
JavaScript의 자료형과 JavaScript만의 특성은 무엇일까 ?
📕 느슨한 타입(loosely typed)의 동적(dynamic) 언어
JavaScript는 느슨한 타입(loosely typed)의 동적(dynamic) 언어이다
JavaScript는 변수의 타입을 미리 선언할 필요가 없다는 것이다.
타입은 프로그램이 처리되는 과정에서 자동으로 파악이 되고 처리가 될 것이다.
/* JavaScript (loose typing) */
var a = 13; // Number 선언
var b = "thirteen"; // String 선언
/* Java (strong typing) */
int a = 13; // int 선언
String b = "thirteen"; // String 선언JavaScript같은 경우 var, let, const로 변수 이름을 지정하고 타입은 따로 지정하지 않는다
변수에 값을 할당하면 프로그램이 처리되는 과정에서 자동으로 파악이 되고 처리가 된다 (이후 typeScript를 배우고 사용해야 하는 이유)
다른 언어의 경우 type이 어떤 것인지 지정을 해주어야 한다(int, string...)
📕 JavaScript 형변환
타입 변환은 느슨한 타입과 아주 가까운 관계의 주제이다
JavaScript는 type을 지정하지 않기 때문에 내부적으로 타입이 관리된다
그래서 종종 타입들이 내부적으로 변경 될 때도 있다
타입 변환의 규칙을 아는 것은 아주아주 중요하다
(근본없는 언어라고 불리는 이유..)
let a = 1 + 1 + 1;
console.log(a) // 3 출력
let b = 1 + "1" + 1;
console.log(b) // 111 출력
let c = 1 - '2';
console.log(c) // -1 출력원래 기본 수학적 계산으로는 1 + 1 + 1은 3이 지만
b의 값으로 보면 다 문자열로 형변환을 해서 +를 진행한다
'+'의 경우 1을 문자열로 변형해서 진행하지만
'-'의 경우 '2'의 문자열을 숫자로 변형해서 -를 진행한다
📕 ==, ===
이중등호, 삼중등호의 경우의 예시를 보면
1 == '1' // true 출력
1 === '1' // false 출력이중등호의 경우 숫자형 1과 문자형 '1'이 true로 출력된다
이유는 type은 체크하지 않았기 때문이다
그리고 값을 비교할 때도 내부에서 지혼자 형변환을 해서 true로 출력되는 것이다
삼중등호의 경우 type까지 체크하기 때문에 false가 출력된다
JavaScript문법이 완전히 익숙해지고 마스터되지 않았다면 삼중등호를 쓸 것을 추천한다
📕 느슨한 타입(loosely typed)의 동적(dynamic) 언어의 문제점은 무엇이고 보완할 수 있는 방법에는 무엇이 있을지 생각해보세요.
변수에 타입을 지정하지 않았기 때문에 실행 도중에 예상하지 않은 타입이 할당되어 TypeError가 발생할 수 있다
보완할 수 있는 방법은 TypeScipt, Flow를 사용한다고 들었다
📕 undefined와 null의 미세한 차이들을 비교해보세요.
undefined는 변수는 선언했지만 값을 할당하지 않았다면 해당 변수에 undefined가 자동으로 할당된다
null(미확인 값)은 존재하지 않는, 비어 있는, 알 수 없는 값을 나타내는 데 사용합니다. 유효한 값이 존재하지 않음을 의미하는 값이다
둘다 속이 비어있는 없는 값이지만 미세한 차이가 있다
- undefined (값을 할당 하지 않았기 때문에)

- null

(표시되는 undefined은 개발자 도구 console에만 보여진다)
JavaScript 객체와 불변성이란?
📕 기본형 데이터와 참조형 데이터
- 기본형 데이터
: 문자열(String), 숫자(Number), 불리언(Boolean), null, undefined, 심볼형(Symbol), BigInt - 참조형 데이터
: function(함수), Array(객체), Object(배열), Date(날짜) 등
📕 JavaScript 형변환
true == 1 // true 출력
false == 0 // true 출력true == 1 이 true로 출력되는 이유는 truthy, falsy에 대한 이해가 필요하다
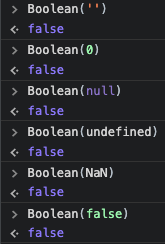
falsy?
0, null, undefined, false, ''(빈 문자열 값), NaN
- falsy 예시

나머지는 다 truthy이다(문자열, 숫자 다 포함)
📕 불변 객체를 만드는 방법
먼저 '불변 객체'란 변하지 않는 객체(이미 할당된 객체가 변하지 않는다) 뜻을 가지고 있다.
불변 객체를 만들 수 있는 방법은 기본적으로 const와 Object.freeze()를 사용하는 것이다.
const는 상수를 뜻하기도 한다
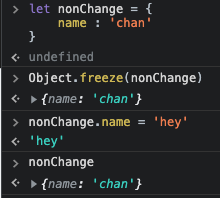
- Object.freeze() 사용 예시
 name 값이 변화하지 않는다
name 값이 변화하지 않는다
📕 얕은 복사와 깊은 복사
- 얕은 복사
얕은 복사란 객체를 복사할 때 원래값과 복사된 값이 같은 참조를 가리키고있는 것을 말한다
객체안에 객체가 있을 경우 한개의 객체라도 원본 객체를 참조하고 있다면 이를 얕은 복사라고 한다
- Object.assign()
- 전개 연산자(spread operator)
- 깊은 복사
깊은 복사된 객체는 객체안에 객체가 있을 경우에도 원본과의 참조가 완전히 끊어진 객체를 말한다.
- 재귀함수
- JSON.stringify()
호이스팅과 TDZ는 무엇일까?
📕 스코프, 호이스팅, TDZ
-
스코프
: Scope를 우리말로 번역하면 범위라는 뜻을 가지고 있다 즉 변수에 접근할 수 있는 범위
: Global Scope, Local Scope 가 있다
ㄴ Global Scope는 말 그대로 어느 곳에서든지 해당 변수에 접근할 수 있다는 의미
ㄴ Local Scope는 해당 지역에서만 접근할 수 있어 지역을 벗어난 곳에선 접근할 수 없다는 의미 -
호이스팅
JavaScript에서 호이스팅(hoisting)이란 인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것을 의미한다
var로 선언한 변수의 경우 호이스팅 시 undefined로 변수를 초기화합니다
반면 let과 const로 선언한 변수의 경우 호이스팅 시 변수를 초기화하지 않습니다
(변수의 선언과 초기화를 분리한 후 선언만 코드의 최상단으로 옮기는 것) -
TDZ
TDZ(Temporal Dead Zone)란 한글로 직역하자면 일시적인 사각지대란 뜻이다
이 일시적인 사각지대는 스코프의 시작 지점부터 초기화 시작 지점까지의 구간을 TDZ(Temporal Dead Zone) 라고 한다
JavaScript에서의 변수는 선언, 초기화, 할당이라는 3가지 단계의 걸쳐서 생성된다
📕 함수 선언문과 함수 표현식에서 호이스팅 방식의 차이
- 함수 선언식
함수명이 정의되어 있고 별도의 할당 명령이 없다
함수 전체를 호이스팅 합니다 정의된 범위의 맨 위로 호이스팅하게 된다
function sum(a,b) {
return a + b;
}- 함수 표현식
정의한 function을 별도의 변수에 할당하게 되는데 변수는 선언부와 할당부를 나누어 호이스팅하게 된다
const sum = function(a,b) {
return a + b;
}📕 여러분이 많이 작성해온 let, const, var, function 이 어떤 원리로 실행되는지 알 수 있어요.
- var
재선언, 재할당 가능 - let
재선언 불가능, 재할당 가능 - const
재선언, 재할당 불가능
📕 실행 컨텍스트와 콜 스택
- 실행 컨텍스트
실행할 코드에 제공할 환경 정보들을 모아놓은 객체
JavaScript의 동적 언어로서의 성격을 가장 잘 파악할 수 있는 개념
JavaScript는 실행 컨텍스트가 활성화되는 시점에 다음과 같은 현상이 발생한다
- 호이스팅이 발생한다(선언된 변수를 위로 끌어올린다)
- 외부 환경 정보를 구성한다
- this 값을 설정한다
- 이로 인해 다른 언어에서 발견할 수 없는 특이한 현상들이 발생한다
- 콜 스택
call stack은 프로그램이 Function call을 추적할 때 사용하는 것이다. 콜 스택은 각 function call 당 하나씩의 스택들로 이루어져 있다
스택은 보통 다음의 것들을 저장한다
- 지역 변수
- 함수로 들어온 인수(Arguments)
- 호출한 함수(caller)의 스택에 대한 정보
- 반환값 주소(return address) - 함수가 반환하고 난 뒤에 해야하는 것이다(즉, 반환해야 할 위치) 이것은 보통 호출한 함수(calller)의 코드 중간 어디쯤에 존재한다
📕 스코프 체인, 변수 은닉화
-
스코프 체인
스코프에 식별자가 없으면 상위 스코프에서 다시 찾아 나간다
이 현상을 스코프 체인 이라고 하며 스코프가 중첩되어있는 모든 상황에서 발생한다 -
변수 은닉화
외부 객체로부터 속성 값(데이터, 멤버 변수값)을 감추는 특성
- 콘솔에 찍힐 b 값을 예상해보고, 어디에서 선언된 “b”가 몇번째 라인에서 호출한 console.log에 찍혔는지, 왜 그런지 설명해보세요.
주석을 풀어보고 오류가 난다면 왜 오류가 나는 지 설명하고 오류를 수정해보세요.
let b = 1;
function hi () {
const a = 1;
let b = 100;
b++;
console.log(a,b);
}
//console.log(a);
console.log(b);
hi();
console.log(b);b >> 1
a는 hi함수 안에 지정된 local scope라서 오류가 발생한다
hi() >> 1, 101
b >> 1
- 두 값이 다른 이유를 설명해보세요
1 == '1'
1 === '1'== 는 타입을 확인하지 않기 때문에 true값이 나오고
=== 는 타입까지 확인하기 때문에 문자열 1, 숫자 1을 비교해서 false값이 나온다
