Flutter의 기본 구조에 대해 설명한다.
프로젝트 구조
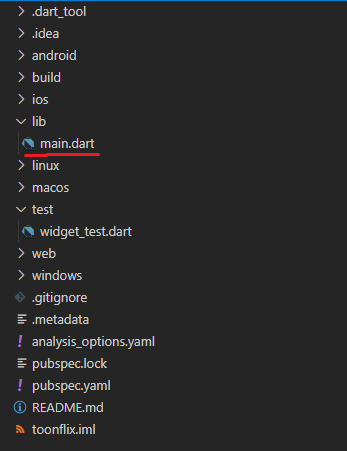
Flutter 프로젝트 구조는 대충 다음과 같다.

- os나 실행 환경에 맞는 빌드(멀티플랫폼)를 위한 디렉토리
- lib 디렉토리
- 설정 파일들
뭐가 많지만 대충 android, ios, linux, macos, web과 같은 디렉토리는 각각의 os나 실행 환경에 맞는 빌드를 위해 존재한다는 걸 알 수 있다. 여기서 lib 디렉토리 밑에 있는 dart파일들(여기서는 main.dart)이 기능을 주로 구현할 부분이다.
또한 pubspec.yaml라는 디펜던시, 버전 등을 관리하는 파일과 linting을 위한 analysis_options.yaml파일 등이 존재한다.
main.dart
Flutter 프로젝트는 dart 만으로 모든 걸 구현한다고 했다. 기본 스켈레톤을 보면 뭐가 많이 쓰여있지만 대충 아래와 같은 구조를 띤다고 보면 된다.
import 'package:flutter/material.dart';
void main() {
runApp(App());
}
class App extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
// 생성자 규칙에 따른 다른 부분 구현, 정의
);
}
}순서를 간략하게 표현하자면
- Flutter 패키지를 가져온다
- 해당 패키지의 runApp 함수를 실행한다.
- 어쩌구 widget을 상속받은 App 클래스가 build 메소드를 실행한다.
- 어쩌구 App이라는 widget을 반환한다.
이를 보면 알 수 있듯이 flutter는 widget안에 widget을 만드는 식으로 앱을 구현한다. 대부분의 widget이 named constructor parameter를 사용하므로 IDE를 사용하고 있다면 어떤 놈이 어떤 매개 변수를 사용하고 뭘 반환하는지, 그리고 해당 widget이 뭐하는 놈인지 (주석으로 적어놨다면) 매우 쉽게 알 수 있다.
아래는 Hello world를 출력하는 코드이며 주석으로 설명했다.
예시 App
import 'package:flutter/material.dart';
void main() {
// runApp(Widget app)
// flutter는 widget을 합치는 방식으로 앱을 만든다 (블록놀이)
// Widget은 남이 만든 것이나 flutter 공식 페이지에서도 가져올 수 있다.
runApp(App());
}
// runApp() 의 인수로 들어가는 root widget이다.
// Statelesswidget은 기본적인 위젯으로 화면에 뭔가를 띄울때사용
// build 메소드는 앱 형식과 관련된 widget을 반환해야한다.
// material(google), cupertino(apple), etc.
class App extends StatelessWidget {
// StatelessWidget에서 요구하는 메소드
// Widget의 UI를 만듬
Widget build(BuildContext context) {
return MaterialApp(
// scaffold 위젯은 위에 appbar같은걸 만들 때 사용한다
// AppBar도 위젯이고 Center도 위젯
home: Scaffold(
appBar: AppBar(
title: Text('Hello World!'),
),
body: Center(
child: Text('Helloooo!!!'),
),
backgroundColor: Colors.red.shade100,
),
);
}
}
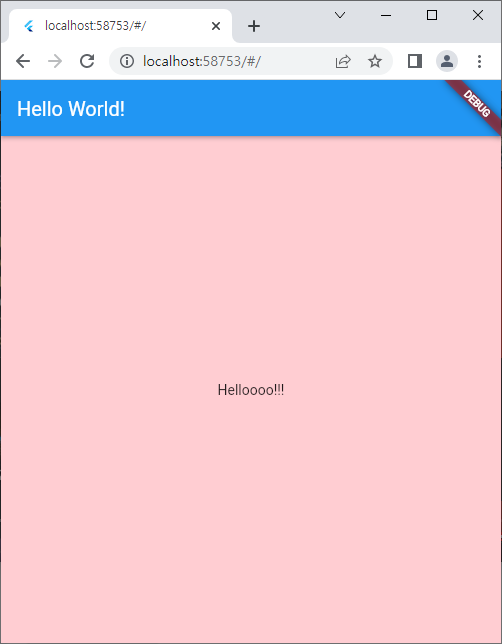
위는 Chrome에 debug mode로 코드를 실행한 모습이다. 당연히 다른 플랫폼(Android 등)에도 다른 작업 없이 같은 결과물을 볼 수 있다. 주의해야 할 점은 widget의 많은 매개변수가 Nullable로 되어 있으며 사용하고 싶을 때 사용하는 식으로 구현한다는 점이다. (위 코드의 경우 appBar)
