
작성일: 2023년 3월 21일
오늘의 나는 무엇을 잘했을까?
아는 주제와 내용이었지만, 기본을 다시 공부한다는 생각으로 강의를 하나도 스킵하지 않고 꼼꼼히 완강했다.
그 결과 내가 안다고 생각했지만 사실 잘 모르고 있었던 것과, 예전에 공부했었는데 까먹었던 부분들을 다시 학습할 기회가 되었다.
오늘의 나는 무엇을 배웠을까?
netlify에서 웹앱 배포 방법
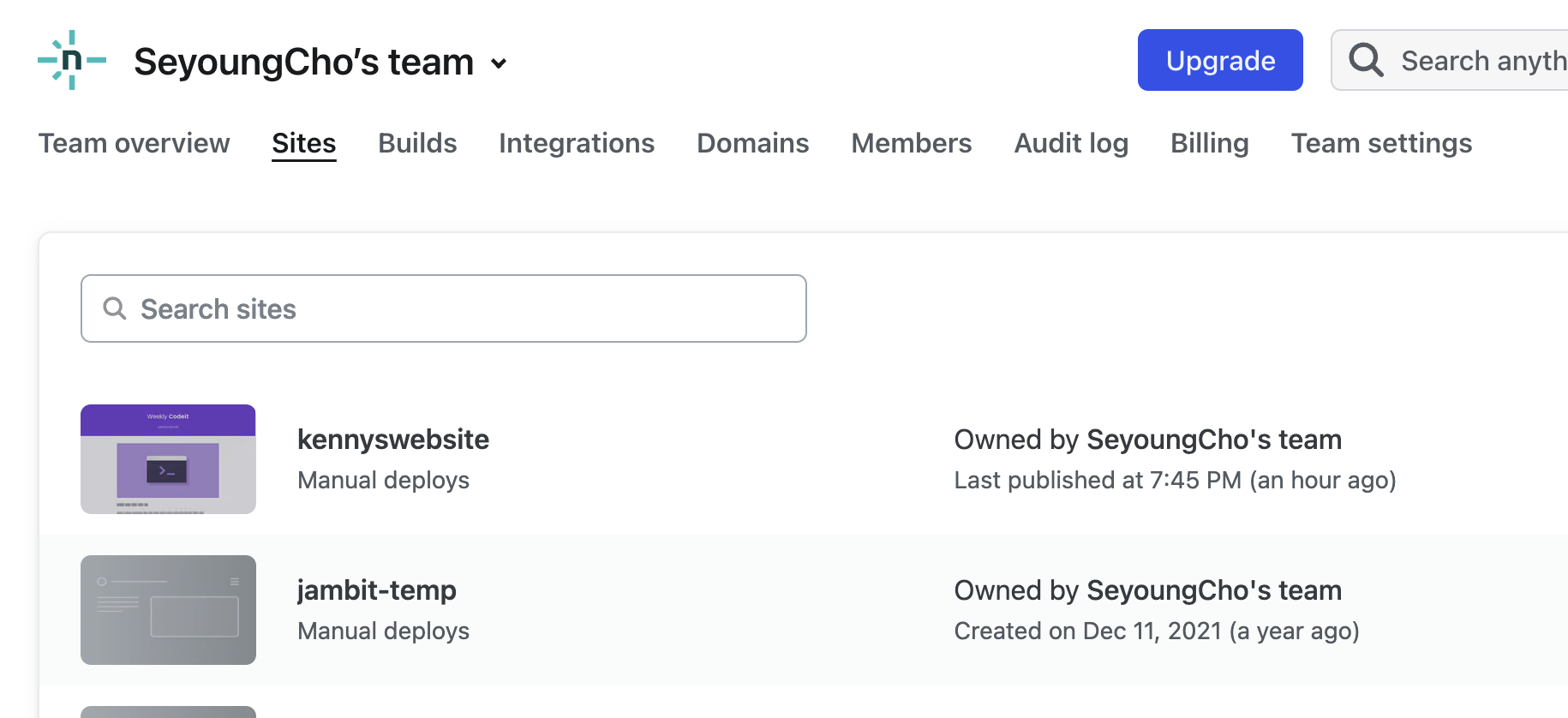
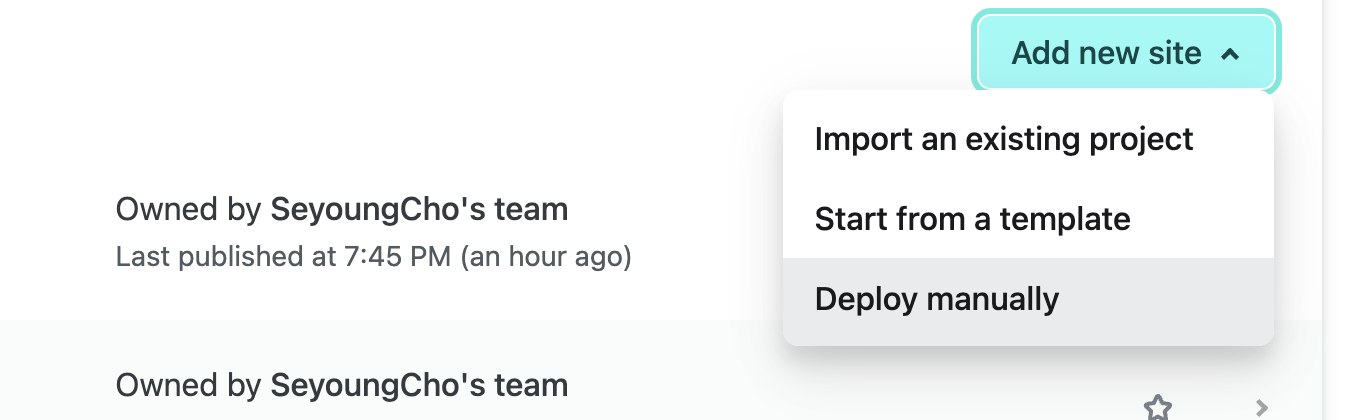
netlify 사이트에 접속 후 로그인을 하면, 아래와 같은 화면이 나온다. 여기서 Sites 탭을 선택하여 Add new site 드롭다운 메뉴에서 Deploy Manually를 선택하면, 프로젝트 폴더를 업로드 할 수 있다.


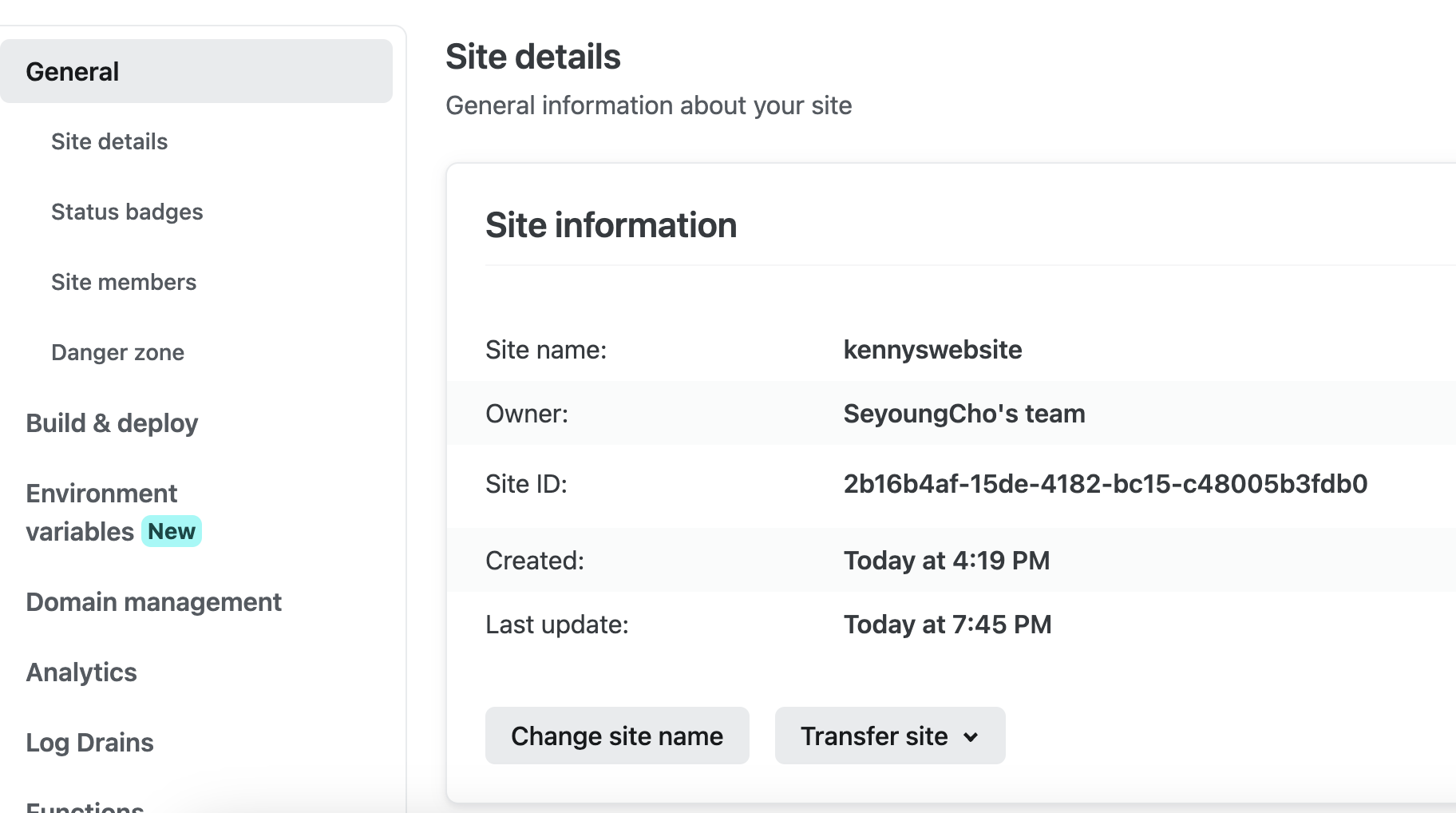
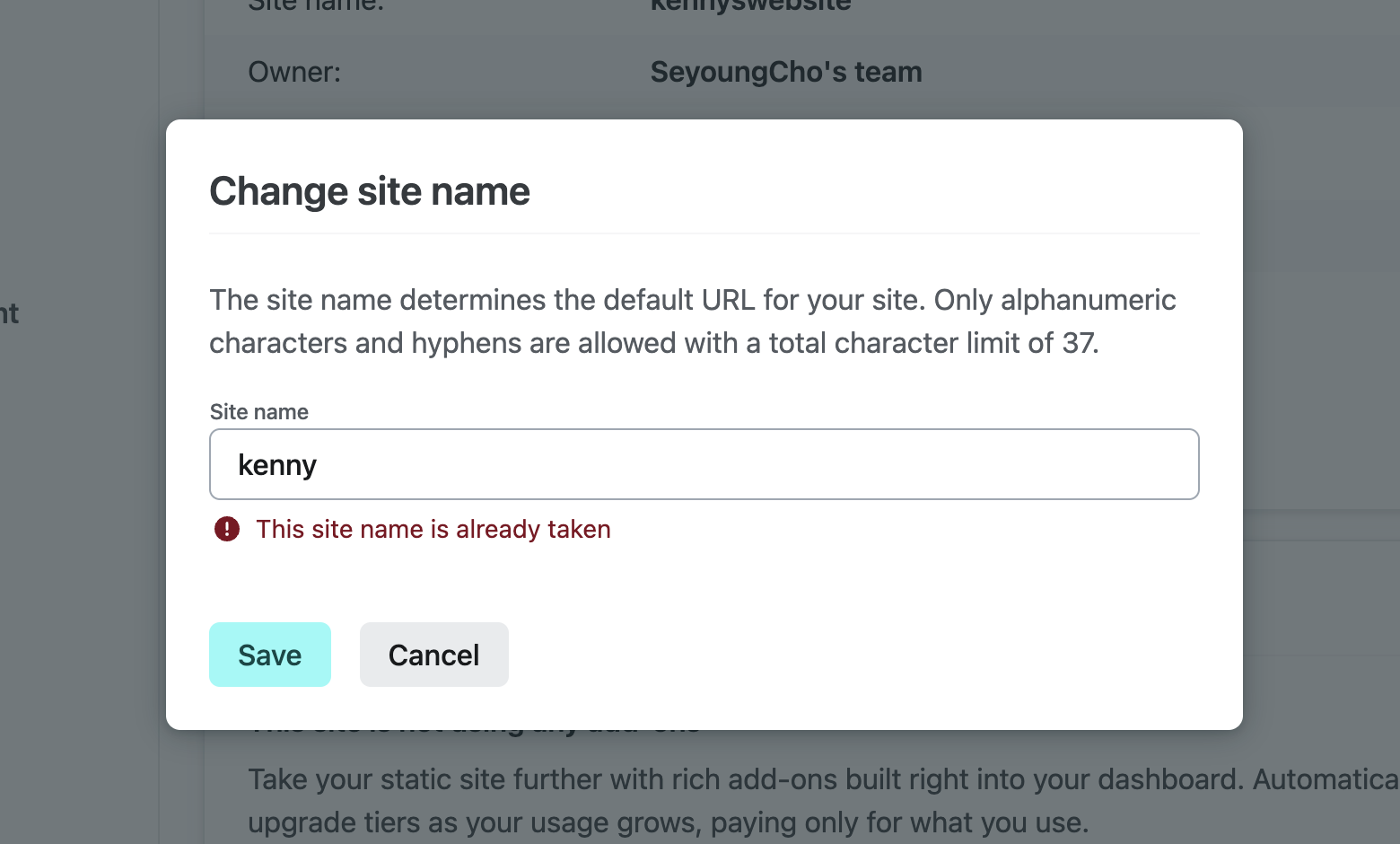
업로드가 완료되면, Deployed라고 뜨면서 사이트의 도메인이 주어진다. 처음엔 랜덤한 단어와 숫자의 조합으로 주어지는데, 뒤에는 .netlify.app으로 끝나는 것이 특징이다. 도메인 이름은 site settings에 들어가 change site name을 클릭하여 원하는 이름을 설정할 수 있다. 물론 누군가 쓰고있지 않은 이름을 설정해야 한다.


새로 알게된 html tags 특징들
<meta><meta charset=”utf-8”>- utf -8 인코딩 방식으로 인코딩하겠다고 지정해주는 태그
<meta http-equiv="X-UA-Compatible" content="IE=edge">- IE에서 최신 표준 모드로 보여주는 태그
<meta name="viewport" content="width=device-width, initial-scale=1.0">- 모바일 환경에서 보여줄 비율을 지정하는 태그
<span>- 인라인 텍스트를 감싸서 활용하는 태그. 개인적으로 많이 쓰지 않았는데 자주 써봐야겠다.
<img src=”인터넷상 이미지 주소” />- img 태그 사용할 때 매번 파일 다운받고 경로를 src에 넣었었는데, 이렇게 웹상 주소를 다이렉트로 넣어도 된다. 앞으로 많이 활용해야겠다.
<link>- 외부에서 데이터를 가져오는 태그
- 익숙한 태그이지만 무슨 역할을 하냐고 물어봤을 때 쉽게 답을 못할것 같았는데, 위 한 마디로 정리할 수 있었다.
inline CSS 속성값 부여
지금까지 CSS는 거의 항상 .css 파일을 만들어 link 태그로 가져와서 사용하거나, 리액트의 styled-component 또는 next의 styled-jsx를 사용해 와서 오히려 생 기본으로 사용하는 법을 몰랐던 것 같다.
html 태그에 style속성을 이용하면 인라인으로 css 속성을 부여할 수 있다. 문법은 다음과 같다.
<태그 style=”[css속성이름]: [css속성값]”>
// 여러 속성을 넣으려면 아래와 같이 세미콜론으로 구분지어 부여한다
<태그 style=”[속성이름1]: [속성값 1]***;*** **[속성이름2]:** [속성값 2]”>Open Graph Protocol
open graph protocol 은 페이스북 등에서 우리가 만든 웹사이트 링크를 업로드 했을 때 미리보기를 통해 여러 정보들을 보여줄 수 있게 하는 프로토콜이다. 아래와 같이 meta태그 안에 오픈 그래프 프로토콜에 맞게 설정해주면, 페이스북과 같은 사이트에서 웹사이트 링크를 달았을 때 미리보기 화면이 다음과 같이 나오게 된다.
<meta property="og:title" content="금요일에 만나는 코딩 한 스푼" />
<meta property="og:description" content="Weekly Codeit" />
<meta property="og:image" content="https://codeit.kr" />
Google Analytics
Google Analytics 접속 → 로그인 → 측정 시작 버튼 → 계정 만들기
계정 속성을 설정함으로써 하나의 계정에서 여러 데이터를 측정할 수 있다.
계정을 만든 뒤 간단한 설문을 완료하고, 데이터 스트림이라는 것을 생성해야 내가 추적하고 싶은 사이트의 URL을 등록할 수 있다.
스트림을 생성하려면 플랫폼을 선택해야 하는데, 웹사이트를 추적하려면 웹을 선택하면 된다.
데이터를 수집하기 위한 추적 ID가 부여되는 과정이 이 데이터 스트림 생성이다.
웹을 선택하면 사이트 주소와 스트림 이름(작명)을 입력하면 스트림이 생성된다.
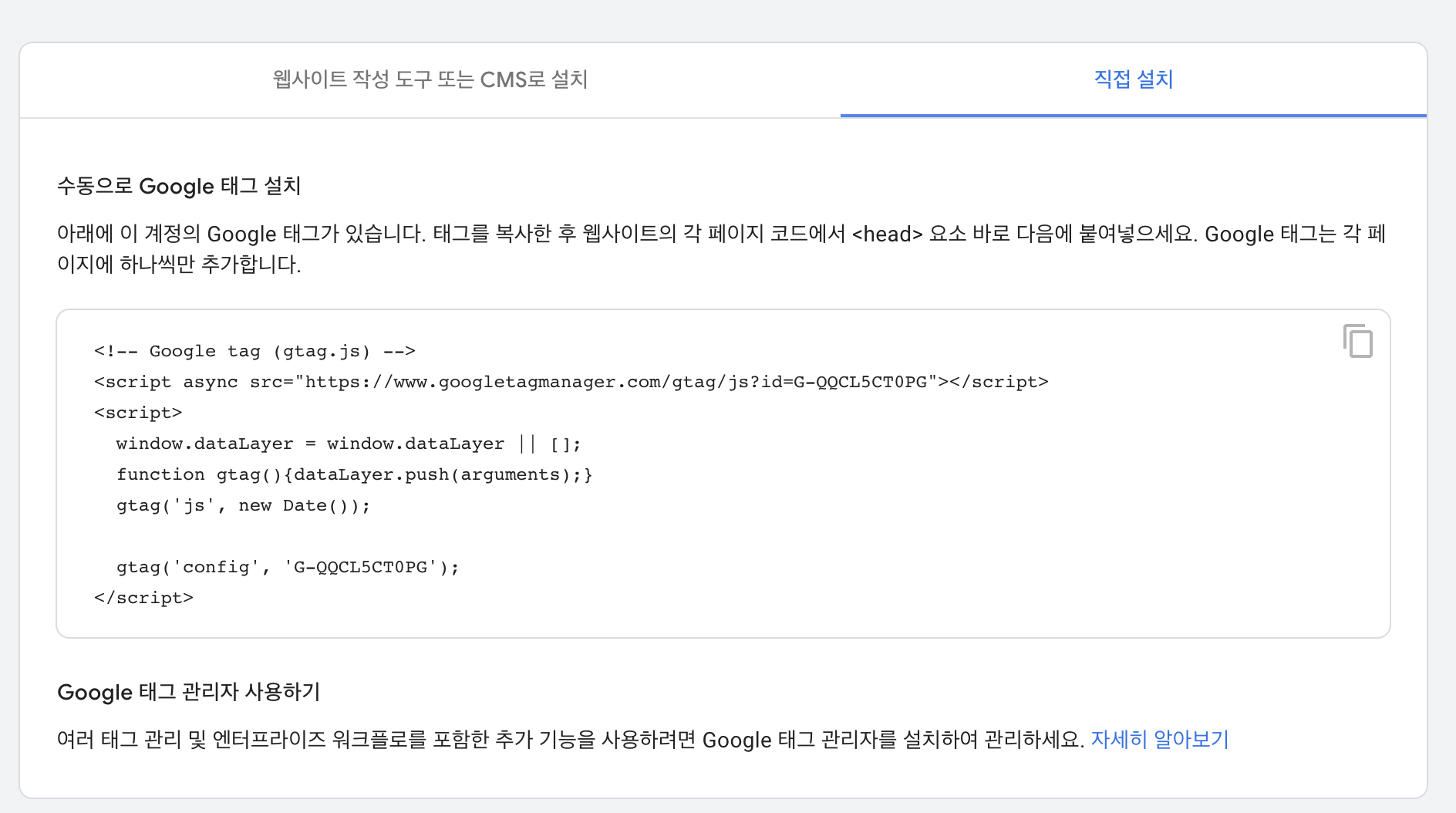
html파일에 script 태그 추가하기

스트림을 생성하면 위와 같이 필요한 스크립트 태그를 알려준다. 이 태그를 복사하여 index.html 파일의 head태그 안에 붙여넣어준 뒤, netlify로 재배포 해본다.
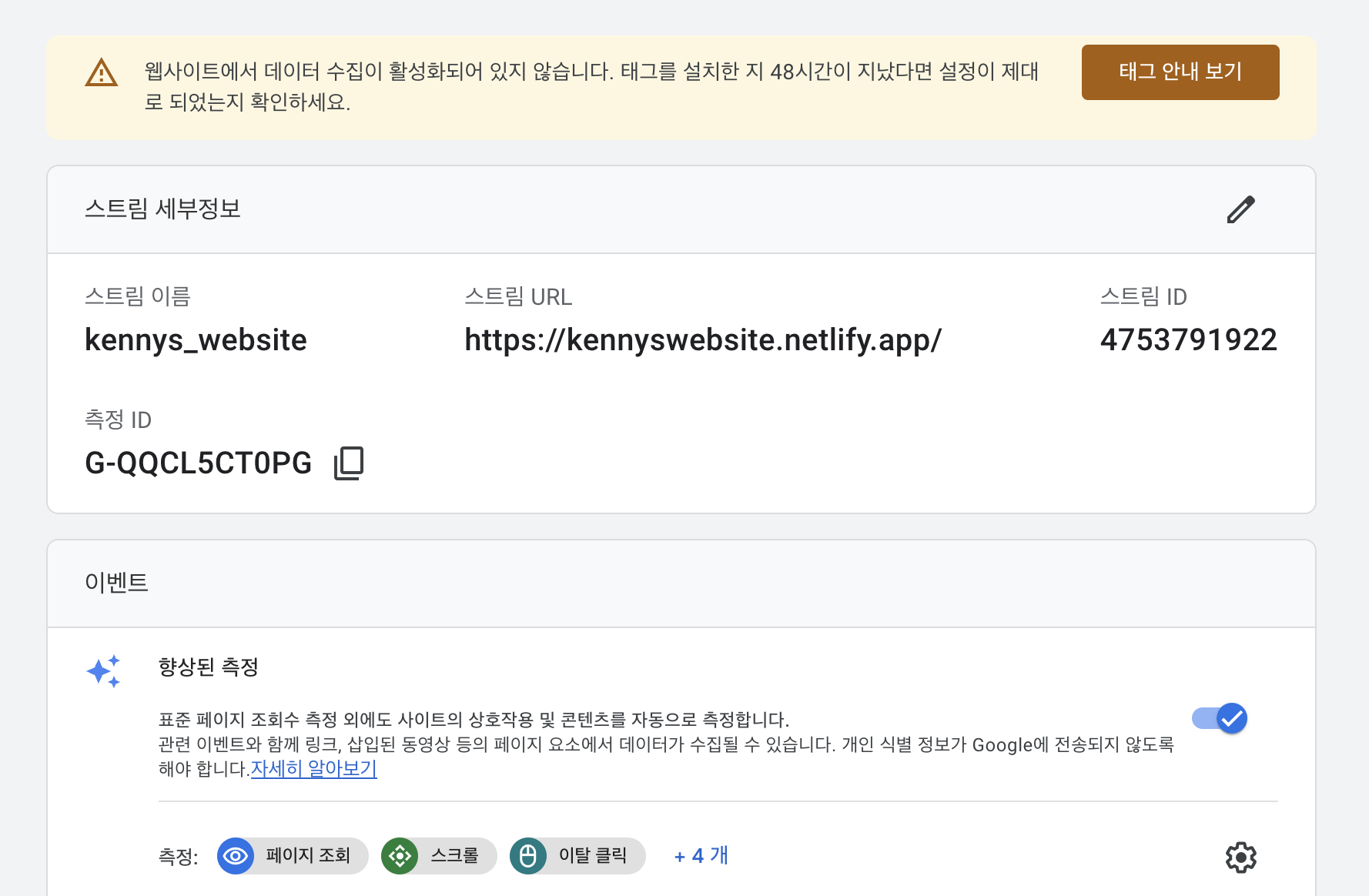
구글 애널리틱스 사이트에선 아래와 같이 우리가 측정하고 싶은 사이트에 대한 스트림 ID, 이름, 측정 ID등이 나오게 된다.

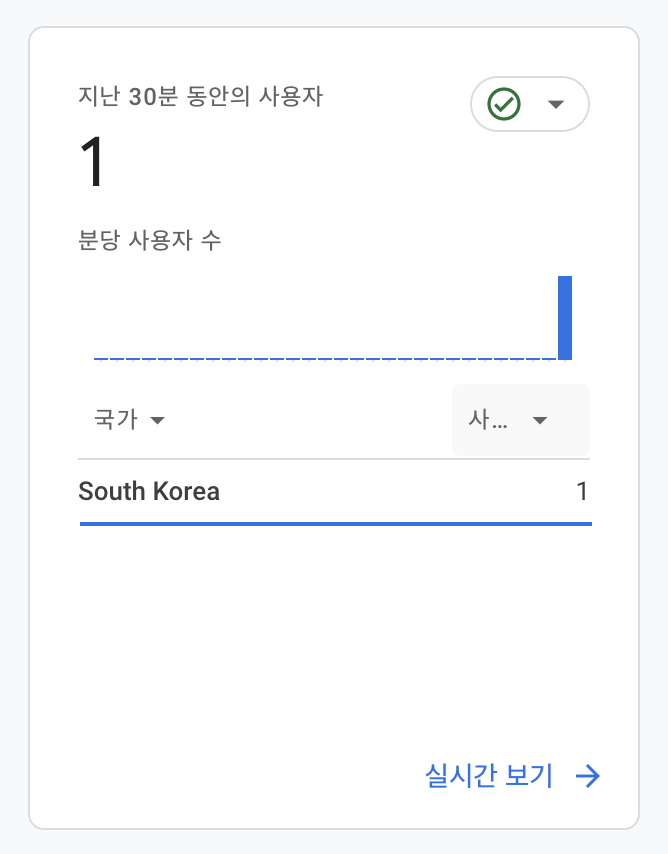
이제 구글 애널리틱스 홈에서 아래와 같이 접속한 사용자 수를 모니터링 할 수 있게 된다.

웹사이트 도메인 설정하기
오늘의 나는 어떤 어려움이 있었을까?
아는 내용들이 많이 나와서 조금 지루한 면이 있었던 것 같다.
내일의 나는 무엇을 해야할까?
오늘 배운 것을 복습하고, 내일 배울 내용들과 합쳐서 지속적으로 활용할 것이다.
