최종 프로젝트
카카오 결제 API
아임포트
- 아임포트에 가서 가입을 한다
- 제휴 뭐시기가 뜨는데 그냥 끄고 관리자 콘솔로 들어간다

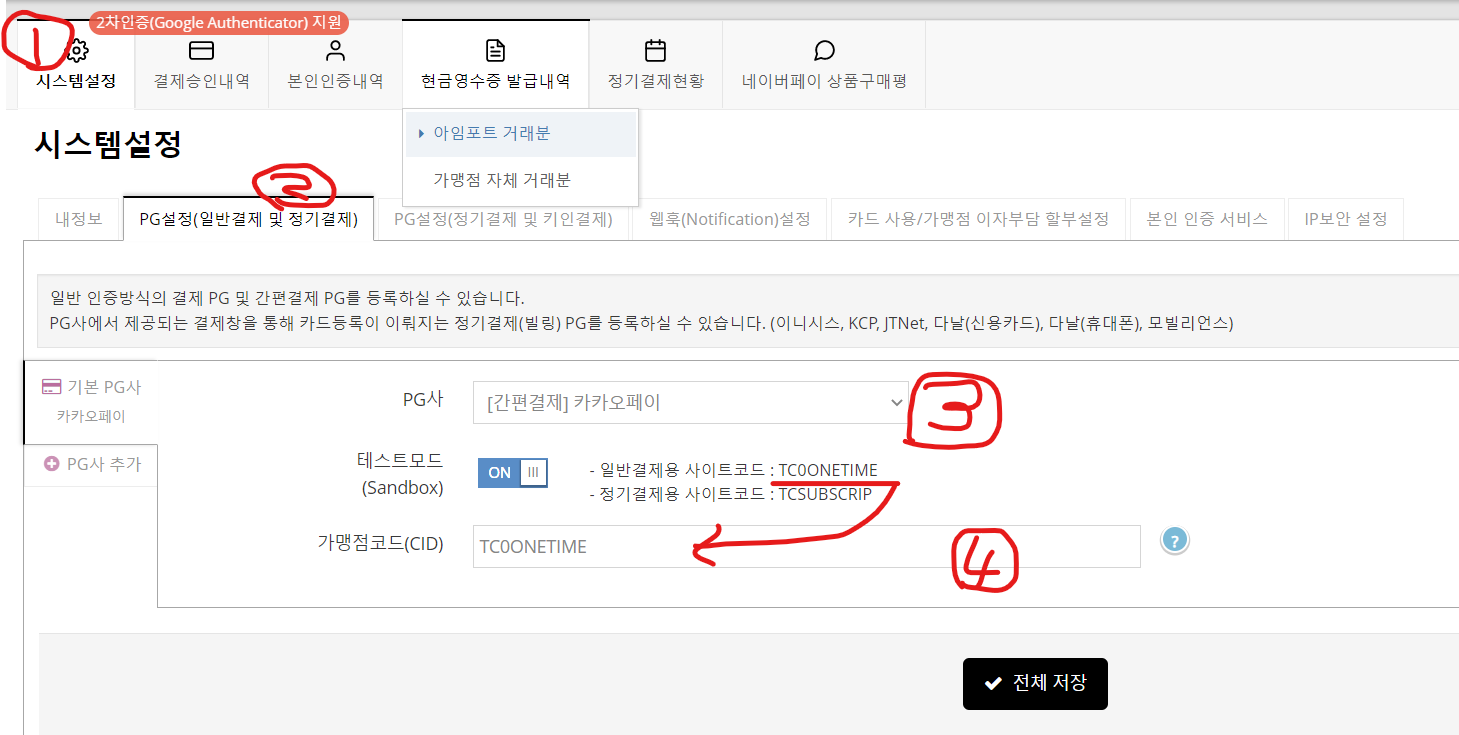
- 시스템 설정에서
- pg 설정
- pg사에서 카카오 페이를 선택하고
- 가맹점 코드에 위에 테스트코드모드 on으로 하면 결제 사이트 코드가 뜬다 저걸 입력해주고 저장을 눌러준다

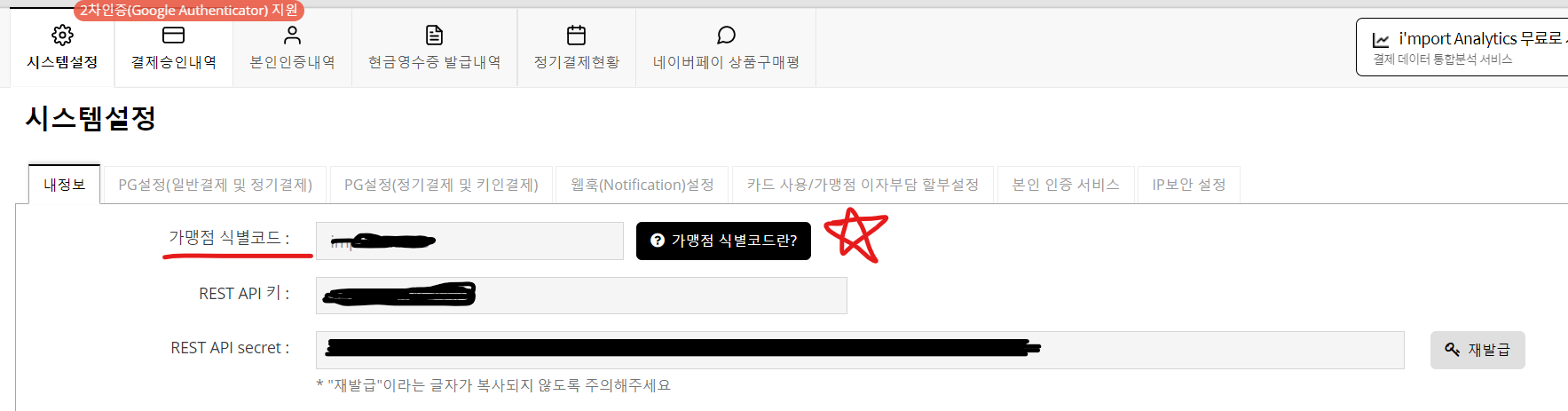
가맹점 식별코드가 생성 된다!
저장을 안하면 안뜬다고하던데
나는 못봤다
view

javascript


IMP.init('')
나는 이 부분에 TC0ONETIME 이걸 넣는 건 줄 알고 계속해서 오류가 나왔었다
여기에 위에서 가져온 가맹점 코드를 넣어야한다
타임리프를 사용해서 '[[${모델값}]]'으로 값을 가져왔다
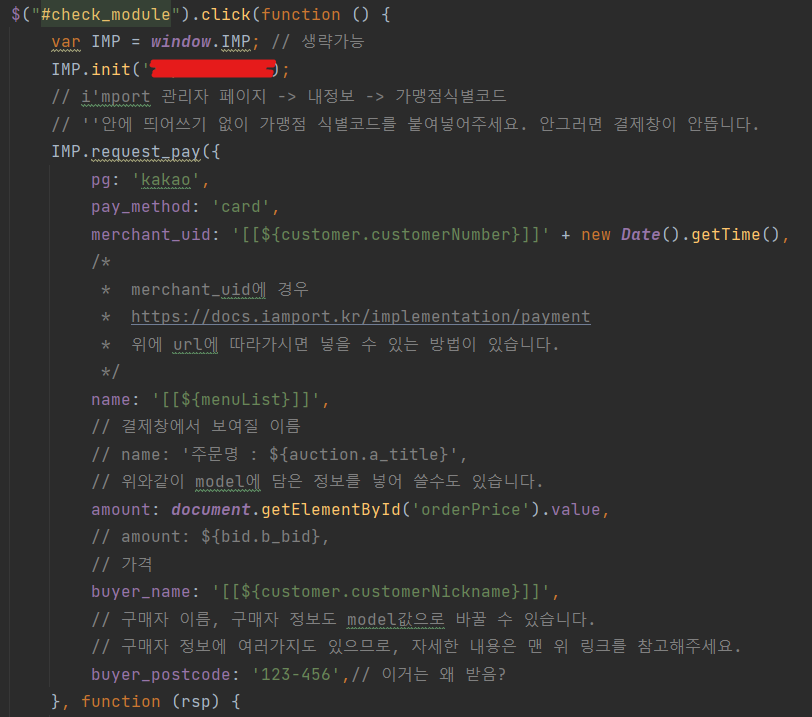
코드
<script>
$("#check_module").click(function () {
var IMP = window.IMP; // 생략가능
IMP.init('----');
// i'mport 관리자 페이지 -> 내정보 -> 가맹점식별코드
// ''안에 띄어쓰기 없이 가맹점 식별코드를 붙여넣어주세요. 안그러면 결제창이 안뜹니다.
IMP.request_pay({
pg: 'kakao',
pay_method: 'card',
merchant_uid: '[[${customer.customerNumber}]]' + new Date().getTime(),
/*
* merchant_uid에 경우
* https://docs.iamport.kr/implementation/payment
* 위에 url에 따라가시면 넣을 수 있는 방법이 있습니다.
*/
name: '[[${menuList}]]',
// 결제창에서 보여질 이름
// name: '주문명 : ${auction.a_title}',
// 위와같이 model에 담은 정보를 넣어 쓸수도 있습니다.
amount: document.getElementById('orderPrice').value,
// amount: ${bid.b_bid},
// 가격
buyer_name: '[[${customer.customerNickname}]]',
// 구매자 이름, 구매자 정보도 model값으로 바꿀 수 있습니다.
// 구매자 정보에 여러가지도 있으므로, 자세한 내용은 맨 위 링크를 참고해주세요.
buyer_postcode: '123-456',// 이거는 왜 받음?
}, function (rsp) {
console.log(rsp);
if (rsp.success) {
var msg = '결제가 완료되었습니다.';
msg += '결제 금액 : ' + rsp.paid_amount;
// success.submit();
document.getElementById('payment_form').submit();
// 결제 성공 시 정보를 넘겨줘야한다면 body에 form을 만든 뒤 위의 코드를 사용하는 방법이 있습니다.
// 자세한 설명은 구글링으로 보시는게 좋습니다.
} else {
var msg = '결제에 실패하였습니다.';
msg += '에러내용 : ' + rsp.error_msg;
}
alert(msg);
});
});
</script>이제 웹 소켓 해야지