
이미지와 백그라운드..
시멘틱한 HTML을 고민하는 당신이라면 이 둘의 쓰임새와 특징을 알고 있을 것이다.
비교적 다루기 쉽지만 정보로써 가치가 없어지는 background-image
&&
원하는대로 안 움직이지만 tag 그 자체로 중요한 정보적 의미를 갖는 image..
그렇다면 당신의 선택은?!!!?!
난 오늘 성격을 버리고 이미지를 택했다.. ㅎ_ㅎ
레이아웃을 짜다보면 어디서 오는 건지 도무지 알수 없는 의문의 padding 1px을 만날 때가 있다.
그리고 t.o.d.a.y...
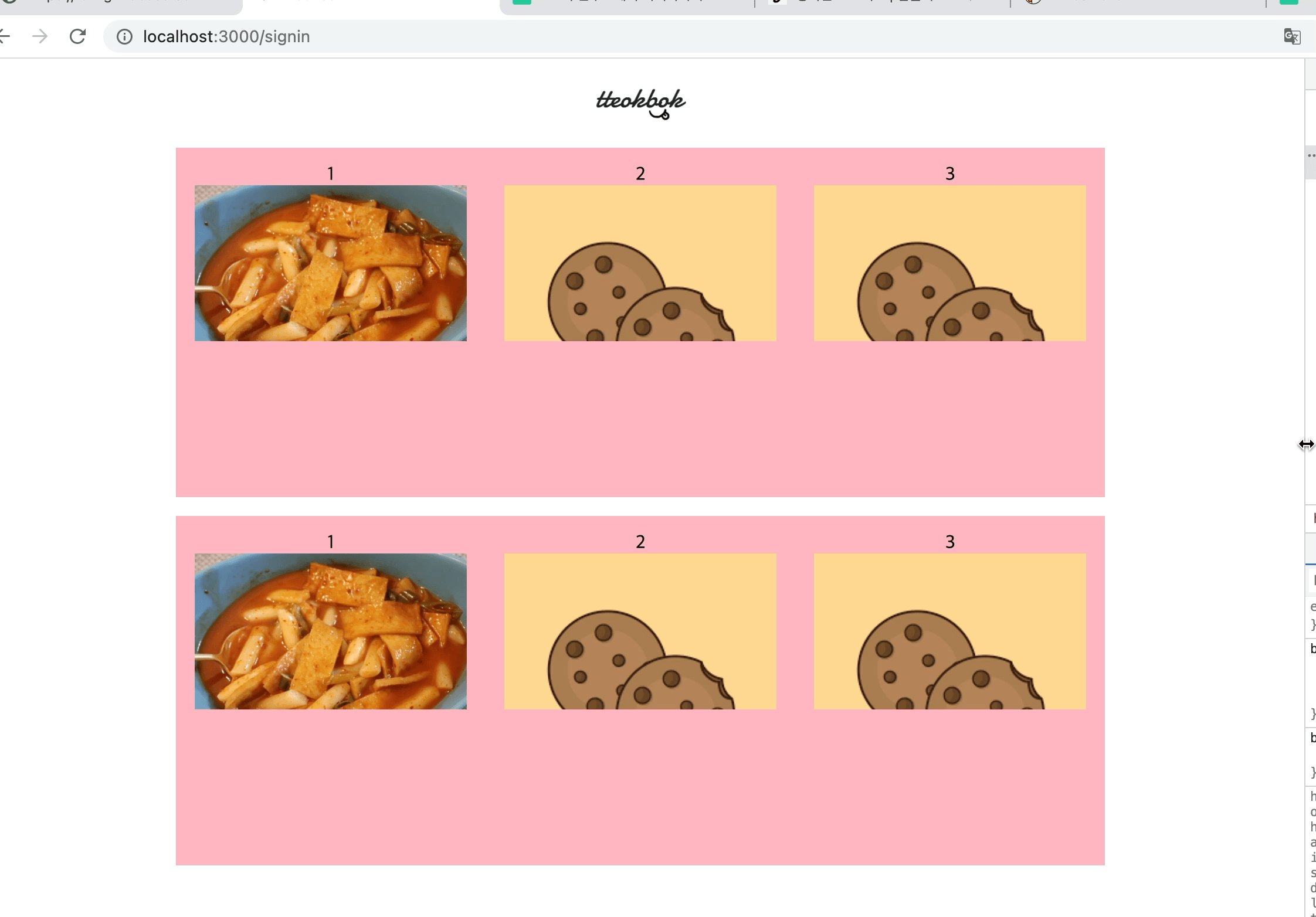
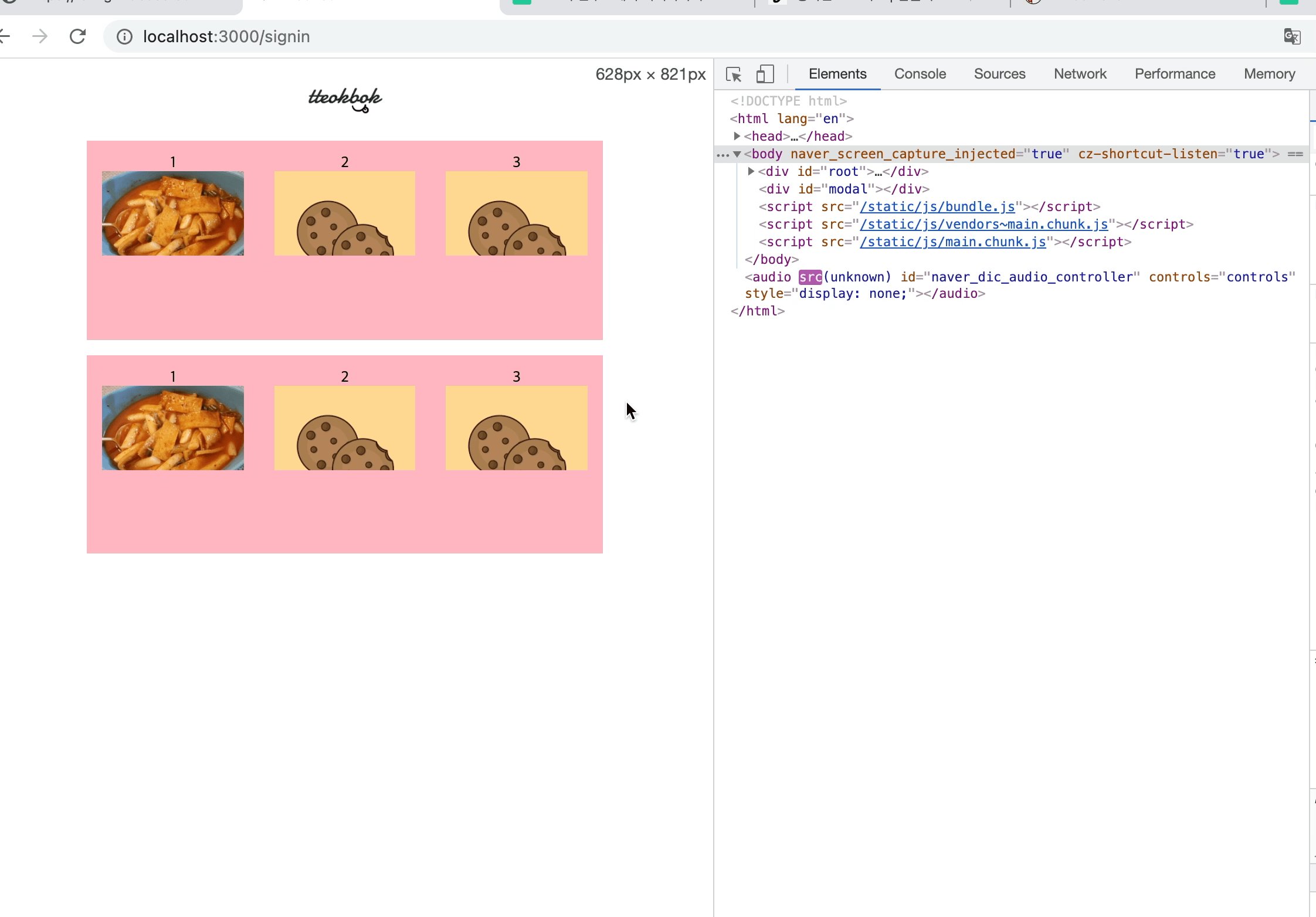
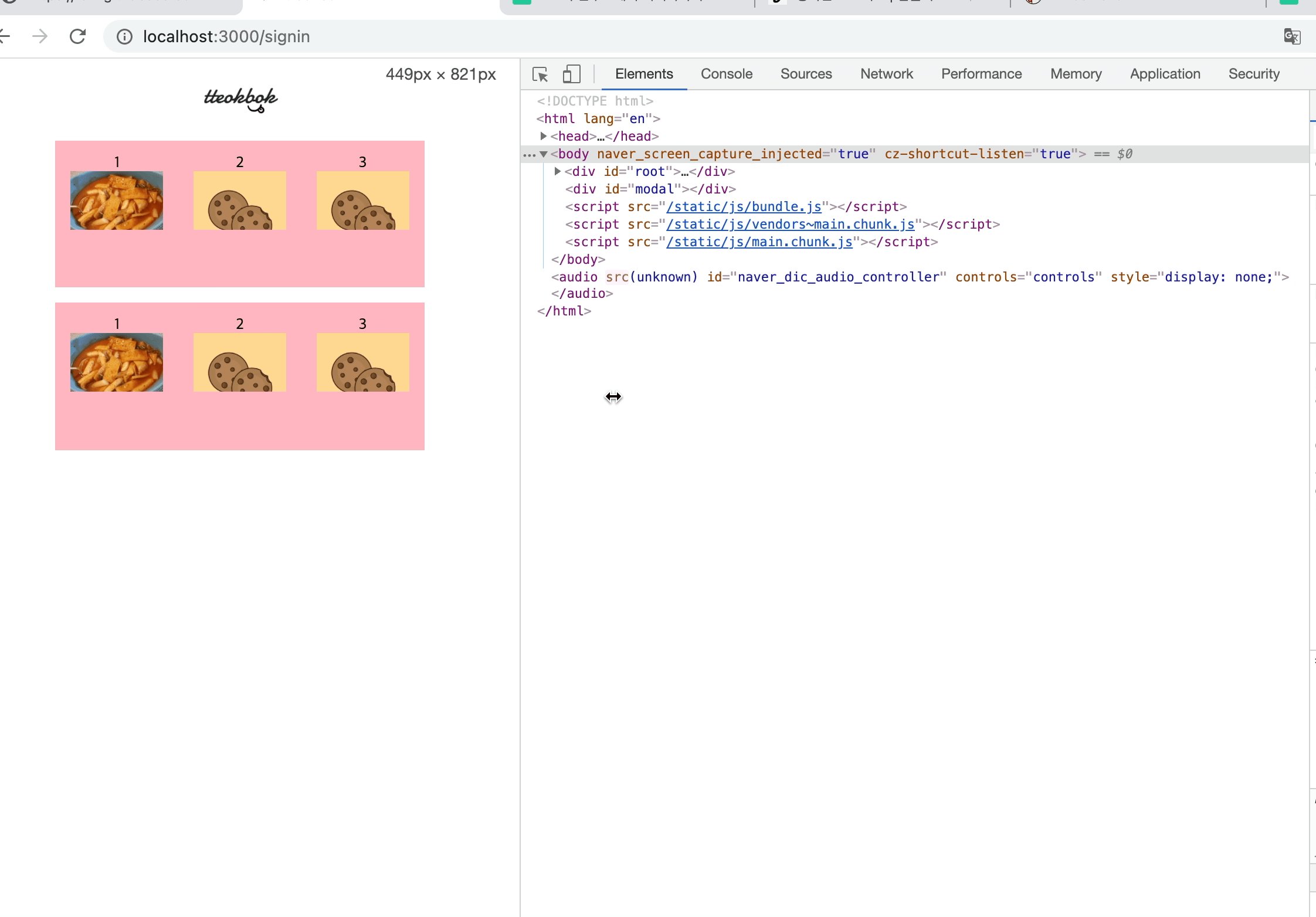
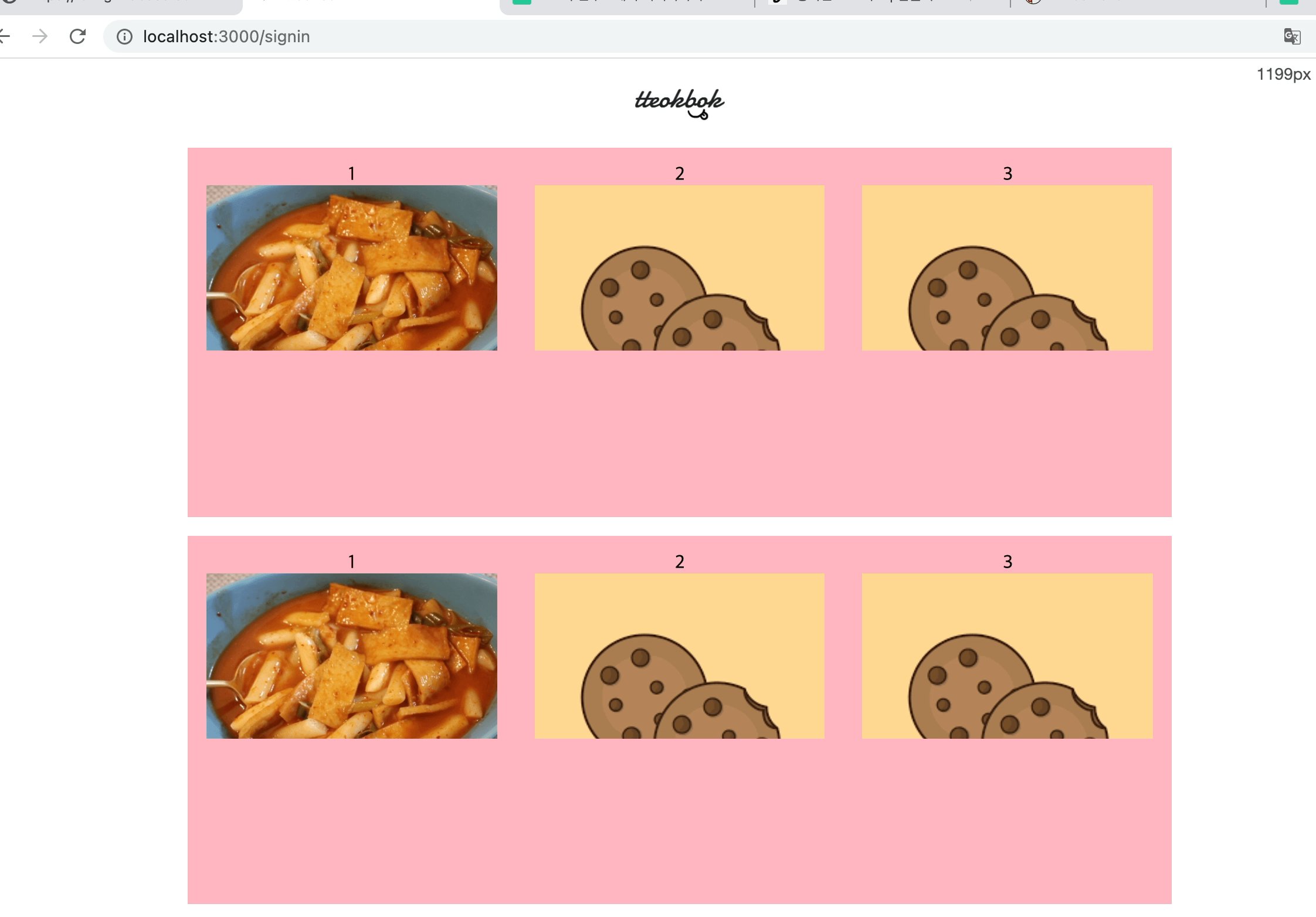
도무지 CONTROL할 수 없을 것 만 같던 '이미지 tag (feat.사이즈 조절)' 란 녀석을 만났다.
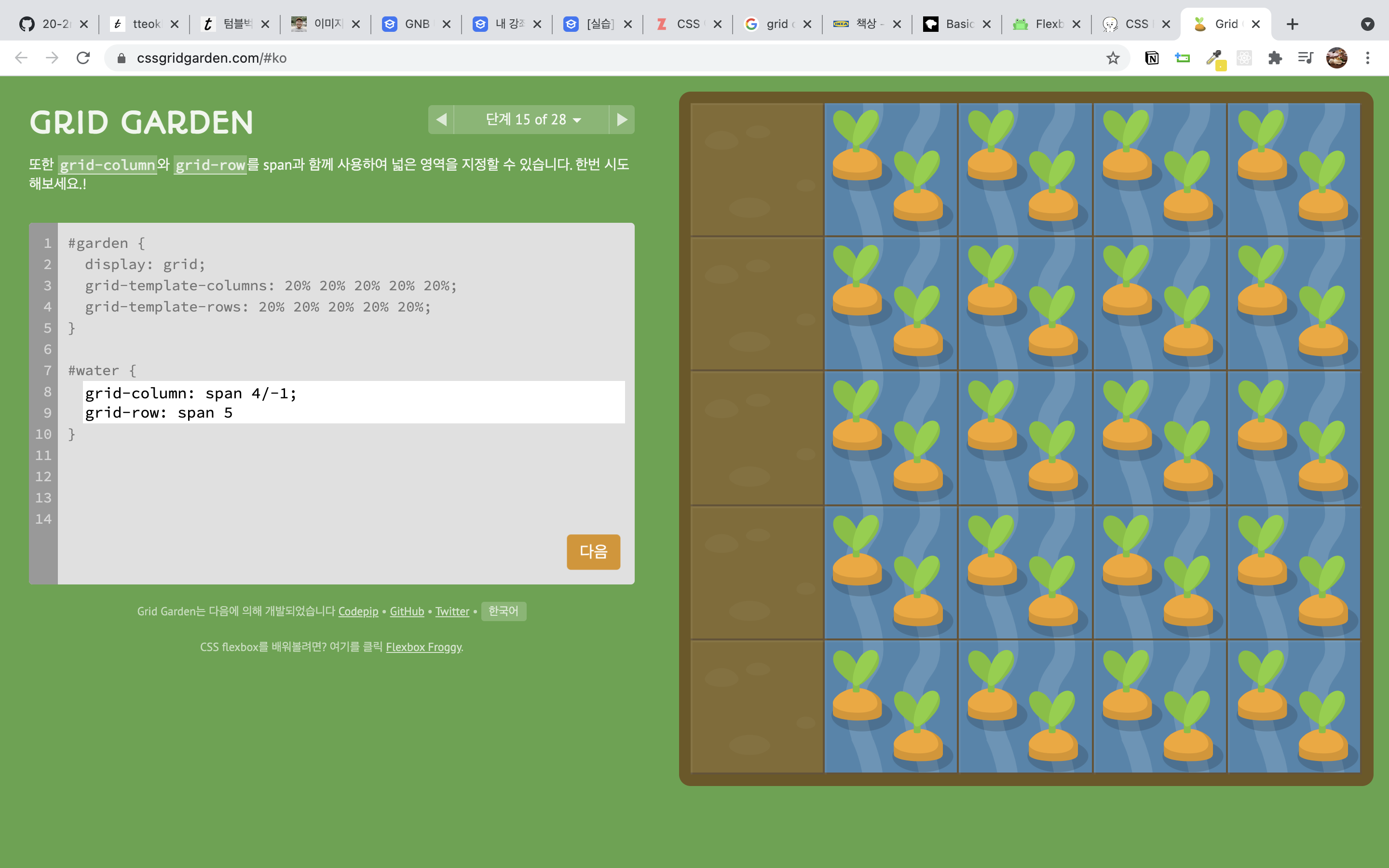
포기하려던 순간 이참에 grid를 배워보겠다 결심✌️
HOW TO USE GRID
step 1
그리드 쓴다고 알려주기
display : gridstep 2
기둥 개수 정하기
grid-template-columns: repeat(3, 1fr);step 3
한 줄의 높이 정하기
grid-template-rows: minmax(2rem, 1fr);
 -> 당근 물주기를 하다보면 grid와 더 멀어진다.. 그래서 일단 mdn에 나온 방법 중 가장 간단해보이는 몇 줄을 사용해보았다.
-> 당근 물주기를 하다보면 grid와 더 멀어진다.. 그래서 일단 mdn에 나온 방법 중 가장 간단해보이는 몇 줄을 사용해보았다.

🥕🫖💦👍😎