템플릿 엔진
정해진 양식(template)에 데이터(data)를 조합하여 html 파일을 제작하는 소프트웨어
자주 쓰이고 반복되는 부분을 Template로 만들어 사용한다.
Jinja2 를 활용한다고 가정하면
{{ block header }} {{ endblock }}
{{ block footer }} {{ endblock }}
{{ block script }} {{ endblock }}
이렇게 block 단위로 나눠서 자주 사용되는 부분을 template로 지정해 위 코드를 포함시키고
block에 해당되는 부분을 상황에 따라 데이터를 바꿔서 전달해 사용한다.
Server-side Rendering
Rendering, 쉽게 말해 페이지를 그려내는 역할을 server에서 담당한다
Server는 사용자의 요청에 따라 html page를 제작하기 위해 자원이 소모된다.
반면 network를 통해 전송하는 데이터의 량이 줄어들고, 사용자 입장에서는 로딩시간이 짧게 느껴지거나 로딩 지연을 덜 느낄 수 있다.
Client-side Rendering
client가 html 파일을 직접 그려낸다.
html page를 제작하는데 필요한 파일의 용량이 큰 경우 초기 로딩시간이 길다.
전반적으로 네트워크 트래픽이 많이 소요된다.
화면 전환, 짧은 주기의 데이터 갱신 등에 효과적이다.
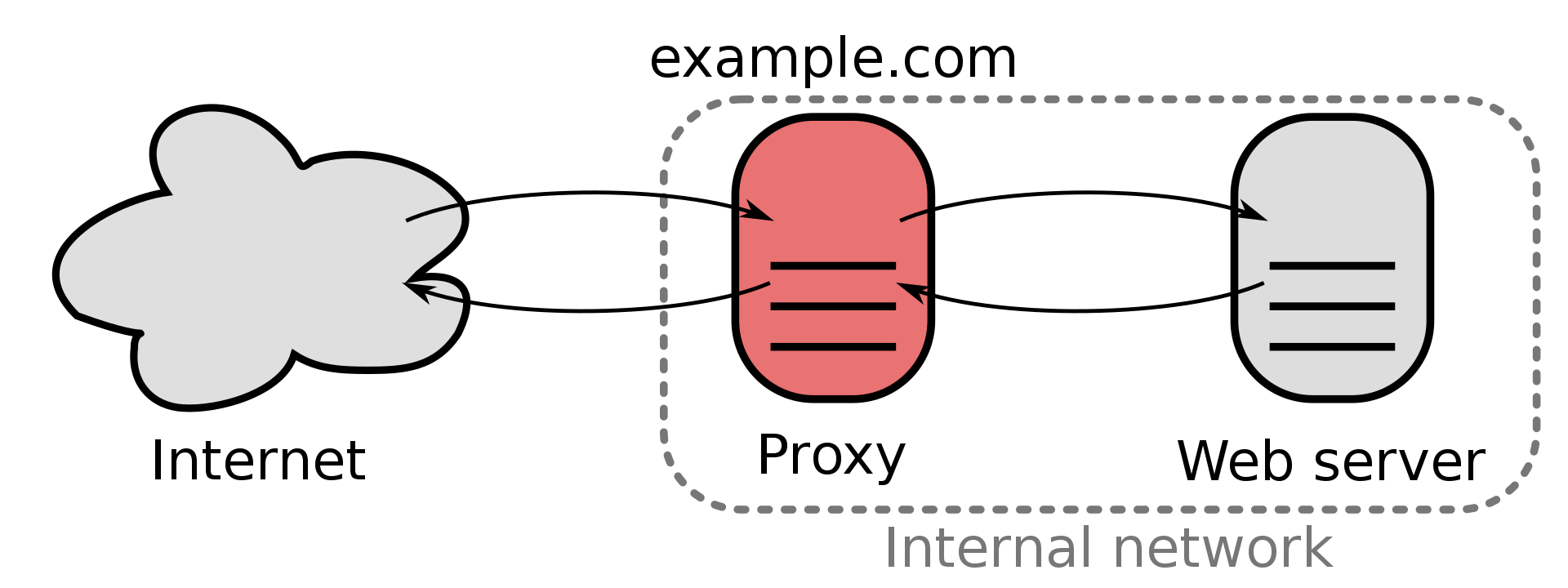
정방향 프록시와 리버스 프록시
정방향 프록시(forward proxy)
사용자가 특정 웹사이트에 직접적으로 접근하는 것을 막는 역할을 한다.
일종의 방화벽 형태를 띄기도 하며 client의 정체를 숨겨주기도 한다.
리버스 프록시 (reverse proxy)
정방향 프록시(forward proxy)의 반대라고 표현하기 해서 '리버스' 라는 말이 붙었다.
client 입장에서 sever가 노출되지 않기 때문에 서버관리자는 보안 측면에서 이점을 가지게 된다.
로드 밸런싱(load balancing)에 사용될 수도 있으며 대량의 트래픽을 적절히 분배하여 소화할 수 있도록 해준다.
SSL
//TODO
NGINX
//TODO
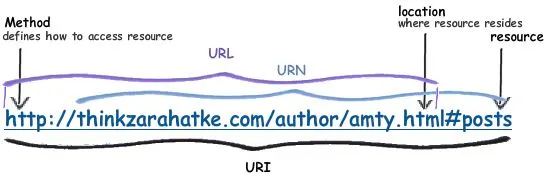
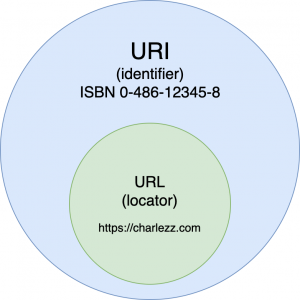
URI vs URL
URI
Uniform Resource Identifier: 통합 자원 식별자
자원을 표시하는 통합된 방법
yousayrun.store 이는 하나의 URI 라고 볼 수 있다.
URL
Uniform Resource Locator: 통합 자원 위치
인터넷 상의 이용가능한 자원을 압축된 문자열로 표현하는 문법 및 규약
이라고 표현한다.
https://yousayrun.store 처럼 어떻게 자원의 위치에 접근할지 까지 포함된 정보이다.