React
1.Yup 라이브러리 파헤치기

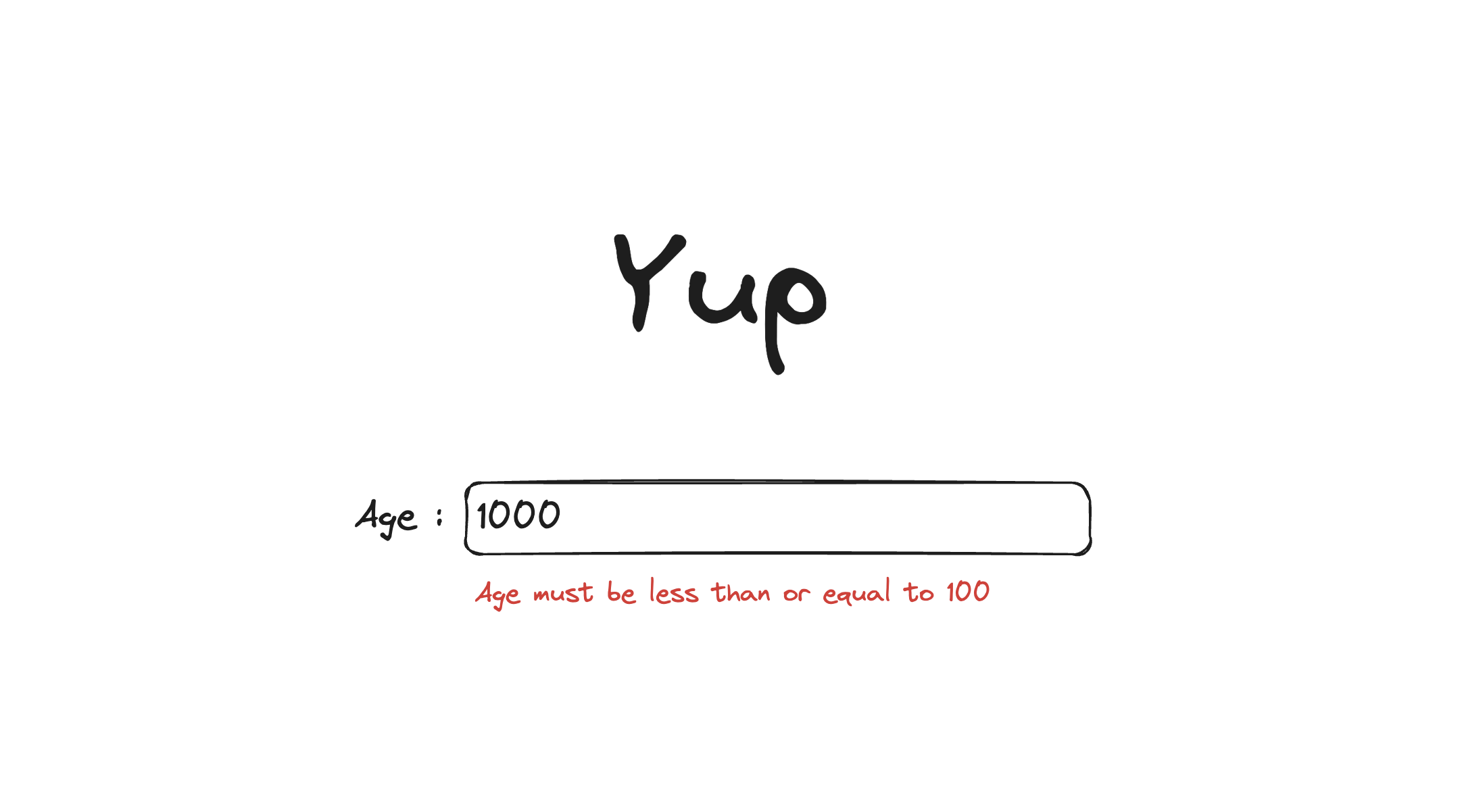
Yup은 JavaScript에서 사용되는 객체 스키마 유효성 검사 라이브러리입니다. 이를 통해 간편하게 데이터의 유효성을 확인하고 검증할 수 있습니다. 아래는 Yup의 주요 문법과 기능에 대한 설명입니다:스키마 정의: Yup을 사용하려면 스키마를 정의해야 합니다. 스키
2.React에서 map을 사용해야 하는 이유(왜 for문을 사용하지 못할까..?)

Virtual DOM은 이전 상태와 새로운 상태의 차이를 최소화하여 변경 사항만을 업데이트하는 방식으로 동작합니다. 이를 위해 React는 각 요소에 고유한 key 값을 할당하여 변경되지 않은 요소는 이전의 상태를 그대로 유지하면서, 변경된 요소만 업데이트합니다.for
3.Compound component

Compound component는 React 컴포넌트 패턴 중 하나로, 여러 개의 서로 관련된 하위 컴포넌트들을 함께 그룹화하여 논리적인 단위로 사용할 수 있는 패턴입니다. Compound component 패턴을 사용하면 관련된 컴포넌트들을 캡슐화하고, 이들 간의
4.React 컴포넌트 패턴

Render Props 패턴은 컴포넌트 간의 코드 재사용을 위해 사용되는 패턴입니다. 부모 컴포넌트가 하위 컴포넌트에 함수를 전달하여, 하위 컴포넌트는 해당 함수를 사용하여 자체 렌더링을 수행합니다. 이를 통해 상태 및 기능을 공유하고 다양한 UI 구성을 구현할 수 있
5.React.Children.map() 함수

React.Children.map() 함수(https://legacy.reactjs.org/docs/react-api.html첫 번째 인자로 자식 요소(children)를 전달두 번째 인자로는 콜백 함수를 전달합니다첫 번째 인자로는 현재 자식 요소가 전달두 번
6.React Context 개념과 랜더링 + useMemo로 렌더 최적화 하기🧐

컨텍스트(Context) 객체는 React 애플리케이션에서 데이터를 전역적으로 공유하기 위한 메커니즘을 제공하는 객체입니다. 이 객체를 사용하면 중간 컴포넌트를 거치지 않고 컴포넌트 간에 데이터를 전달할 수 있습니다.컨텍스트 객체는 React.createContext
7. Tanstack Query(react-query) 자세히보기 🔎

❔❔✔👚🔎📖🧩❤🧡💛👆네트워크에서 가져온 데이터를 상태 관리할 수 있게 도와주는 라이브러리중 가장 많이 쓰여지는것이 react-query이다. 근데 react-query가 react뿐만 아니라 vue, svelte, solid에서도 사용이 가능해지면서 네이밍
8.[React-Query] React-Query란 무엇일까? React-Query 사용 이유에 대해서.. Redux와 비교🧐

데이터 패칭, 캐싱, 동기화 등이 있다. 이런 작업을 쉽게 해주는게 React-Query이다. 근데 무조건 React-Query를 사용해야지만 할 수 있을까? 그냥 React로만은 불가능할까? 답은 아니다! React로도 해줄수는 있다. useState, useCall
9.CRA와 Craco

Create React App (CRA)는 React 애플리케이션을 쉽게 생성할 수 있도록 도와주는 공식 도구입니다. 하지만 CRA는 기본적으로 제공하는 Webpack 설정 외에는 커스터마이징하기가 어렵습니다. 그 이유는 Webpack 설정 파일을 eject명령어를 사
10.React Component tree 에서 anonymous 로 나오는 이슈

아래처럼 하면 발생하는 이슈...!요렇게 하자!https://mariosfakiolas.com/blog/become-a-better-godfather-for-your-react-components/
11.리액트 랜더링 파헤쳐보기(Render, Commit phase)

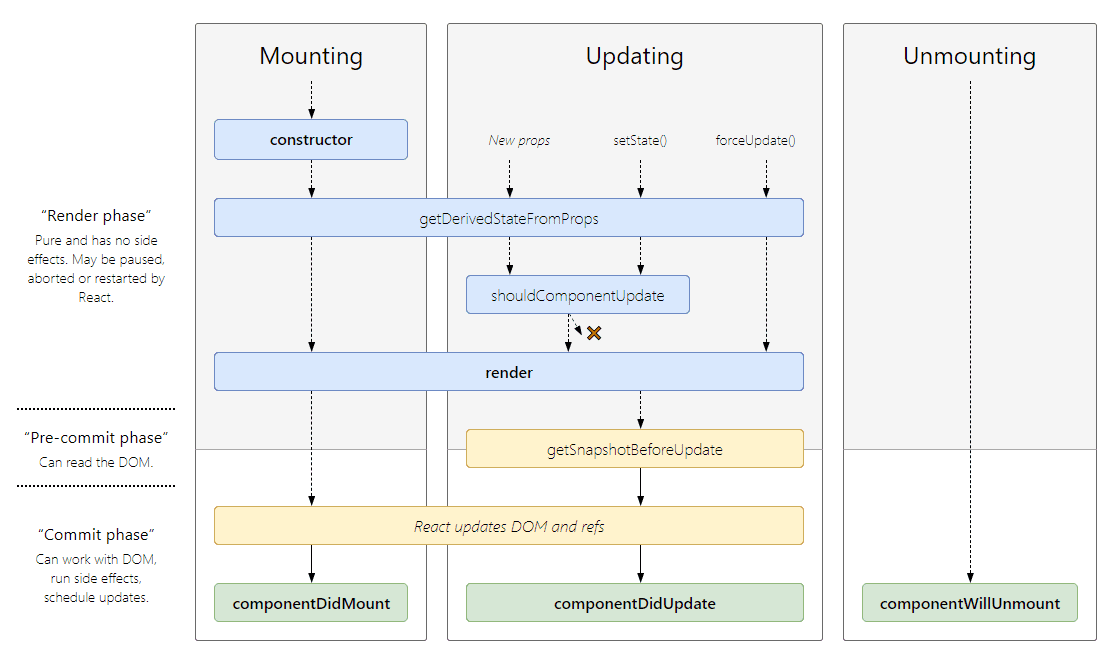
리액트에서 사용자 상호작용에 의해 component가 변경되기 위해서는 아래의 단계를 거칩니다.1\. 랜더링(Render phase)2\. 마운트(Commit phase)3\. 페인팅리액트에서의 랜더링은 2가지의 단계로 이루어집니다.1\. React element re
12.React element

React의 element는 컴포넌트의 정보를 담고 있는 모델 객체입니다. JSX와는 다른 개념이며, JSX는 babel을 통해 react.createElement()를 통해 변환되어 React element가 생성됩니다.Element객체에는 크게 type of, ty
13.VDOM

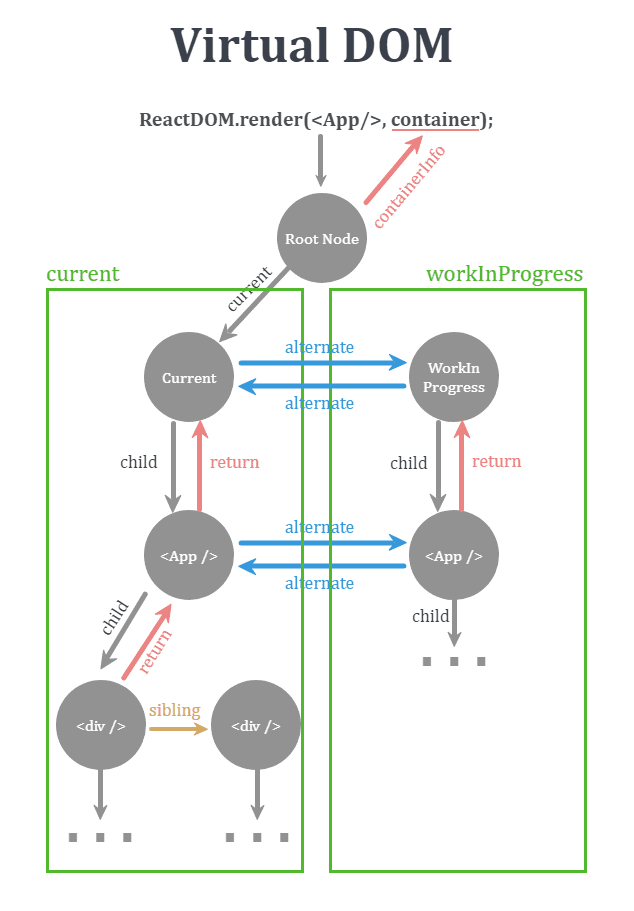
리액트는 VDOM을 더블 버퍼링 형태로 관리합니다. 총 2가지의 트리로 관리합니다.1\. Current 트리 = DOM에 마운트 된 트리2\. WorkinProgress 트리 = Render phase에서 작업 중인 트리Commit phase가 종료되면 WorkInP
14.Fiber

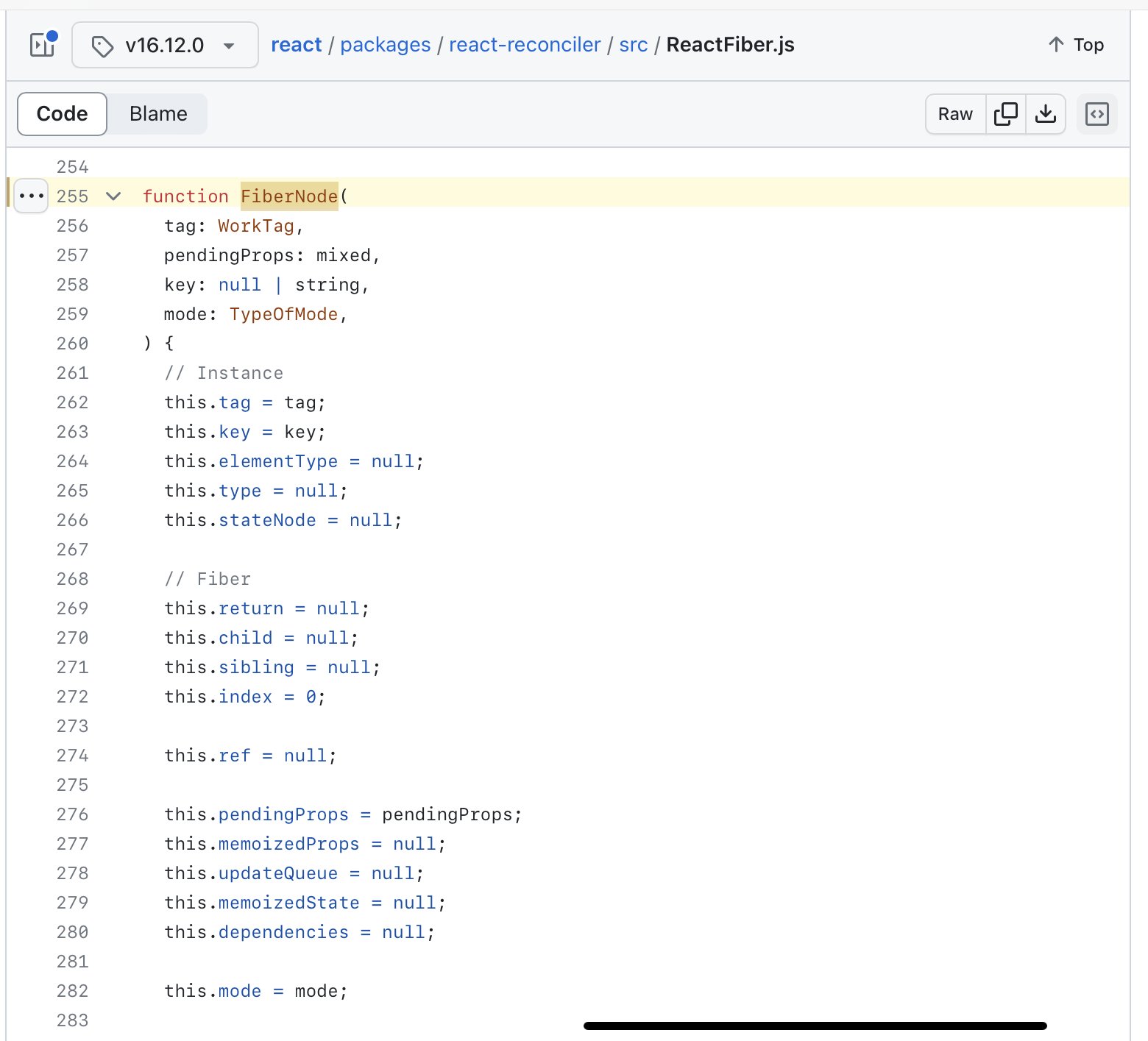
Fiber은 React element를 확장한 객체입니다. 이 객체는 VDOM의 노드 객체이며 VDOM에 올리기 위해 사용됩니다. Fiber를 통해 컴포넌트의 상태, 훅, 라이프 사이클 등이 관리됩니다. ( 즉, 컴포넌트가 살아 쉼쉬기 위한 모든 정보를 관리하고 있습니
15.Hook의 동작원리 파헤쳐보기(React 코드 까보기) 01 - Core에서 Hook 가져오기

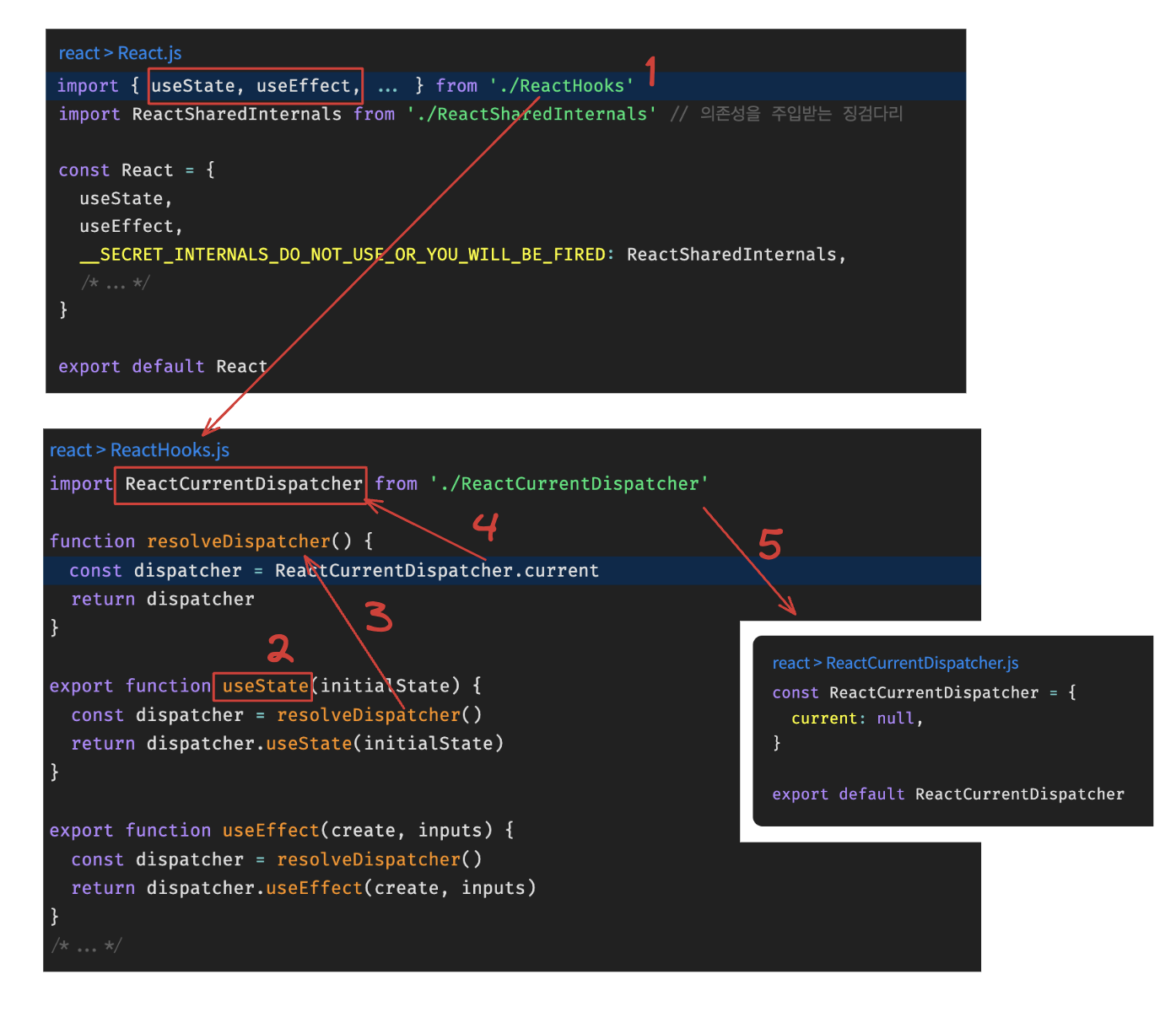
Hook의 동작 원리에 대해 분석해보려고 합니다.Hook은 Core 패키지에서 불러온다.실제 구현체는 외부 모듈에 있다.위에서 볼 수 있듯이 아래의 순서로 구현채를 확인 할 수 있습니다.react > React.jsreact > ReactHooks.jsreact > R
16.Hook의 동작원리 파헤쳐보기(React 코드 까보기) 02 - 외부 주입 역할을 하는(의존성 관리) ReactSharedInternals.js와 shared 패키지

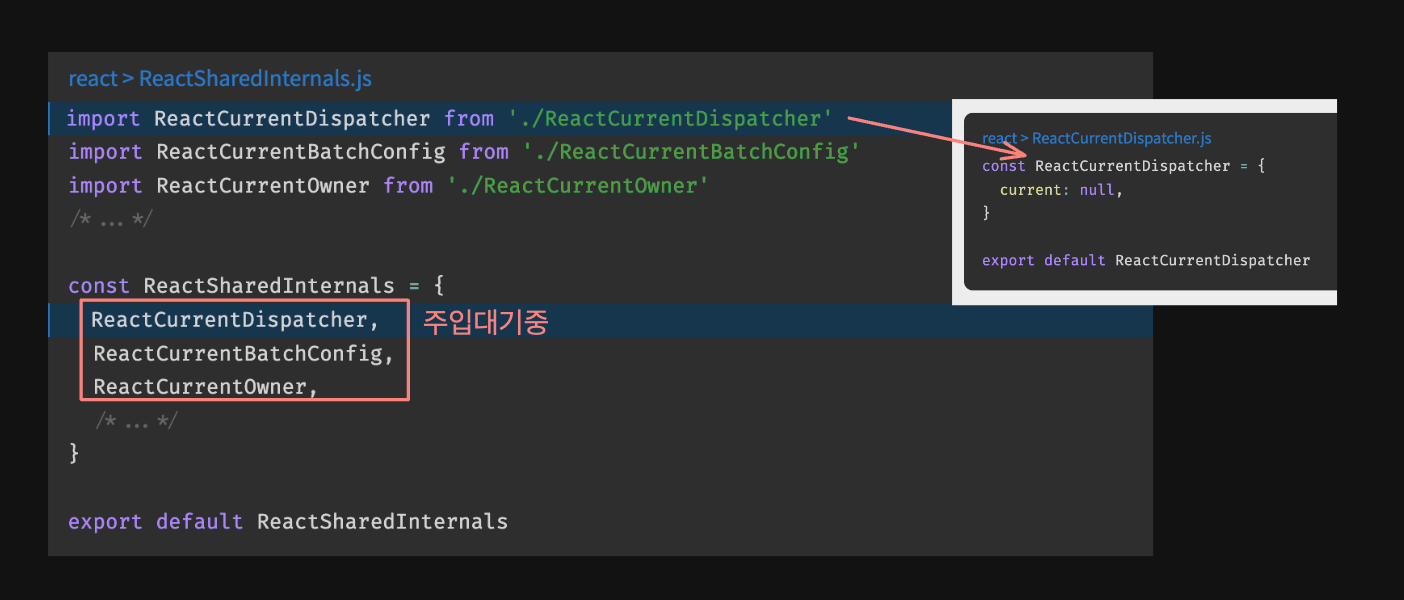
지난번 포스트에서 언급했던 외부 주입 역할을 하는(의존성 관리) ReactSharedInternals.js와 shared 패키지에 대해 자세히 알아보려고 합니다. 우선 전체적으로 hook은 이런 흐름으로 개발자에게 전달됩니다. 1\. reconciler -> 2\. s
17.Hook의 동작원리 파헤쳐보기(React 코드 까보기) 03 - Hook과 랜더링, 총정리

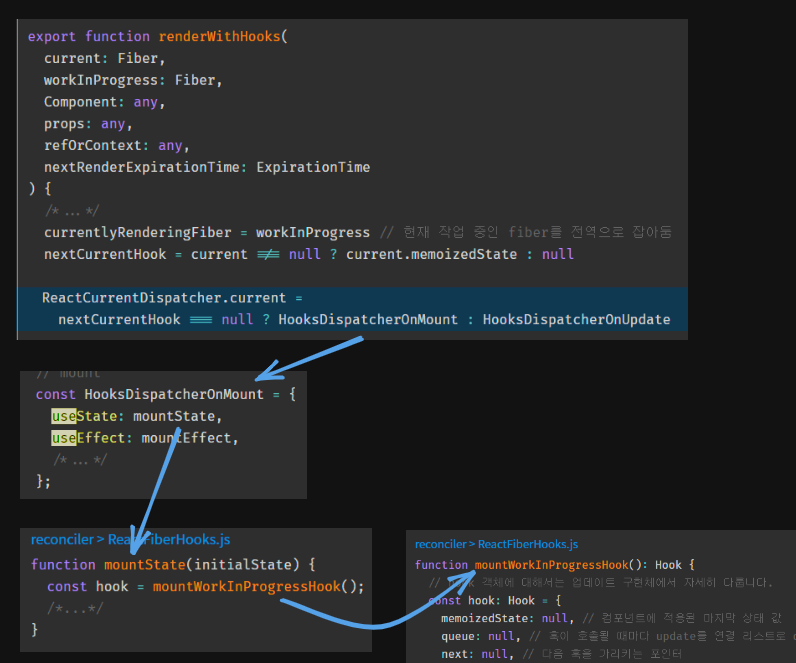
훅 구현체 주입은 reconciler/renderWithHooks()에서 이루어 집니다. 이 함수는 Render phase에서 실행됩니다. 이때 HooksDispatcherOnMount > mountState > mountWorkInProgressHook 함수가 순서대
18.Hook의 동작원리 파헤쳐보기(React 코드 까보기) 04 - dispatch 함수

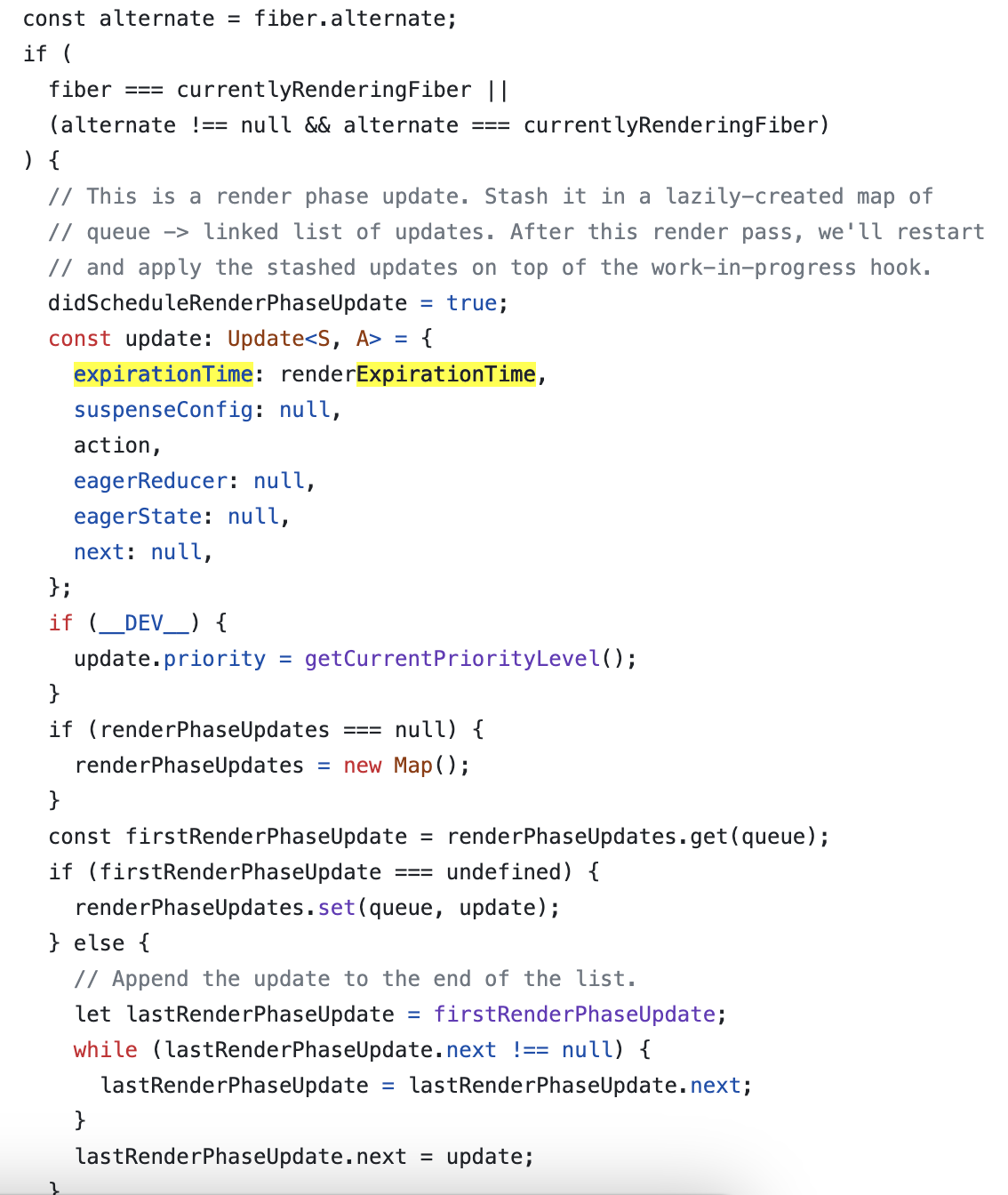
이번에는 훅은 어떻게 상태를 변경하고 컴포넌트를 리-렌더링시키는가에 대해 알아보도록 하겠습니다.dispatchAction은 훅 상태를 업데이트하는 함수입니다. 이 함수는 queue에 훅 상태(update 객체)를 push 하고, 이와 동시에 scheduler에게 Wor
19.React Create App과 Vite

맞습니다. Create React App (CRA)는 React 프로젝트를 시작하기 위한 보일러플레이트로, 기본적인 설정 및 필수 라이브러리를 이미 포함하고 있어 React 애플리케이션을 빠르게 시작할 수 있게 해줍니다. CRA를 사용하면 개발자는 초기 설정, webp
20.Webpack, babel, eslint, jest

Babel, Webpack, ESLint 및 Jest는 React 프로젝트를 개발할 때 일반적으로 사용되는 도구 및 라이브러리입니다. 이들은 React 애플리케이션을 개발하고 관리하는 데 도움을 주는 중요한 구성 요소입니다. 그러나 이들은 반드시 사용해야 하는 것은 아
21.Hot Module Replacement (HMR)

Hot Module Replacement (HMR)는 개발자가 소스 코드를 수정하는 동안 애플리케이션을 다시 로드하지 않고도 변경 사항을 런타임에서 즉시 적용할 수 있게 해주는 기술 또는 기능입니다. 주로 웹 개발 환경에서 사용되며, 코드의 수정과 디버깅을 훨씬 효율적
22.npx create react app(npm과 npx의 차이점)

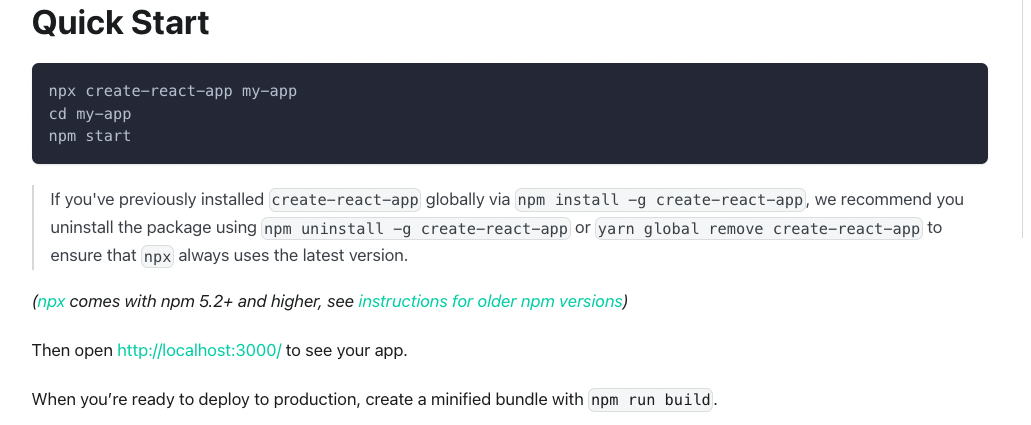
React 애플리케이션을 생성하기 위해 create-react-app을 global로 설치하는 방법은 이제는 권장되지 않습니다. 옛날 방식은 npm install -g create-react-app와 같이 create-react-app을 전역으로 설치하고, 그 후에 c
23.vite가 서버가동과 피드백(개발 속도)이 빠른 이유

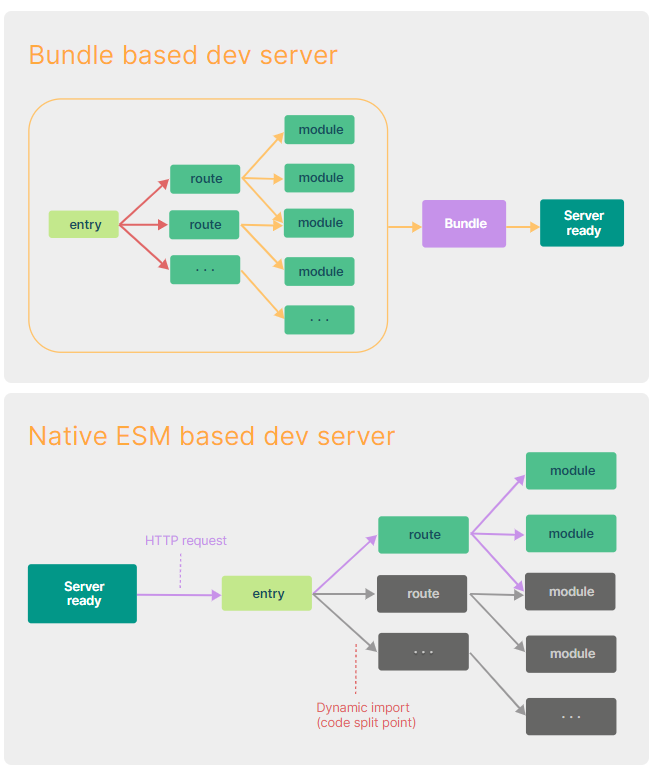
javascript 프로젝트의 규모가 커짐으로써 모듈의 개수가 늘어나고 있습니다. 현재 javascript기반의 도구는 성능 병목 현상이 발생되었습니다. 이로인하여 아래와 같은 문제가 발생합니다.서버 가동하는데 오랜 시간이 걸림느린 피드백(HMR을 사용해도)그 결과 개
24.[React Docs Deep Dive] useState

react를 실제 프로젝트에서 사용하면서 여러 hook을 사용했었습니다. 보다 hook에 대해 정확히 이해하며 react에 대해서도 좀 더 deep하게 알아보는 시간을 가지려고 합니다.(트러블 슈팅과 효율적인 프로젝트 수행을 위해서)저는 react docs의 refer
25.useEffect 활용하기

use Effect 조건부 랜더링
26.vite로 project 생성하기

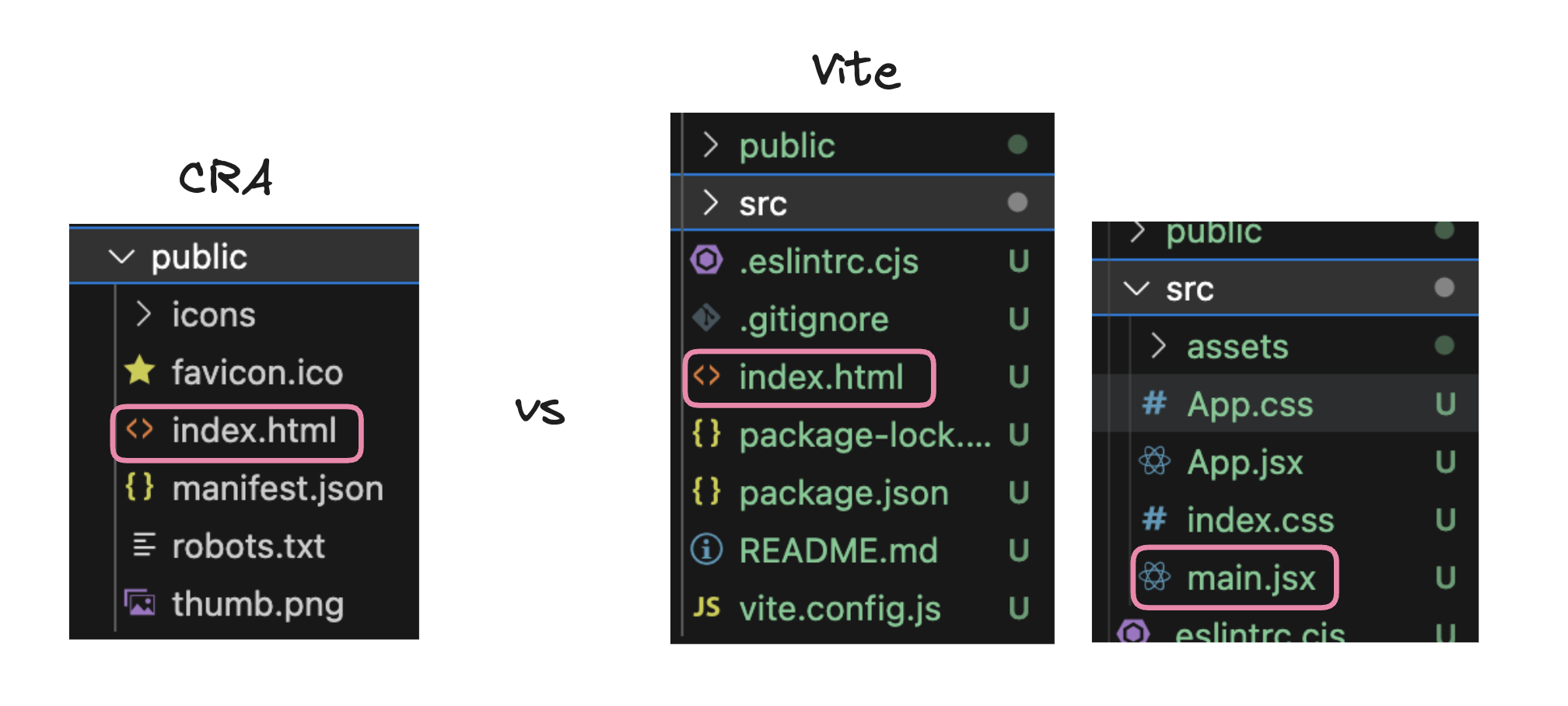
vite 공식 홈페이지무조건 .jsx 확장자를 사용해야 한다.index.html이 public이 아닌 src 폴더에 있다.index.js가 아닌 main.jsx를 사용server를 실행하기 위해서는 npm run dev를 사용한다.
27.react query 프로젝트에 적용하기

How install queryClient생성 후 QueryClientProvider로 감싸기
28.React query 캐시와 캐시 상태 활용하기

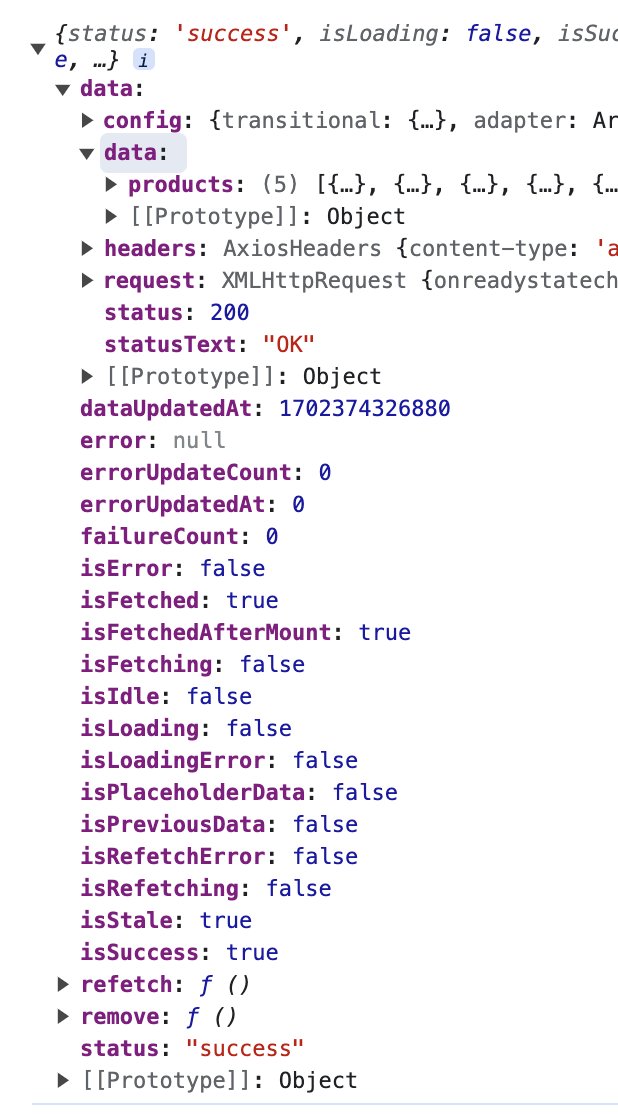
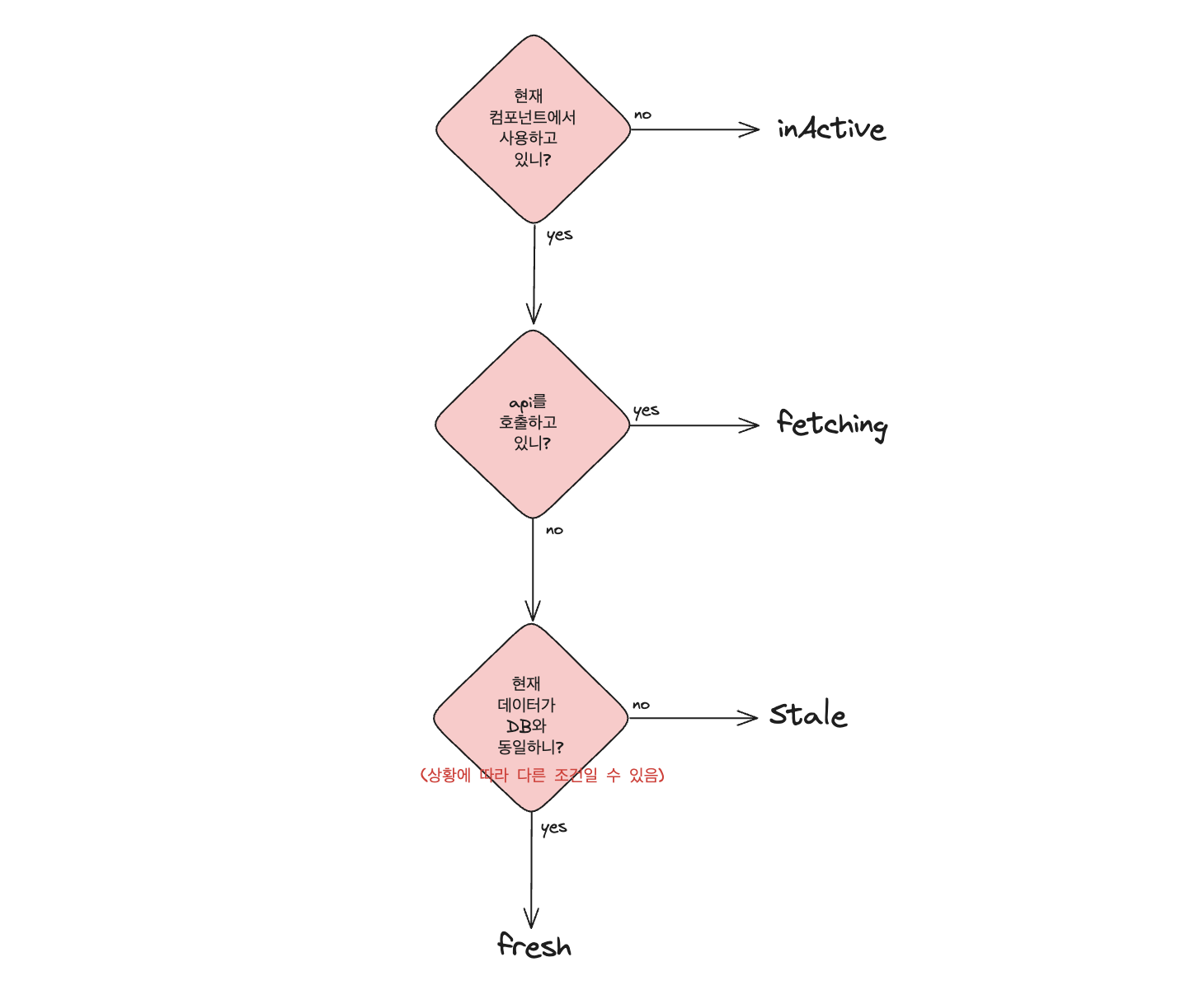
react query deevtool을 보면 다음과 같이 fresh, stale, fetching, inactive라는 상태가 존재합니다.fresh(:신선한) > 데이터 그대로 사용 가능(현재 DB 저장된 데이터와 같은 데이터)stale(:신선하지 않은) > 데이터 새
29.React query 완전 정복, Custom hook으로 관심사 분리하여 사용하기

### 1. React query key Enum으로 관리하기 ```jsx // hooks/items.hooks.ts import { useQuery } from "react-query"; export enum ServerStateKeysEnum { Items =
30.gatsby blog 개발 트러블 슈팅 : google icons 추가

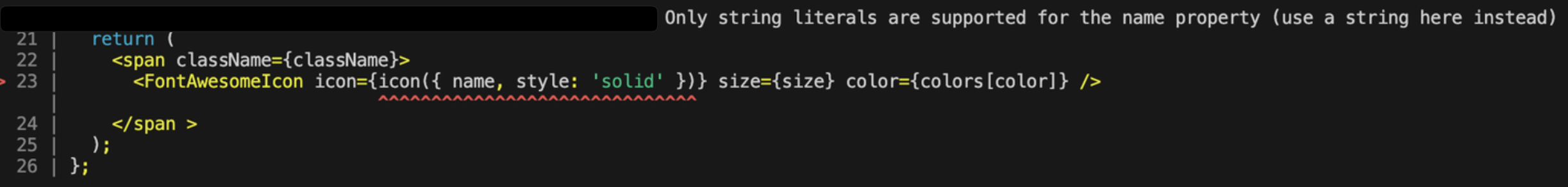
공식 홈페이지에서 추천하는것 처럼 보이는 방식은 version이 안 맞는다는 경고가 뜬다. 이 플러그인은 업데이트가 안되어 있어서 버전이 안맞는다는 경고가 뜨며 어떤 글에서는 해당 플러그인이 아이콘 크기 버그 해결만을 위한 플러그인인이라고 하니 사용하지 않기로 결정했다