07_Split Landing Page
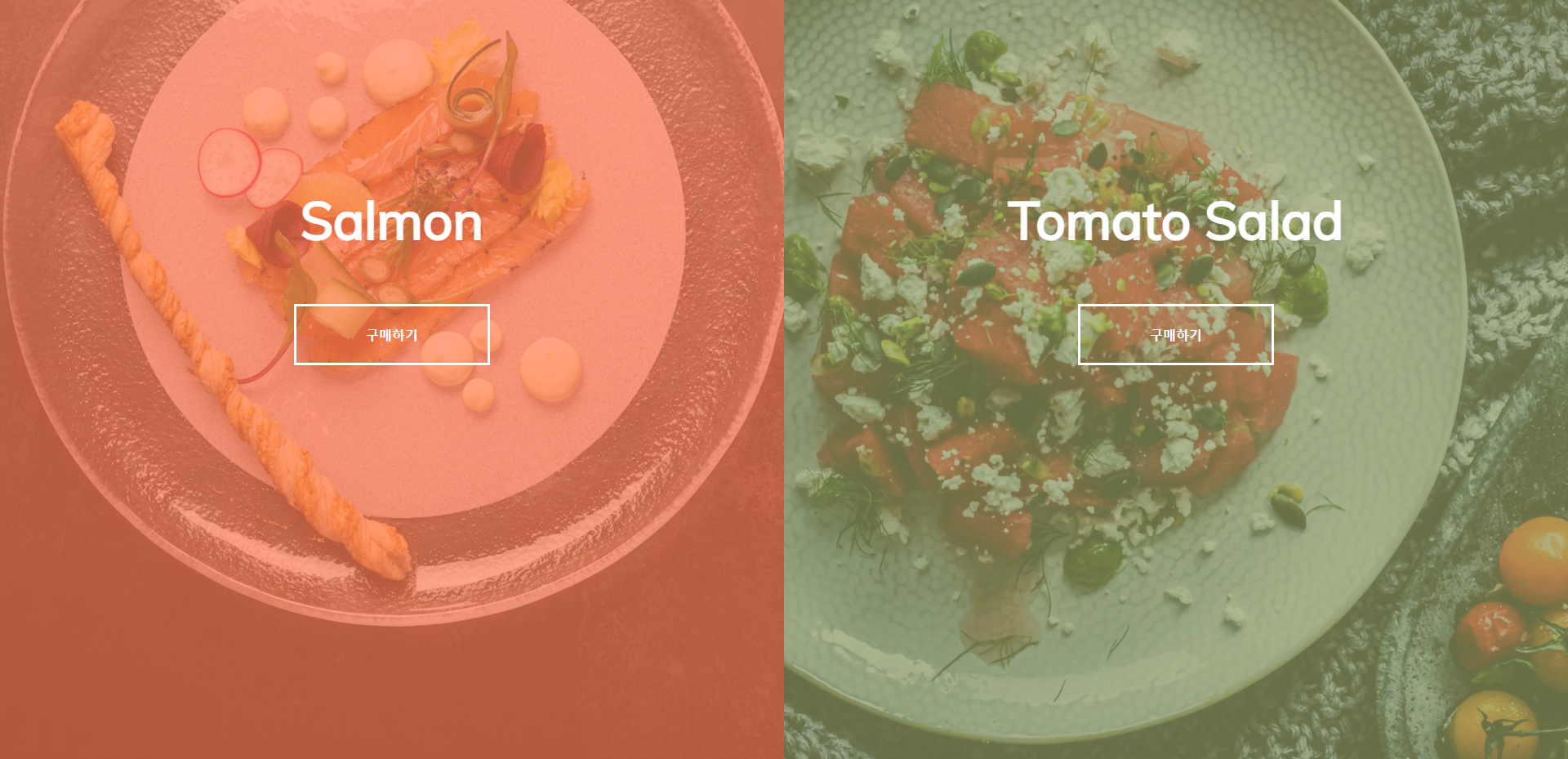
💻 주제 : 반으로 나뉜 화면에서 마우스 이동 시 화면이 커지고, 버튼에 마우스를 올려두면 버튼 색이 변함.
- mouseenter, mouseleave 메서드를 통해 classList의 add, remove를 실행함.


const left = document.querySelector('.left');
const right = document.querySelector('.right');
const container = document.querySelector('.container');
left.addEventListener('mouseenter', () => container.classList.add('hover-left'));
left.addEventListener('mouseleave', () => container.classList.remove('hover-left'));
right.addEventListener('mouseenter', () => container.classList.add('hover-right'));
right.addEventListener('mouseleave', () => container.classList.remove('hover-right'));
:root {
--left-bg-color : rgba(255, 123, 84, .7);
--right-bg-color : rgba(147, 155, 98, .7);
--left-btn-hover-color : rgba(255, 123, 84, 1);
--right-btn-hover-color : rgba(147, 155, 98, 1);
--hover-width : 75%;
--other-width : 25%;
--speed: 1000ms
}
.hover-left .left {
width: var(--hover-width);
}
.hover-left .right {
width: var(--other-width);
}
.hover-right .right {
width: var(--hover-width);
}
.hover-right .left {
width: var(--other-width);
}👍🏻 hover 되었을 때 화면 비율을 75%로 지정하였음.
