
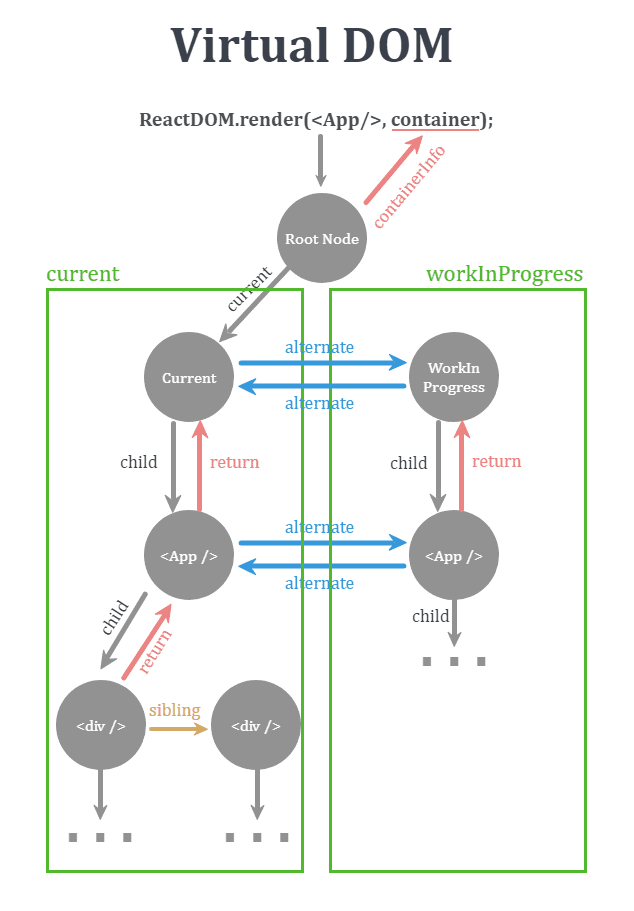
리액트는 VDOM을 더블 버퍼링 형태로 관리합니다. 총 2가지의 트리로 관리합니다.
1. Current 트리 = DOM에 마운트 된 트리
2. WorkinProgress 트리 = Render phase에서 작업 중인 트리
Commit phase가 종료되면 WorkInProgress가 Current로 변경됩니다.
function commitRootImpl(...) { /*...*/ root.current = finishedWork /*...*/ }
더블 버퍼링 형태
더블 버퍼링은 화면 갱신을 부드럽게 만들기 위한 기술입니다. 리액트에서는 Virtual DOM (VDOM)을 두 개의 버퍼로 나누어 사용하여 더블 버퍼링을 구현합니다. 여기에 대한 간단한 설명은 다음과 같습니다
1. 변경 사항 감지: 리액트는 가상 DOM과 실제 DOM을 비교하여 변경된 부분을 감지합니다.
2. 업데이트: 변경된 부분을 실제 DOM에 반영하기 전에 미리 가상 DOM의 복사본을 만들어 둡니다.
3. 화면 갱신: 변경된 부분이 실제 DOM에 적용될 때, 가상 DOM의 복사본을 사용하여 부드러운 화면 갱신을 수행합니다. 이렇게 하면 화면이 깜빡거리지 않고 자연스럽게 업데이트됩니다.
