
Content
오늘은 Color의 Best Practice를 읽어보도록 하자.
Best Practice

- 최고의 경험
- 게임이 아닌 앱에서는 색을 적게 사용하세요.
- 게임이 아닌 앱에서, 색의 과도한 사용은 의사소통을 덜 명확하게 그리고 산만하게 만들 수 있습니다.
- 중요한 정보에 주의를 끌거나 인터페이스 부분들 사이의 관계를 보여주기 위해서 색을 건드리는 것을 선호하세요.

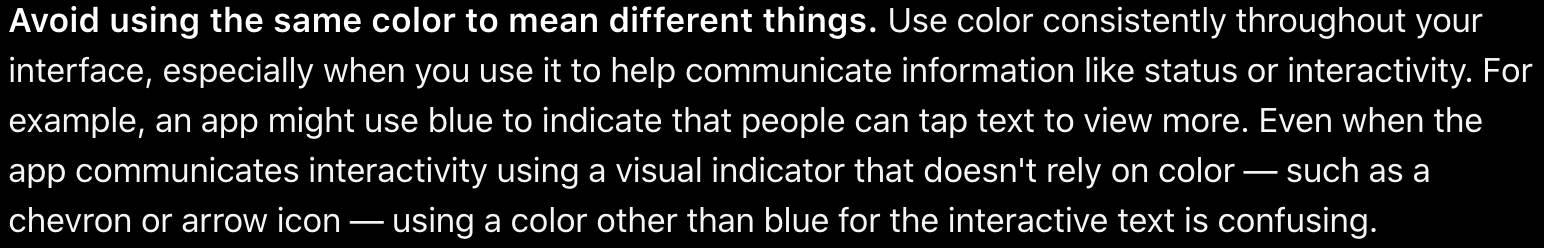
- 다른 것을 의미하기 위해서 같은 색을 사용하는 것을 피하세요.
- 특히나 상태 또는 상호작용 같은 정보들을 의사소통하기 위해 색을 사용할 때, 인터페이스 전체적으로 일관된 색을 사용하세요.
- 예를 들어, 사용자들이 글씨를 눌러서 더 많은 것을 볼 수 있음을 나타내기 위해 앱에서 파란색을 사용할 수 있습니다.
- 심지어 앱이 (쉐브론 또는 화살표 아이콘 같이) 색에 의존하지 않는 시각적인 표시를 사용하여 상호작용을 의사소통할 때 조차도 상호작용 글씨에 파란색이 아닌 다른 색을 사용하는 것은 혼란스러울 수 있습니다.

- 앱의 색이 라이트 모드와 다크 모드 외형에서 둘 다 잘 작동하는지 확인하세요.
- 순수한 검은 배경을 항상 사용하는, watchOS를 제외로 하고, 플랫폼들은 기본 라이트 모드 외형에 대해 다크 모드 대안을 제공합니다.
- Dark Mode는 모든 화면, 보기, 메뉴, 그리고 제어에 더 어두운 색의 팔레트를 사용하며, 전경과 배경색이 동적으로 섞이는 미묘한 효과를 내는 생동감을 높여 더 어두운 배경에서도 전경의 컨텐츠를 돋보이게 만들 수 있습니다.
- 시스템 색은 자동으로 두 모드 외형을 모두 지원합니다;
- 만약 사용자 정의 색을 사용한다면, 밝은 색과 어두운 색 모두를 제공해야 할 필요가 있습니다.
- 개발자 가이드 Dark Mode를 참고하세요.
Summary
게임이 아닌 앱에서 색을 과도하게 사용할 경우 산만하게 보이고 악영향을 미칠 수 있기 때문에, 인터페이스간의 관계를 보여주는 등 중요한 정보에 대해서만 제한적으로 색을 사용하는 것이 좋습니다.
같은 색을 되도록 같은 의미로 사용하세요. 이러한 색의 특징은 글씨 뿐만 아니라 시각적인 아이콘 등에도 적용됩니다.
시스템 색을 사용한다면 자동으로 라이트 모드와 다크 모드를 모두 지원하지만, 사용자 정의 색을 사용한다면 다크 모드에서의 색을 충분히 고려하세요.
Review
색은 사용자 경험에서 의사소통의 한가지 방법으로 중요한 역할을 한다.
때문에 색의 역할과 작용을 정확하게 인지하고 고려하여 일관되게 적용시키는 것은 사용자 경험을 높이는 데 아주 중요하다.
다크 모드의 지원은 개인적으로 아주 중요하다고 생각하는 부분 중 하나이다.
다크 모드는 LCD 디스플레이의 단점을 보완하기 위해, 개인의 취향을 위해 또는 눈의 피로감을 줄이기 위해서 등등 다양한 이유로 많이 사용하는 기능이다.
사용자가 많은 기능인만큼 제대로 고려되지 못했을 때 불편함도 많아지기 때문에 기획 + 디자인 + 개발에 있어서 반드시 고려되어야 하는 사항이다.
- 번역은 개인적인 능력에 추가로 papago의 도움을 받았다.
의미가 틀린다거나하는 중대한 문제에 대한 지적은 감사히 받고 수정하겠지만 (영어 공부가 목적이 아니기 때문에) 약간의 실수는 넘어가주길 바란다.
