08_Form Wave Animation
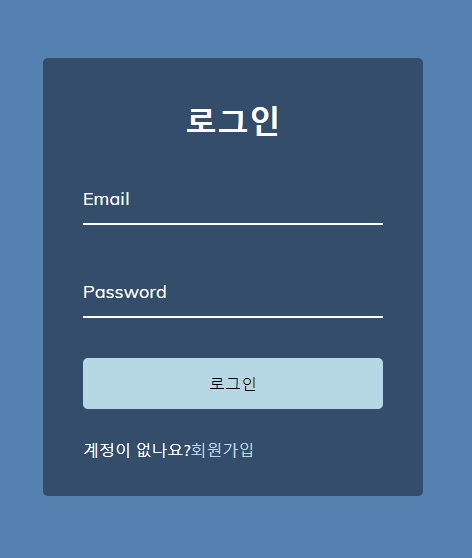
💻 주제 : 로그인 양식이지만 입력칸에 마우스를 올려두면 글자가 웨이브로 움직임.
- 각각의 글자를 span으로 묶어 개별적으로 움직이게 함.


labels.forEach(label => {
label.innerHTML = label.innerText
// 배열을 나눠 각각의 글자를
.split('')
// 새로운 배열에 넣음.(span을 둘러 글자의 배열을 만듦.)
.map((letter, idx) => `<span style = "transition-delay:${idx * 50}ms">${letter}</span>`)
.join('');
})