JSX?
- JSX(JavaScript XML)는 Javascript에 XML을 추가한 확장한 문법이다.
- JSX는 하나의 파일에 자바스크립트와 HTML을 동시에 작성하여 편리하다.
- 브라우저에서 실행하기 전에 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다.
출처: https://goddaehee.tistory.com/296 [갓대희의 작은공간]

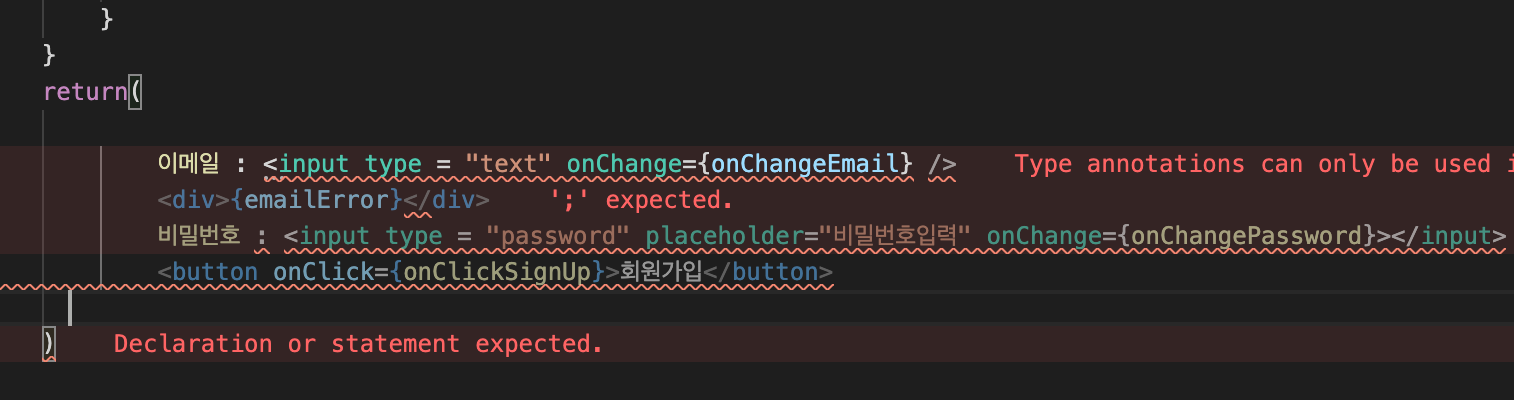
JSX를 사용하면서 처음에 많이 하는실수가 있었는데 DOM 형식을 하나로 묶지 않아서 계속 오류가 .. 처음에는 태그도 틀린게 없고 오타도 없었는데 이게 무슨 오류인지 찾질 못했다 ㅜ

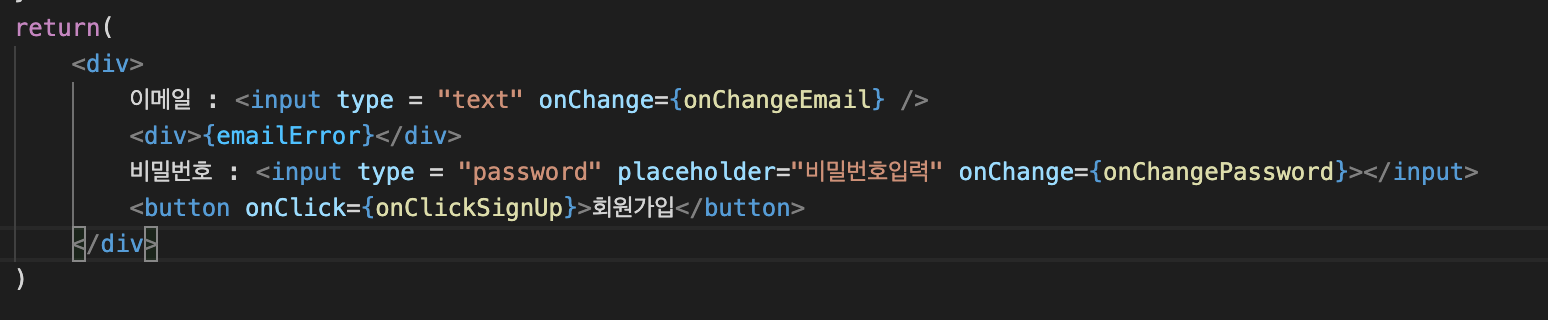
div로 감싸서 하나의 dom 으로 묶어줘야 컴파일이 가능하다
div대신 사용가능한거도 있다. <></>
JSX도 표현식
컴파일이 끝나면, JSX 표현식이 정규 JavaScript 함수 호출이 되고 JavaScript 객체로 인식된다.
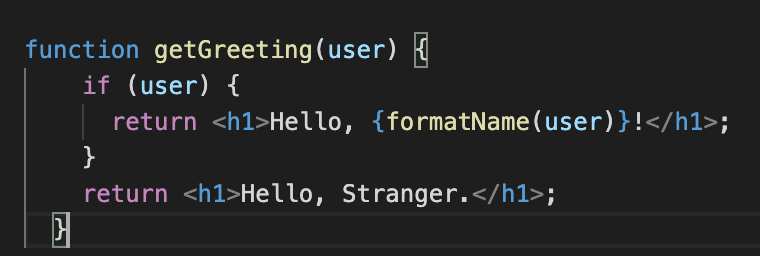
즉, JSX를 if 구문 및 for loop 안에 사용하고, 변수에 할당하고, 인자로서 받아들이고, 함수로부터 반환할 수 있다.

JSX 속성 정의
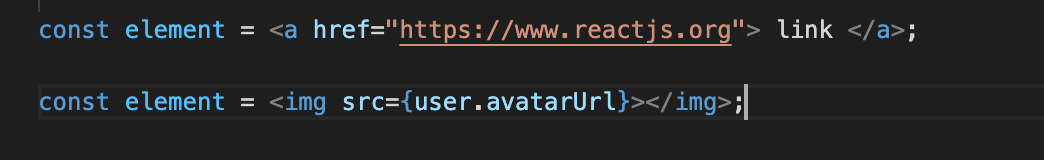
어트리뷰트에 따옴표를 이용해 문자열 리터럴을 정의할 수 있다.
중괄호를 사용하여 어트리뷰트에 JavaScript 표현식을 삽입할 수도 있다.

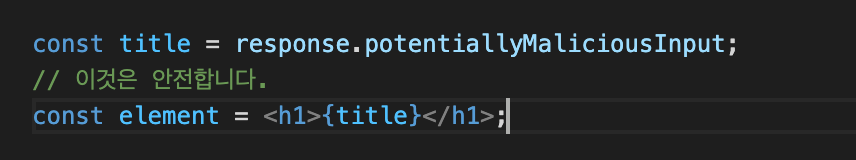
JSX는 주입 공격을 방지합니다
JSX에 사용자 입력을 삽입하는 것은 안전합니다.

기본적으로 React DOM은 JSX에 삽입된 모든 값을 렌더링하기 전에 이스케이프 하므로, 애플리케이션에서 명시적으로 작성되지 않은 내용은 주입되지 않습니다. 모든 항목은 렌더링 되기 전에 문자열로 변환됩니다. 이런 특성으로 인해 XSS (cross-site-scripting) 공격을 방지할 수 있습니다.
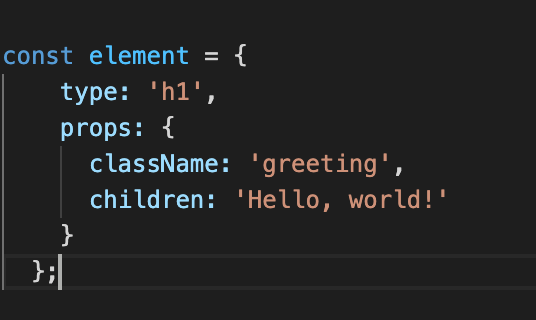
JSX는 객체를 표현합니다.
Babel은 JSX를 React.createElement() 호출로 컴파일합니다.
React.createElement()는 버그가 없는 코드를 작성하는 데 도움이 되도록 몇 가지 검사를 수행하며, 기본적으로 다음과 같은 객체를 생성합니다.

리엑트를 시작하면서 가장 기본적이고 꼭 알아야할것들만 간추려봤다.
아닌가... 구글링하면서 이것저것 찾아보면서 뭐.. 내가 보기좋은것들만 찾은거 같기도 하다..
