You can use argumetns.length to determine the number of arguments actually passed to the function, and then access each argument using the arguments object.
There are two special kinds of parameters syntax: default parameters and rest parameters.
Default parameters
In javaScript, parameters of functions default to undefined. However, in some situaions it might be useful to set a different default value. This is exactly what default parameters do.
Functions are one of the fundamental building blocks in JavaScript.
Function은 자바스크립트에서 기초적인 블록 구문이다.
A function in JavaScript is similar to a procedure-a set of statements that performs a task or cacluates avalue, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output.
Function은 절차와 비슷하다 =>순서가 중요하다 - 수행하거나 값을 계산하는 구문의 절. input을 가지며 output을 반환하는 관계절이다.
Parameters are essentially passed to functions by valeu
매개변수는 값으로 펑션에 전달되는 인자이다.
The change is not reflected globally or in the code which called that function.
값 변경은 전역적으로 반영되지 않는다
The function name can be omitted, in which case the function is anonymous.
익명함수 가능하다
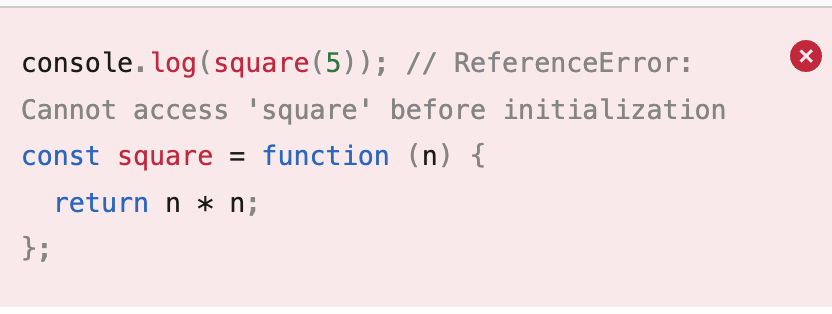
Function declarations can be hoisted, but function expressions canonot be hoisted.
Defining a function does not execute it.
함수를 정의하는 것은 실행한다는 의미가 아니다.
Defining it names the function and specifies waht to do when the function is called.
이름을 정의하고 뭘 해야할지 특징 지을 때 호출된다.
A function can call itself.
함수는 스스로 호출이 가능하다

This code runs without any error, despite the square() function being called before it's declared.
square 함수가 선언되기 전에 호출되었음에도 오류 없이 작동한다
This is because the JavaScript interpreter hoists the entrie function declaration to the top of the current scope, so the code above is equivalent to:
자바스크립트 인터프리터는 현재 영역의 최상단으로 전체의 함수 선언문을 위로 올리기 때문에 가능하다
표현식은 가능하지 않다

Function scope
Variables defined inside a function cannot be accessed from anywhere outside the function, because the variable is defined only in the scope of the funtion.
함수 내부에서 선언된 변수는 변수는 오직 함수의 영역에서만 정의되기 때문에 함수 바깥 어디로부터 접근이 불가능하다.
However, a function can access all variables and functions defined inside the scope in which it is defined.
하지만, 함수는 정의된 영역 내의 함수와 변수에 접근이 가능하다.
In other words, a function defined in the global scope can access all variables defined in the global scope.
"다른 말로, 전역 scope에서 선언된 함수는 전역 영역에서 정의된 모든 변수에 접근이 가능하다."
A function defined inside another function can also access all variables defined in its parent function, and any other variables to which the parent function has access.
또 다른 함수 내부에서 정의된 함수는 부모 함수에서 선언되 모든 변수에 접근이 가능하며, 부모 함수가 접근을 가지고 있는 곳으로 다른 변수들 또한 접근이 가능하다
A function that calls itself is called a recursive function.
스스로를 호출하는 함수를 재귀함수라 칭한다.
Nested functions and closures
The nested (inner) function is private to its containing (outer) function.
중첩(이너) 함수는 아우터 함수에 대해 private 하다
-
The inner function can be accessed only from statements in the outer function.
이너 함수는 아우터 함수의 구문으로부터만 접근이 가능하다
-
The inner function forms a closure:
이너 함수는 클로저를 만든다.
- The inner function can use the arguments and variables of the outer function, while the outer function cannot use the arguments and variables of the inneer function.
이너 함수는 아우터 함수의 인자와 변수를 사용할 수 있지만, 아우터 함수는 이너 함수의 인자와 변ㄴ수를 사용할 수 없다
Closures
Closures are one of the most powerful features of JavaScript. JavaScript allows for the nesting of functions and grants the inner function full access to all the variables and functions defined inside the outer function. (and all other variables and functions that the outer function has access to )
클로저는 자바스크립트의 가장 강력한 특징이다. 자바스크립트는 함수에 nesting을 허용하며, 이너 함수가 아우터 펑션 내부에서 선언된 모든 변수와 함수에 접근이 용이하게 한다. (아우터 펑션이 접근할 수 있는 다른 변수와 함수들 또한)
Defualt parameters
In Javascript, parameters of functions default to undefined.
자바스크립트에서, 함수의 파라미터는 undefined가 default이다
Rest parameters
Arrow functions
Arrow functions are always anonymous.
Arrow 함수는 항상 익명의 함수이다.