props
서로 다른 컴포넌트는 state를 함부로 사용할 수 없어서
부모컴포넌트가 자식컴포넌트에게 props로 전송을 해줘야 사용이 가능 !
사용하는 법
1.<자식 컴포넌트 작명={state명}/>
{state명}여기 안에는 전송하고 싶은 데이터를 입력
변수명은 {}안에 작성 ex) {글제목}
일반 텍스트는 ""안에 작성 ex) "하하하"
2.자식컴포넌트에서 props 파라미터 입력 후 사용
3. props.작명
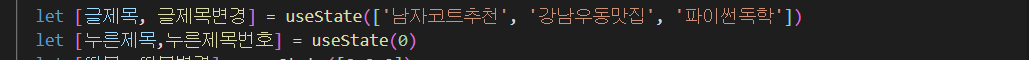
let [글제목,글제목변경] = useState( ['남자코트추천','강남우동맛집','파이썬독학'] )
ex) 코딩해보자={글제목}
{ props.코딩해보자[0] } = 남자코트추천



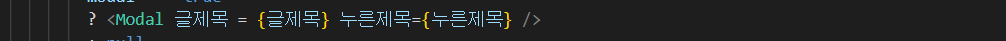
App(부모컴포넌트)에서 Modal(자식컴포넌트)로 state를 전송하기 위해 props를 이용했다.
1.전송하고 싶은 곳에 이름={전송할 데이터의 변수} 식으로 작성한다.
위의 경우에는 글제목={글제목}
//글제목이라는 변수는 ['남자코트추천','강남우동맛집','파이썬독학']을 갖고 있음//
보통 이름과 전송할 데이터는 같은 이름으로 작성
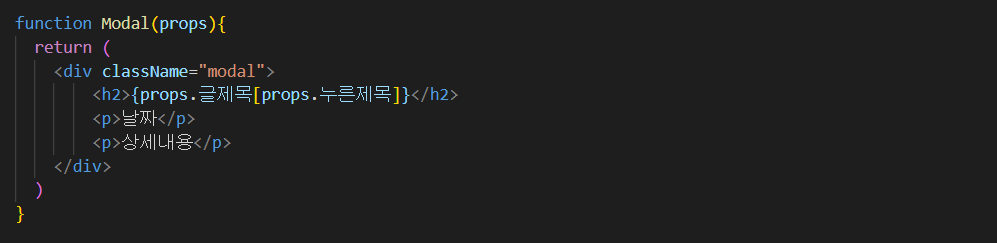
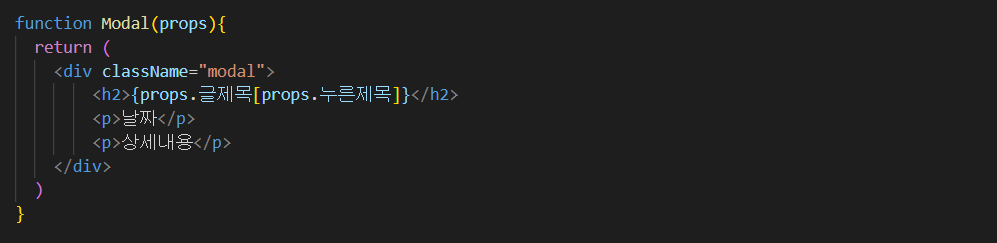
2.그런다음 자식컴포넌트의 파라미터에 props라고 작성 후에
prop.이름 처럼 작성한다. ex) props.글제목
작명한 이름이 같아야 됨 !