.png)
프론트엔드 체크리스트 2 > HTML → 속성과 모범사례
HTML
HTML 문서의 최상단 요소이며, 루트 요소 (Root Element) 라고도 함
속성
<html lang="ko" dir="ltr">
// left to rightlang → HTML에서 특정 텍스트가 어떤 언어로 작성됐는지 지정하는 lang 속성
(간혹 오른쪽에서 왼쪽으로 읽어야 하는 언어들도 있으므로)
dir → 요소 내에 위치한 텍스트들의 방향성을 명시
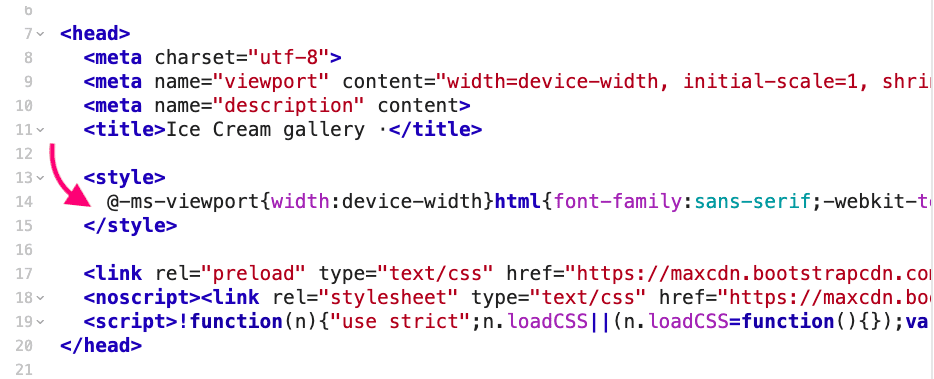
CSS Critical
사용자에게 가능한 한 빨리 콘텐츠를 렌더링하기 위해 스크롤없이 볼 수있는 콘텐츠의 CSS를 추출하는 기술
<head></head> 태그 사이에 최소화 된 상태로 한 줄로 추가되어 임베딩 됨
<style> /* inlined critical CSS */ </style>
css critical ➡︎ 변환사이트
HTML 모범 사례
-
HTML5의 시맨틱 엘리먼트들이 적절히 사용됨
(header, section, footer, main... 등). -
에러 페이지를 위한 리다이렉트 페이지
404 페이지(존재하지 않는 페이지)에러 5xx 페이지(서버에러)의 에러 리다이렉트 페이지가 존재하는지 -
rel="noopener"외부 링크를 target="_blank"를 이용하여 연 경우, tab nabbing 피싱 공격을 방지하기 위하여 rel="noopener" 속성을 사용해야만 한다.tab nabbing 피싱 공격
새롭게 열린 탭(또는 페이지)에서 기존의 문서의 location을 피싱 사이트로 변경해 정보를 탈취하는 공격 기술
🌱 프론트엔드 체크리스트 참고하여 정리해 나가기
https://github.com/kesuskim/Front-End-Checklist
✓ Reference
https://tech.lezhin.com/2017/06/12/tabnabbing
https://hackya.com/kr/critical-css-%EC%A0%81%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95/
