🌞 Day 057
🎄 검색
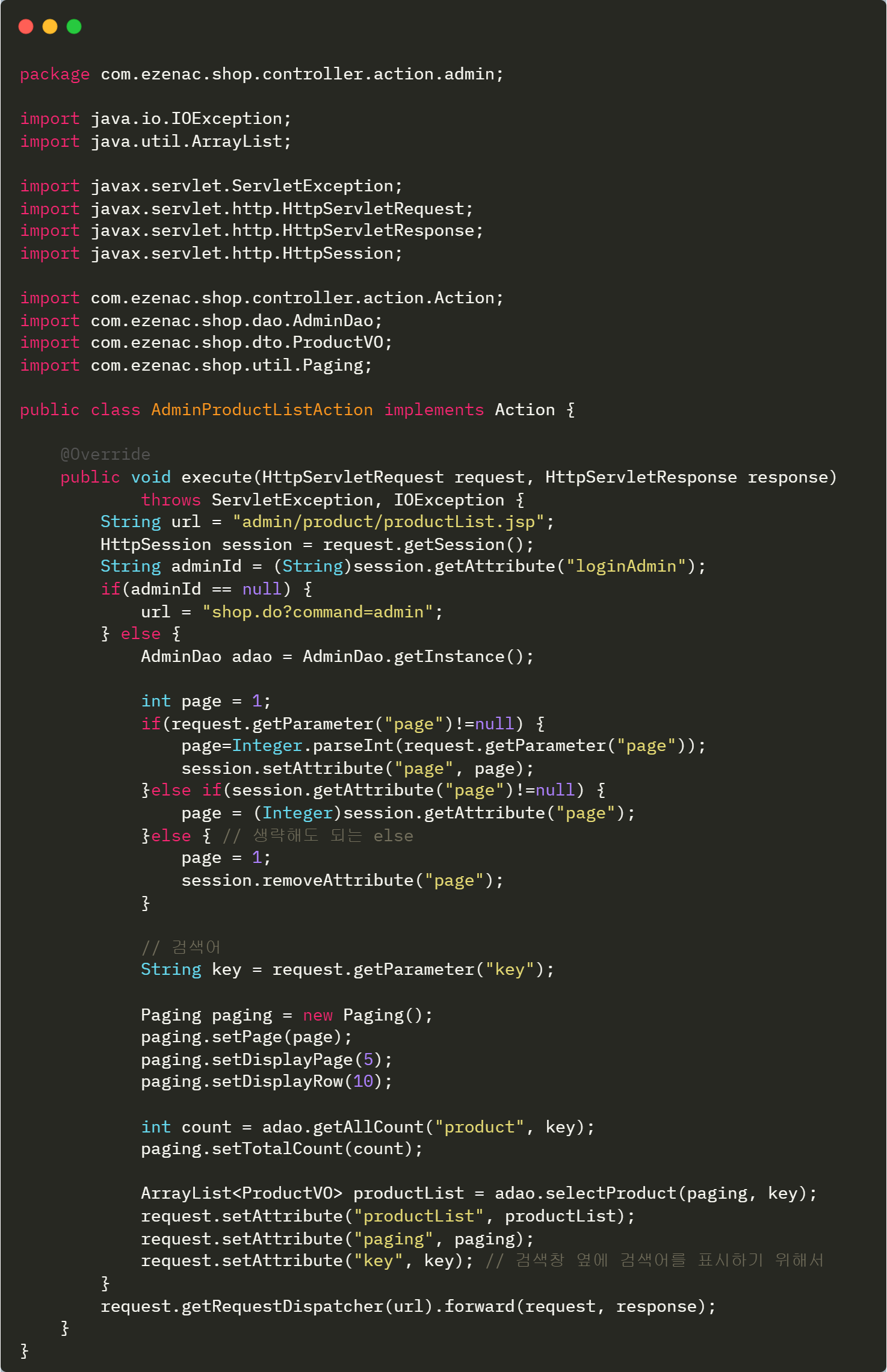
🎁 추가 : AdminProductListAction
-
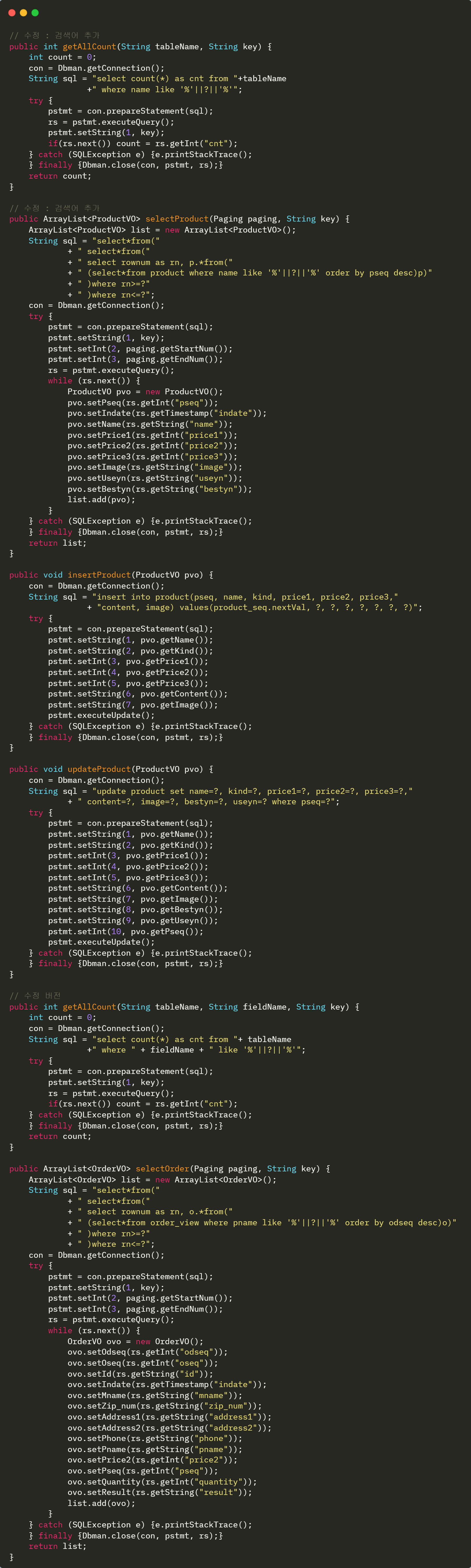
검색어 추가 ⇒ adao.getAllCount(), selectProduct() 메서드 수정

-
문제점
- 검색 후 페이지가 2개 이상 나왔을 때 페이지 이동을 하면 검색한 리스트가 아니라 전체 리스트가 나옴
(== request의 key가 사라져서) - session에 key를 넣으면 로그아웃 할 때까지 (혹은 다른 검색을 할 때 까지) 그 key로 검색한 리스트만 나옴
( 서브 메뉴의 상품 리스트를 클릭하면 전체가 나오지 않고 보던 페이지 그대로 출력함.)

- 검색 후 페이지가 2개 이상 나왔을 때 페이지 이동을 하면 검색한 리스트가 아니라 전체 리스트가 나옴
-
서브메뉴의 ‘상품리스트’ 메뉴 수정
href="shop.do?command=adminProductList&page=1
href에 page 파라미터를 1로 정해서 넣어보았으나 key값이 문제가 됨
나름의 해결
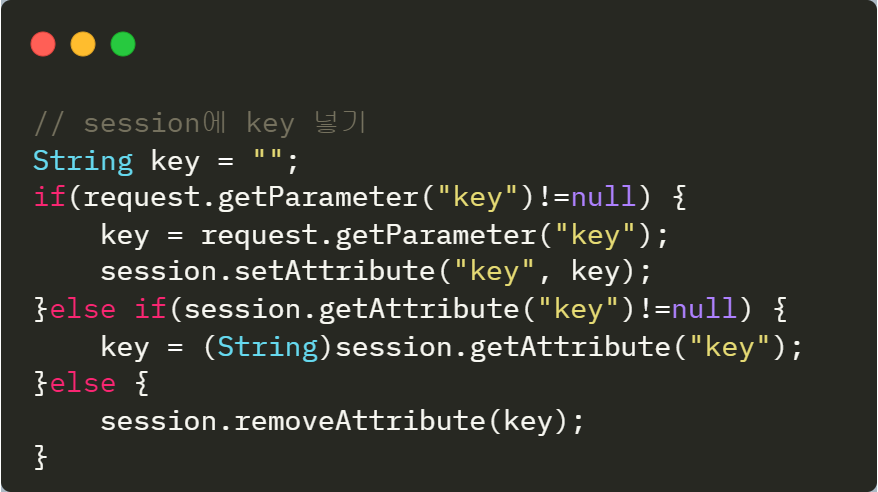
⇒ session에 "key" Attribute를 넣고, 서브 메뉴를 고침, 잘 작동 됨
⇒ <li><a href="#">상품리스트</a></li>
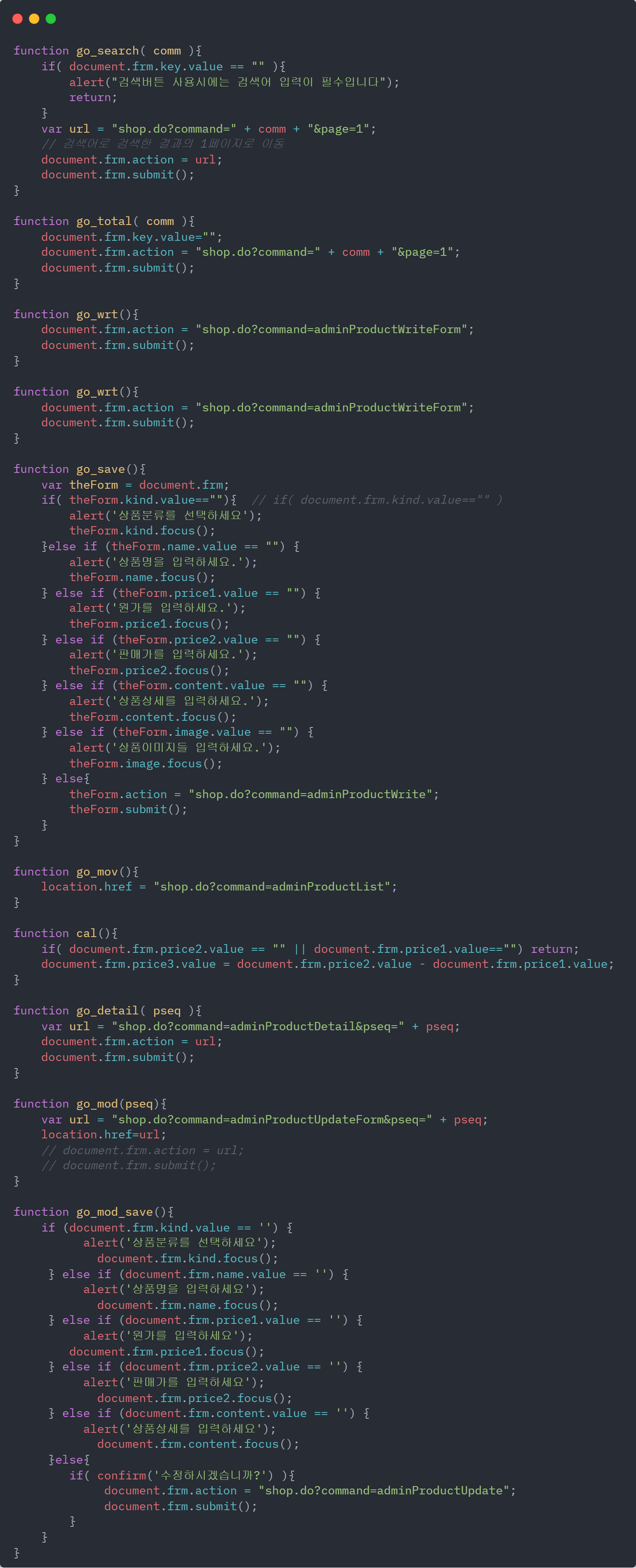
- go_total() 자바스크립트 함수로 전체보기 버튼 클릭 시 호출되는 함수
🎁 전체 보기
- js 함수 go_search에서
if( document.frm.key.value == "" ){
alert("검색버튼 사용시에는 검색어 입력이 필수입니다");
return;
}- 위의 if문을 지우면 빈칸으로 "검색" 클릭 할 수 있고 결과는 전체 보기가 된다.
- 그러나 복합 검색할 때 문제가 발생할 수도 있고 일일이 검색어를 지워야 한다는 귀찮음이 있다.
그래서 go_total(command) 호출하는 전체보기 버튼을 만듦
🎄 상품 등록
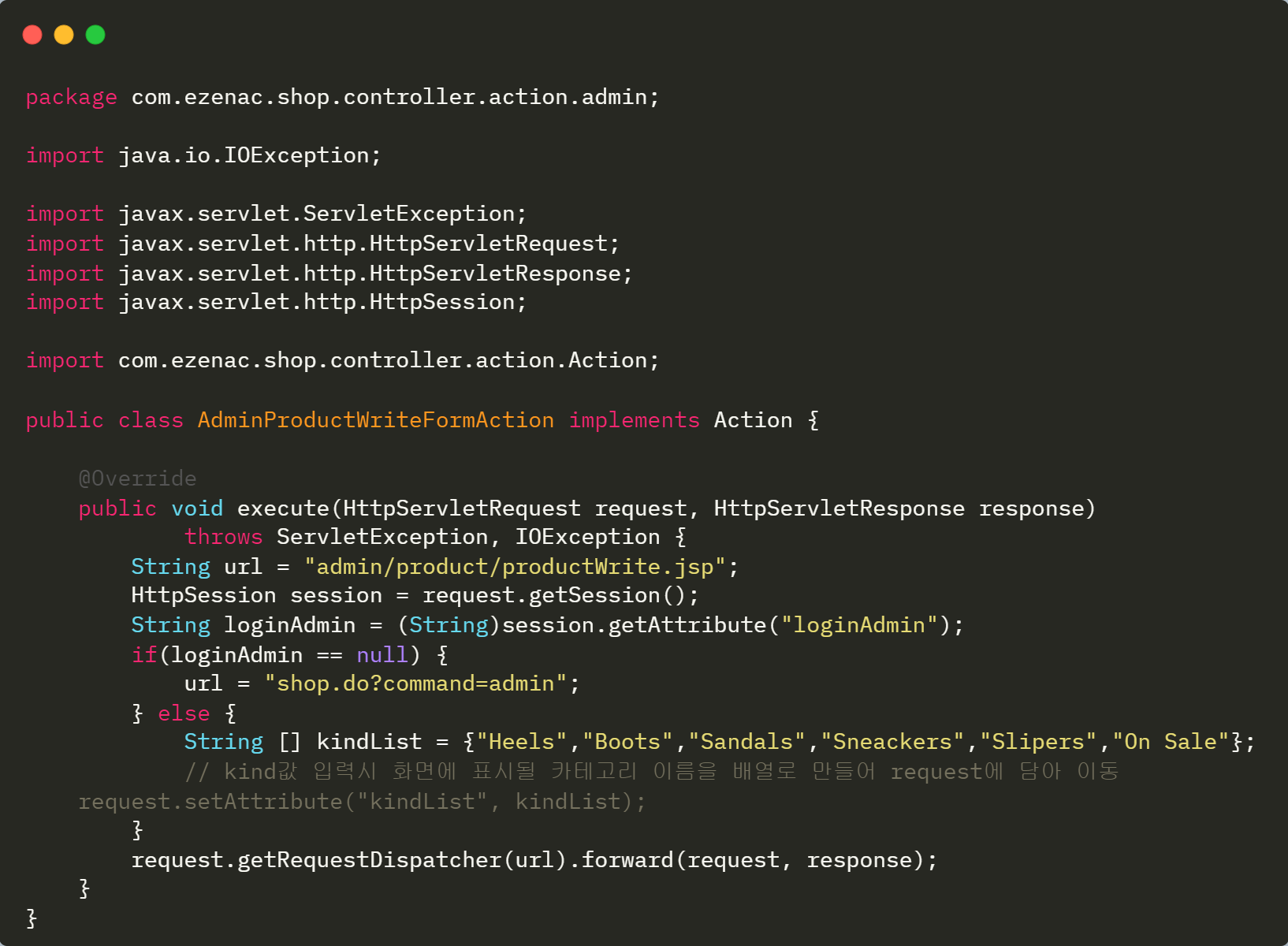
🎁 AdminProductWriteFormAction

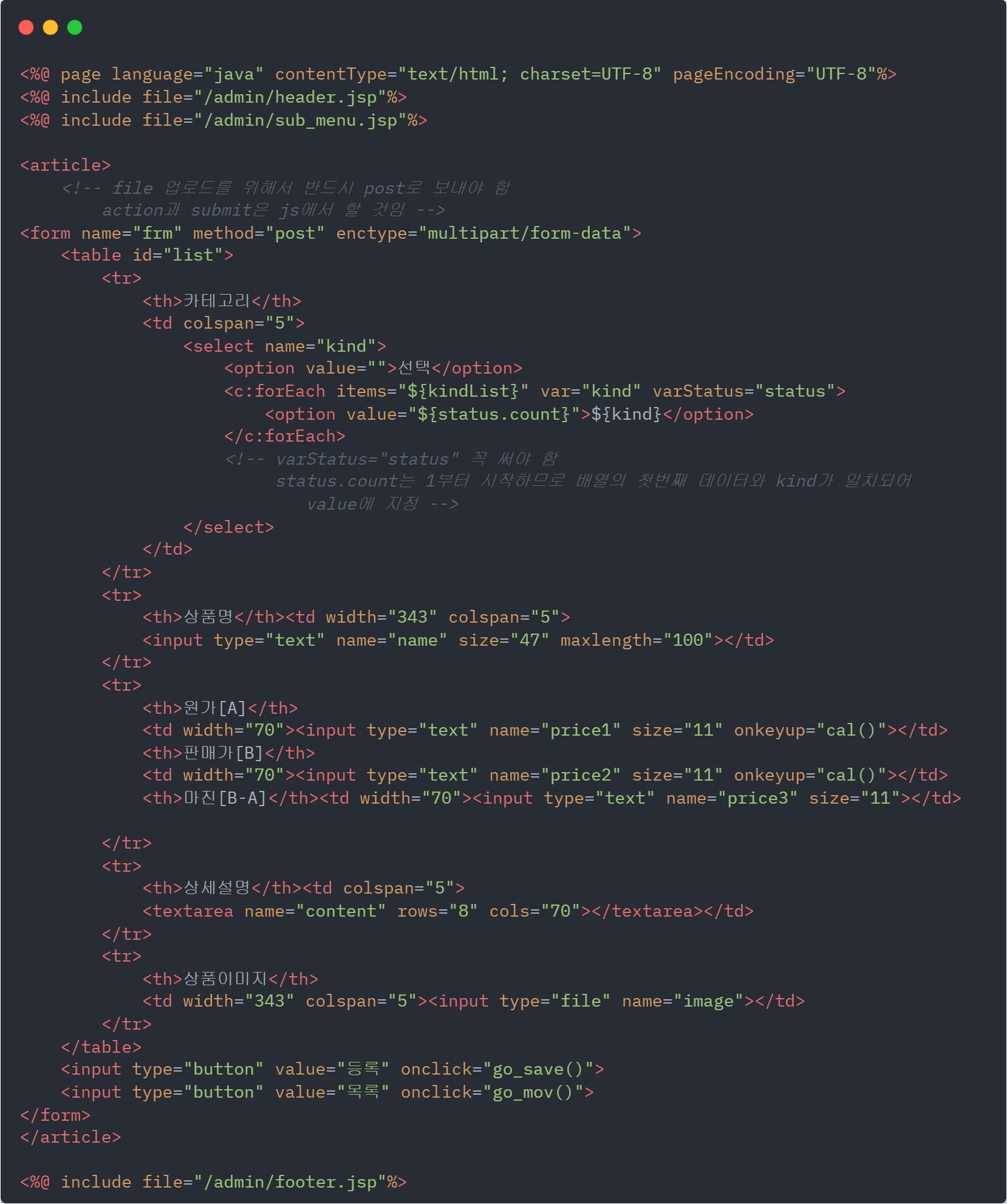
🎁 admin/product/productWrite.jsp

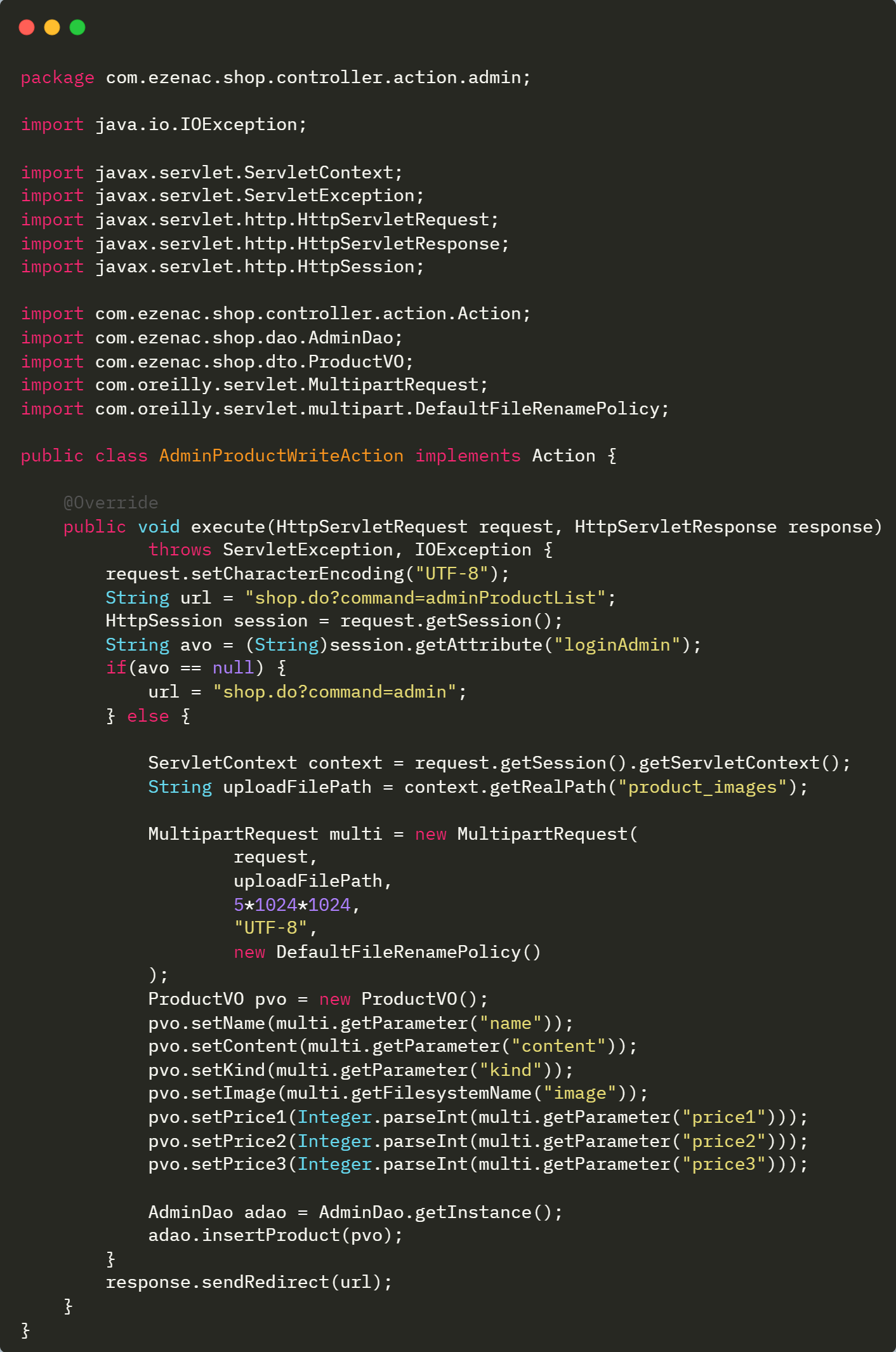
🎁 AdminProductWriteAction

🎄 상품 상세 페이지
🎁 수정 : productList.jsp
<td style="text-align: left; padding-left: 50px">
<a href="#" onclick="go_detail('${productVO.pseq}')">
${productVO.name}</a>
</td>- 상품 이름에 해당 상품의 상세 페이지로 이동하는 a태그를 만듦
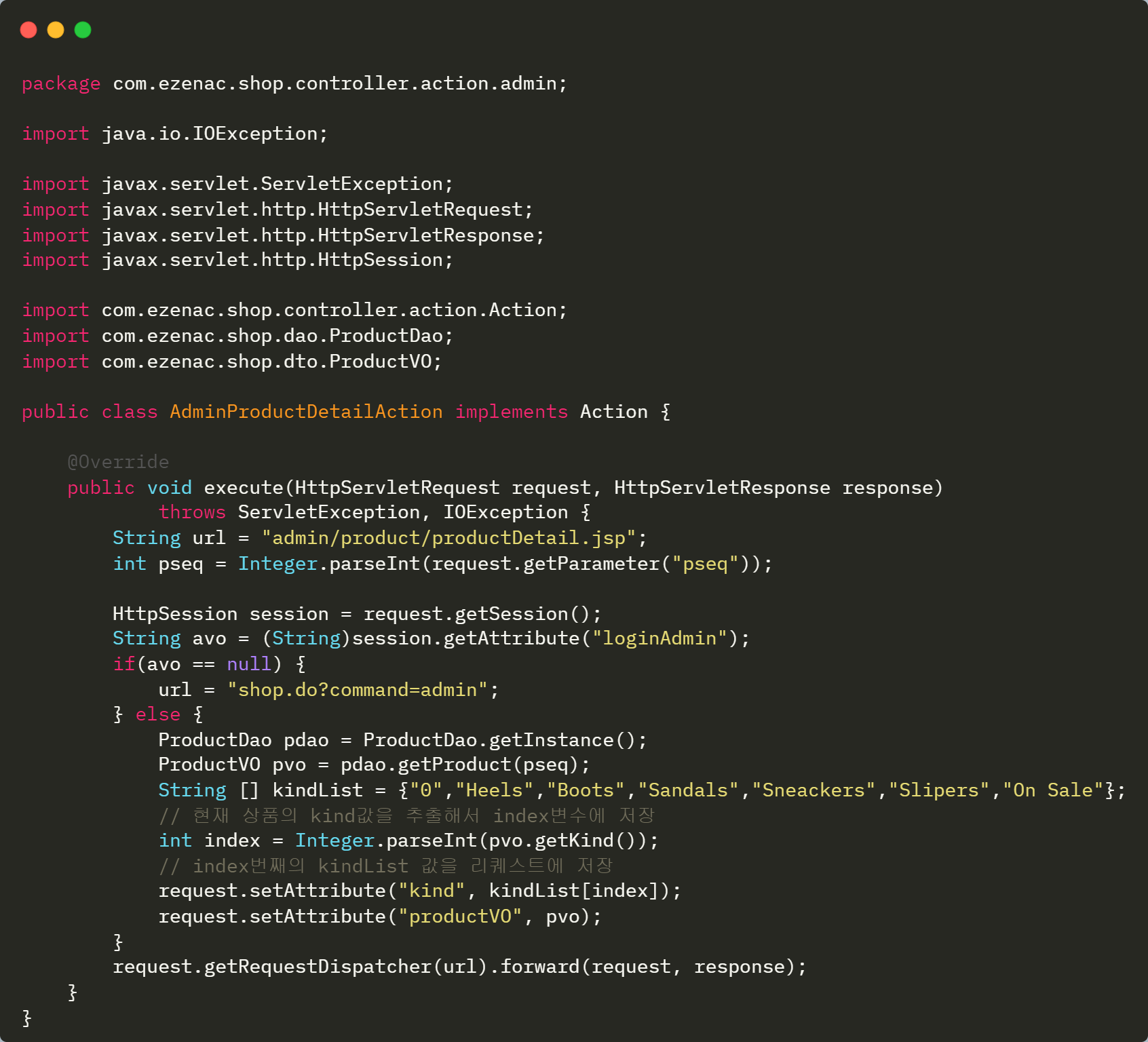
🎁 AdminProductDetailAction

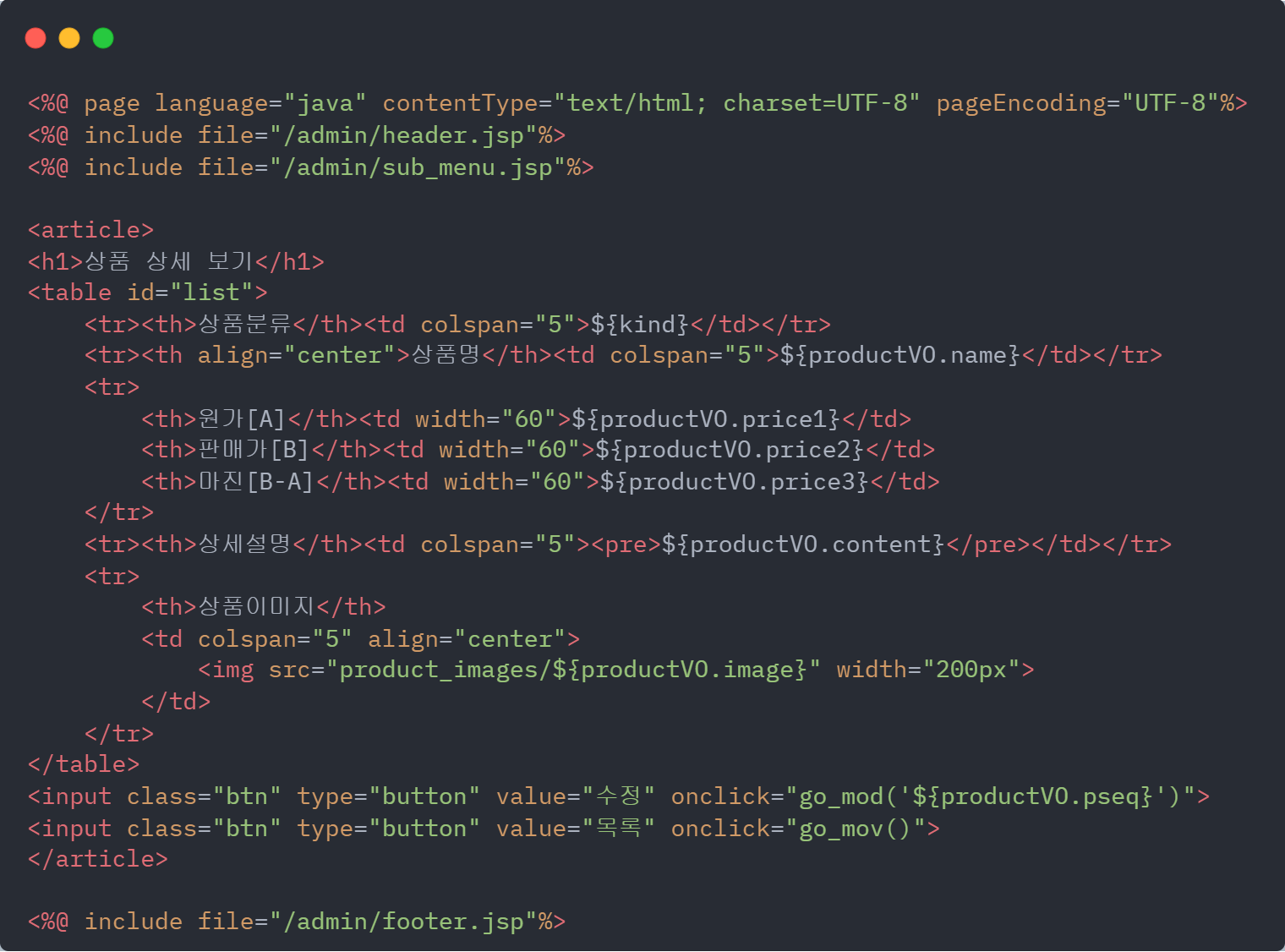
🎁 admin/product/productDetail.jsp

🎄 상품 정보 수정
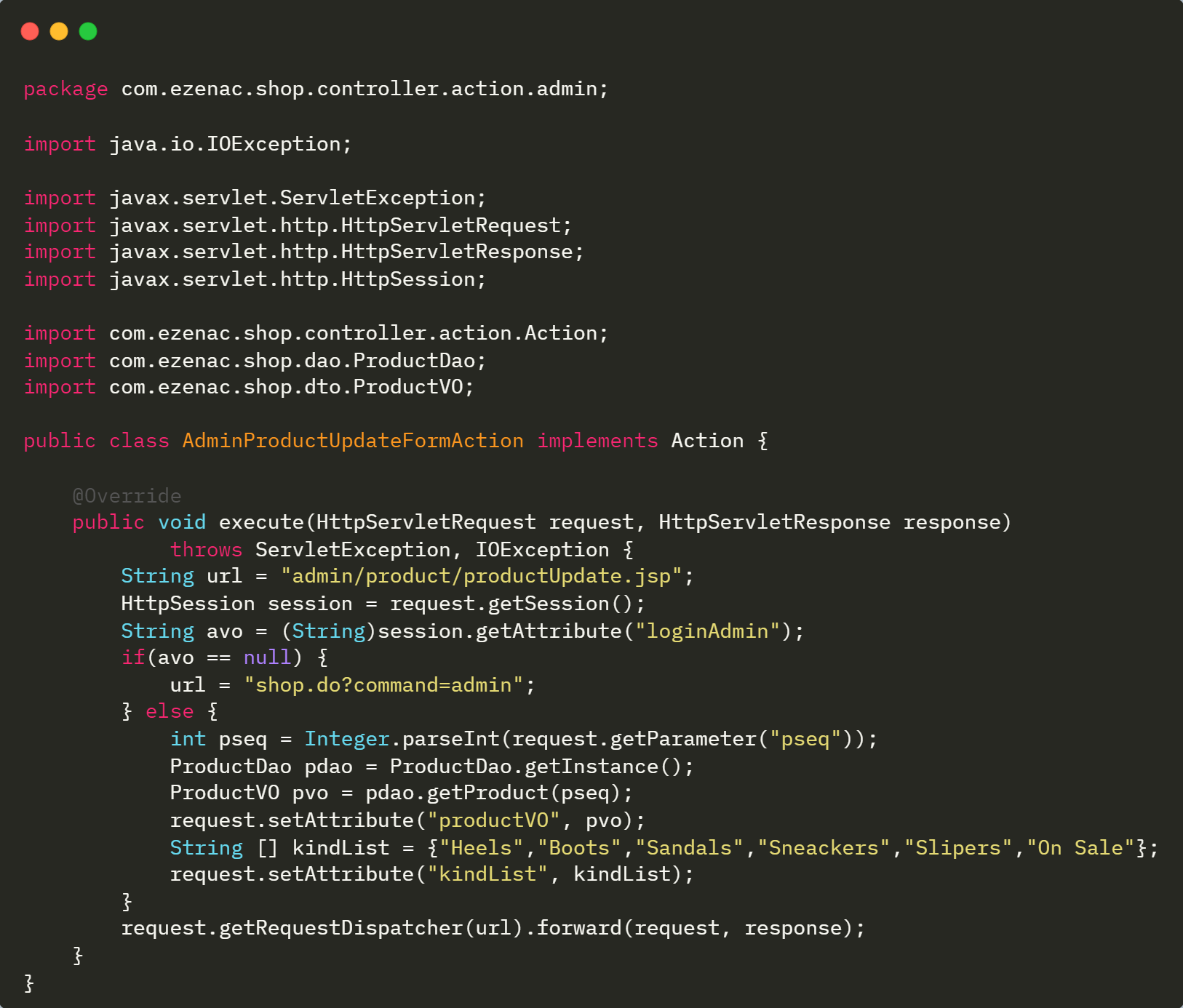
🎁 AdminProductUpdateFormAction

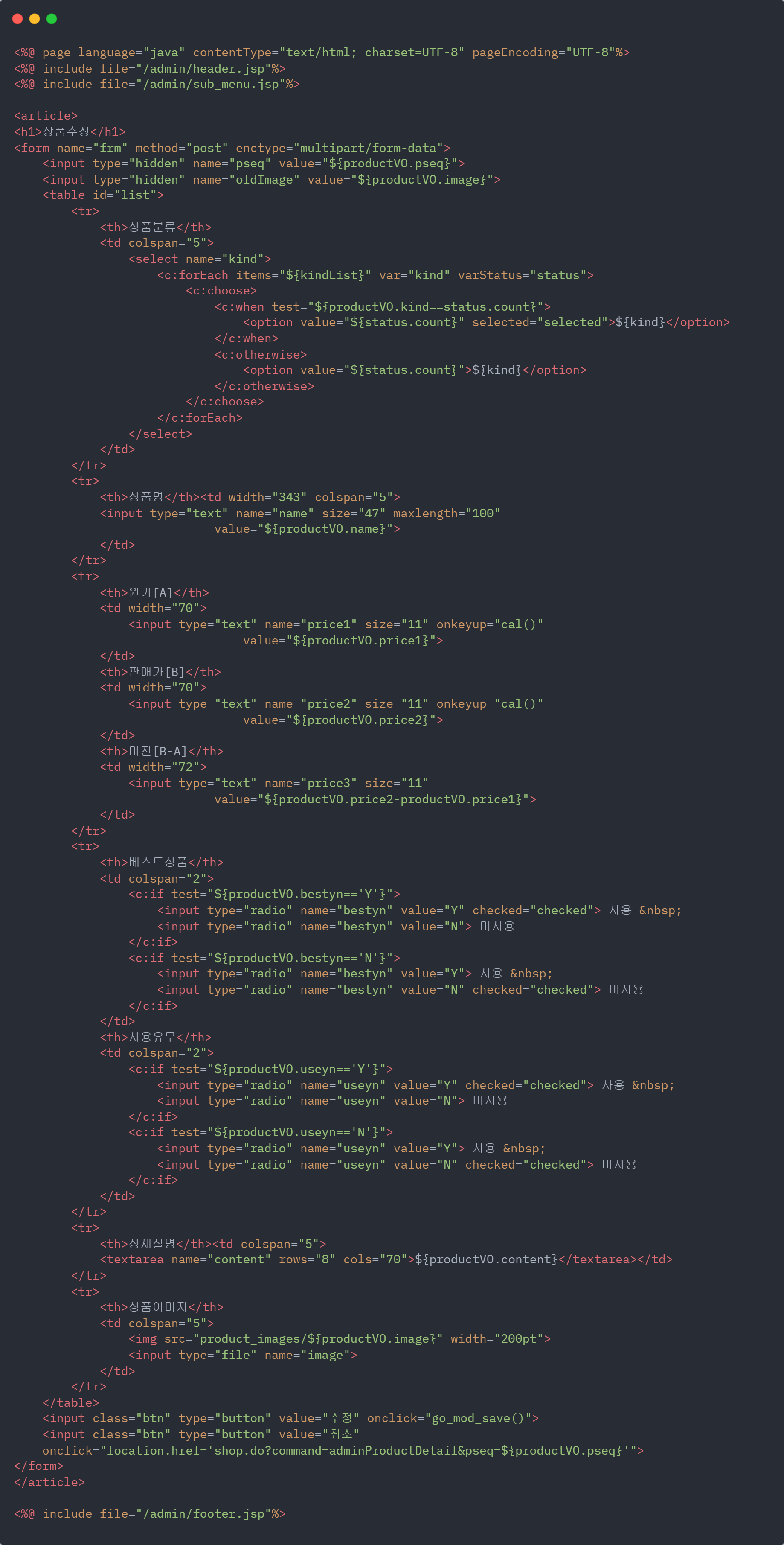
🎁 admin/product/productUpdate.jsp

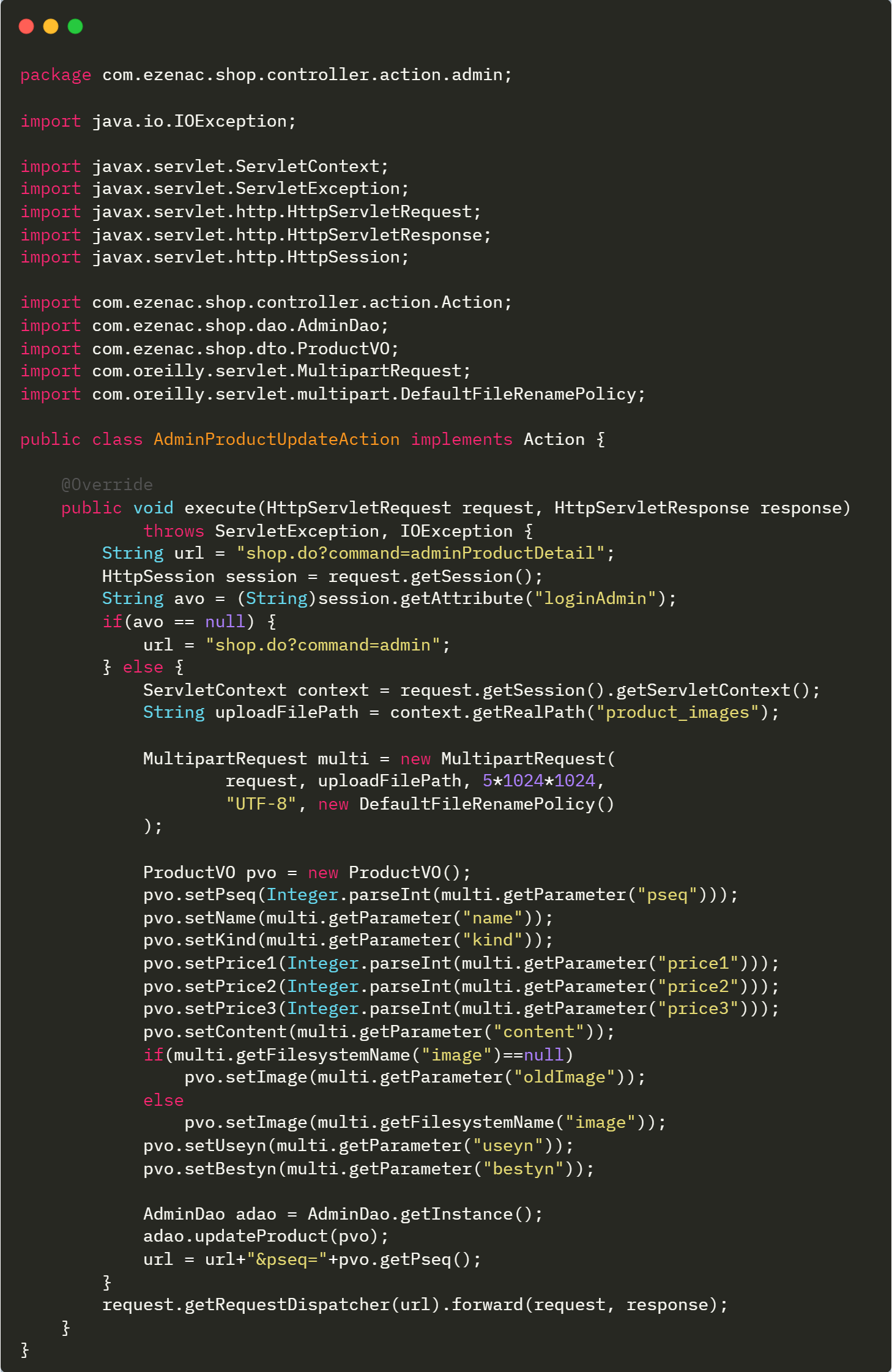
🎁 AdminProductUpdateAction

🎄 주문 리스트
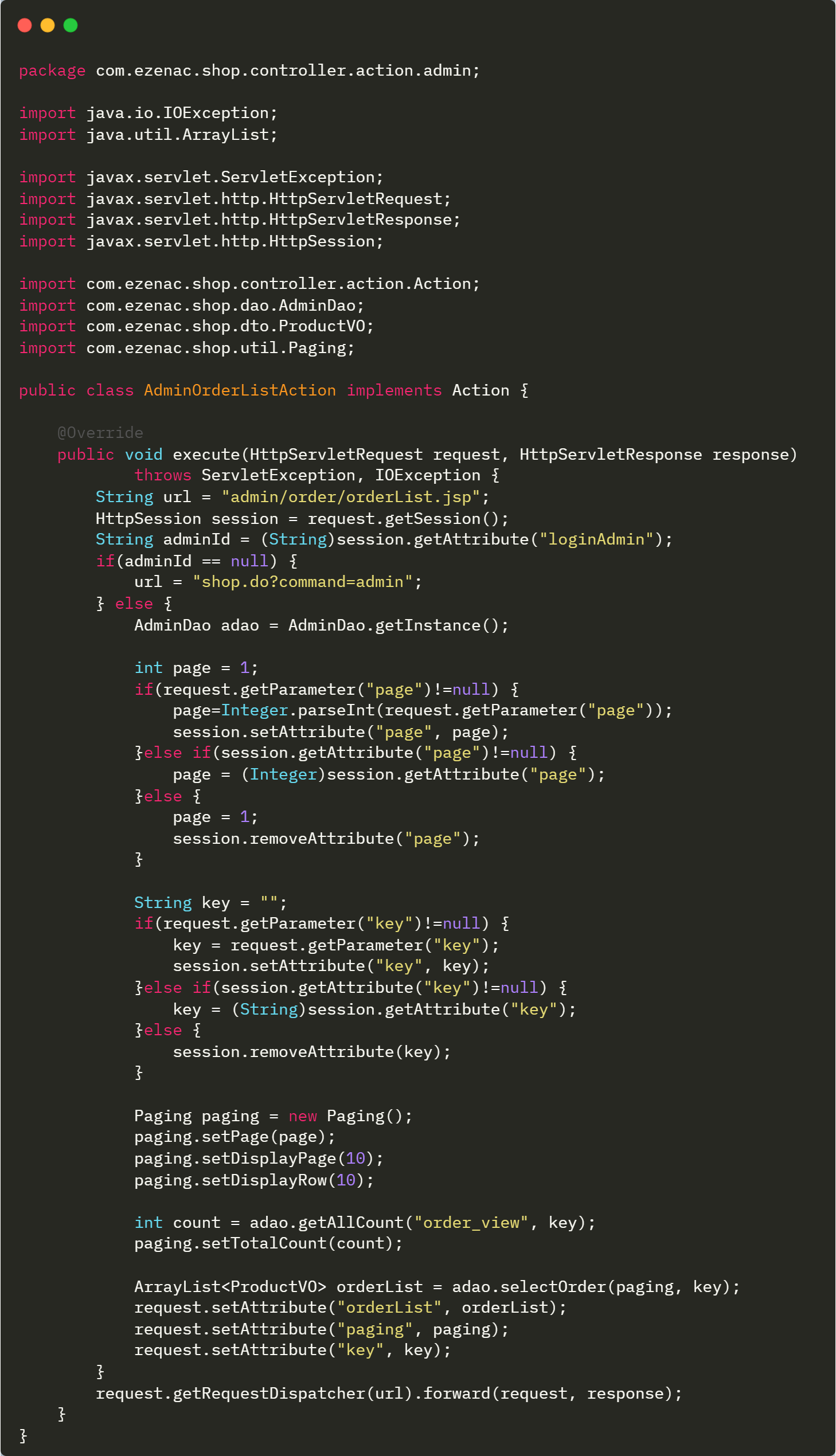
🎁 AdminOrderListAction

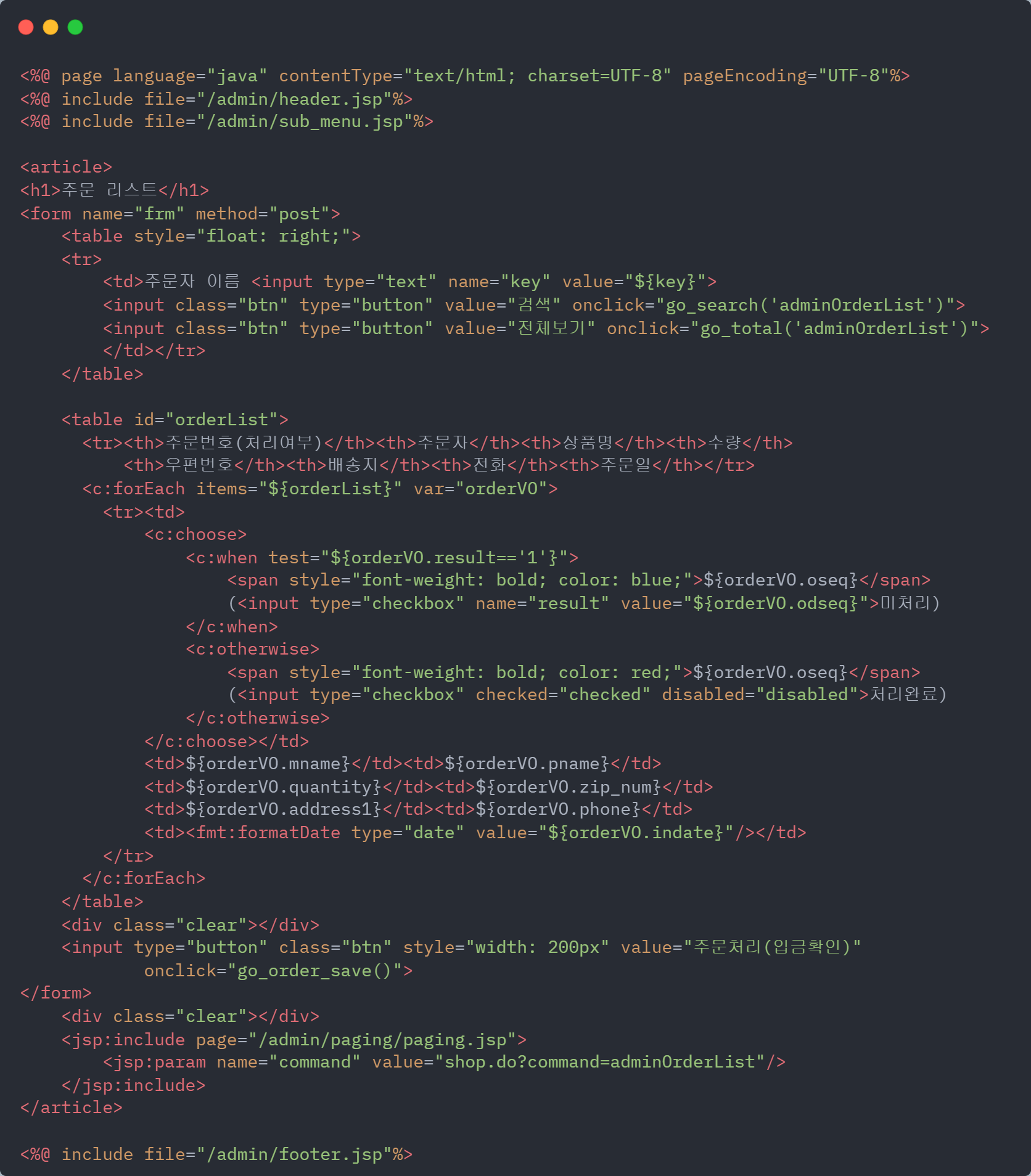
🎁 admin/order/orderList.jsp

🎁 수정 : AdminProductListAction
- getAllCount()메서드에 파라미터 추가 ⇒ adao도 수정
int count = adao.getAllCount("product","name", key);
🎄 AdminDao

🎄 admin.js

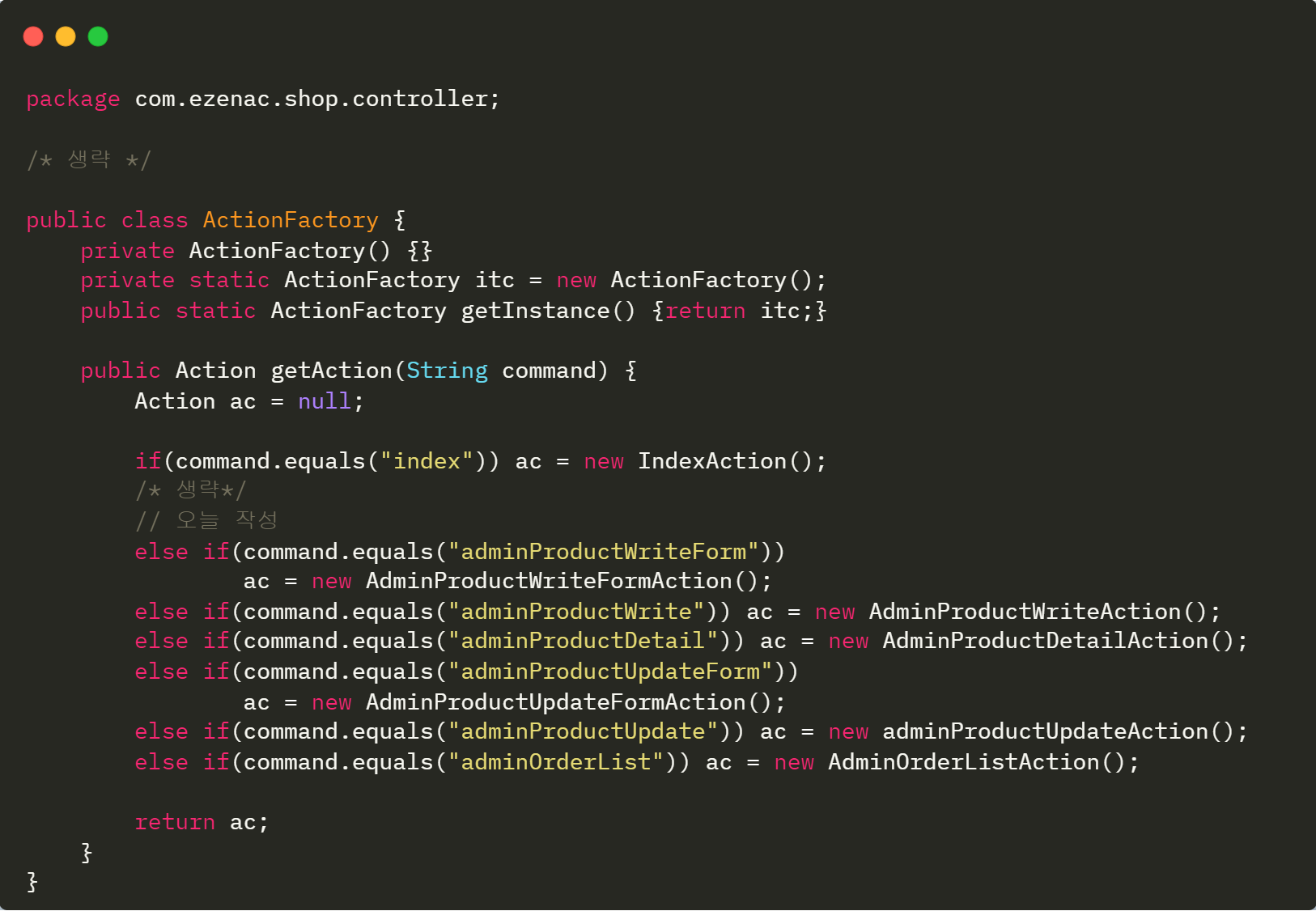
🎄 ActionFactory