[JavaScript] 모듈 export, import
모듈은 마치 레고의 한 조각과 같다
과거 바닐라 자바스크립트로 구성할때는 , script.js 하나로 수 많은 html 파일의 스크립트 로직을 짰었다.
어떻게 연결 돼 있는지 읽기조차 힘든 긴 script.js 파일 하나를 여러개의 모듈로 쪼개고, 해당 스크립트에 적용하는 jsx도 따로 분리해 가독성도 유지보수도 편리해 진 것이다.
js파일 하나하나가 모듈이다. 때문에 이 모듈들을 사용하기 위해서는 한 컴포넌트에서 다른 컴포넌트로 불러와야 하는데 이때 export와 import를 사용하는 것이다.
모듈 하나를 다른 모듈에서도 이용할 수 있게 내보내려면 export 해야한다.
export에는 크게 두가지 방법이 있는데
하나는 해당 모듈에서 딱 하나만 내보내는 방법,
다른 하나는 모듈 내 여러 함수들을 내보내는 방법이 있다.
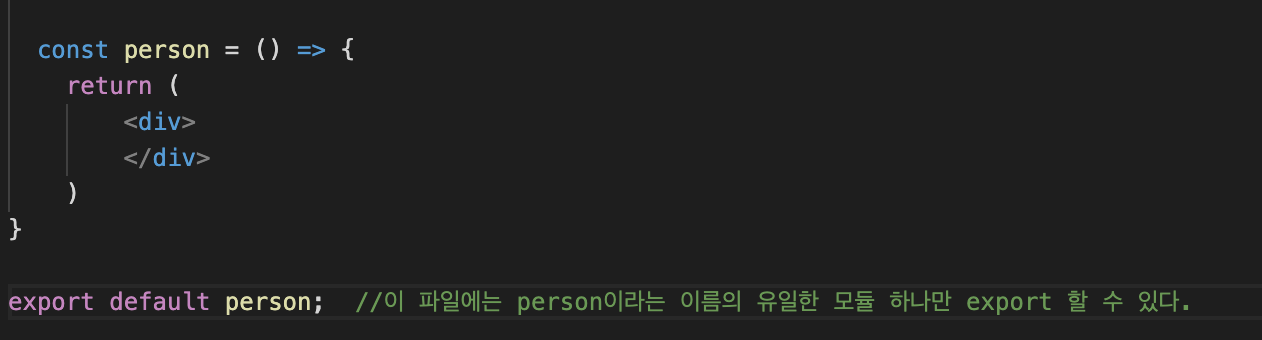
하나만 내보내는 방법은 리액트에서 자주 접했을 export default 방법이다.
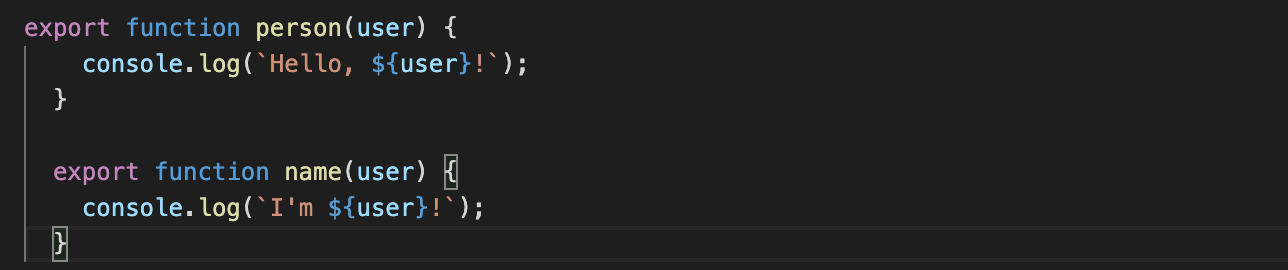
여러 함수를 내보내는 방법은 아래와 같이 이용한다. 이를 named export라 부른다.

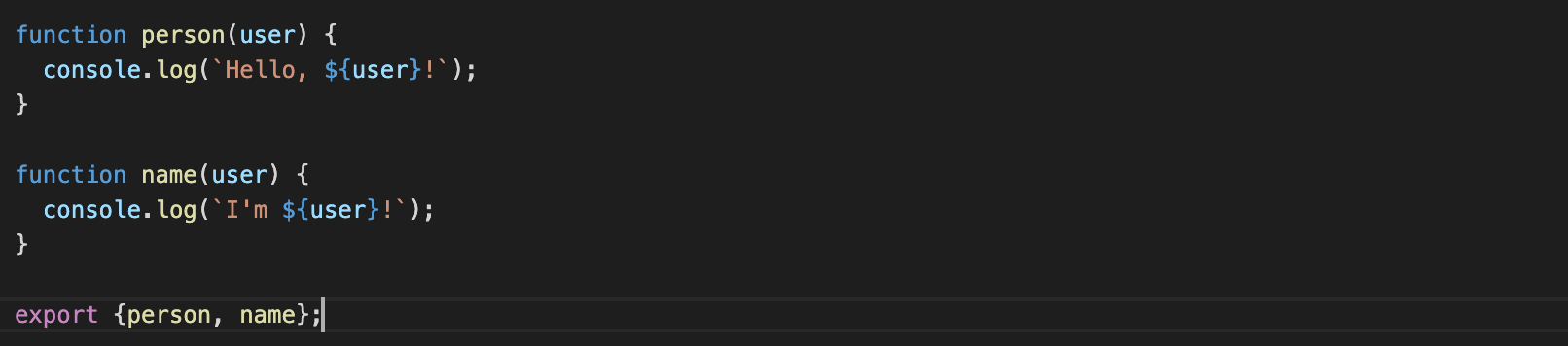
export를 중복해서 쓰지 않고 한번에 내보내고 싶을 땐 아래와 같이 이용한다.
Import 하기
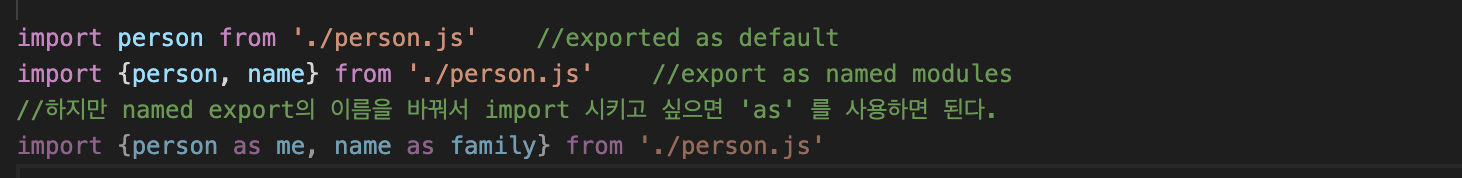
import 규칙은 default export와 named export가 다르다.
default export는 해당 모듈에 유일한 모듈이기 때문에 export 했을 때 정해준 이름을 굳이 쓰지 않고 다른 이름으로 바꿔도 된다.
named export는 해당 모듈에 여러 모듈 중 하나 이기 때문에 export 했을 때 정해준 이름을 그대로 사용해야한다. 이는, default export처럼 이름을 바꿔 import 한다면 오류가 발생한다.또한 중괄호를 써야 한다.

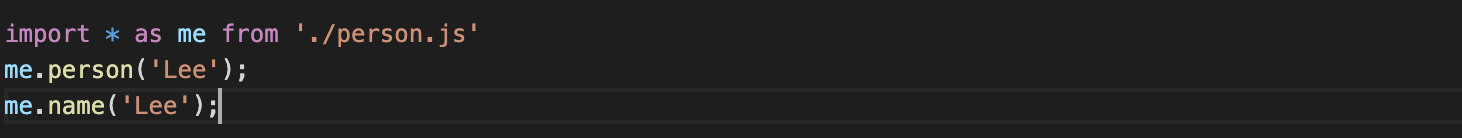
여러가지 named export를 한번에 import 시키고 싶으면 '*'를 사용하면 된다.
꺼내서 쓰고 싶을 땐, export 시켰던 각각의 이름을 사용한다.
`
