웹페이지를 개발할 때 요소들을 원하는 좌표에 위치시켜야 하는 경우가 있다. 이를 원활하게 위치하기 위해서는 poistion과 display의 속성에 대해서 제대로 알고 있어야 한다.
Position
Position 속성은 태그를 어떻게 위치시킬지를 정의하는 것이다. 좌표를 지정해주기 위해서는 left, right, top, bottom 속성을 사용해야 한다.
- static: 기본값으로, 다른 태그와의 관계에 의해 자동으로 위치가 배치됨. left~bottom같은 속성을 사용할 수 없다.
- absolute:: 절대 좌표와 함께 위치를 지정.
- relative: 원래 있던 위치를 기준으로 좌표를 지정.
- fixed: 스크롤과 상관없이 특정 위치에 좌표가 고정됨.
relative
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
display: inline-block;
margin: 20px;
width: 400px;
height: 200px;
border: 5px solid black;
}
.box1{
background: blueviolet;
}
.box2{
background: blue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

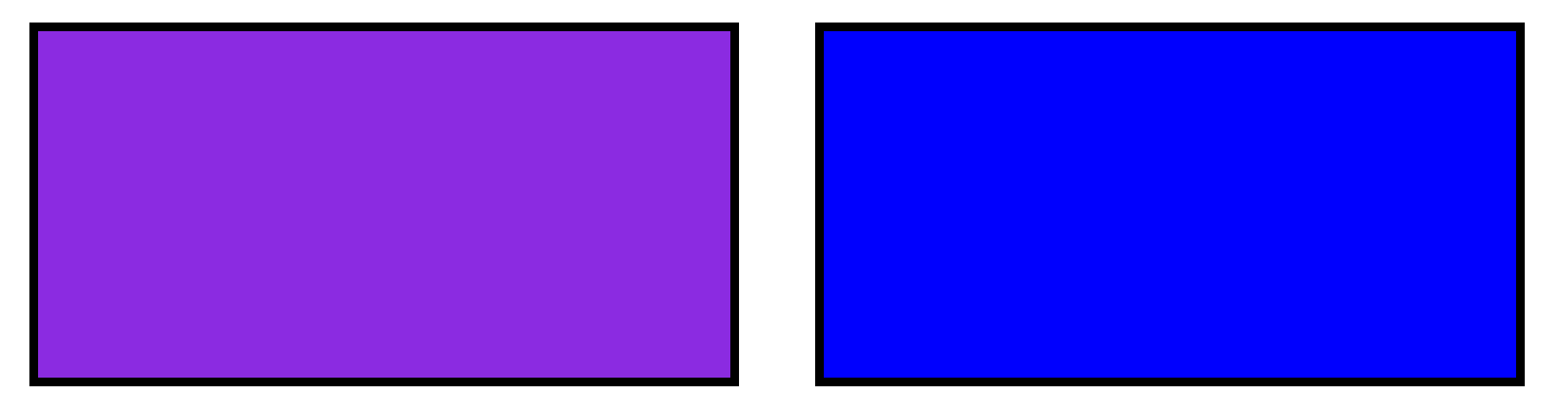
postion 속성을 따로 명시하지 않았으므로 기본값인 default가 적용된 모습이다. 현재 코드에서 box2를 relative로 바꿔 보겠다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
display: inline-block;
margin: 20px;
width: 400px;
height: 200px;
border: 5px solid black;
}
.box1{
background: blueviolet;
}
.box2{
position: relative;
top: 20px;
right: 100px;
background: blue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

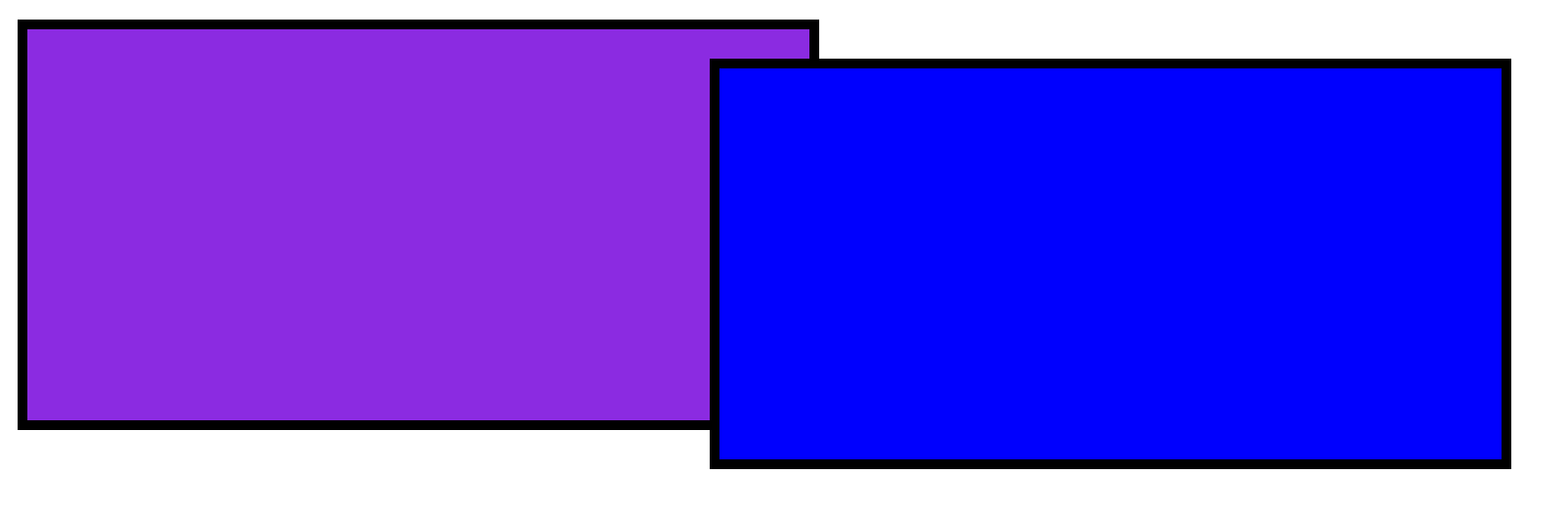
이와 같이 relative는 static이었을 때 어느 위치였는지를 기준으로 하여 상대적인 위치를 정한다.
absolute
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
display: inline-block;
border: 5px solid black;
}
.container{
width: 300px;
height: 300px;
}
.box1{
width: 100px;
height: 100px;
position: relative;
top: 50px;
left: 80px;
background: blueviolet;
}
.box2{
width: 100px;
height: 100px;
position: absolute;
top: 50px;
left: 80px;
background: blue;
}
</style>
</head>
<body>
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
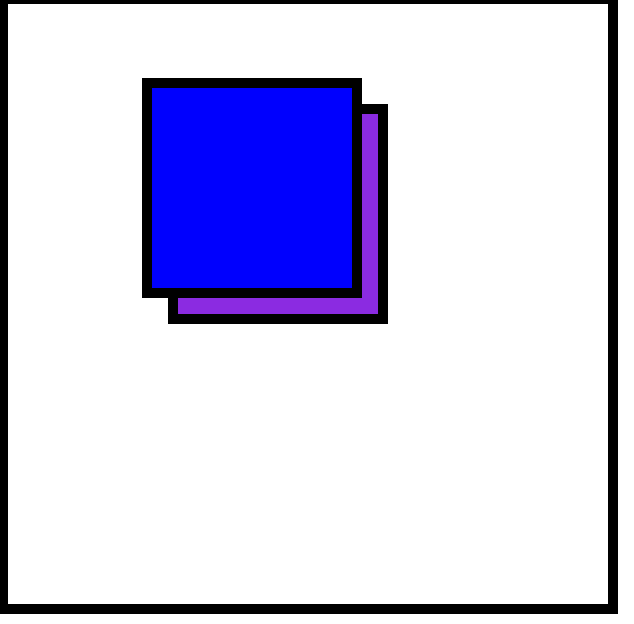
파란색 상자는 position:relative로 static이었을 때의 위치로부터 지정한 px이 떨어져있다. 이와 다르게 보라색 상자는 position:absolute로 브라우저 왼쪽 상단 기준으로 지정한 px이 떨어져있다. 그렇기 때문에 같은 px 값을 주었지만 다른 위치에 놓여져 있다.
fixed
fixed 속성은 스크롤에 상관없이 fixed한 요소가 지정한 위치에 계속 고정된다. 이는 홈페이지의 메뉴나 네비게이션처럼 유저들의 편의를 돕는 데에 유용한 역할을 한다.
Display
Display 속성은 요소가 언제 어떻게 보이는가를 결정하는 속성이다. 이는 크게 4가지로 분류된다.
- none: 요소가 보이지도 않으며, 영역도 차지 하지 않음. visibility:hidden으로 할 경우 보이지만 않고 영역은 차지하는 것과 차별점이 있음.
- block: 가로 영역을 모두 채우며, 다음 요소는 새로운 줄에서 시작된다.
- inline: block과 달리 줄바꿈이 일어나지 않고, 다음 요소가 이전 요소 바로 뒤에서 시작된다. 뒤에 나오는 inline-block과는 달리 width와 height를 지정할 수 없다.
- inline-block: inline-block은 inline 속성처럼 동작한다. 차이점은 inline-block 내에 width와 height를 지정할 수 있다.