프로그래밍 언어
- 컴퓨터는 0과 1로 되어있는 세계에 있다.
- 우리의 프로그래밍 언어를 컴퓨터에서 사용하기 위해서는 컴퓨터가 이해할 수 있는 기계어로 변환이 필요하다.
- 이때 이 번역기를 컴파일러, 인터프리터라고 한다.
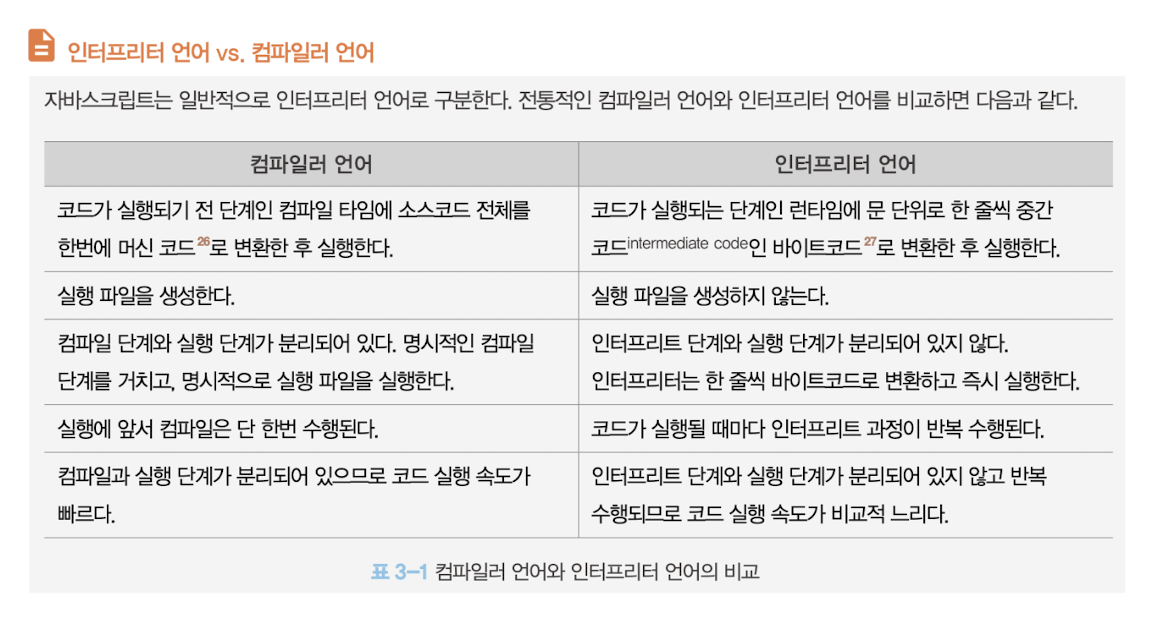
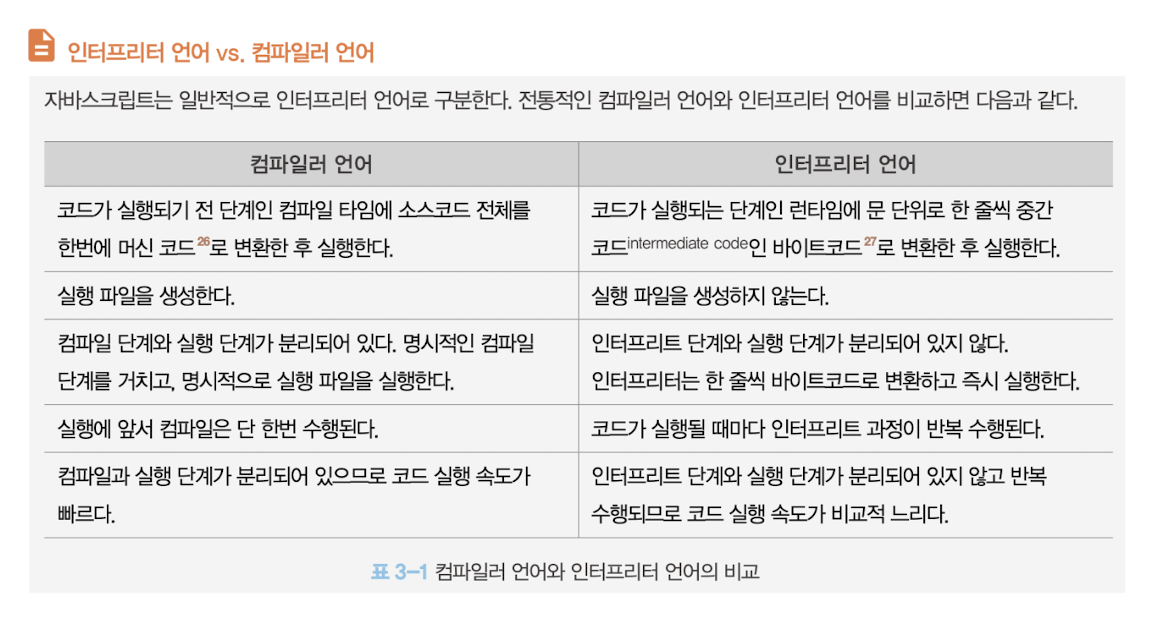
컴파일러
- 코드가 실행되기 전 모두 컴퓨터가 이해할 수 있는 기계어로 변환한다.
인터프리터
- 코드를 한 줄씩 내려가면서 컴퓨터가 이해할 수 있는 기계어로 변환한다.
V8
- 웹 브라우저를 만드는 데 기반을 제공하는 오픈소스 자바스크립트 엔진
- JIT(Just In Time) 컴파일러 (추후 더 자세히 정리할 것)
- 소스코드를 파싱하여 byte code로 만든다. (중간 언어, 중간 번역)
- byte code를 다시 기계어로 변환한다.
- v8 엔진은 최적화를 위해 여러 기법을 사용한다.
- 히든클래스 (추후 객체 파트에서 정리)
- inlining
- inline caching
node.js
- v8 javascript engine으로 빌드된 자바스크립트 런타임 환경
- 기존에 브라우저 환경에서만 동작하던 자바스크립트를 브라우저 이외의 환경에서도 동작할 수 있도록 하였다.
- 비동기 IO 지원, 단일 스레드 이벤트 루프 기반으로 동작하여 요청 처리 성능이 좋다.
- cpu 사용률이 높은 application에서는 권장하지 않는다.
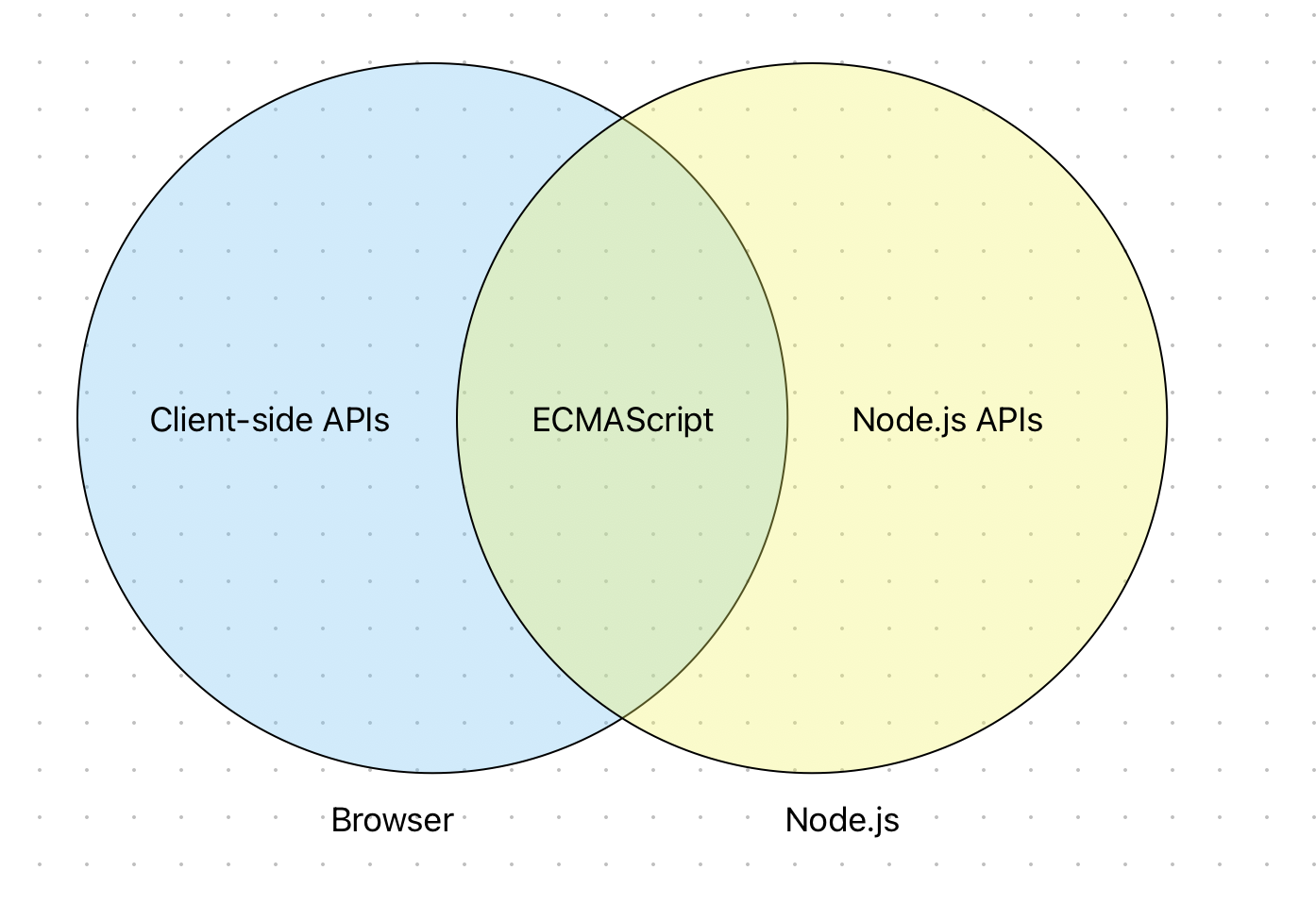
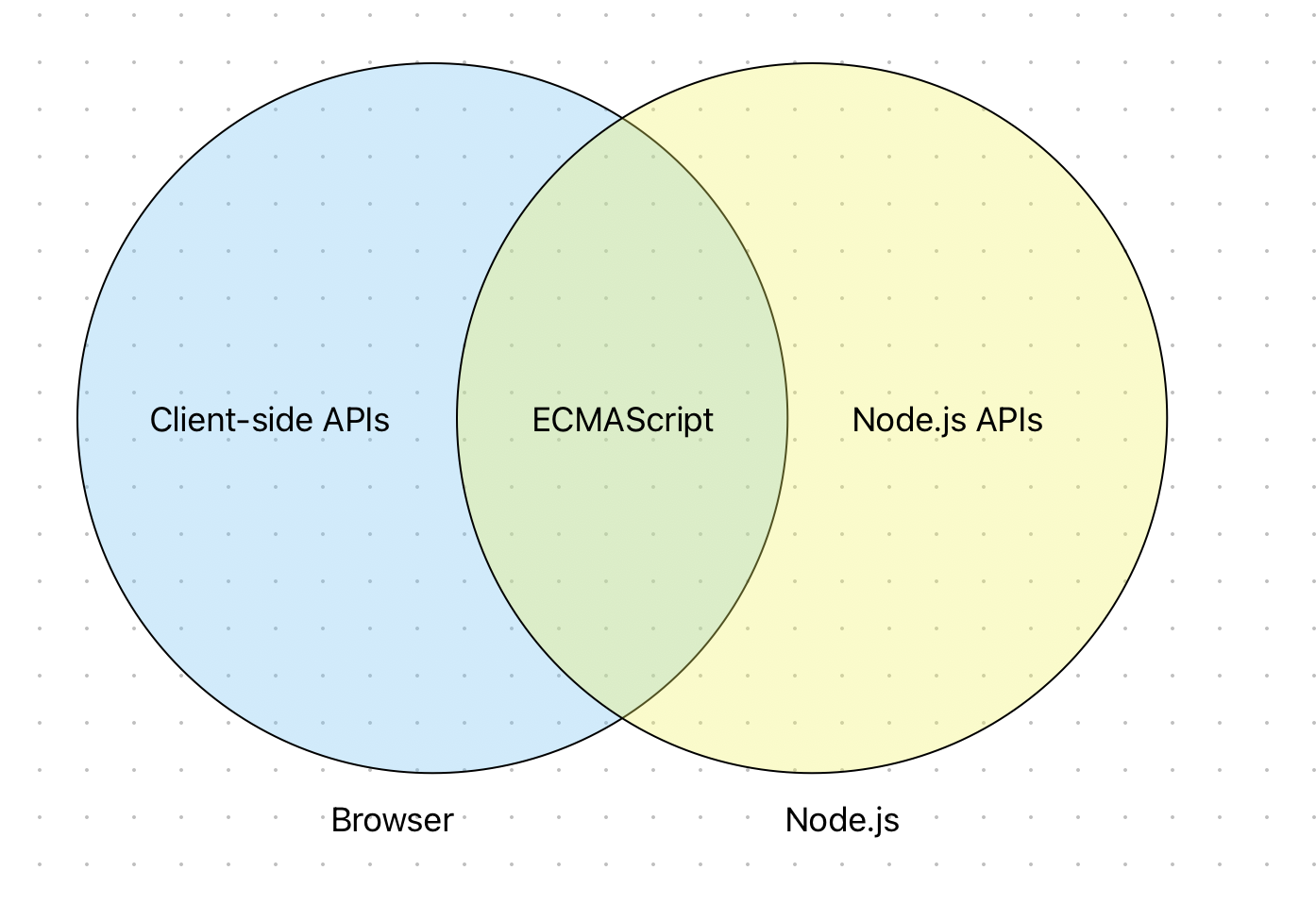
ECMAScript
- 자바스크립트의 표준 사양인 ECMA-262를 말한다.
- javascript는 기본 뼈대를 이루는 ECMAScript와 브라우저가 별도 지원하는 web api 등을 아우른다. (ECMAScript보다 기능이 많단 뜻, node.js는 클라이언트 사이드 web api를 지원하지 않고 node.js 고유의 api를 지원한다.)

javascript 특징
- 기본 문법은 C, Java와 유사하고 Self에서는 프로토타입 기반 상속을, Scheme에서는 일급함수의 개념을 차용했다.
- 인터프리터 언어
- 대부분 모던 자바스크립트 엔진 (크롬의 v8, 파이어폭스의 spiderMonkey, 사파리의 JavaScriptCore, 엣지의 Chakra 등)은 인터프리터와 컴파일러의 장점을 결합해 비교적 처리 속도가 느린 인터프리터의 단점을 해결했다.
- 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어이다.
- 다른 객체지향 언어와의 차이점이 있긴 하지만 그래도 강력하다고 생각한다. (타입스크립트가 도입되면서 더 강력해진 것 같다..!)

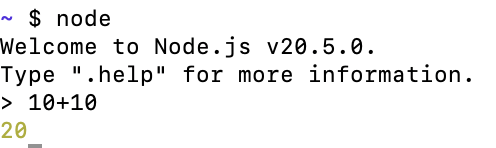
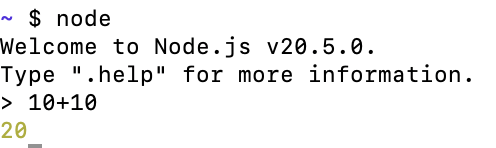
node.js REPL
- Read Eval Print Loop
- 사용자가 특정 코드를 입력하면 그 코드를 평가하고 코드의 실행결과를 출력해주는 것을 반복해주는 환경
- 실행방법
- node.js가 깔려있다면 terminal에서 node를 입력해보자