반복문 쓰는 법
JSX문법으론 중괄호 내에 for 반복문 못넣는다 // 함수나 변수만 가능
*밑에 쓸 수 있는 방법 설명있음.
그래서 여러가지 방법중에 하나인
.map( )
함수를 쓴다.어떨때 쓰느냐!
array 내의 모든 데이터에 똑같은 작업을 시켜주고 싶을때
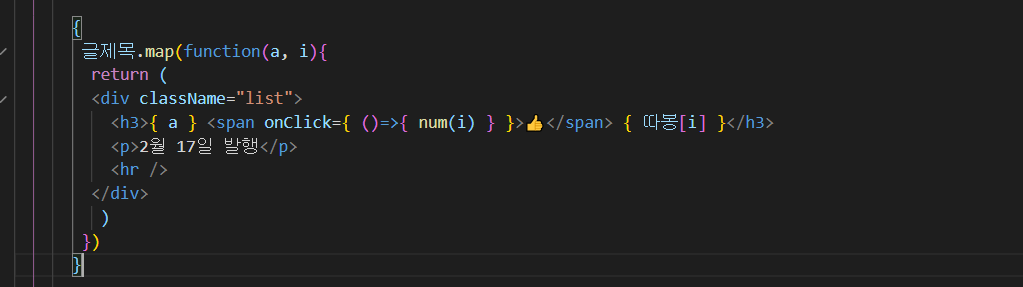
예를 들어

이런식으로 쓰게 되는데 위의 경우에는 자칫하다간 onClick때문에 반복문으로 생성된 코드들이
전부 같이 작동할 수 있다.
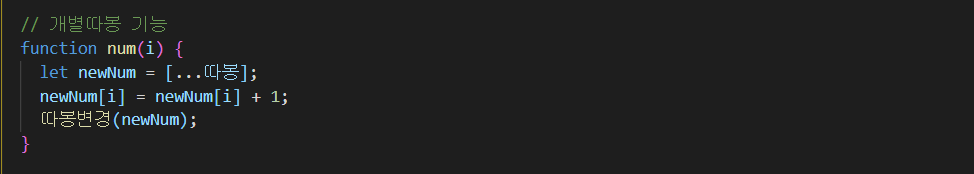
그래서 개별적으로 작동시키기 위해서는 아래와 같은 함수를 만들어야한다.

Deep copy를 해서 기존에있던 따봉 state를 새로운 array로 만들었고
마지막에서 따봉변경(newNum)을 작성함으로써 state의 데이터를 변화시켜주었다
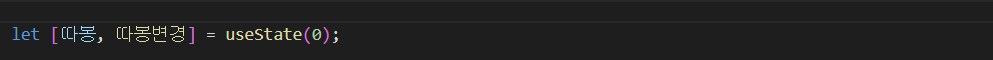
그리고 각각의 기능을 위해서 state도 아래와 같이 0 에서 [0,0,0]으로 배열로 변경하였다


주의사항 반복문에는 key={ }값을 줘야 warning이 안생긴다
보통 key={두번째 파라미터} 값주면 됨
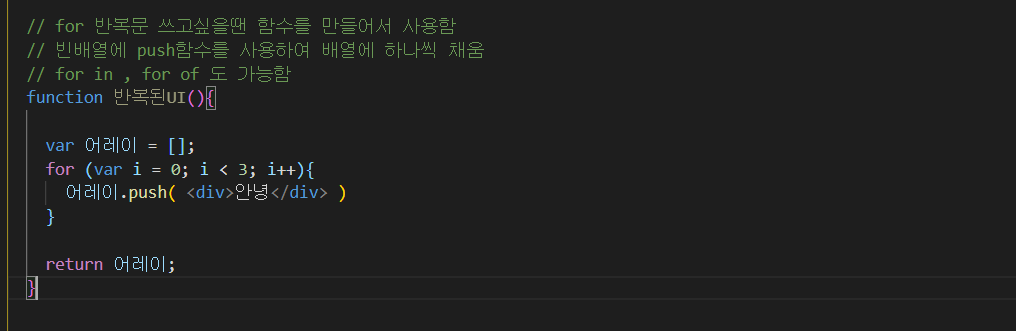
그리고편법이지만 for함수 쓰고싶을때

이와 같은 식으로 함수를 만들어 for문을 작성할 수 있다.

이처럼 생성됨 !
