태그 목록
- 전체보기(13)
- vue.js(8)
- frontend(8)
- python(2)
- diffusion(1)
- Text to 3d(1)
- 코딩 테스트(1)
- dreamfusion(1)
- Crawling(1)
- Program(1)
- Generative Model(1)

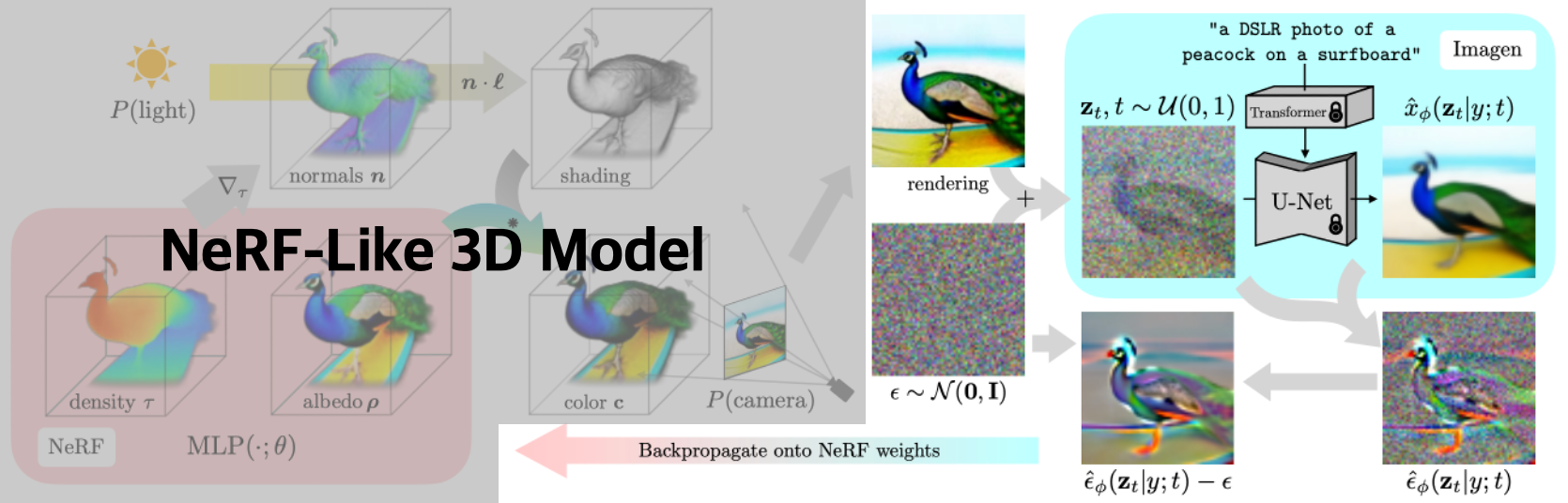
SDS (Score Distillation Sampling) Loss
DreamFusion(ICLR ‘23)에서 처음 언급된 Score Distillation Sampling Loss에 대해 공부한 내용
2024년 4월 13일
·
0개의 댓글·
0[vue.js] 페이지 이동 시 Offset 변경
홈페이지 안에서 페이지 이동을 할 때 Vue 라이프 사이클에 기반하여 offset을 변경하는 방법
2020년 12월 28일
·
0개의 댓글·
0