
json-server 문제겪은 것들, (명령어오류 :
json-server db.json <-port 배정 안하고 하면 작동
json-server —watch db.json —port 4000 <-강의 및 공식문서에 나온 거 오류
json-server --port 4001 db.json <-chatGPT에서 하라고 했는데 작동)
git문제 깨달음
(폴더 Init,파일 init, 파일 채로 push 하냐 폴더를 push하냐. 파일만 add 하면 다른 것들 더 올리기 힘듬.)
(에러이름: error: 'Developer/react/week-3/1_redux_toolkit/redux_todo_basic_modi/' does not have a commit checked out fatal: 파일 추가가 실패했습니다.)
(링크들 : https://shortcuts.tistory.com/13, https://anywaydevlog.tistory.com/31),
segmentation fault yarn create-app 오류(고질적 문제. 컴퓨터 껐다가키면 됨. 이유를 알 수 없음)
다음 주 일정 보고 절망. 많은 고민 및 다시 마음 다 잡음.
🚩 [학습 목표]
- fake server의 개념과, 그 대표적인 예시인 json-server의 특징에 대해 살펴보자.
- json-server를 직접 설치하고 실습해보면서 사용방법에 대해 숙지한다.
- json-server가 포함된 react 프로젝트를 heroku를 통해 배포할 수 있다.
1. json-server란?
-
(1) json-server 정의 및 사용하는 이유
json-server란, 아주 간단한 DB와 API 서버를 생성해주는 패키지다. 우리가 json-server를 사용하는 이유는 Backend(이하 BE)에서 실제 DB와 API Server가 구축될 때까지 Frontend(이하 FE) 개발에 임시적으로 사용할 mock data를 생성하기 위함이다.json-server를 통해서 FE에서는 BE가 하고 있는 작업을 기다리지 않고, FE의 로직과 화면을 구현 할 수 있어 효율적으로 협업을 할 수 있다. 이번 글에서는 단순히 mock data로 사용하는 것을 넘어, 실제로 배포까지 하여 간단한 API 서버를 구축하고 과제 프로젝트를 완성하는데 사용할 것 이다.
-
(2) json-server 설치하기
CRA로 프로젝트를 새로 생성하고,
yarn또는npm을 이용해서 설치 한다. 예시에서는 기존에 사용하던 yarn을 사용해서 설치해보겠다.yarn add json-server
2. json-server 사용하기
-
(1) json-server 실행하기
json-server가 간단한 패키지이긴 하나, 말그대로 서버이다. 그래서 리액트와는 별개로 따로 실행을 해줘야 한다. 다시 말해 리액트도 start하고, json-server로 start 해야 한다. 그래야 리액트와 json-server가 서로 통신 할 수 있다.아래 명령을 통해 json-sever를 실행한다. 명령어의 대략적인 뜻은 db.json 이라는 것을 db로 삼고, 3001 포트에서 서버를 시작하겠다는 뜻.
yarn json-server --watch db.json --port 3001이렇게 명령어를 입력하면, 아래 이미지처럼 db.json이 자동으로 생성된다. 이 json 파일을 db로 사용하는 것이다. 그리고
posts,comments,profile라는 기본적인 값들을 넣어주었다.
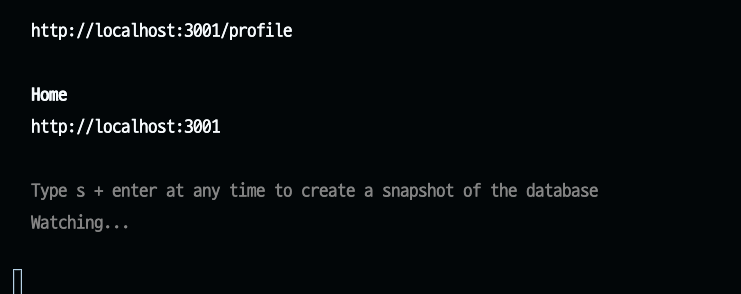
그리고 서버가 정상적으로 켜졌으면 아래와 같이 보이게 된다.

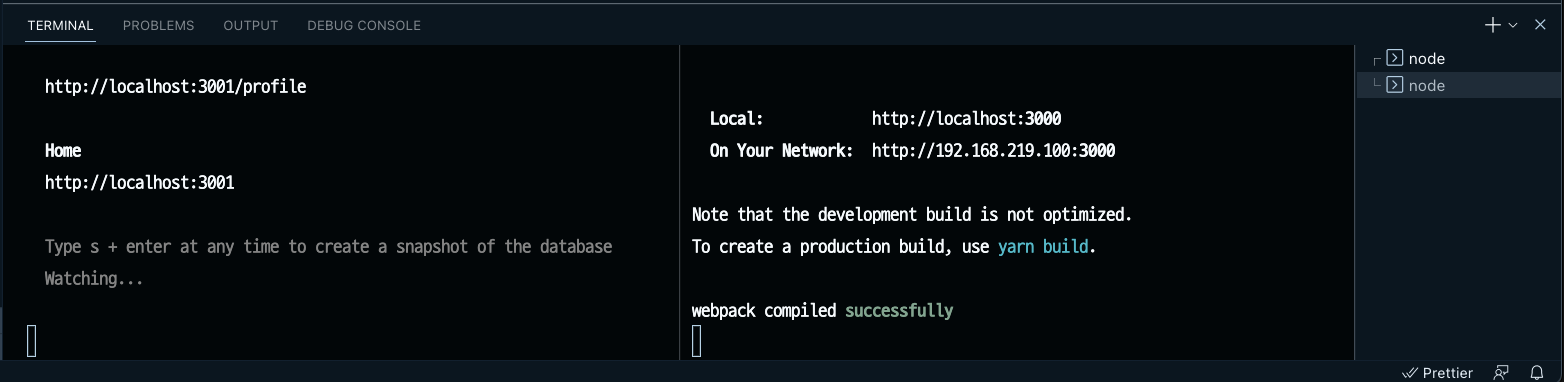
API를 켰으니, 리액트로 켜서 이제 본격적으로 json-server를 사용해보자.
json-server와 리액트가 모두 켜진 상태 👇

-
(2) db.json 수정하고 브라우저에서 확인하기
db.json이 생성되면서 기본값을 넣어주었는데, 우리는 우리가 하고 싶은대로 사용하기 위해서 다 지우고 아래와 같이 작성해보자. 우리는 Todo list를 만들 것이니
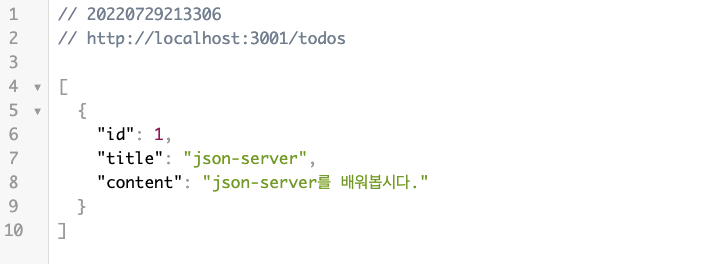
todos라고 이름을 지었다. 그리고 데이터 형태는 배열이다.todo1개를 테스트용으로 만들어보자.{ "todos": [ { "id": 1, "title": "json-server", "content": "json-server를 배워봅시다." } ] }그리고 우리가 만든 API 서버가 잘 작동하고 있는지 확인을 해보자. 브라우저에서
http://localhost:3001/todos로 이동해보자.우리가 db에 넣은 todo가 정상적으로 보인다. 브라우저 주소에 URL을 입력한다는 것은
GET요청하는 것. 우리는 우리가 만든 API 서버에 GET 요청을 한 셈.브라우저에서는 아래 정보들이 보이고,

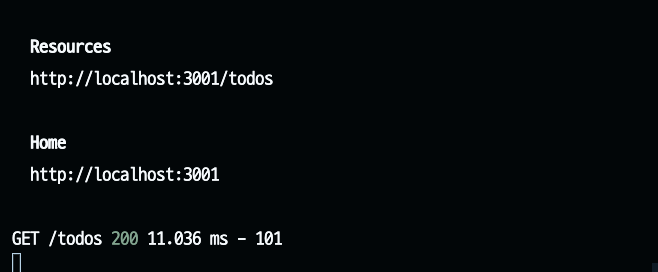
서버의 터미널에서는 “누군가 GET을 했어" 라고 우리에게 알려준다.

간단하다!
다음 챕터에서는 이 서버를 localhost가 아닌 외부에서도 접근할 수 있도록 간단하게
배포해보겠다. 이 서버를 실제 서비스하는데는 적절하지 않으니, 지금 처럼 테스트 또는 mock data용도로만 사용하자.
3. 배포하기
-
(1) server 코드 작성하기
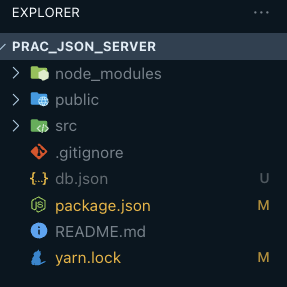
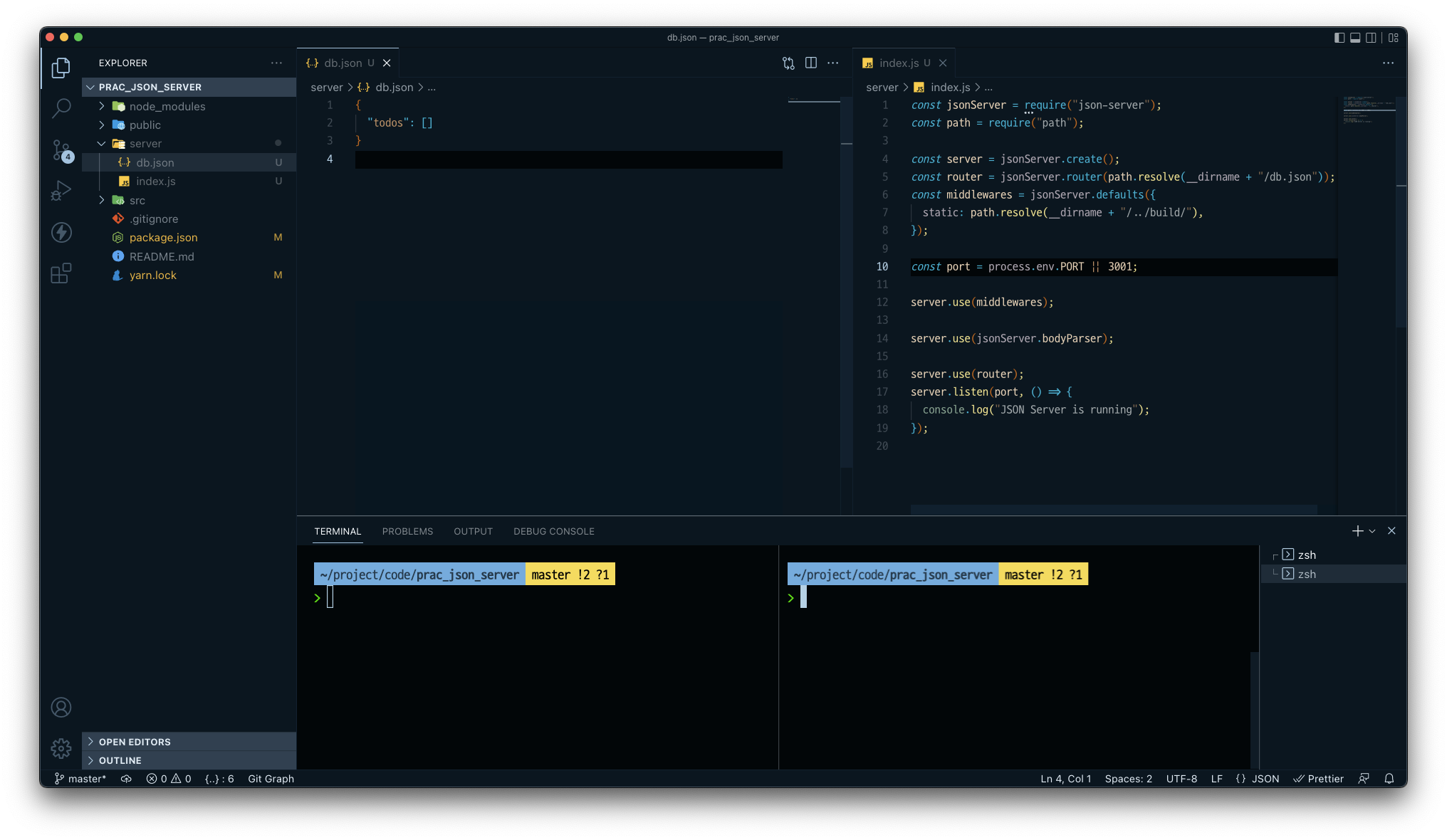
프로젝트 최상위 디렉토리에 server 라는 폴더를 생성하고, 그 안에 index.js를 생성. 그리고 아래 내용을 복사 붙여넣기.
const jsonServer = require("json-server"); const path = require("path"); const server = jsonServer.create(); const router = jsonServer.router(path.resolve(__dirname + "/db.json")); const middlewares = jsonServer.defaults({ static: path.resolve(__dirname + "/../build/"), }); const port = process.env.PORT || 3001; server.use(middlewares); server.use(jsonServer.bodyParser); server.use(router); server.listen(port, () => { console.log("JSON Server is running"); });그리고 db.json을 생성해서 아래와 같이 작성.
{ "todos": [ ] }아래 이미지처럼 폴더와 파일을 생성하고, 코드를 작성. 👇

-
(2) cross-env 설치하기
yarn 또는 npm을 이용해서
cross-env라는 패키지를 설치.yarn add cross-env -
(3) package.json 수정하기
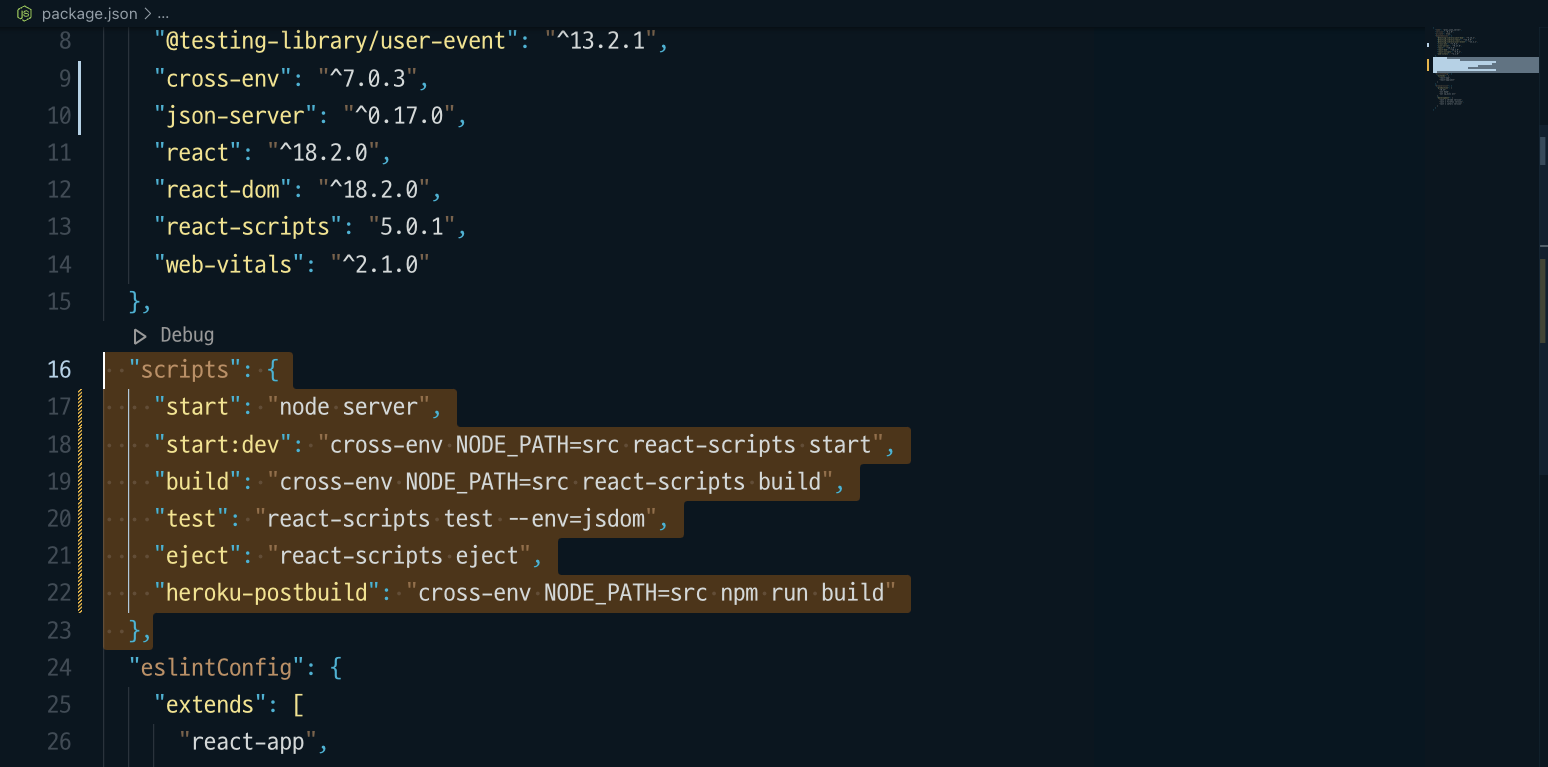
package.json에 있는scripts부분 전체를 아래 코드로 수정."scripts": { "start": "node server", "start:dev": "cross-env NODE_PATH=src react-scripts start", "build": "cross-env NODE_PATH=src react-scripts build", "test": "react-scripts test --env=jsdom", "eject": "react-scripts eject", "heroku-postbuild": "cross-env NODE_PATH=src npm run build" }, // 원래코드 "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" },아래 이미지 참고. 👇
❓ `**package.json` 에서 `scripts`가 하는 역할은?
react 서버를 시작할 때
yarn start라고 하는 이유는 바로scripts덕분이다. scripts에서 개발자가 원하는 명령어를 설정할 수 있다.원래는 React를 실행시키려면**
"react-scripts start"라고 명령을 입력해야 한다. 하지만 이 명령어가scripts에"start": "react-scripts start"로 등록이 되어있기 때문에 우리가yarn start를 입력하는 것만으로도"react-scripts start"이 실행되는 것이다.그래서 위에서
scripts코드를 변경하게되면,기존 →
"start": "react-scripts start"
변경 →"start": "node server"위와 같이 변경이 되기 때문에
node server가 실행이 되어 React가 아닌 json-server가 실행이 된다. 그래서 React를 실행시키려면yarn start:dev라고 입력하여야 실행이 된다.**package.json scripts와 관련해서 더 자세한 사항은 아래 링크 클릭.
package.json의 scripts의 활용 ( &&, pre-, post- )
-
(4) 중간 테스트
(3)번 까지 잘 따라오고 계신가요? 잘 작성했는지 한번 테스트해보겠습니다.
먼저 아래 코드를 터미널에 입력하고 실행합니다.
yarn build이어서, 아래 코드를 입력해서 우리가 특별한 방법으로 설정한 json-server를 실행시켜 보자.
node server아래 이미지와 같이
JSON Sever is running이라는 문구가 나오면 문제가 없는 것.
그리고 브라우저에
http://localhost:3001/todos로 접속해보자. 우리가 만든대로 todos 아무것도 없는 [ ] 형태가 잘 보인다면 잘 되었다.
-
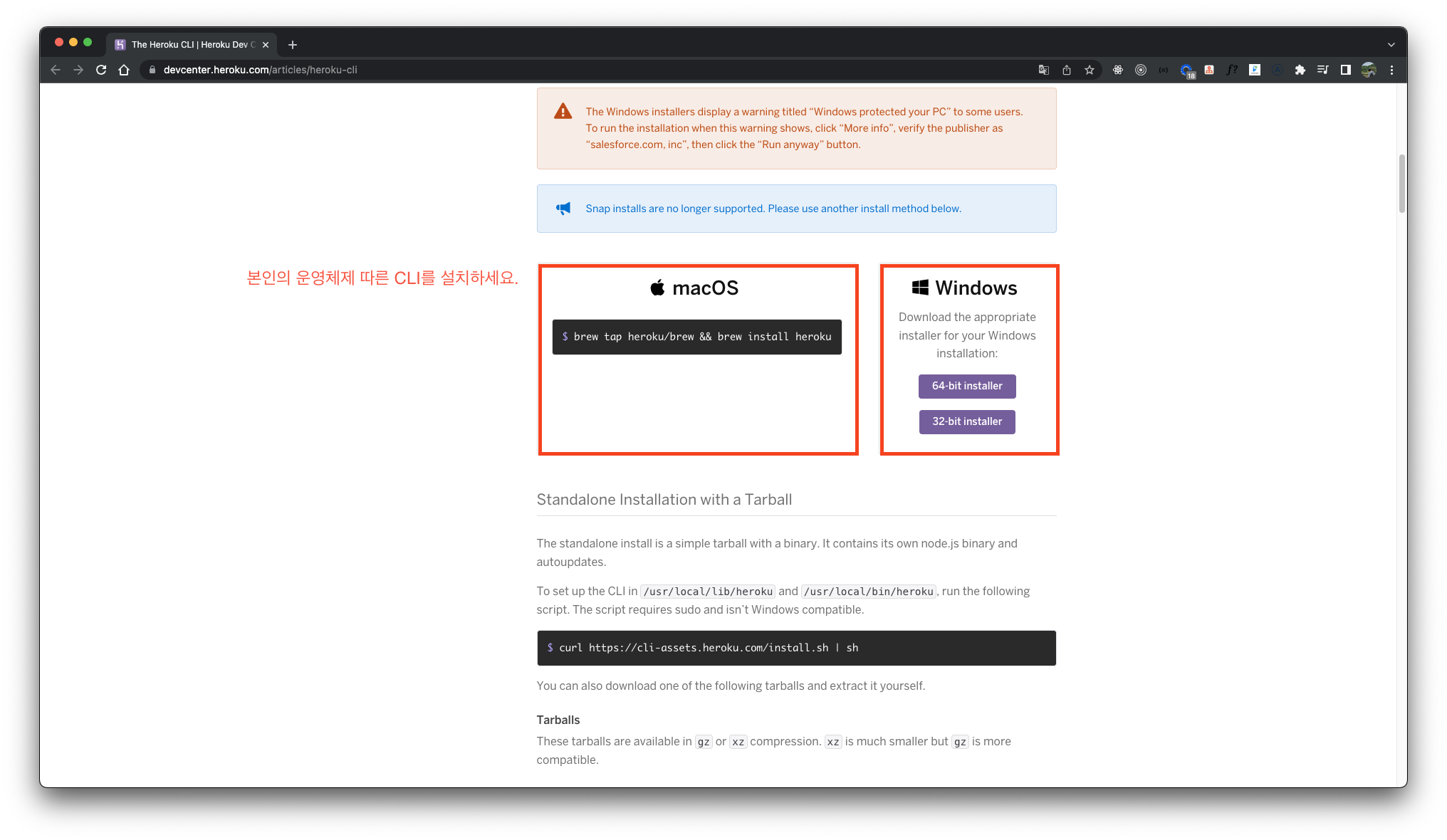
(5) heroku CLI 설치하기
이번에는 배포를 heroku 라는 서비스를 이용해서 할 예정. 그래서 heroku CLI 라는 것을 설치해야 한다. 링크로 바로가기 로 가서 운영체제에 맞는 프로그램을 설치하기.

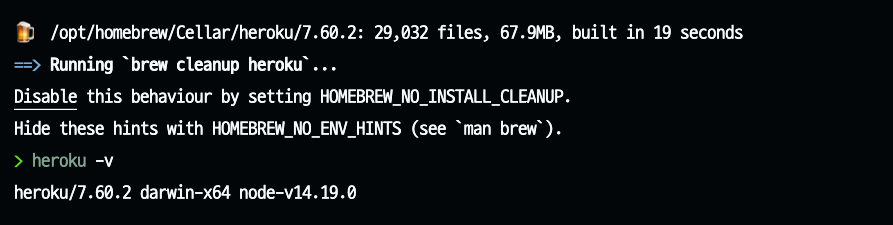
[참고] mac brew를 이용해서 설치하고 버전 확인하는 영상
heroku cli를 다 설치하고 version을 확인했을 때 아래와 같이 표시되면 정상적으로 잘 설치 된 것.

-
(6) heroku 회원가입
heroku 서비스를 이용하기 위해서 회원가입과 로그인이 필요하다. 터미널에
heroku login을 입력하고 터미널에서 엔터를 치면, heroku 사이트가 자동으로 실행된다.
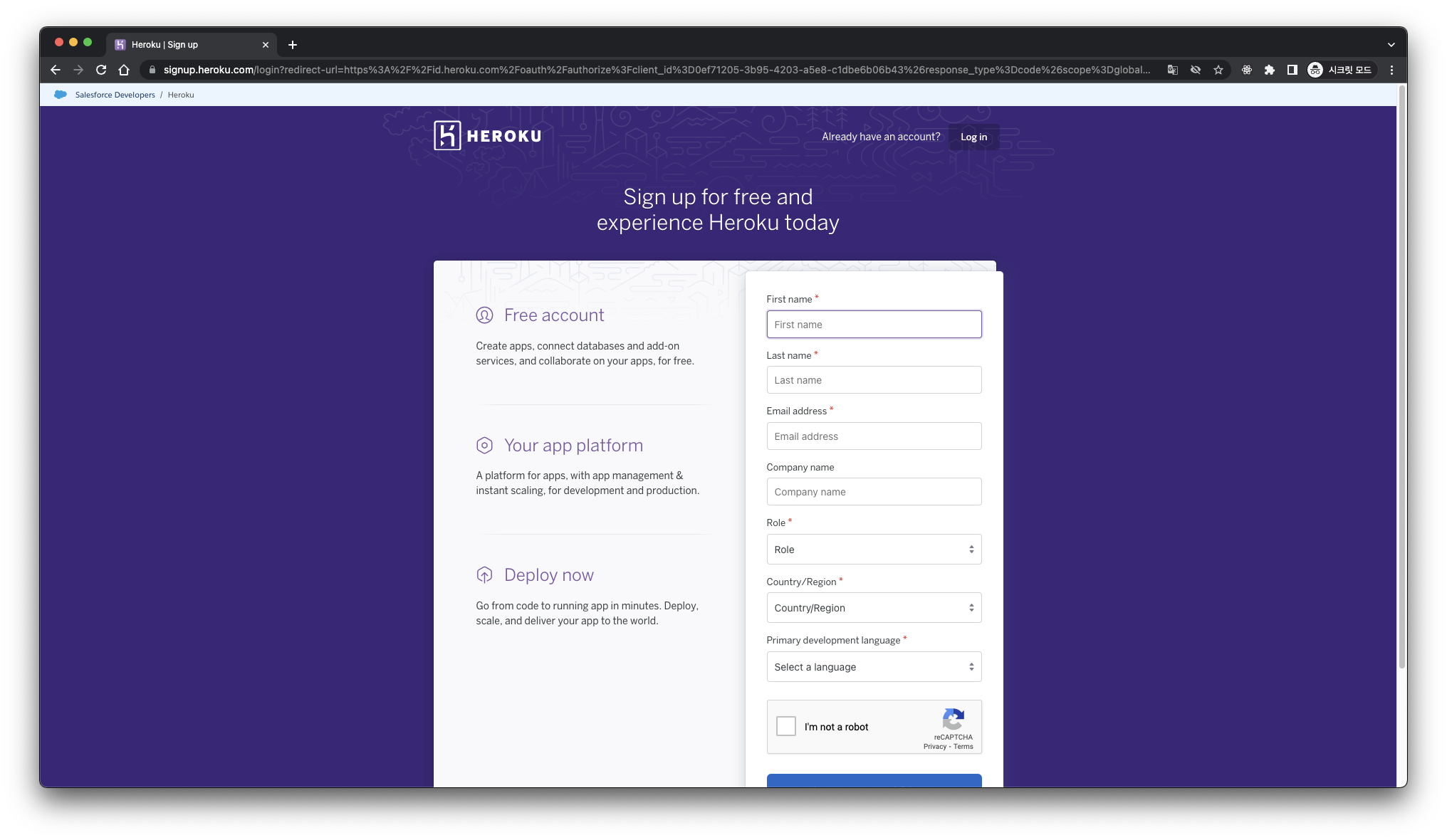
login 페이지로 이동 후, sign up을 통해 회원가입하기.

메일 인증 및 비밀번호 설정을 마치면 회원가입이 모두 완료.
-
(7) heroku 로그인
다시, 터미널에
heroku login이라는 명령어를 실행하고 브라우저 실행되면 위에서 회원가입 한 아이디로 로그인 한다. 보안키와 관련된 설정 부분이 나오는데,취소를 해도 문제가 없음. 이렇게 터미널에Logged in as라는 문구가 나오면 로그인이 완료된 것.
-
(8) commit 하기
지금까지 작업한 것들을 배포하기에 앞서, 먼저 commit을 해보자. 아래 3개의 명령어를 터미널에 입력하여 순서대로 실행한다.
git init # 첫번째 명령 git add . # 두번째 명령 git commit -m "initial commit" # 세번째 명령 -
(9) heroku 프로젝트 생성
이제 마지막으로 heroku 플랫폼에 우리가 만든 json-server 프로젝트를 생성. 아래 명령어를 터미널에 입력하여 순서대로 실행.
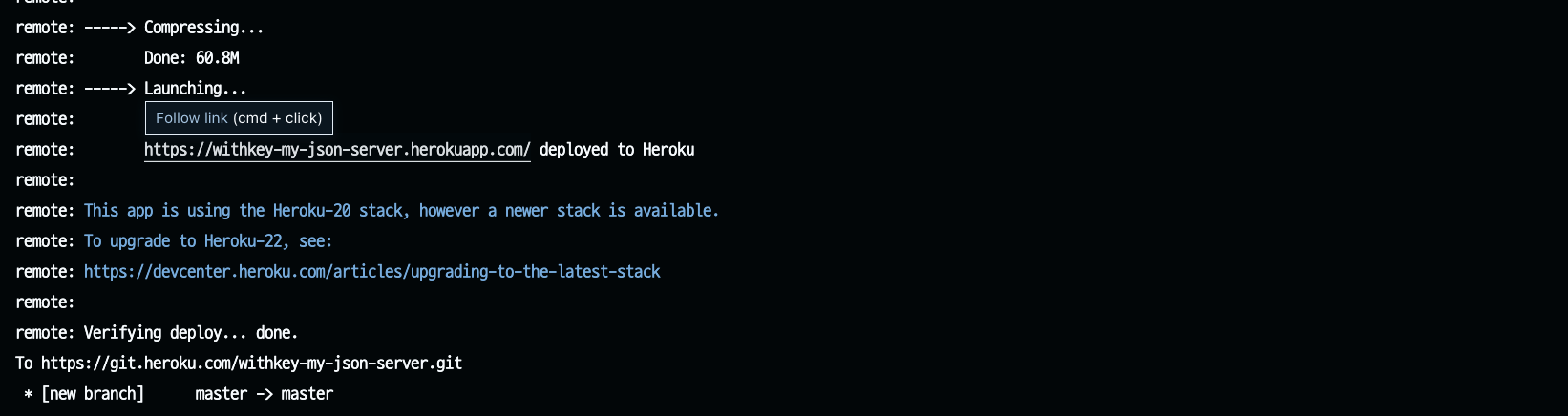
heroku create <프로젝트명> # 프로젝트명을 공백으로 하면 이름이 자동으로 랜덤설정 된다. heroku config:set NPM_CONFIG_PRODUCTION=false # devDependency 도 설치하게 설정 # default branch가 main으로 ref 오류가 발생하면 main으로 push 하면 된다. git push heroku master # 또는 git push heroku main작업이 완료되면 아래와 같은 메시지가 터미널에 표시된다. 그리고 중간에 보이는
https://여러분들의_URL/todos이 API 서버 URL 이다.
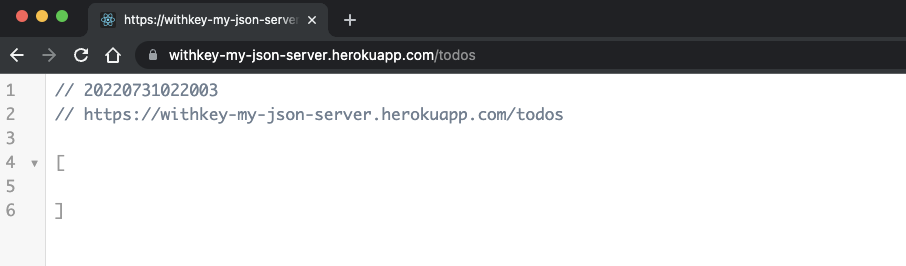
https://여러분들의_URL/todos로 브라우저에 접속해보면 아래 이미지와 같이 우리가 만든 json-server가 정상적으로 배포된 것을 확인할 수 있다. 이제 localhost가 아니라 어디서든 우리가 만든 API 서버에 접근할 수 있다. 이것이 바로 우리의 API 서버 URL이다.
4. 정리
- json-server를 통해서 임시 API를 구축하고, 서버의 data를 mocking 할 수 있으며 이것을 통해 선제적으로 FE 개발을 진행할 수 있다.
- heroku를 이용해서 json-server를 배포할 수 있다.

