최종 프로젝트
결제 페이지 출력
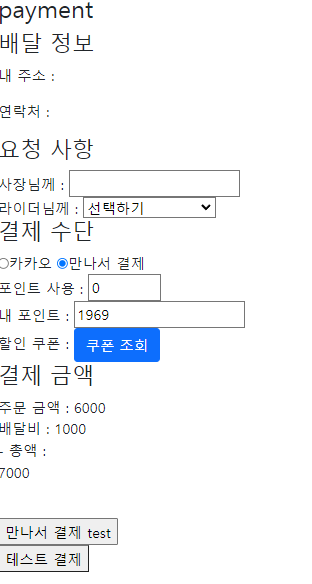
장바구니에서 주문하기 버튼을 누르면 결제 페이지로 이동한다
view

배달 정보
- 내 주소
- 연락처 출력
테스트용이라 주소랑 연락처를 안 넣었음
요청사항
- 사장님께 작성
- 라이더님께 select로 선택
- 직접입력을 누르면 input창 활성화
결제 수단
라디오로 선택
- 포인트 : 내 포인트 만큼 차감
- 쿠폰 조회 버튼 클릭시 모달창 생성 쿠폰 조회
ajax로 하려고 했으나 결제창하고 같이 가져옴
결제 금액
모든 값을 출력
쿠폰과 포인트 입력시 값 출력
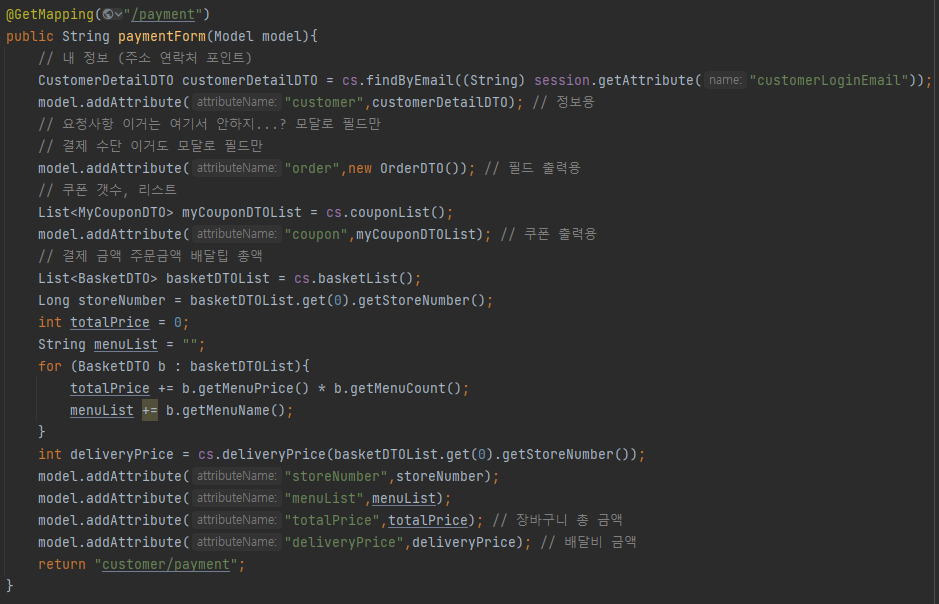
controller

장바구니랑 비슷함
내 주소 전화번호 출력을 위한 customer전송
form태그를 위한 orderDTO전송
매장이름과 메뉴 이름 전송
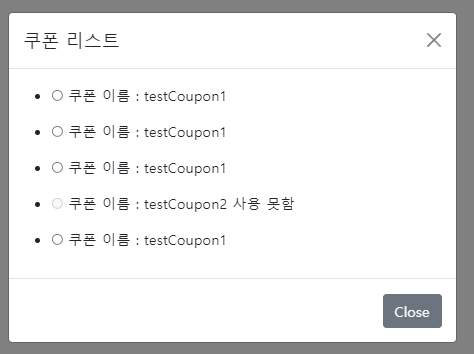
coupon
view

보여지는 화면
modal

총 금액이 쿠폰 금액을 넘어야 사용가능
쿠폰이 없으면 쿠폰이 없어요 출력
아 라디오 타입에 th:field를 사용하면 오류남
이거 때문에 엄청 힘들었음 이상한 친구임 ㅠㅠ
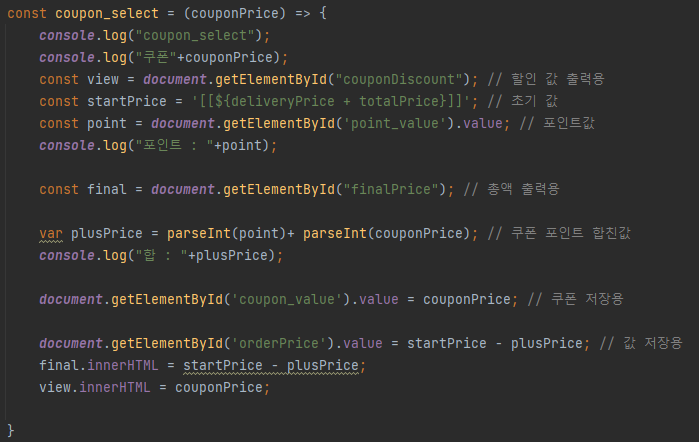
javascript

쿠폰이란 포인트랑 같이 해서 머리 터지는 줄 알았네
순서는 초기값을 가져와서 쿠폰값과 포인트값을 더해서 초기값에서 뺀다
100 + 1000 가 1001000이 되기도 하고 둘중 하나만 되기도 하고
쿠폰을 누를 때 마다 1000원씩 깍이기도 하고 ㅠㅠ
포인트랑 같이 하니 방식을 다 바꿔야하고
힘들었다
point
view

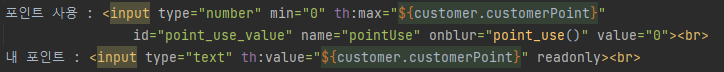
html

타입을 number로 하고 min은 0 max는 내 정보의 포인트값으로 지정한다
하지만 입력을 그냥 받던데? submit할 때만 적용되나 그래서 javascript에서 막음
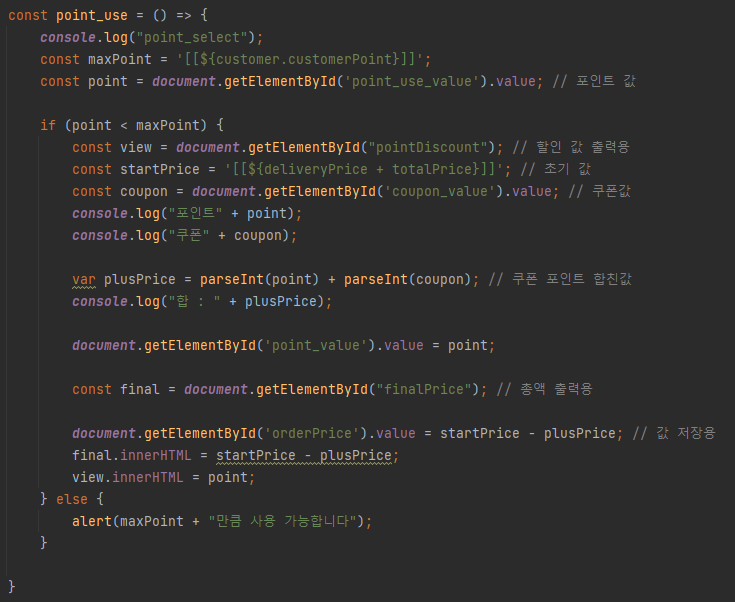
javascript

포인트가 내 포인트를 넘으면 내 포인트만큼 사용 가능 합니다 alert출력
쿠폰과 포인트를 같이하려면 두 값을 다 들고 다녀야함
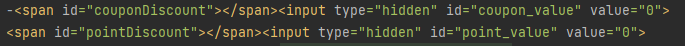
그래서 input에 hidden타입으로 하나씩 만들어서 값을 저장해둠

value를 0으로 지정 안해주면 NaN이라는 글자를 볼 수 있음
결제 기능
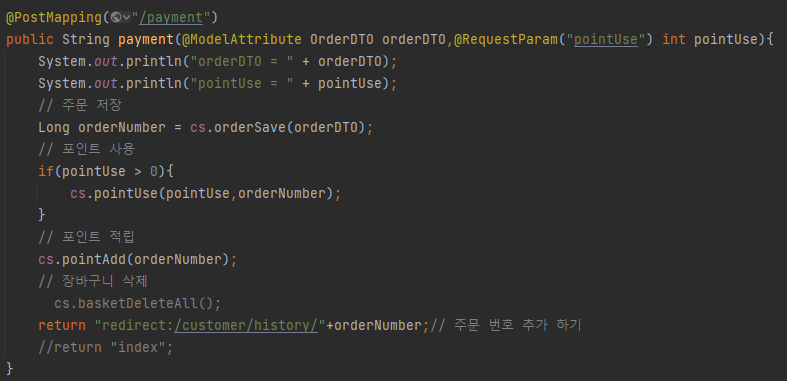
controller

순서대로 주문을 저장 메서드
포인트를 사용했으면 포인트 감소 메서드
포인트 적립 메서드
장바구니 삭제 메서드 이거는 테스트를 위해 막아둠
주문이 완료가 되면 주문확인 페이지로 이동!
service
주문 저장

주문 내역을 저장하고
주문 상황을 만들어서 저장하고
주문 메뉴를 저장한다!
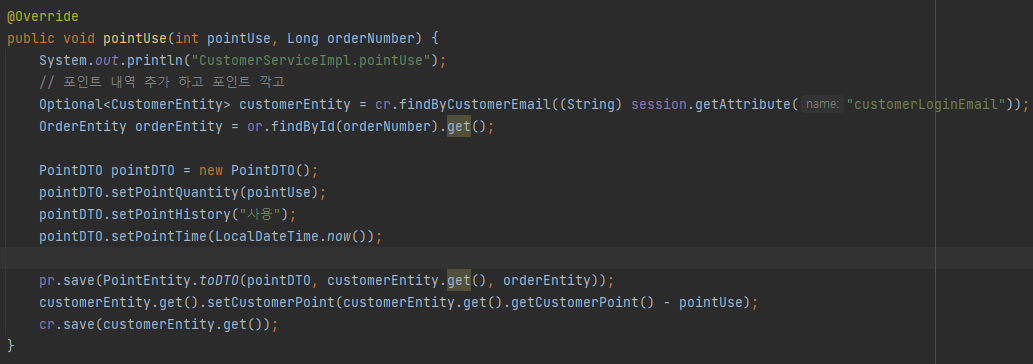
포인트 감소

사용 포인트 값과 주문번호를 가져와서
포인트 내역을 만들고 포인트를 감소시킨다
포인트 적립

주문 번호를 가져와서 Entity를 불러와서
금액의 1%를 적립한다
많이 준당
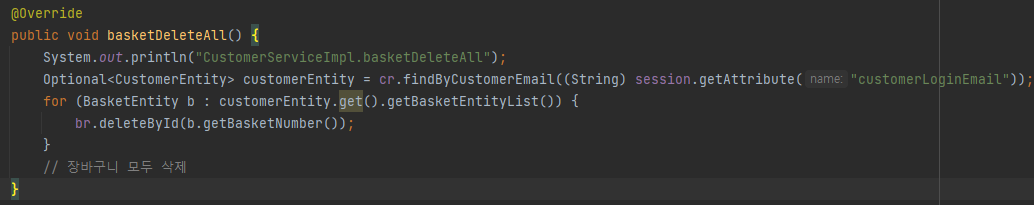
장바구니 삭제

customer에 있는 basketList를 불러와서 해당 번호로 삭제한다
우린 선택주문이 아니라 모두 주문이니까!
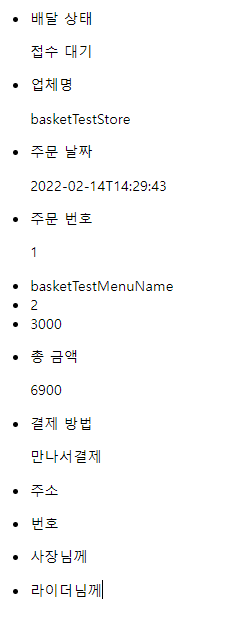
주문확인 페이지

주문확인 페이지까지 확인하면 끝!
내일은 카카오페이 결제 API 정리해야겠다!
그리고 이제 websocket 공부하고 준비해야지