FE 위클리 페이퍼
CSS의 Cascading은 스타일 적용 시 우선순위에 따라 스타일이 결정되며, 중요도, 명시도, 소스 순서가 영향을 미칩니다.시맨틱 태그는 코드의 가독성을 높이고, SEO와 웹 접근성을 향상시킵니다.rem 또는 em 단위를 사용해 브라우저 폰트 크기에 따라 요소 크기

[코어자바스크립트] 2-2. 2-3. VariableEnvironment, LexicalEnvironment
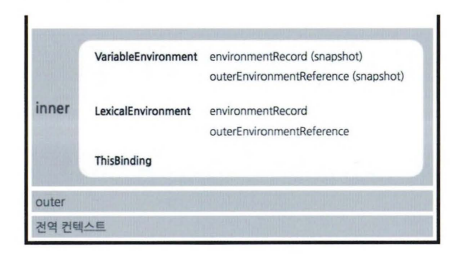
실행 컨텍스트는 두 가지 주요 구성 요소인 Lexical Environment와 Variable Environment로 이루어져 있다.VariableEnvironment 에 담기는 내용은 LexicalEnvironment와 같지만, 최초 실행 시의 스냅샷을 유지한다는

[코어자바스크립트] 2-1. 실행컨텍스트란?
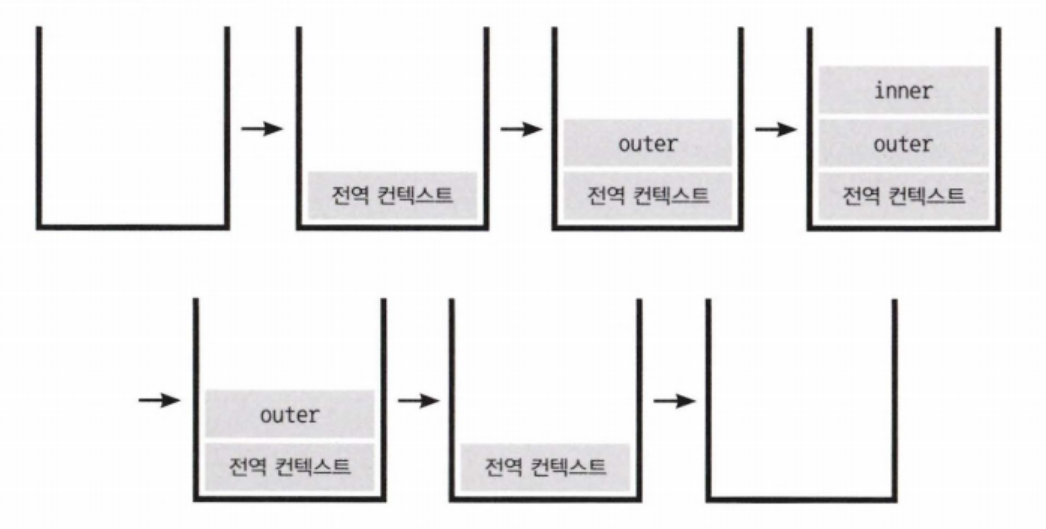
실행할 코드에 제공할 환경 정보들을 모아놓은 객체동일 환경에 있는 코드들을 실행할 때 필요한 환경 정보들을 모아 컨텍스트를 구성하고, 이를 콜 스택(call stack)에 쌓아올렸다가, 가장 위에 쌓여있는 컨텍스트와 관련 있는 코드들을 실행하는 식으로 전체 코드의 환경
8주차 위클리 페이퍼
브라우저에서 JavaScript를 실행하여 페이지를 렌더링하는 방식초기 로딩 시간이 느리지만, 이후 동적 업데이트가 빠름검색 엔진 최적화(SEO)가 어려움단일 페이지 애플리케이션(SPA)에 적합단일 페이지 애플리케이션(SPA), 동적 UI 업데이트가 중요한 경우서버에서
[P3_S5] 쿠키, 세션 스토리지, 로컬 스토리지 이해하기
사용자가 성공적인 로그인을 하면 서버는 클라이언트에 인증서를 보낸다. 클라이언트가 이 인증서를 가져오면 어떤 사람인지 구별하는 것이다. 클라이언트는 리퀘스트를 보낼 때마다 이 인증서를 함께 보내야 한다. → 이럴 때 쿠키를 쓴다.서버로부터 리스폰스로 쿠키를 받으면, 클
7주차 위클리 페이퍼
Key Props는 React에서 컴포넌트 리스트를 렌더링할 때 각 항목을 고유하게 식별하는 데 사용된다.리스트의 각 항목에 고유한 키를 제공하여 React가 각 항목의 상태를 효율적으로 유지할 수 있다.키를 사용하지 않으면 리스트의 순서가 변경되어도 React는 각
[P3_S4] Styled-Components
CSS 규칙 안에서 CSS 규칙을 만드는 것.& 선택자를 사용해서 앞에서 만든 버튼 컴포넌트를 호버하거나 클릭했을 때 배경색이 바뀌게👇🏻👇🏻https://bakey-api.codeit.kr/api/files/resource?root=static&seqI
[P3_S3] React로 웹사이트 만들기
리액트 컴포넌트로 페이지를 나누는 라이브러리리액트 라우터를 사용하려면 반드시 라우터라는 컴포넌트가 필요하다. → BrowserRouter 이 컴포넌트를 최상위 컴포넌트에서 감싸주면 모든 곳에서 사용할 수 있다.Routes 컴포넌트 안에다가 Route 컴포넌트를 배치해서
리액트 상태 관리 라이브러리
화면에서 사용하는 데이터를 관리하는 것데이터의 변경을 한 곳에서 하면서 흐름을 정리Home | Meta Open SourceUntitled데이터를 변경하고 싶으면 액션을 만들어서 dispatcher에게 전달.dispathcher는 액션을 모아 stroe에 넘겨줌.sto
[P3_S2] React로 데이터 다루기
배열 메소드 map에서 콜백 함수의 리턴 값으로 리액트 엘리먼트를 리턴하면 된다.참고로 반드시 JSX의 중괄호 안에서 map 함수를 써야 하는 것은 아님.아래처럼 renderedItems 라는 변수에 map의 결과를 지정해도 똑같이 렌더링 하게 된다.배열 메소드의 so

[코어자바스크립트] 1. 데이터 타입
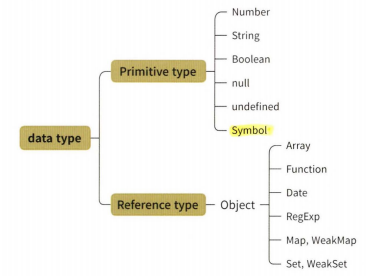
기본형 데이터를 변수에 할당하면 값 자체가 변수에 복제된다. 변수와 값 사이에 직접적인 관계를 갖지 않고, 값이 변경되어도 다른 변수에는 영향을 주지 않는다.숫자, 문자열, 불리언, null, undefined, Symbol 값이 담긴 주솟값들로 이루어진 묶음을 가리키
오프셋 기반 페이지네이션과 커서 기반 페이지네이션의 차이
오프셋 기반 페이지네이션과 커서 기반 페이지네이션은 데이터베이스에서 데이터를 페이지 단위로 가져오는 두 가지 일반적인 방법이다.데이터를 가져올 때 오프셋(offset)과 리미트(limit)를 사용하여 명시된 개수의 항목을 건너뛰고 가져온다. limit: 한 페이지에 표

React 기초 세션 특강을 듣고...
이정환 강사님 React 기초 세션 특강주제 : React 기초일시 : 4월 8일(월) 오후 7시 ~ 8시30분(1.5h)리액트는 왜 만들어지게 되었을까?리액트의 설계 의도는 무엇일까?기술이 어떤 시대적인 배경에서 어떤 문제를 해결하기 위해 탄생했는지 알아야 한다.90
[P3_S1] React 웹 개발 시작하기
JSX는 자바스크립트의 확장 문법리액트로 코드를 작성할 때 HTML 문법과 비슷한 이 JSX 문법을 활용하면 훨씬 더 편리하게 화면에 나타낼 코드를 작성할 수가 있다.render 메소드는 첫 번째 아규먼트 값을 활용해서 HTML요소를 만들고, 두 번째 아규먼트 값에 그
6주차 위클리 페이퍼
답: 4번먼저 num에 1이 저장된다.setTimeout함수는 비동기 함수라 이벤트 루프에 의해 태스크 큐에 대기한다.다음 num에 3이 저장되고, 콘솔에 3이 출력된다. 비동기 로직은 이벤트 루프를 통해 처리된다.힙객체가 저장되는 메모리 공간콜 스택함수 호출 시 실행
5주차 위클리 페이퍼
이벤트가 시작된 시점에서 위로 전파가 되는 현상이벤트가 시작된 시점에서 아래로 전파가 되는 현상버블링 개념을 활용하면 훨씬 효과적인 이벤트 관리를 할 수 있다. 예를 들어 자식 요소 각각에 이벤트 핸들러를 하나씩 등록할 필요 없이 부모 요소에서 한 번에 자식 요소들에
비동기 처리 방법 3가지
가장 기본적인 비동기 처리방식콜백 함수를 사용해 비동기 작업의 결과를 처리함여러 개의 중첩된 콜백을 사용하면 가독성이 떨어짐setTimeout(), 이벤트 처리 함수 등…콜백 지옥과 같은 문제를 해결하기 위한 목적으로 등장비동기 작업이 성공 또는 실패했을 때의 상태를
[P2_S3] 자바스크립트 웹 개발 기본기_비동기 + Promise
지금 이 코드에는 다음과 같은 2개의 콜백이 있다.(1) (response) ⇒ response.text()(2) (result) ⇒ { console.log(result); }fetch 함수가 리퀘스트를 보내고, 서버의 리스폰스를 받게 되면 그때서야 이 콜백들이 순서
이벤트 루프와 태스크 큐
자바스크립는 싱글 스레드로 동작한다.싱글 스레드: 한 번에 하나의 태스크만 처리한다는 뜻(실제 면접에 받은 질문: 이벤트 루프에 대해 설명하는 것.)❓자바스크립트를 멀티 스레드처럼 사용하는 방법이 뭔가요? 이벤트 루프에 대해서 설명해주세요.자바스크립트는 싱글 스레드 언
4주차 위클리 페이퍼
객체나 배열을 복사할 때, 복사된 객체는 원본 객체의 참조를 공유한다.즉, 복사된 객체의 내부 객체는 실제로 복사되지 않고, 원본 객체와 같은 내부 객체를 참조한다.주로 Object.assign()이나 스프레드 연산자(...)를 사용하여 이루어진다.예시)객체나 배열을
