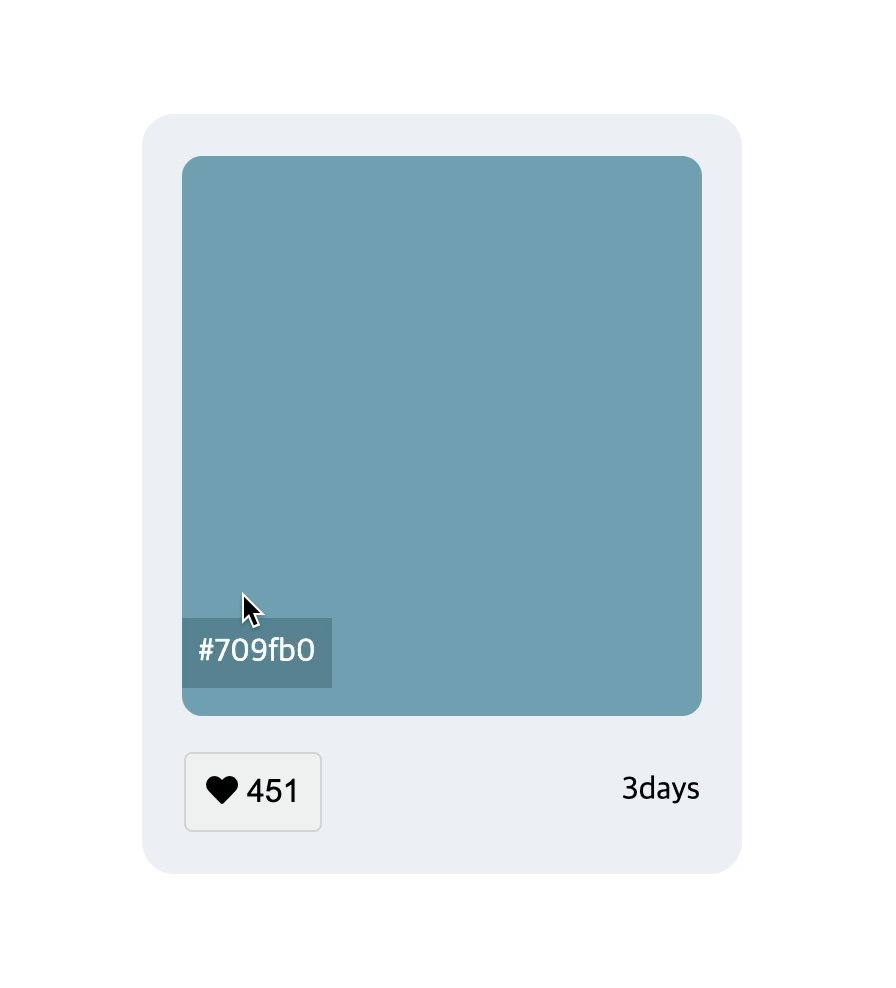
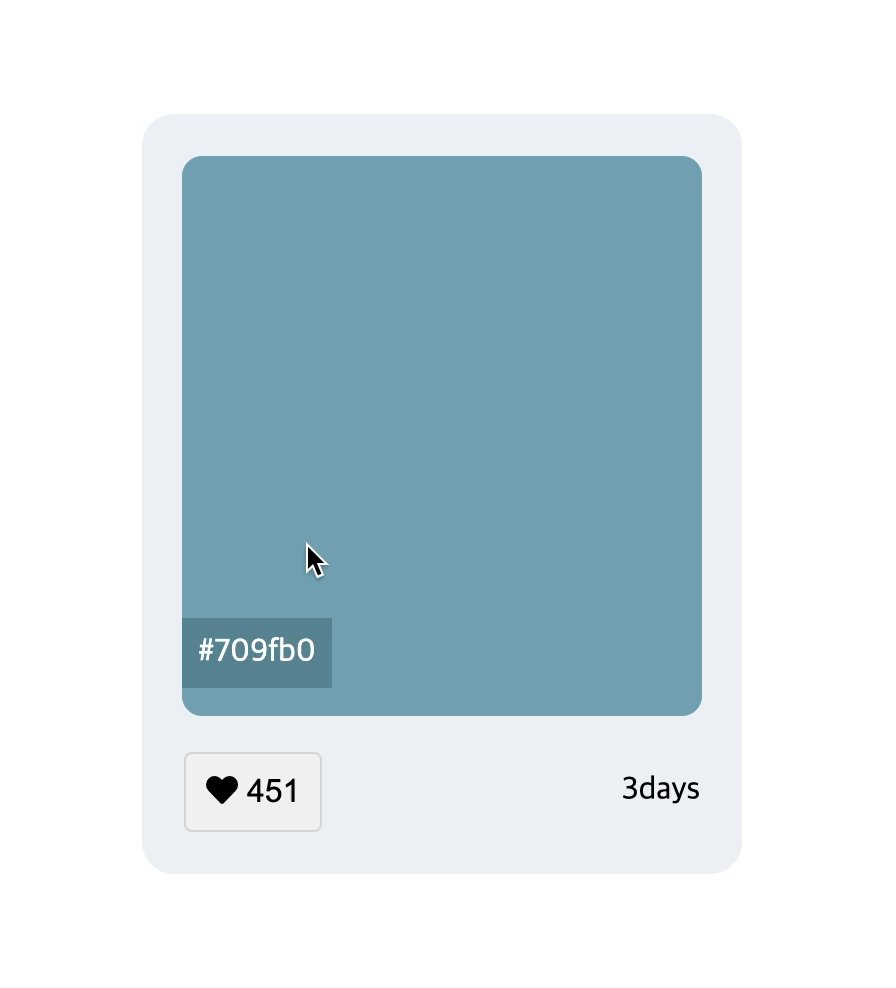
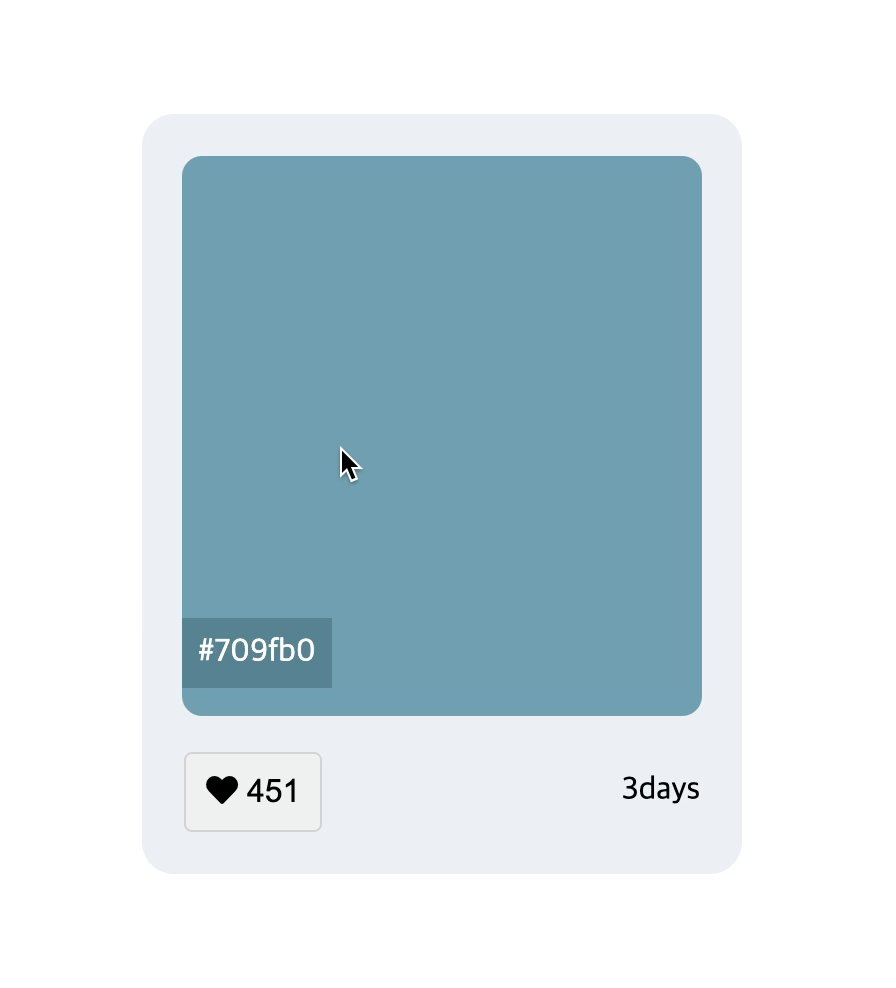
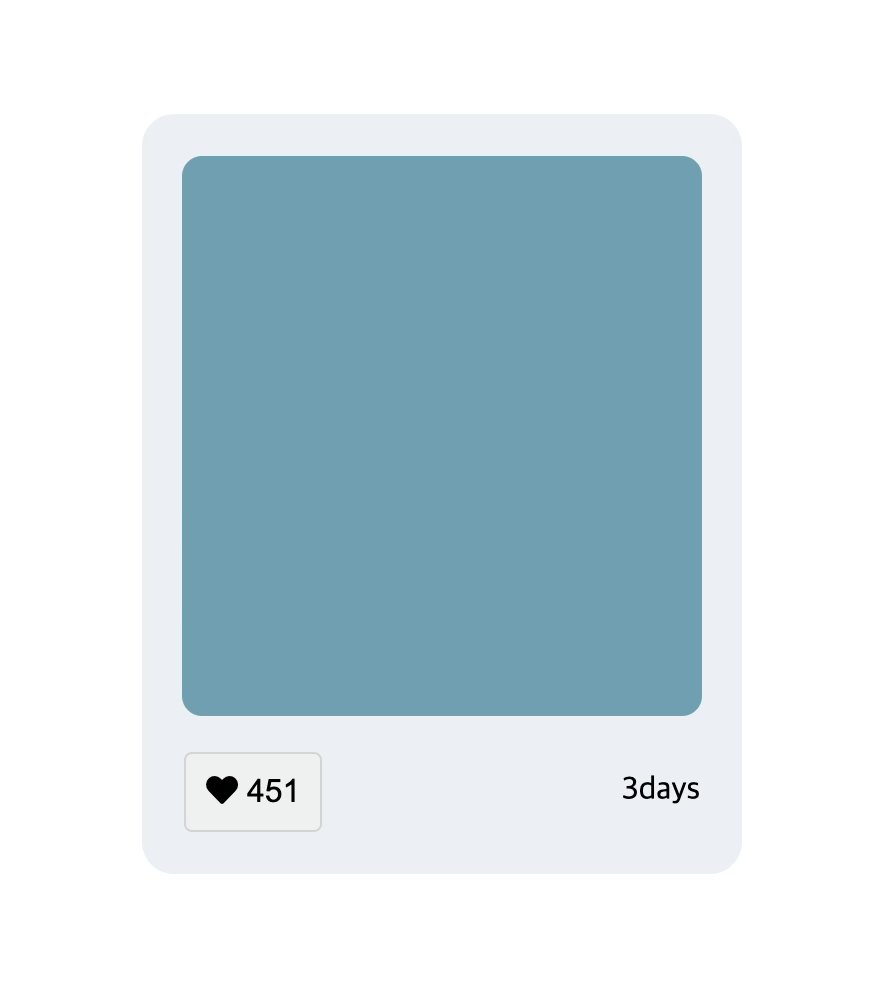
hover하면 색상값 보여주기

HTML
<div class="color-container">
<div class="colorBox">
<span class="colorName">#709fb0</span>
</div>
</div>CSS
.colorName{
opacity: 0;
}
.colorBox:hover .colorName{
opacity: 1;
}알게 된 것
- opacity가 0이면 보이지 않고, 1에 가까울 수록 선명하게 보임
.colorBox:hover .colorName처럼 class를 줄 수 있는 지 몰랐다..!
js에서 event로 할 수 있는 건줄 알았넹..ㅎㅎ
