⛄ Day 056 ⛄
🎄 Paging
- QnaListAction에서 page를 session에도 저장하는 이유
: 2 이상의 페이지에서 게시물을 보다가 다시 게시판으로 돌아갈 때, 보던 페이지 번호를 잃어버리는 경우가 많아서 페이지번호를 세션에 저장했다가 request파라미터가 없다면 한번 더 세션을 검사하여 페이지 번호를 대체할지 결정하기 위해서
select*from(select*from(
select rownum as rn, q.*from(
(select*from qna where id=? order by qseq desc)q)
)where rn>=?
)where rn<=?;
- rn은 select*from qna where id=? order by qseq desc에서
조회한 rownum이다.
별칭을 붙이지 않고 rownum이라고 하면 다른 단계에서 조회한 rownum이 될 수 있기 때문에 별칭을 붙여야 한다. ≥, ≤ 서브쿼리로 분리한 이유는 조회할 때 속도와 과부하 개선을 위해서
🎄 Q&A 게시물 보기
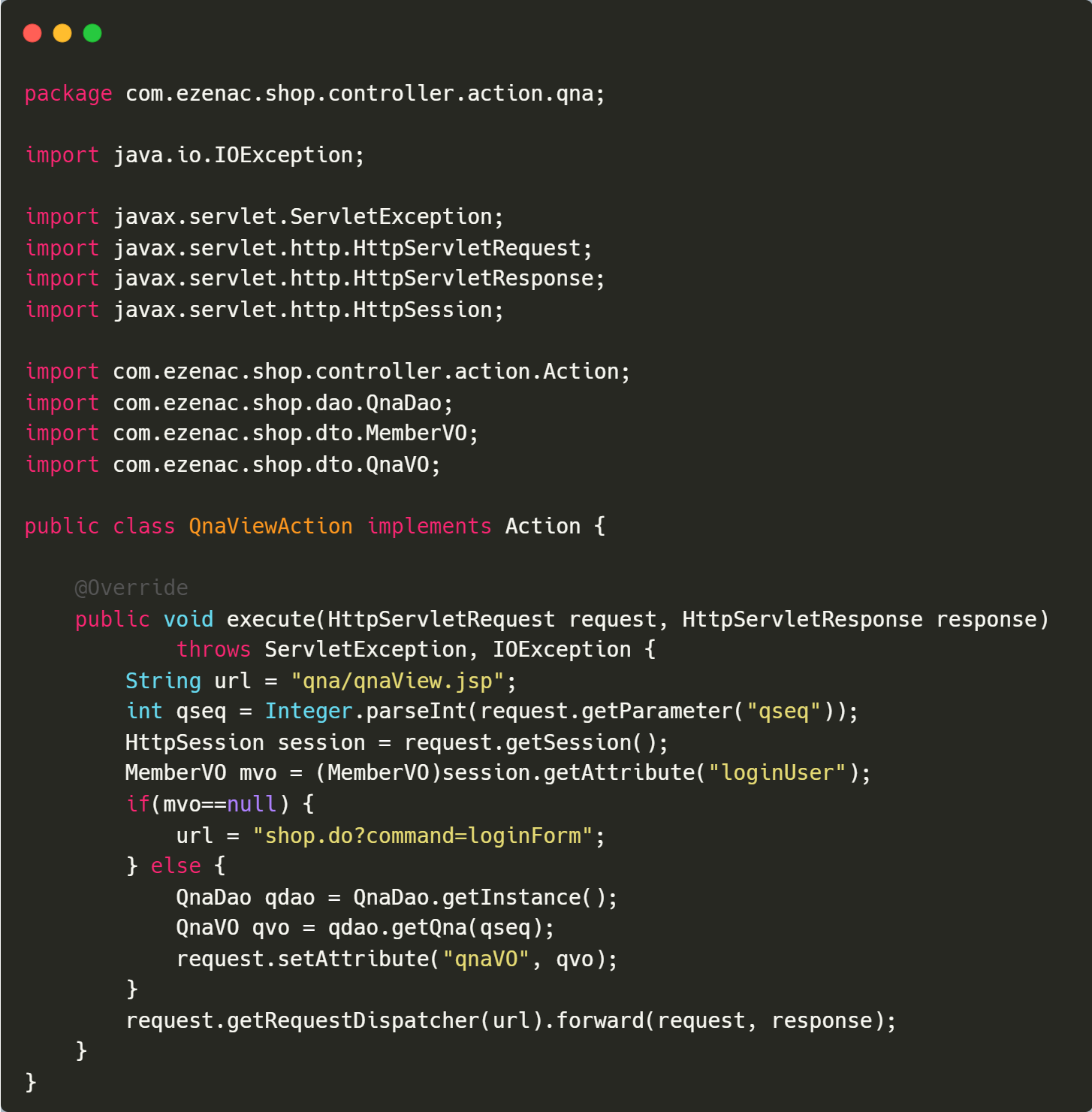
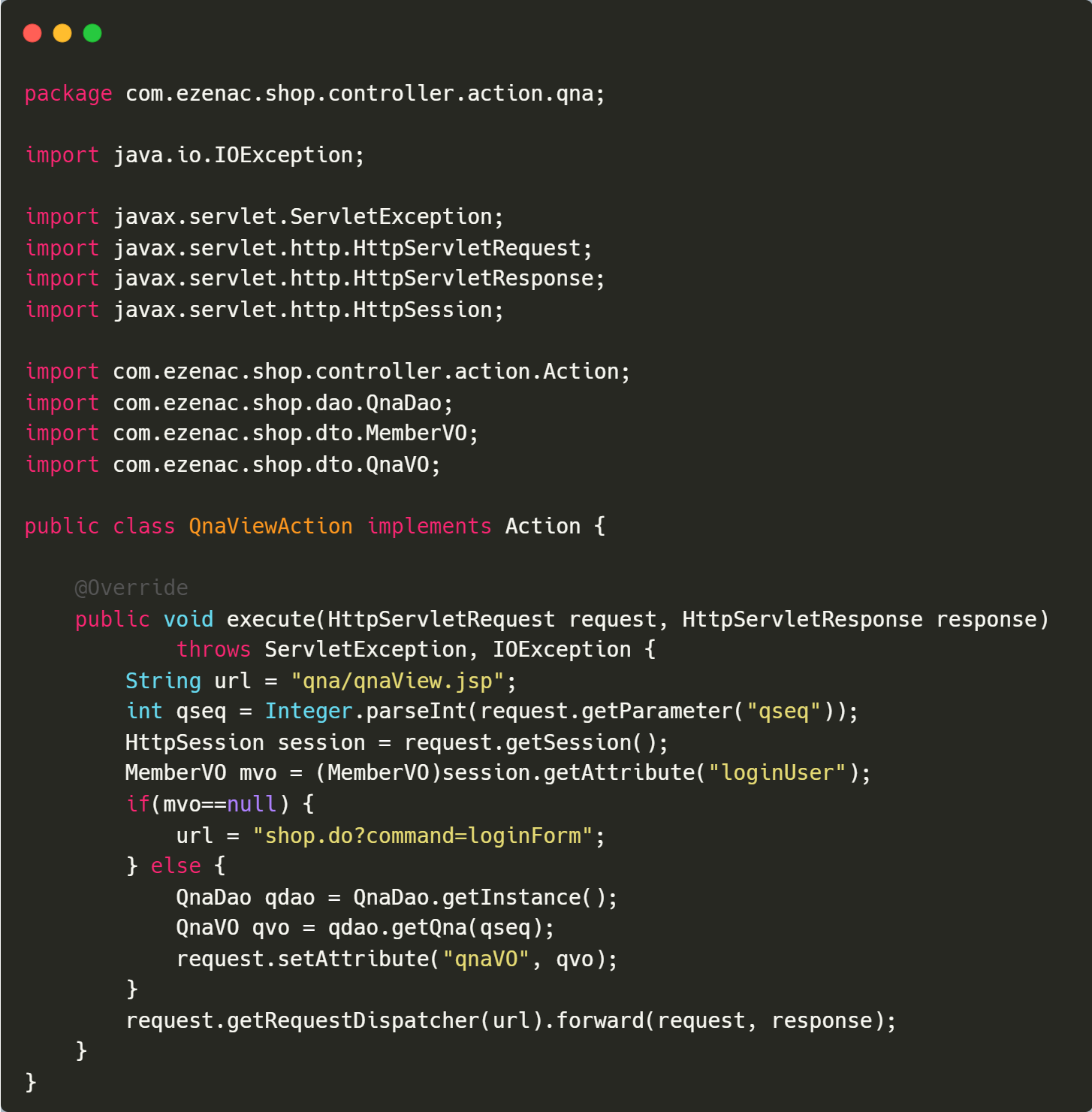
🎁 QnaViewAction

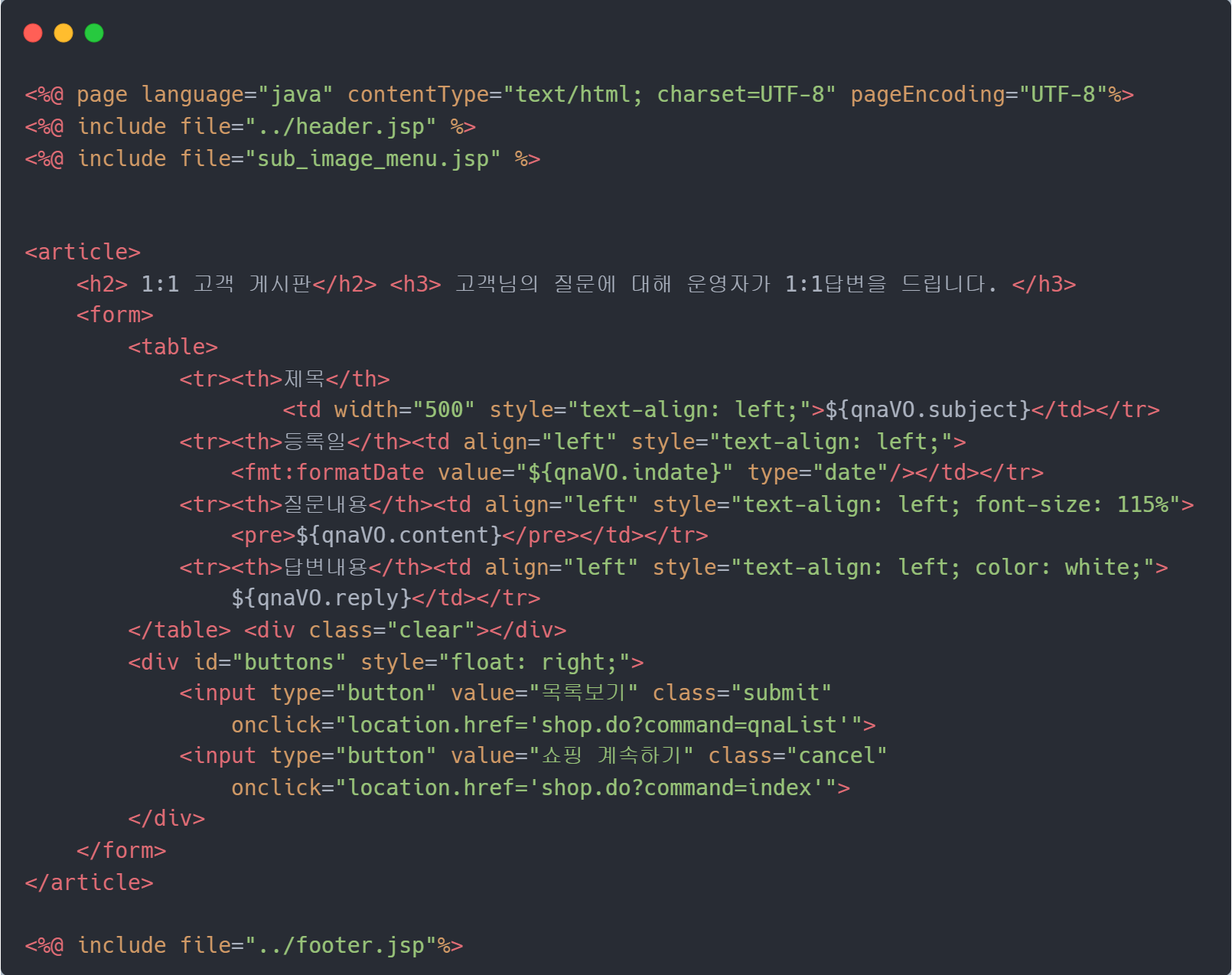
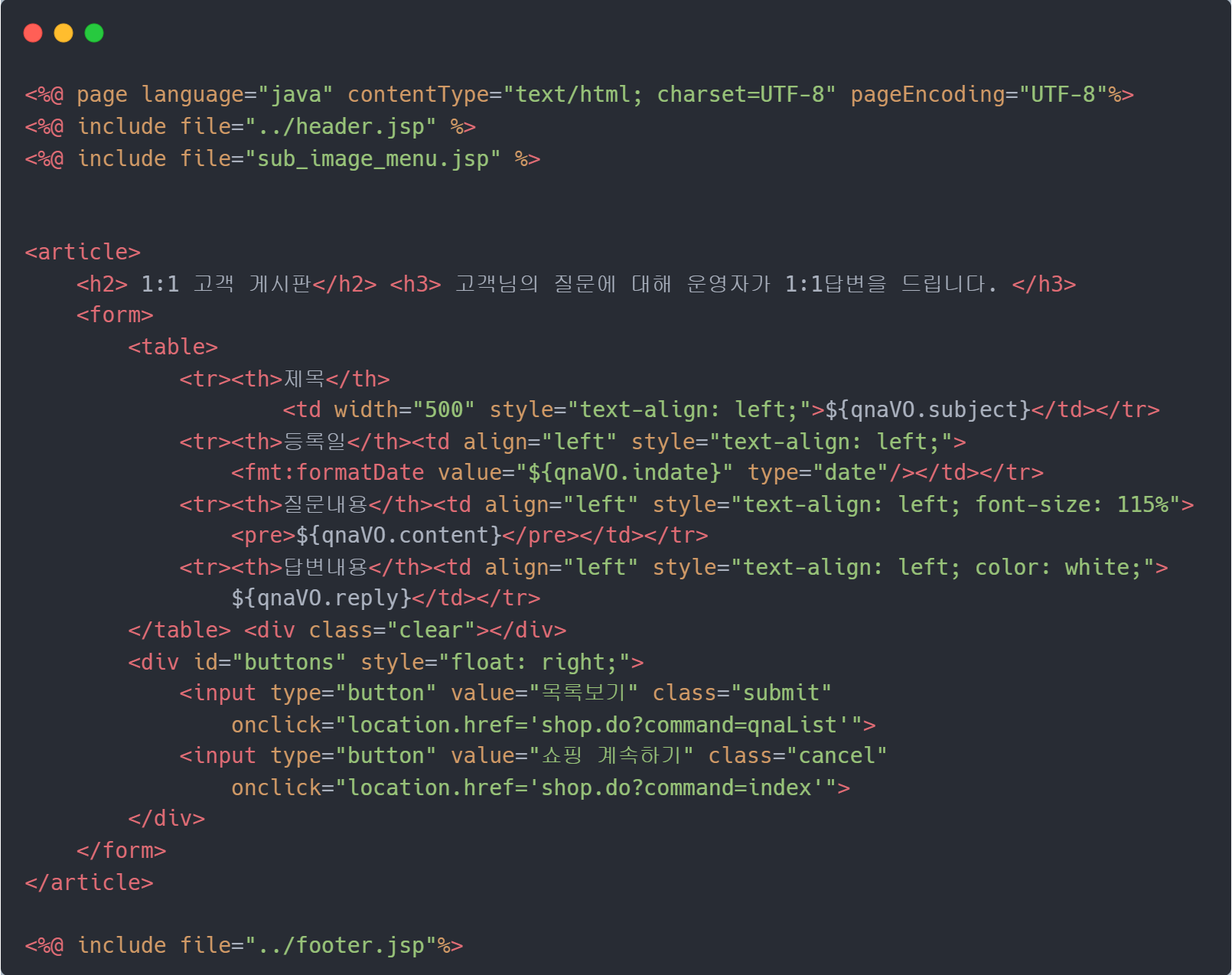
🎁 qna/qnaView.jsp

🎄 Q&A 게시판 글쓰기

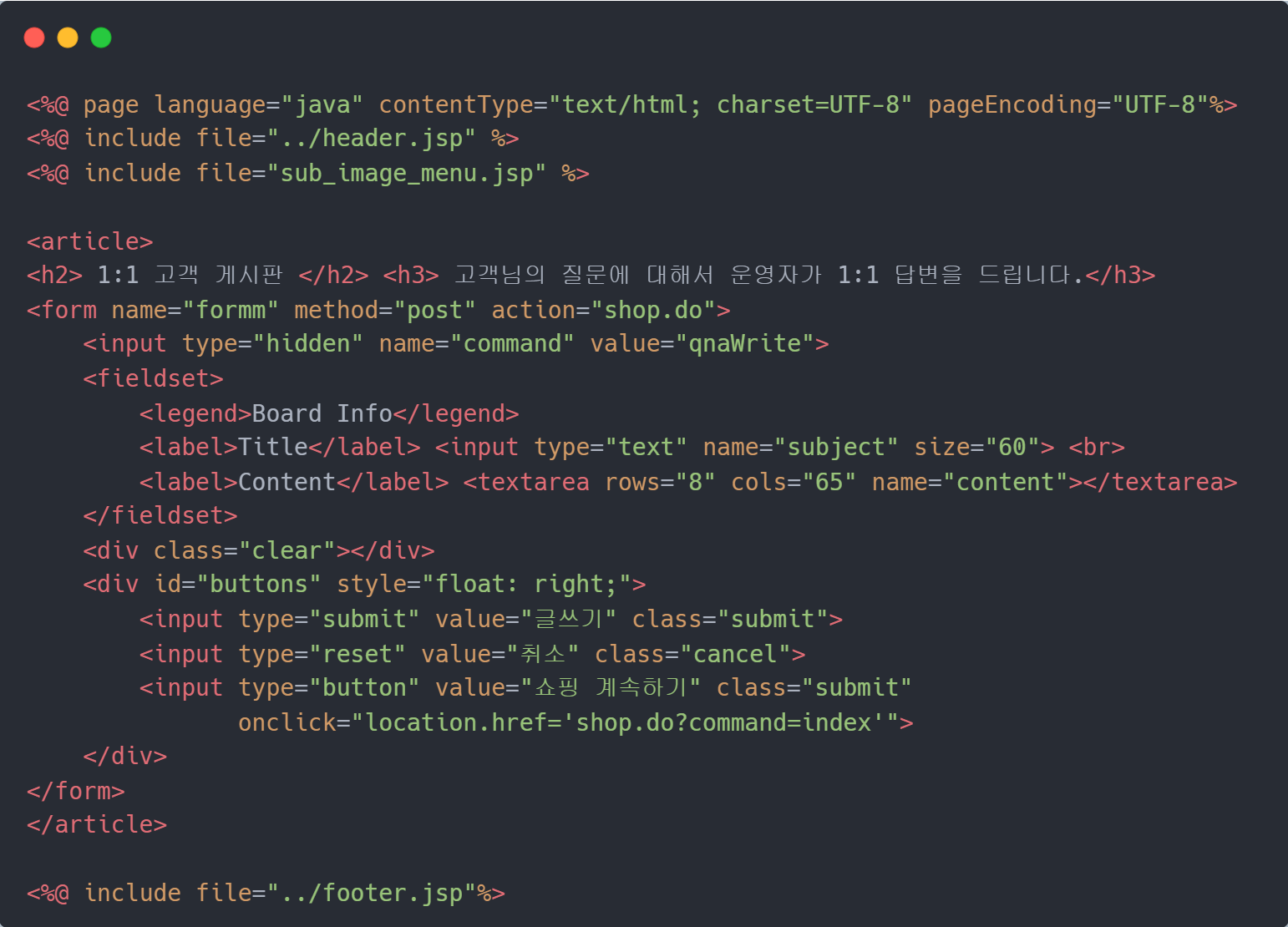
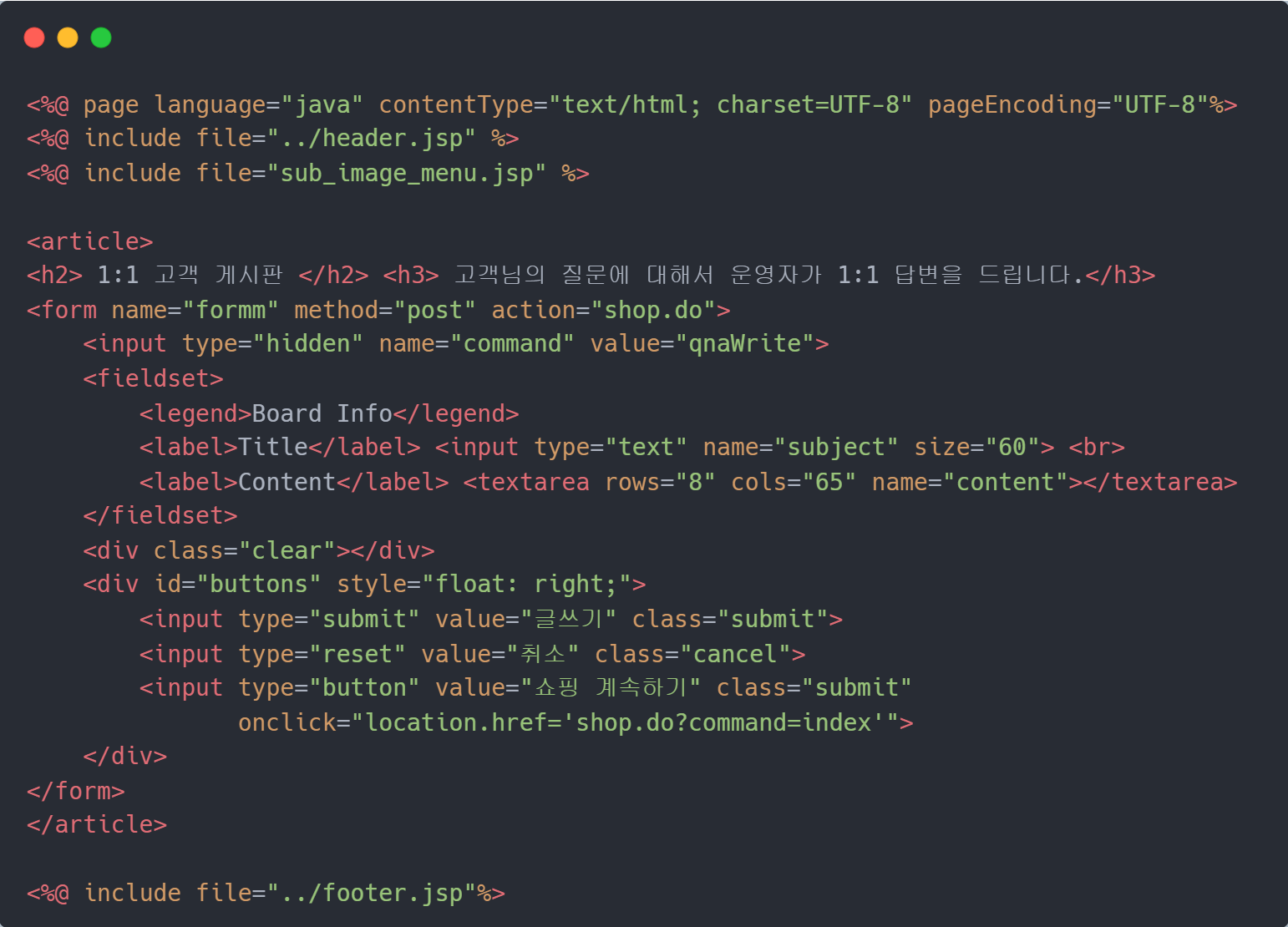
🎁 qna/qnaWrite.jsp

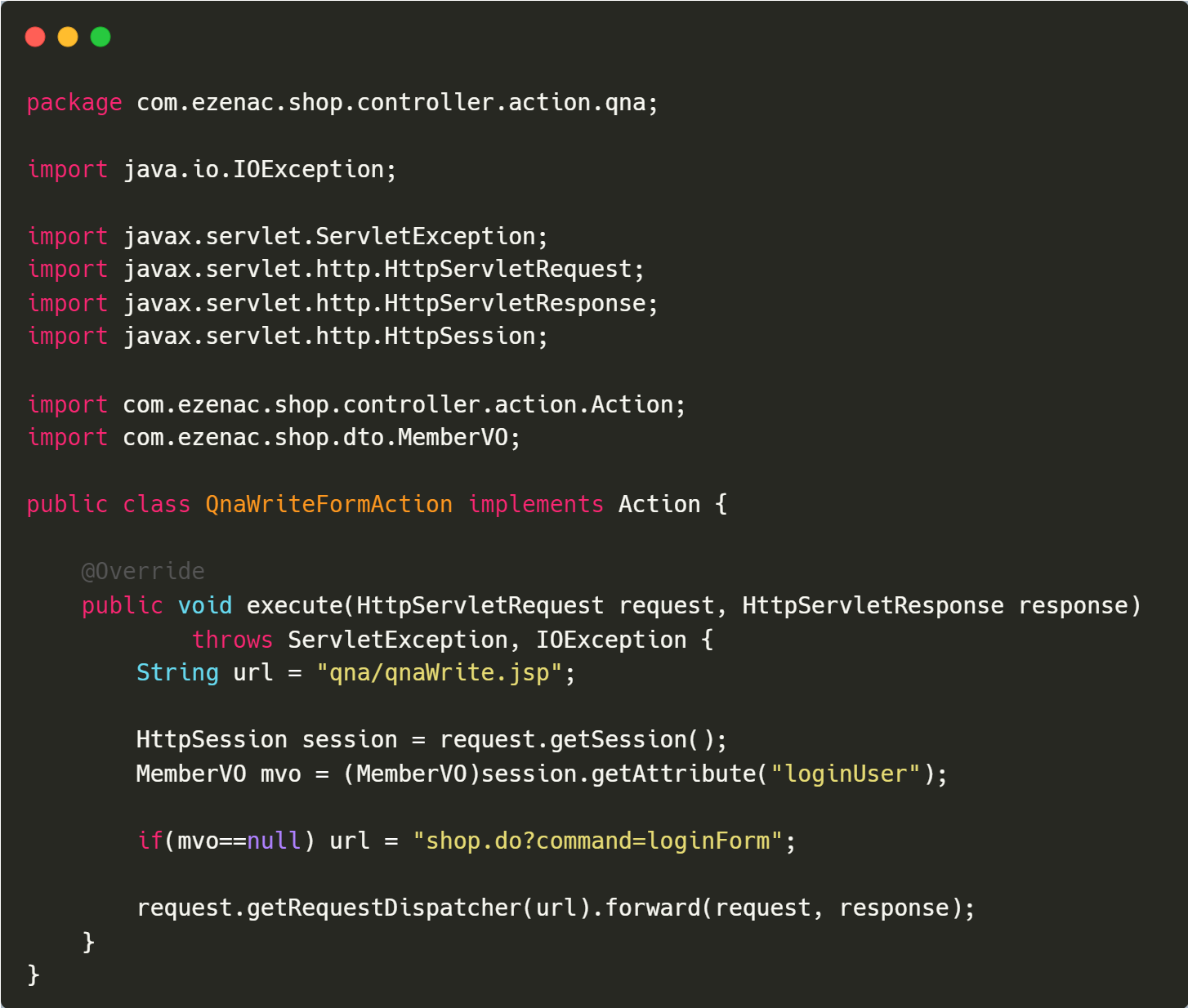
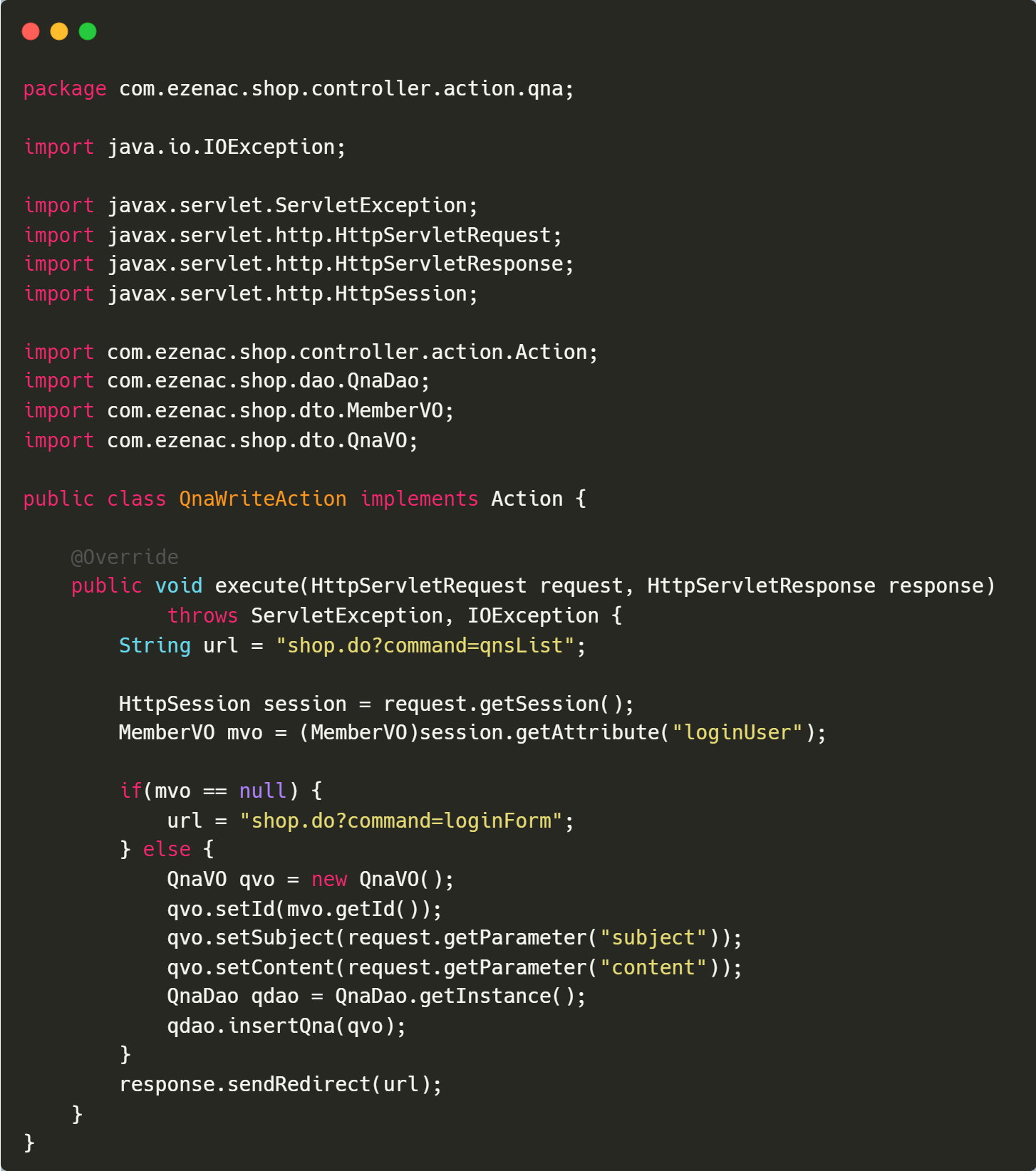
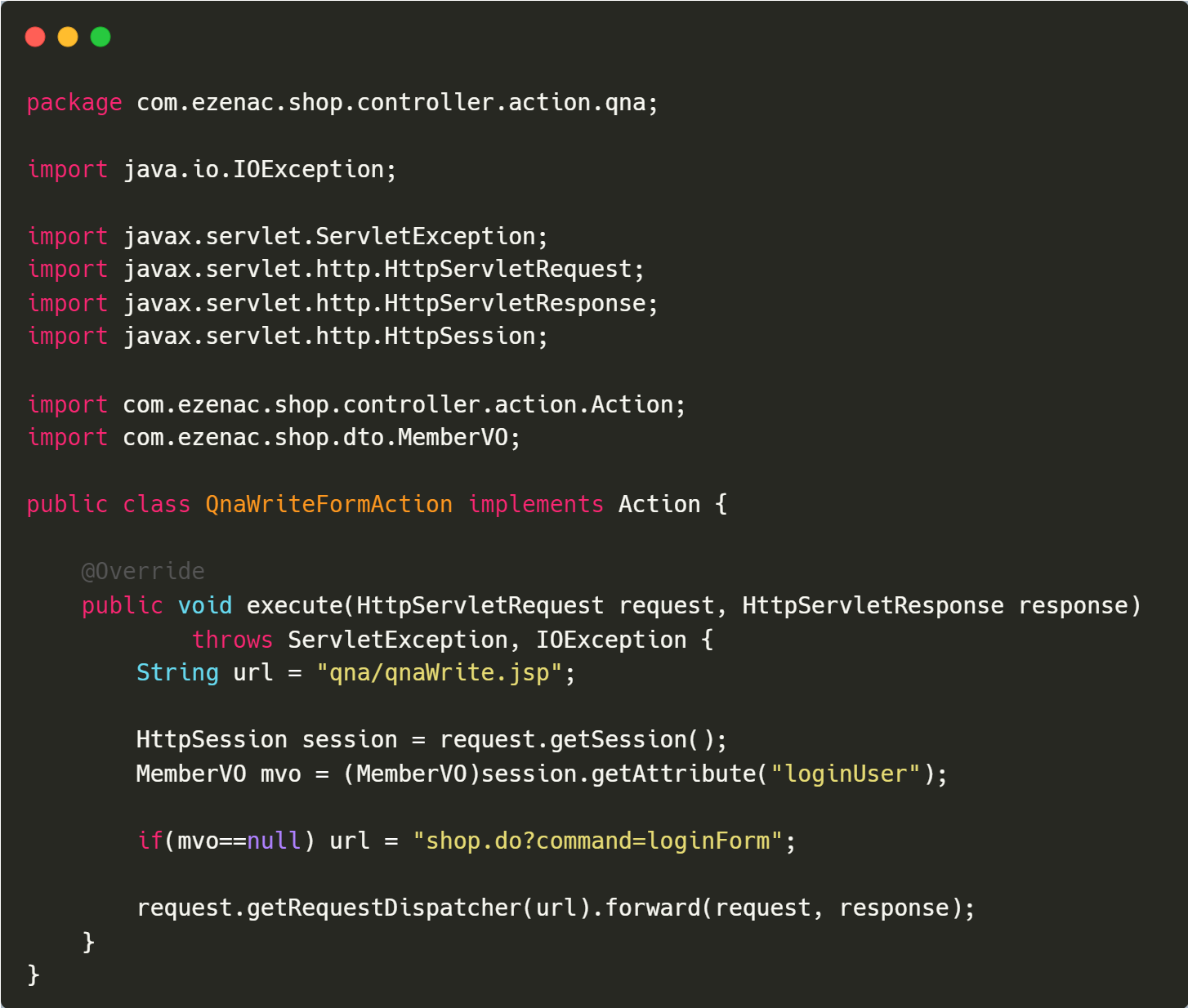
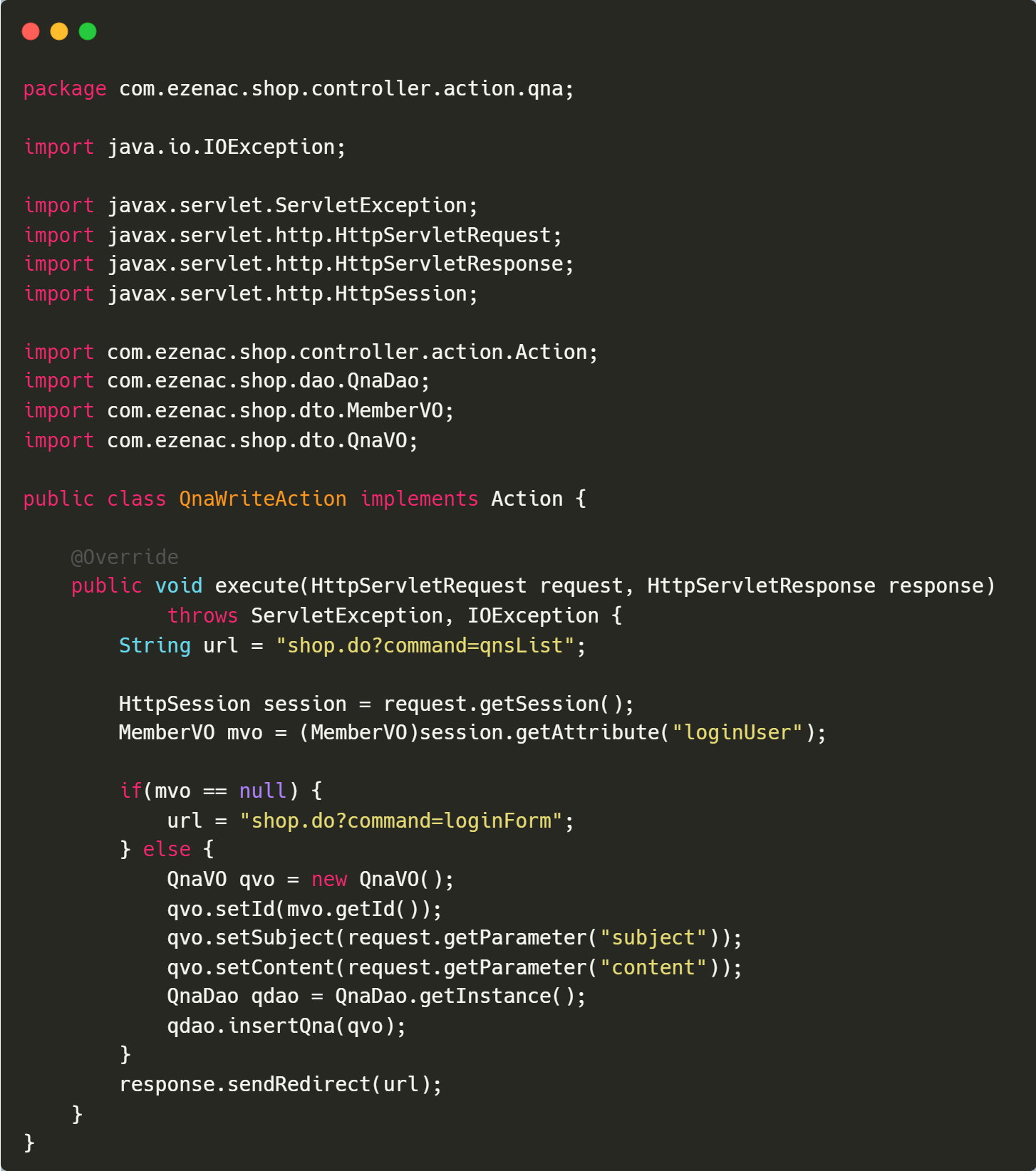
🎁 QnaWriteAction

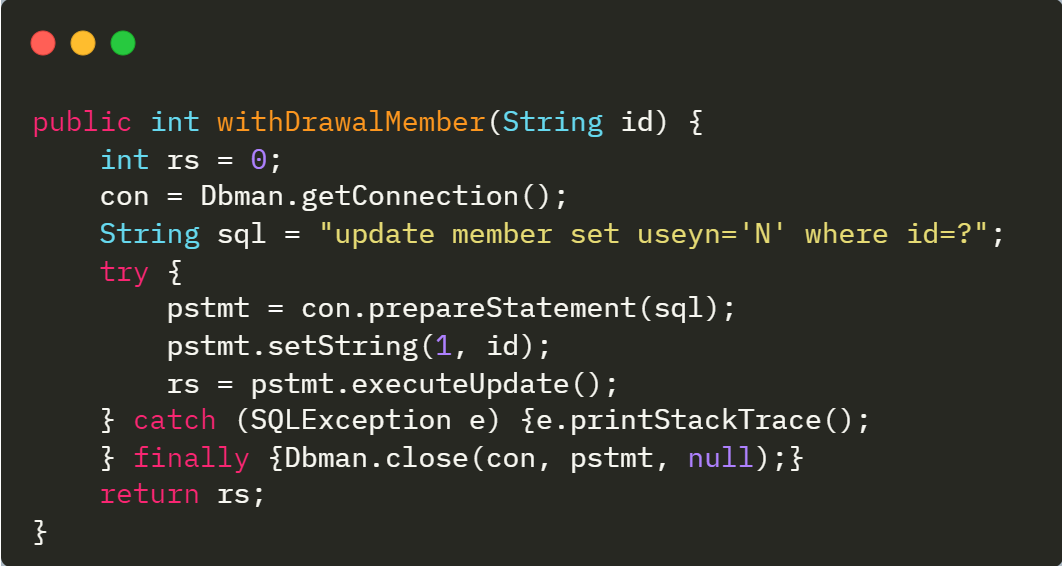
🎄 탈퇴하기 (휴면 계정으로 변환)
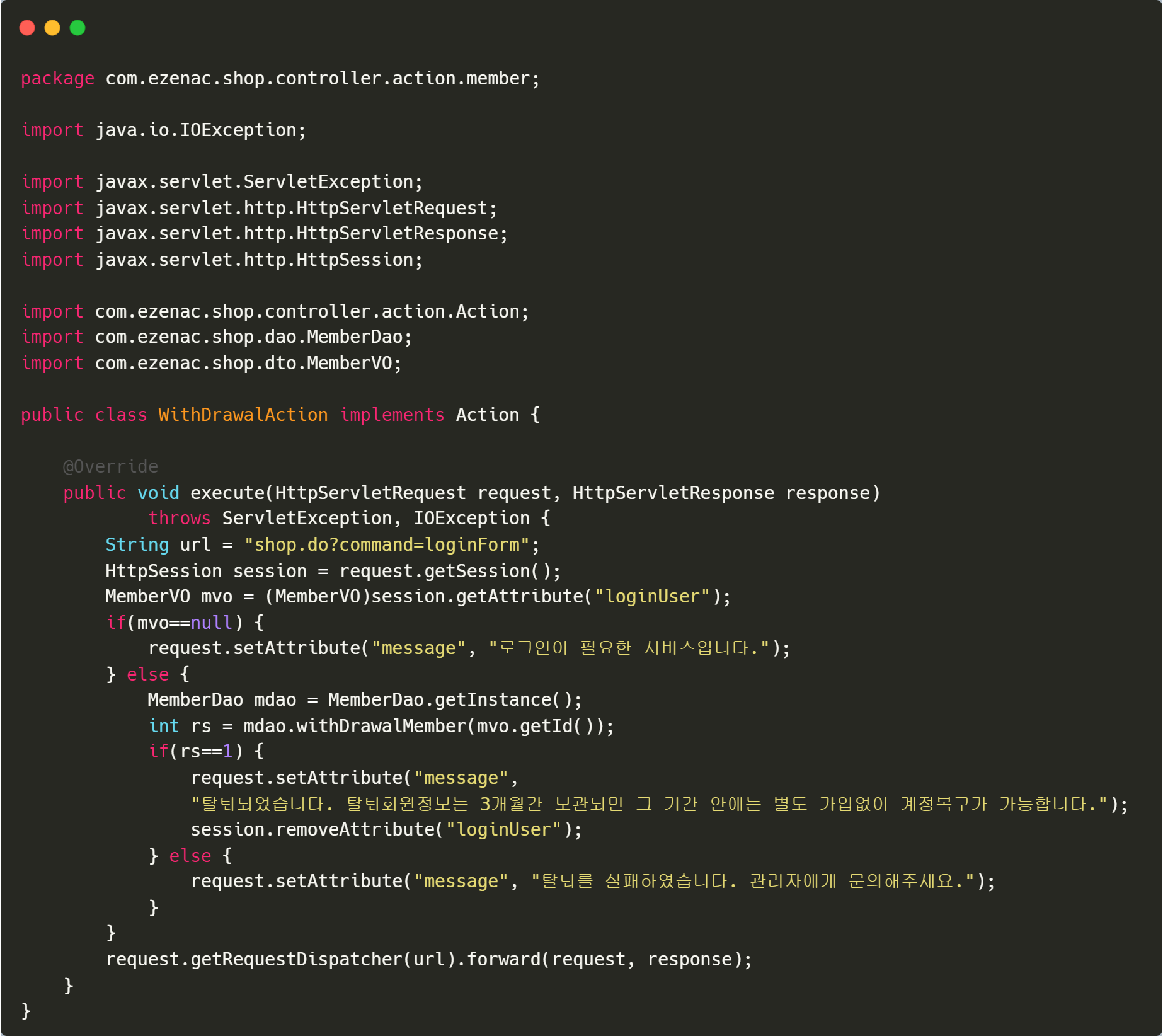
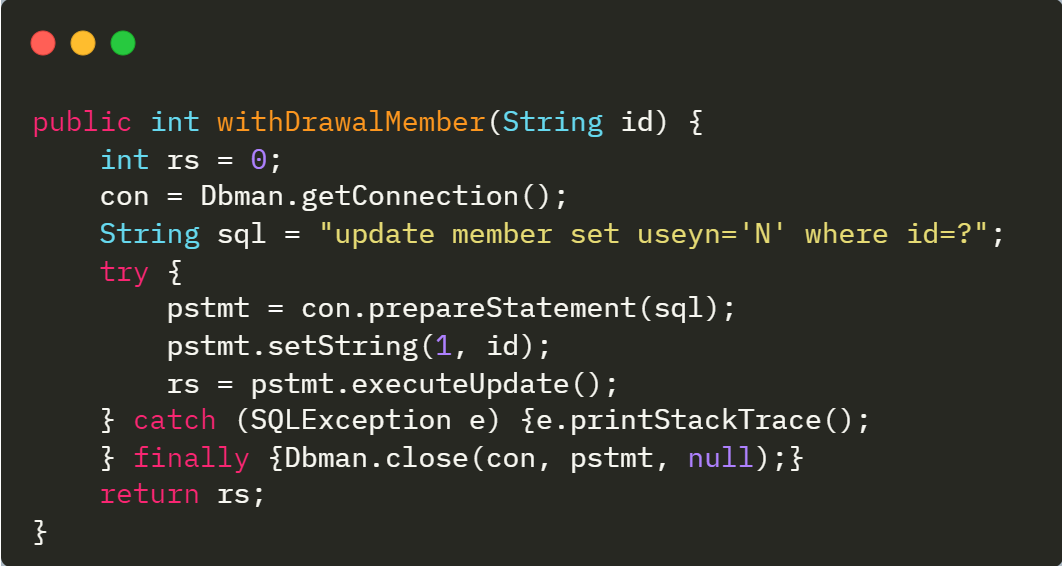
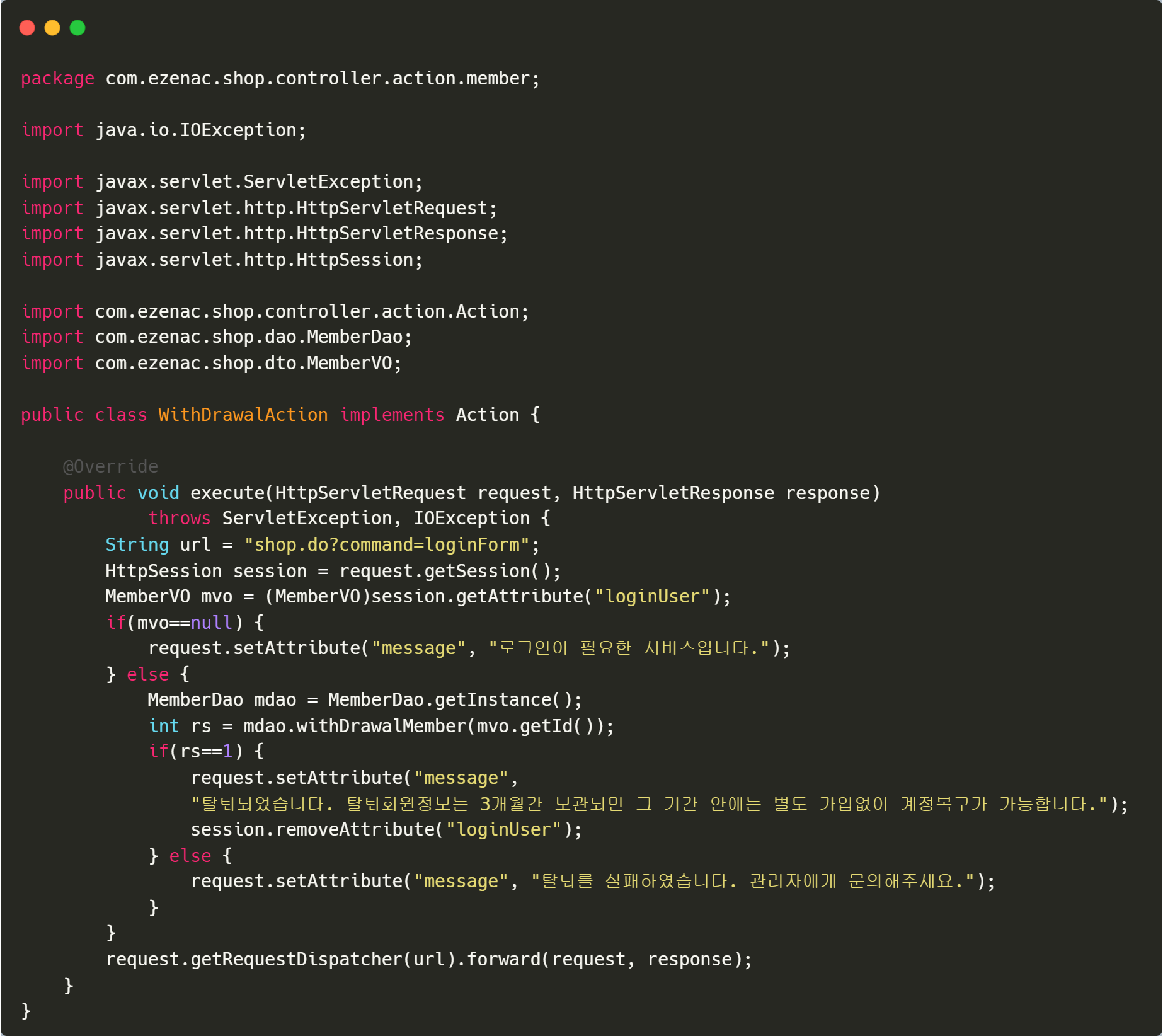
🎁 WithDrawalAction

🎄 관리자 로그인
- 관리자 링크
: header이든 footer든 관리자 페이지로 가는 링크를 작게 만들어 놓는다.
<a href="shop.do?command=admin">administrator</a>
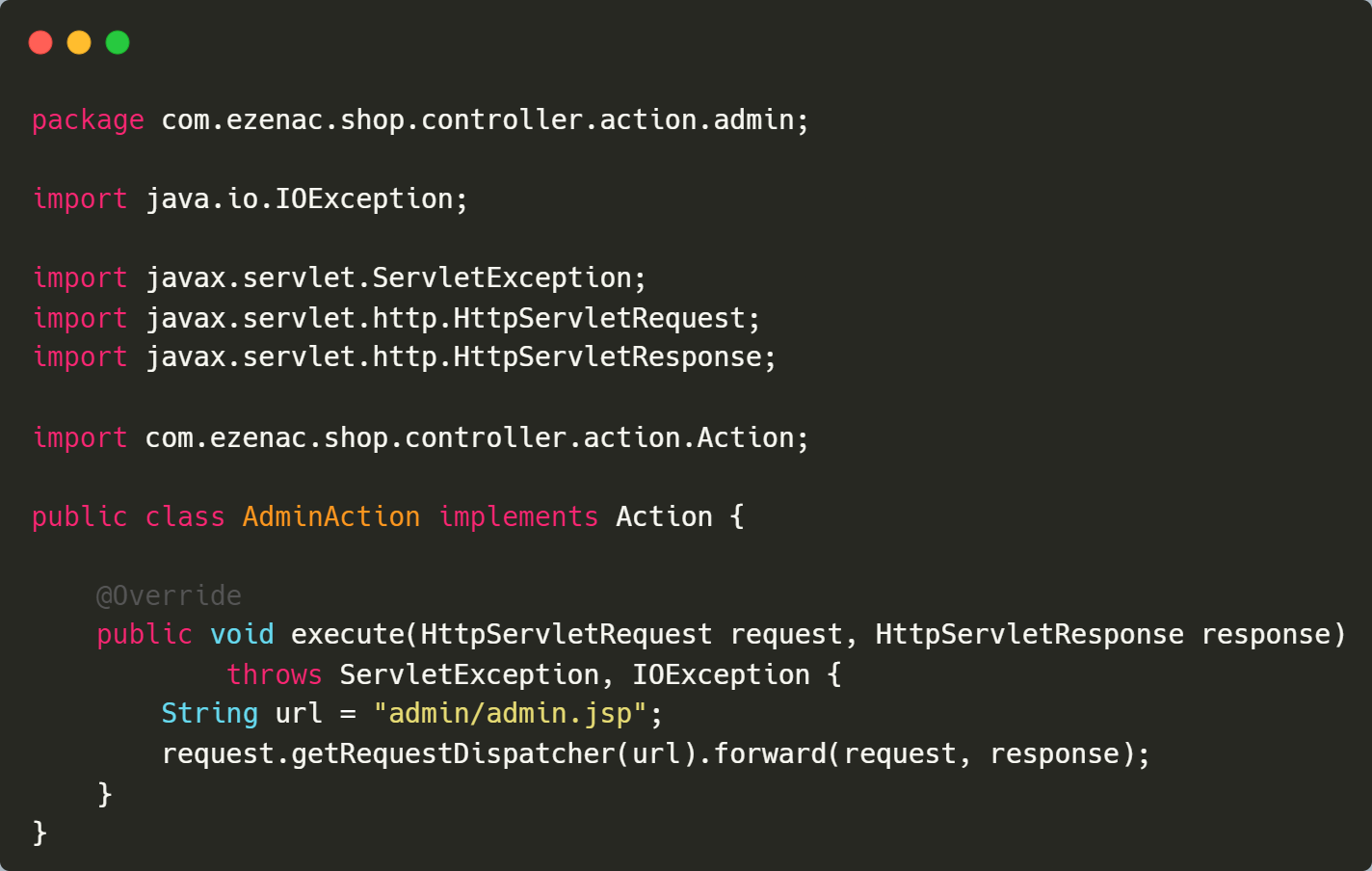
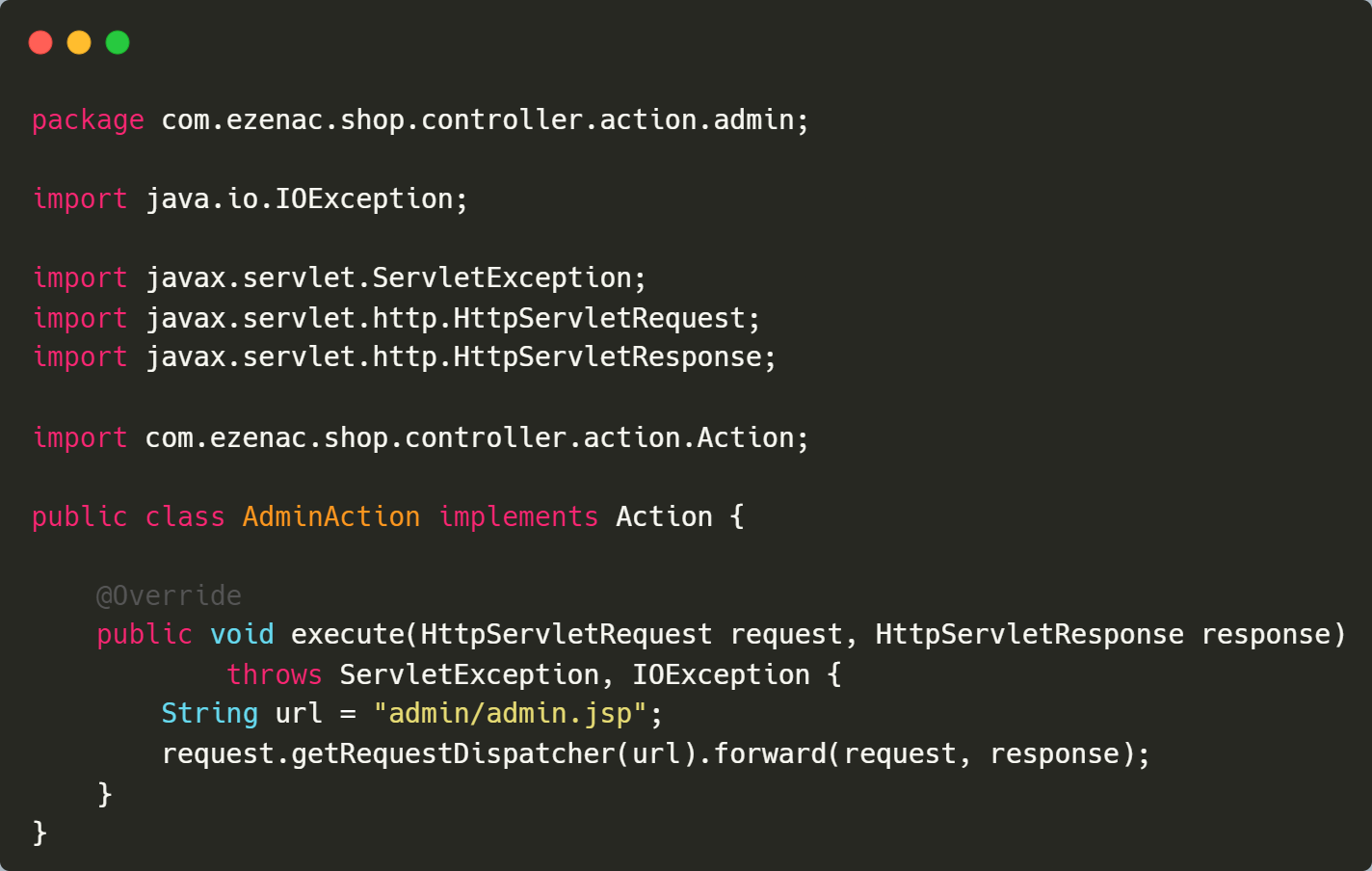
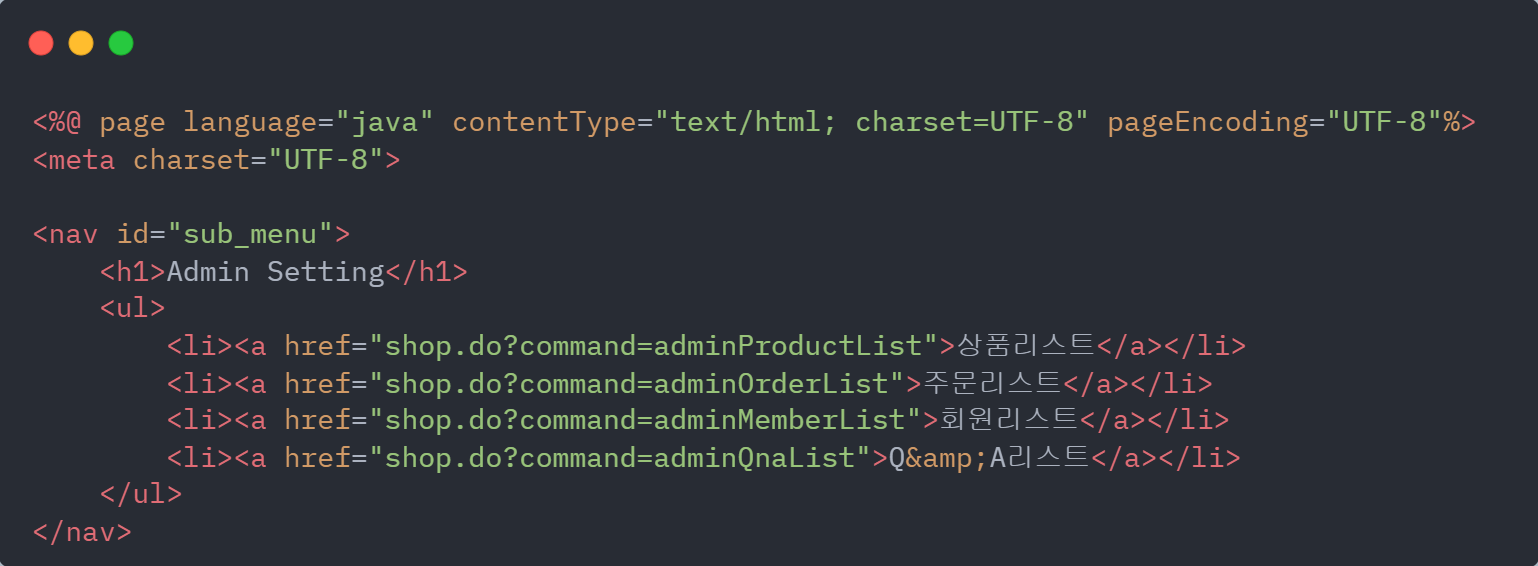
🎁 AdminAction

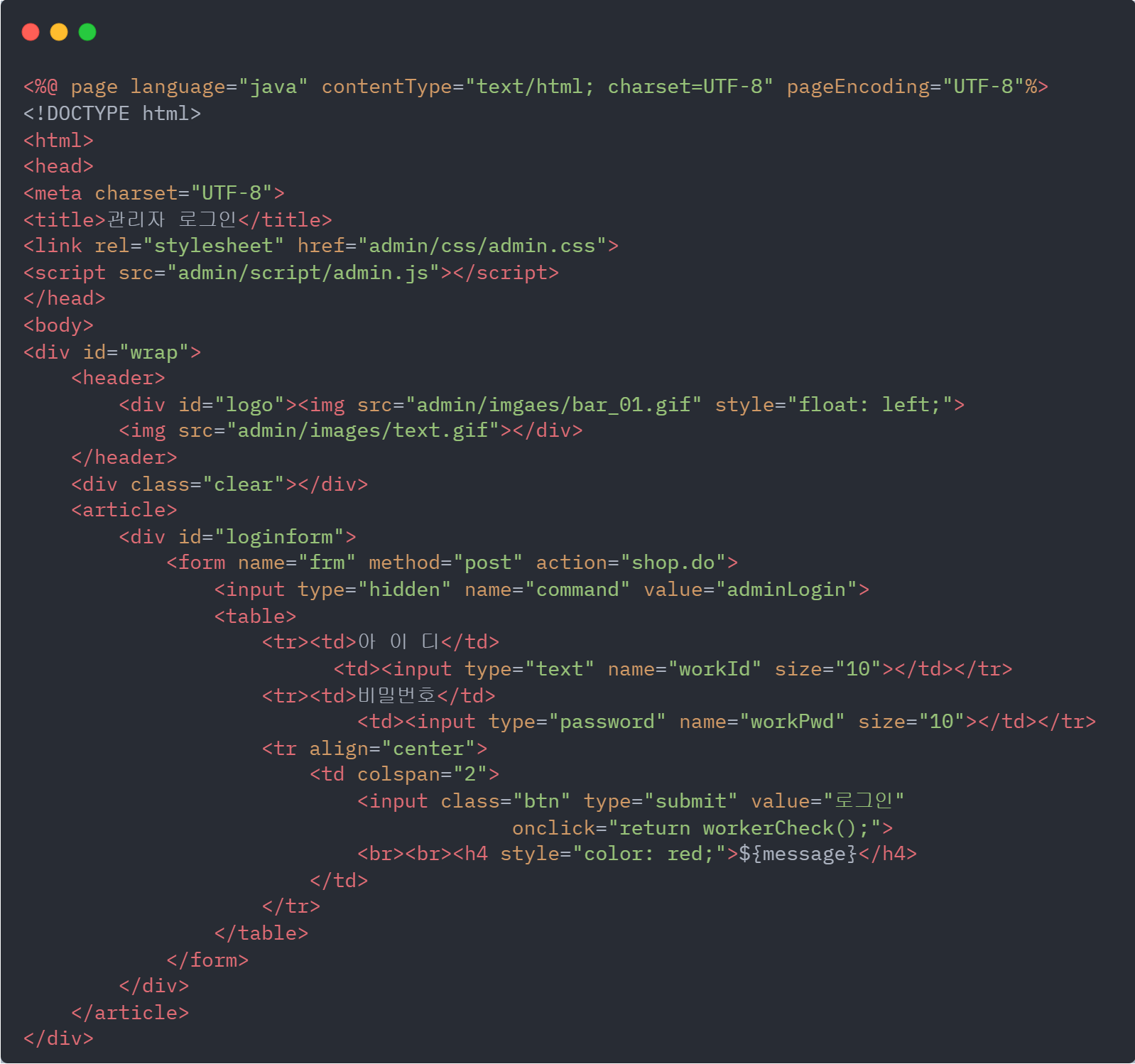
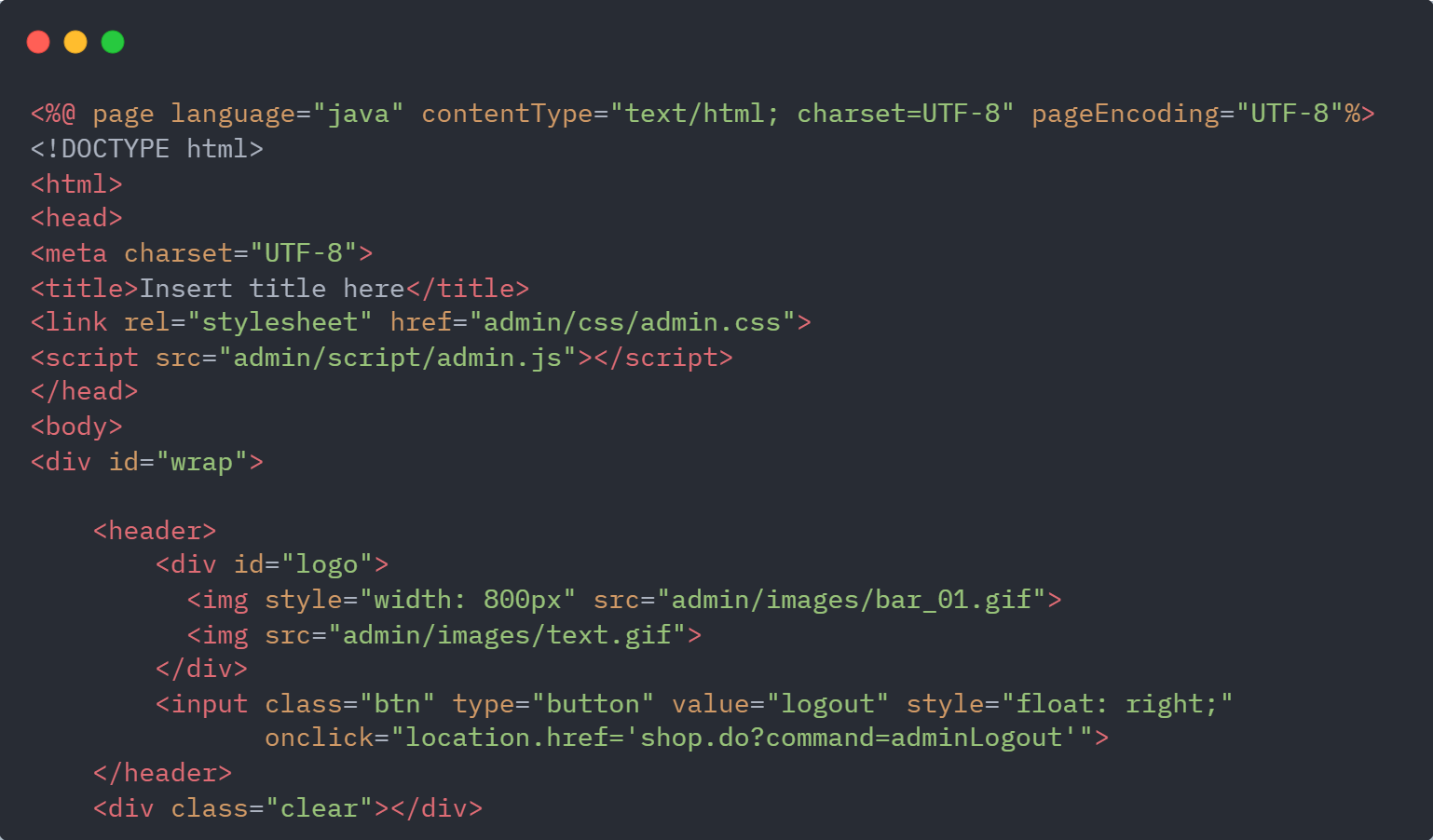
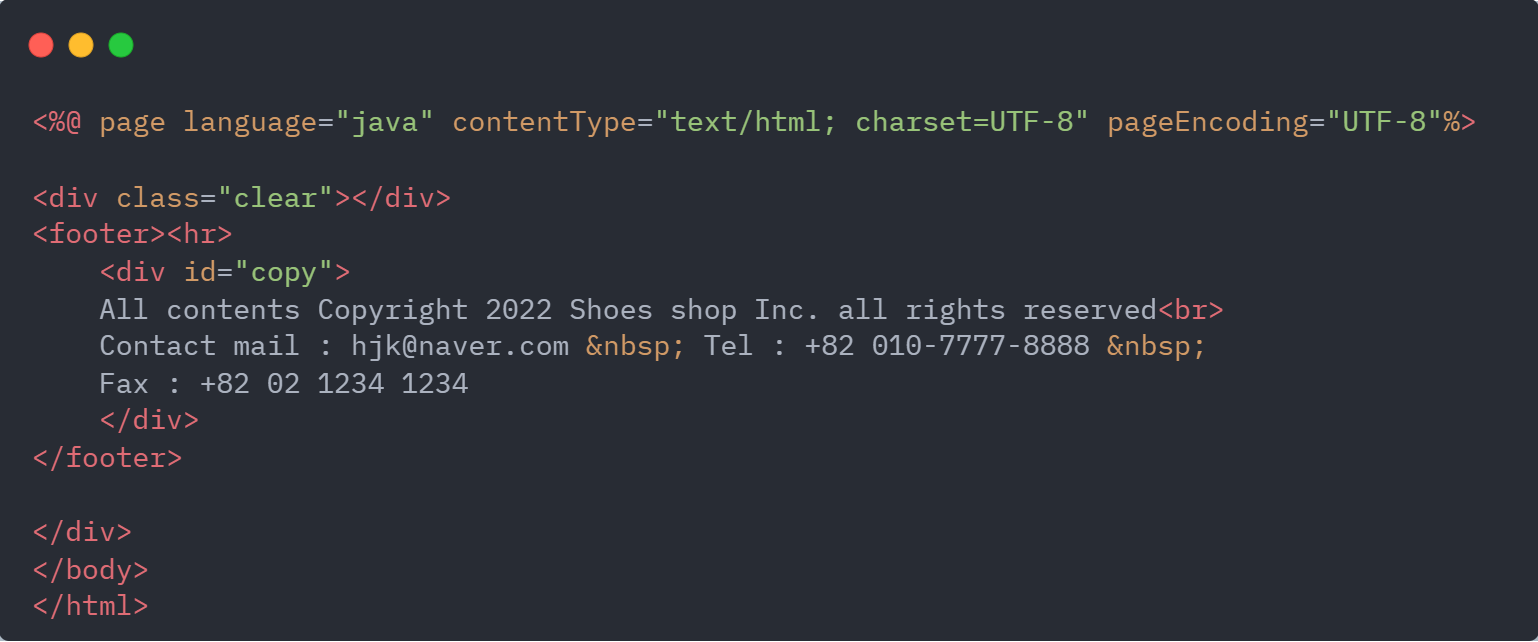
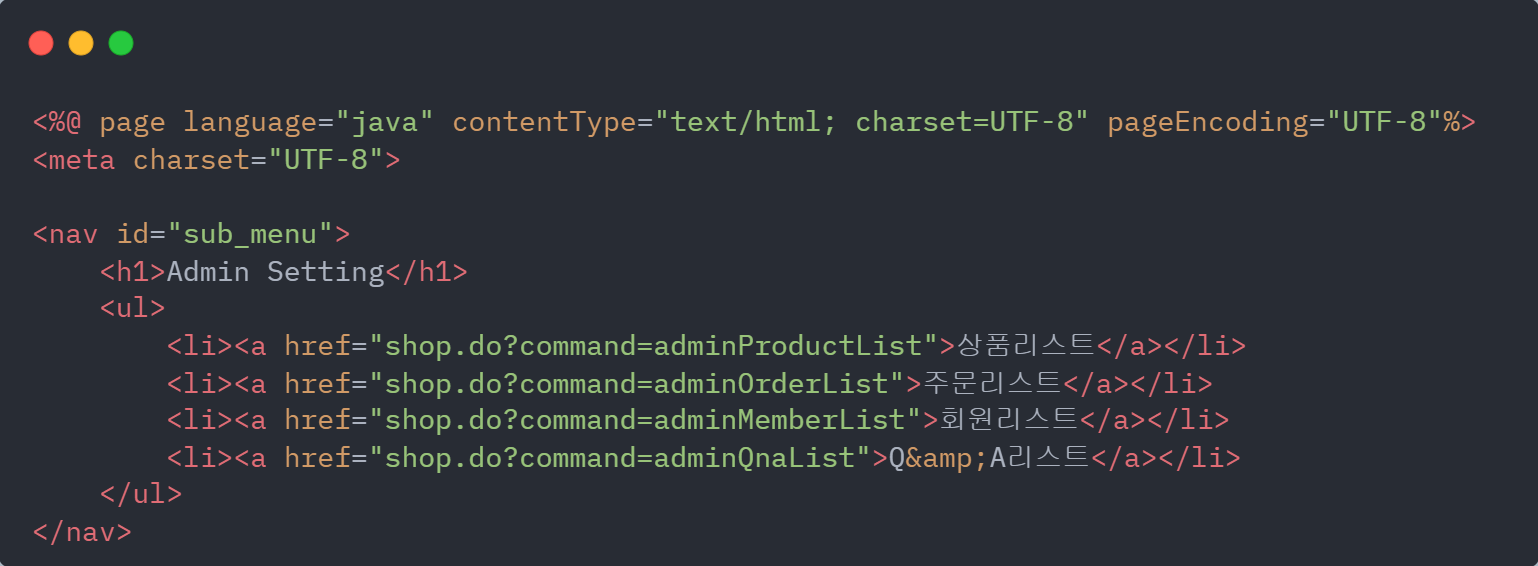
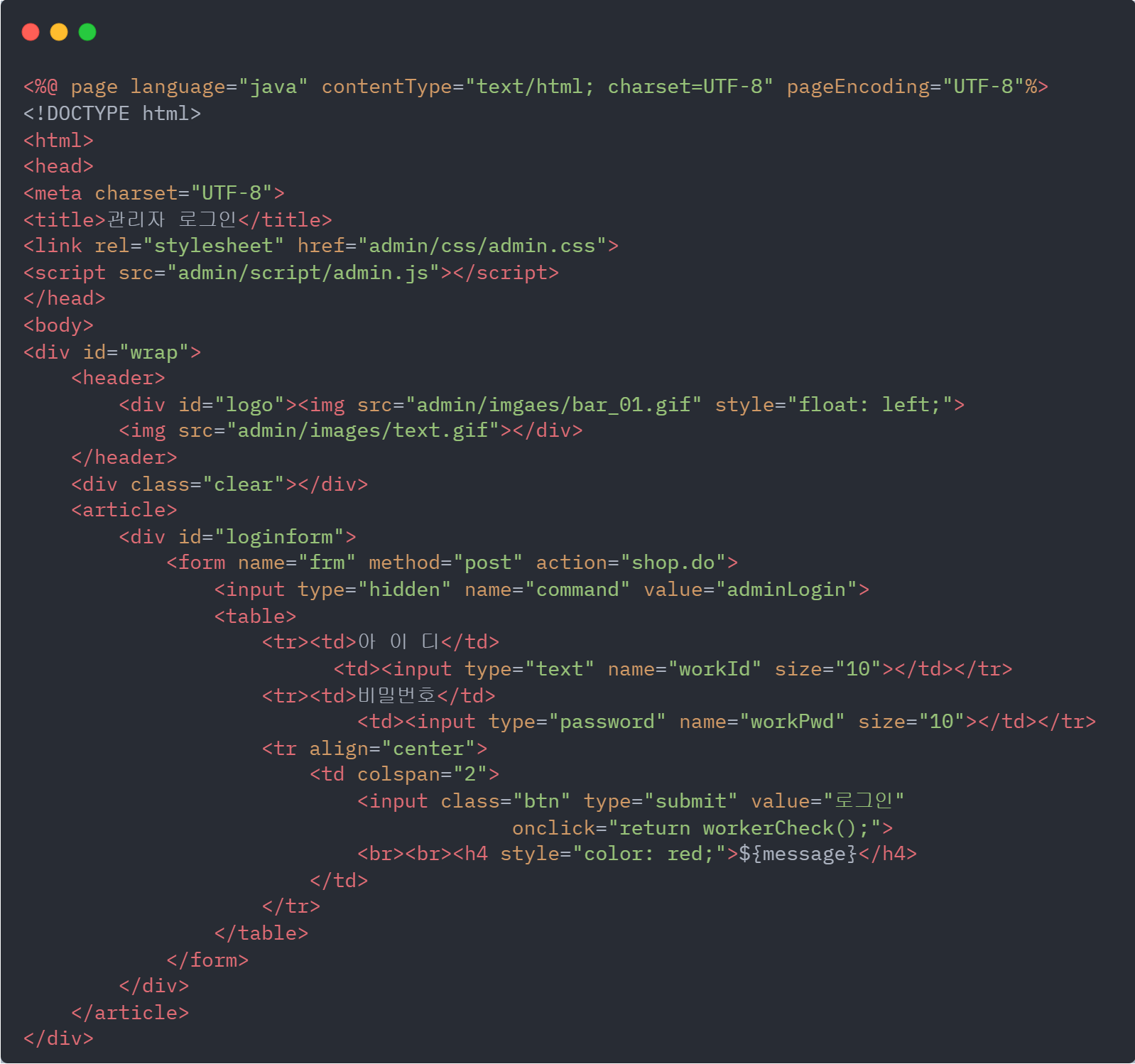
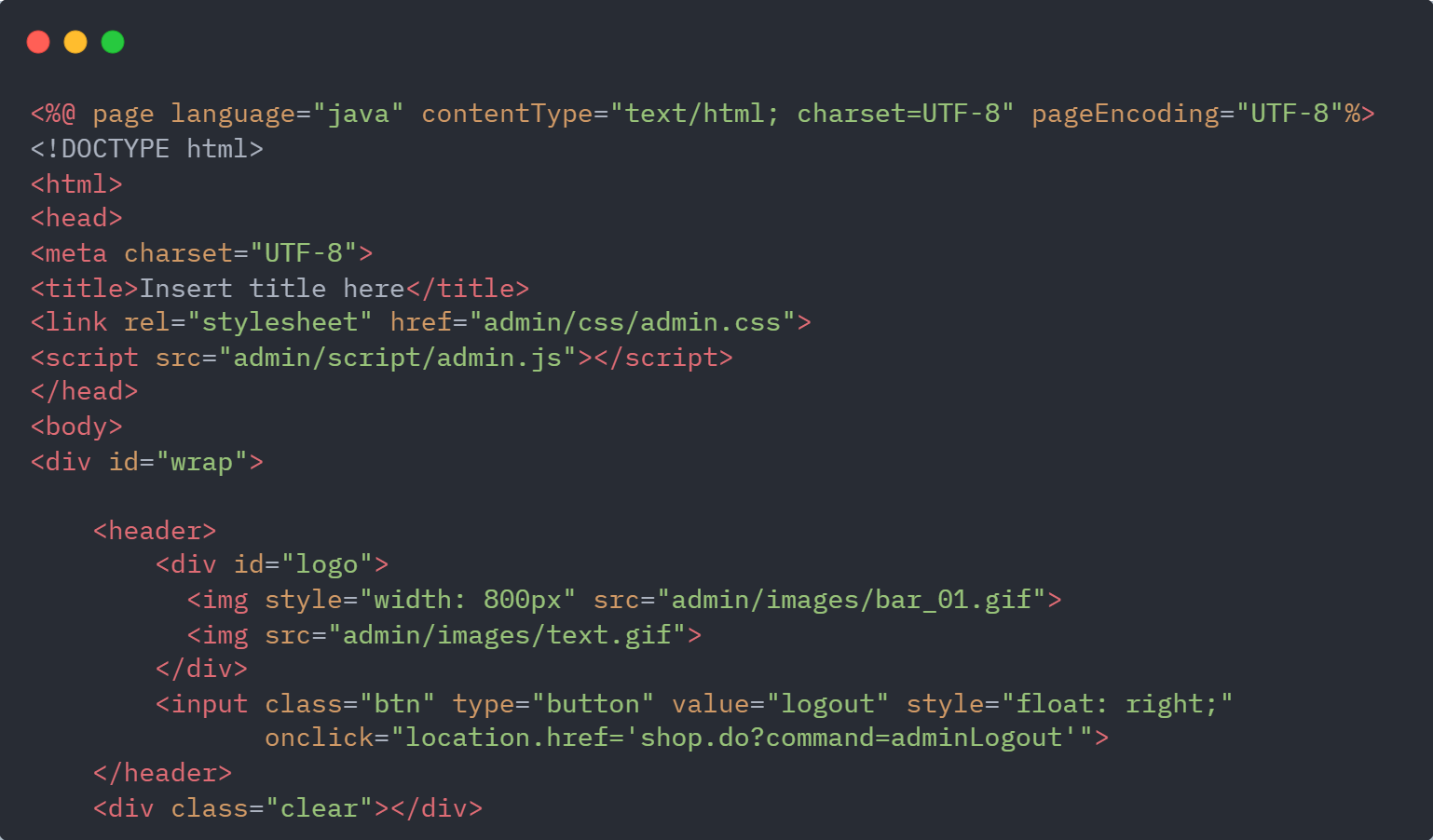
🎁 admin/admin.jsp

- admin 폴더 안의 css, script, images폴더는 수업 자료로 받아서 붙여 넣기 함
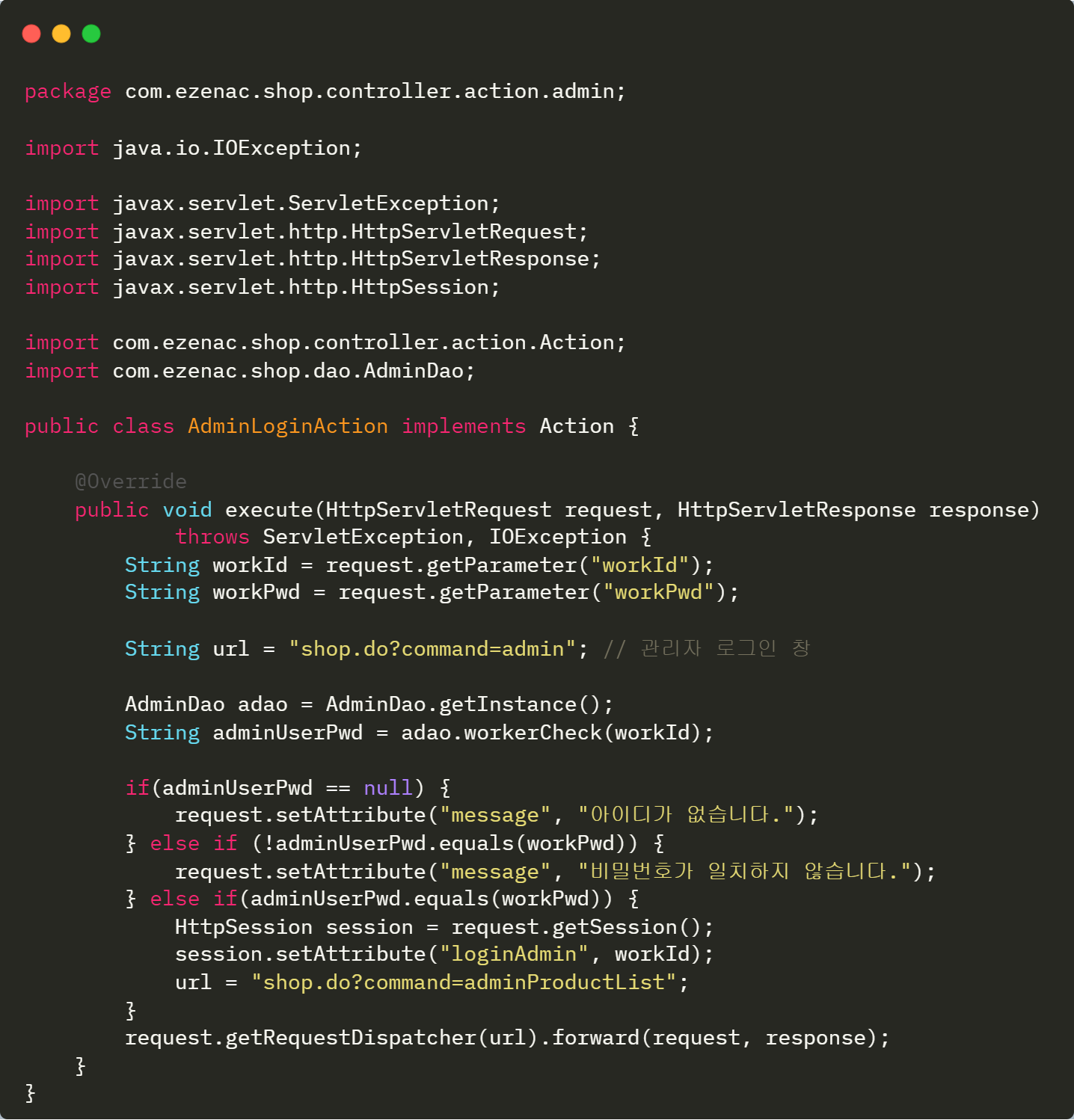
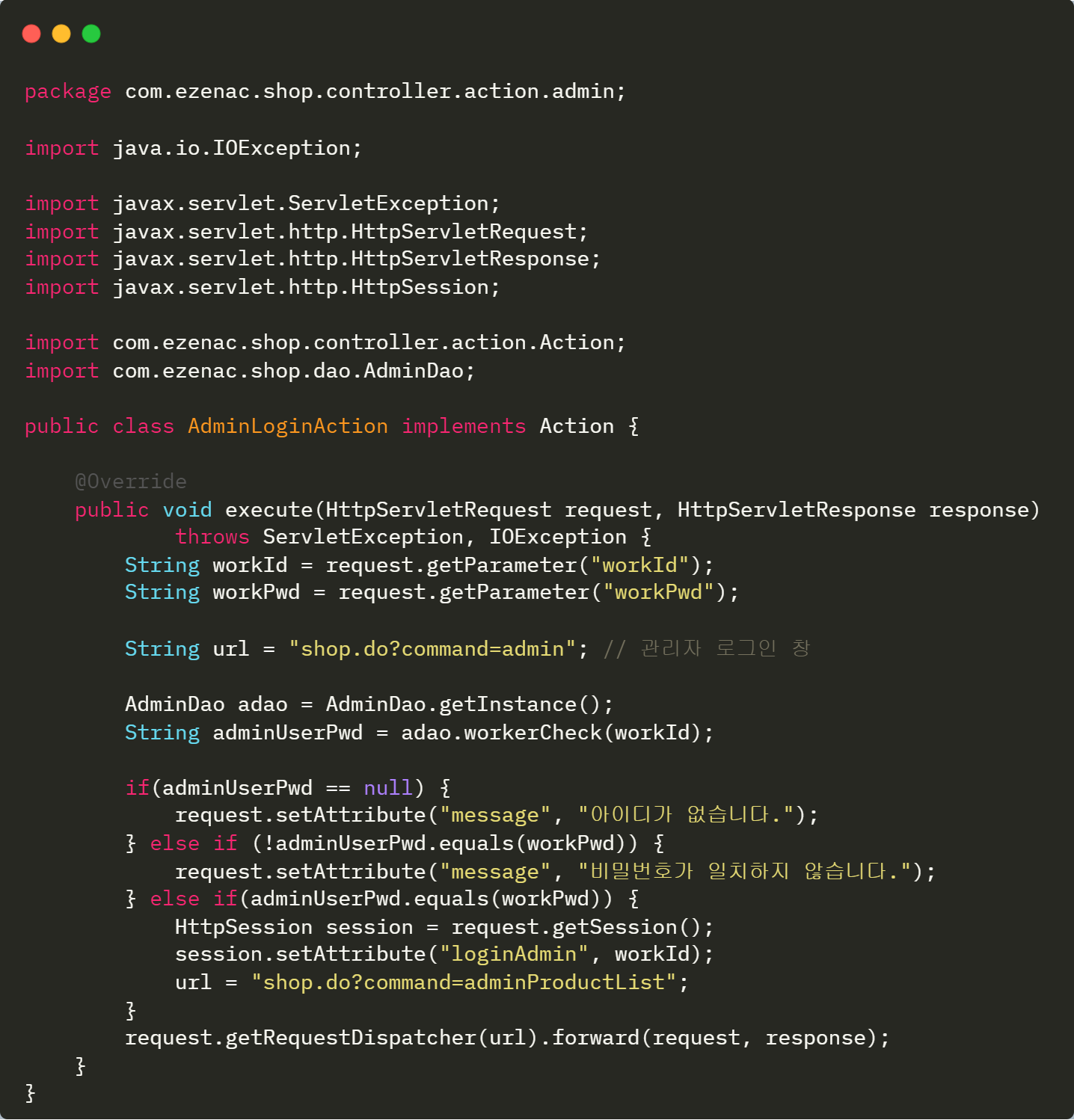
🎁 AdminLoginAction
- AdminVO를 만들지 않고 패스워드만 조회해서 일치하는 지만 확인한다.

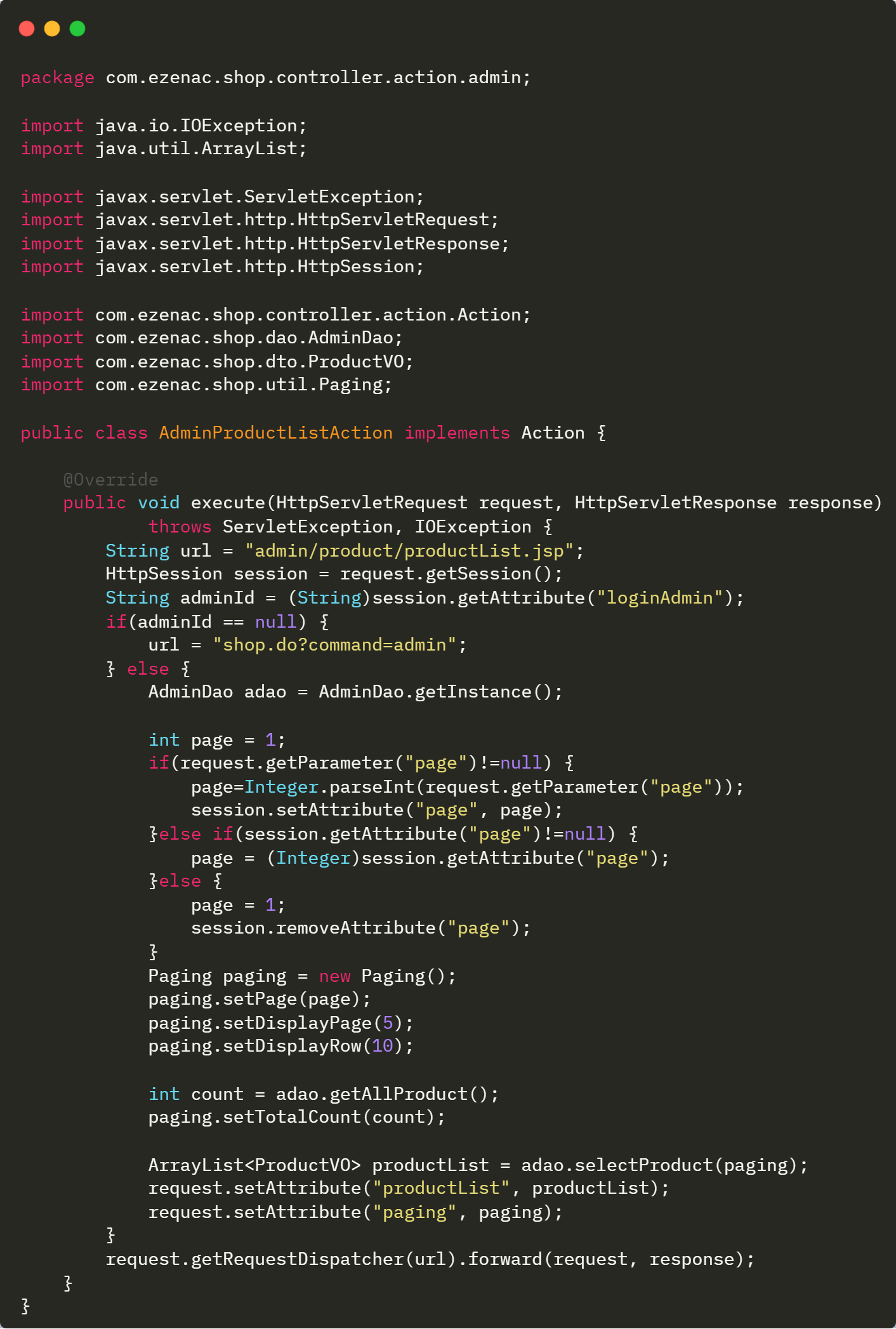
🎄 관리자 - 상품 리스트
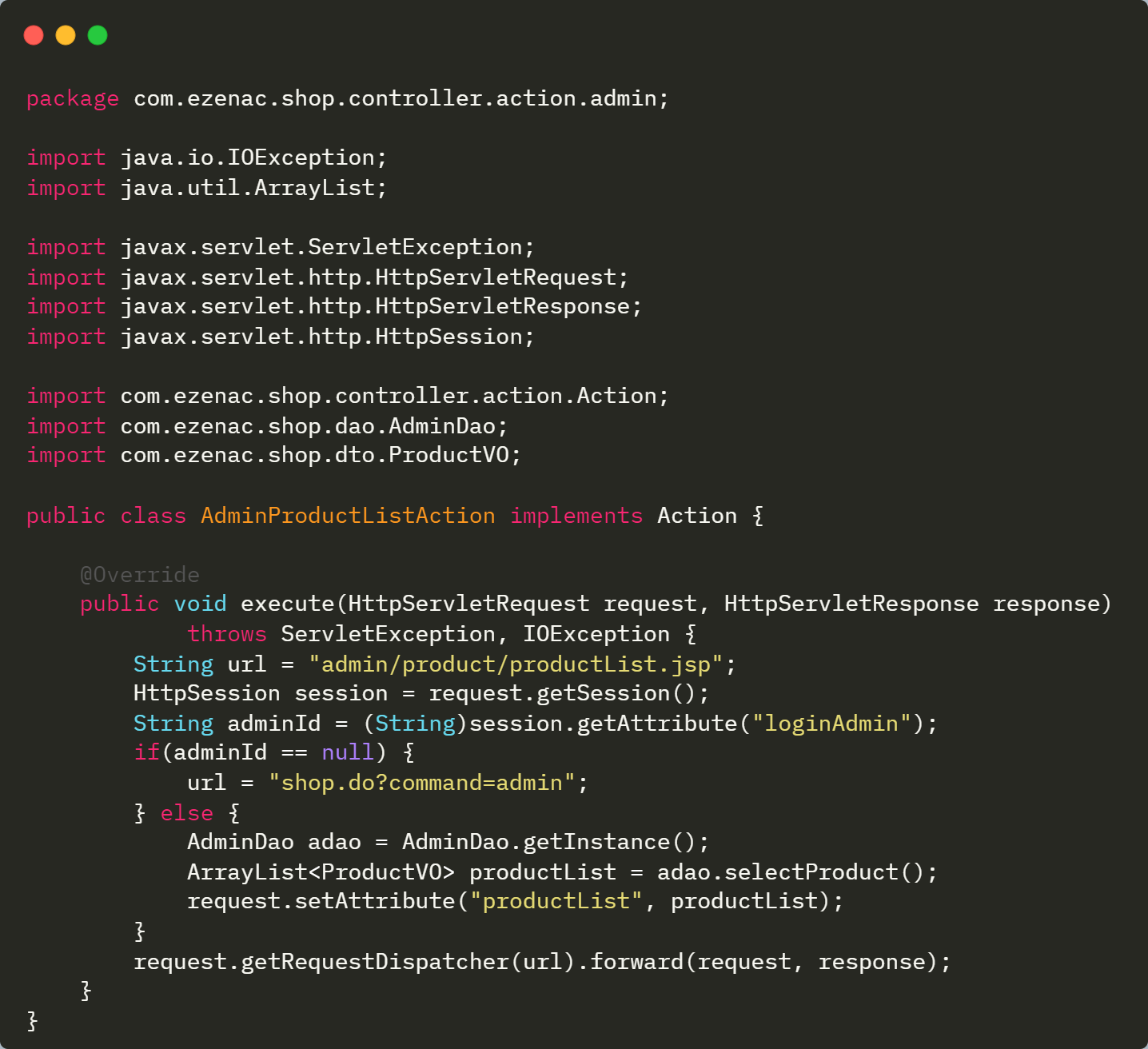
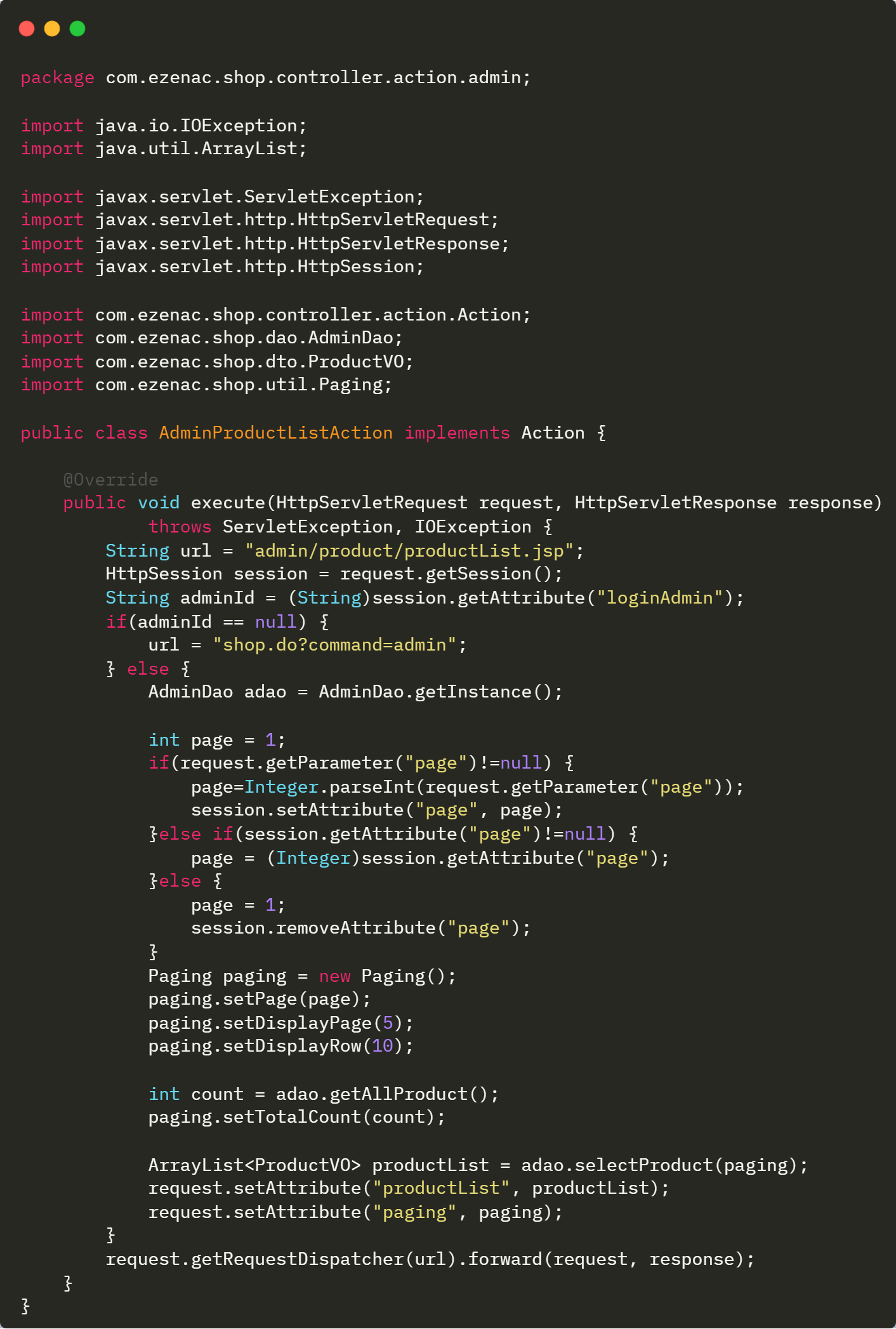
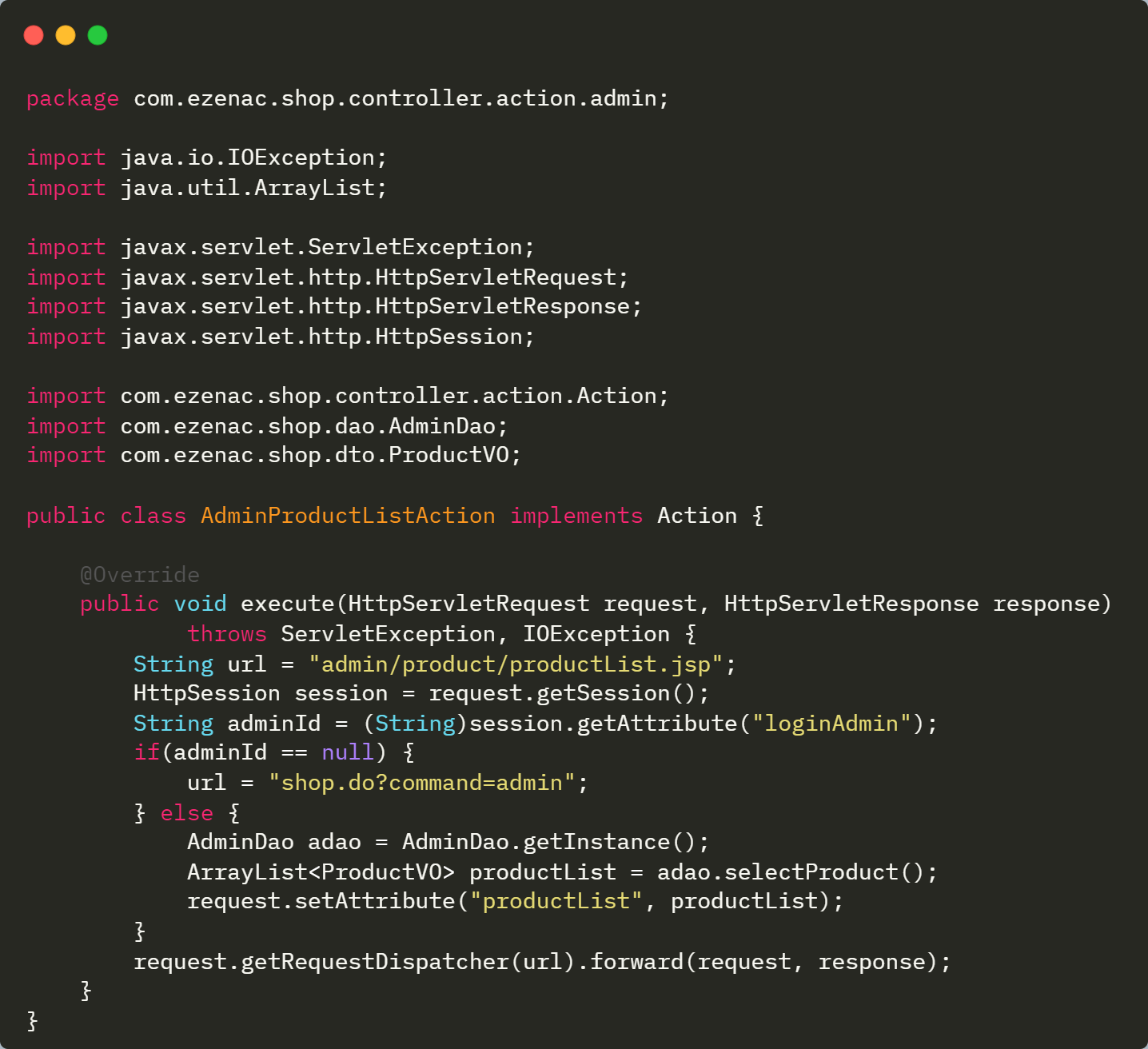
🎁 AdminProductListAction

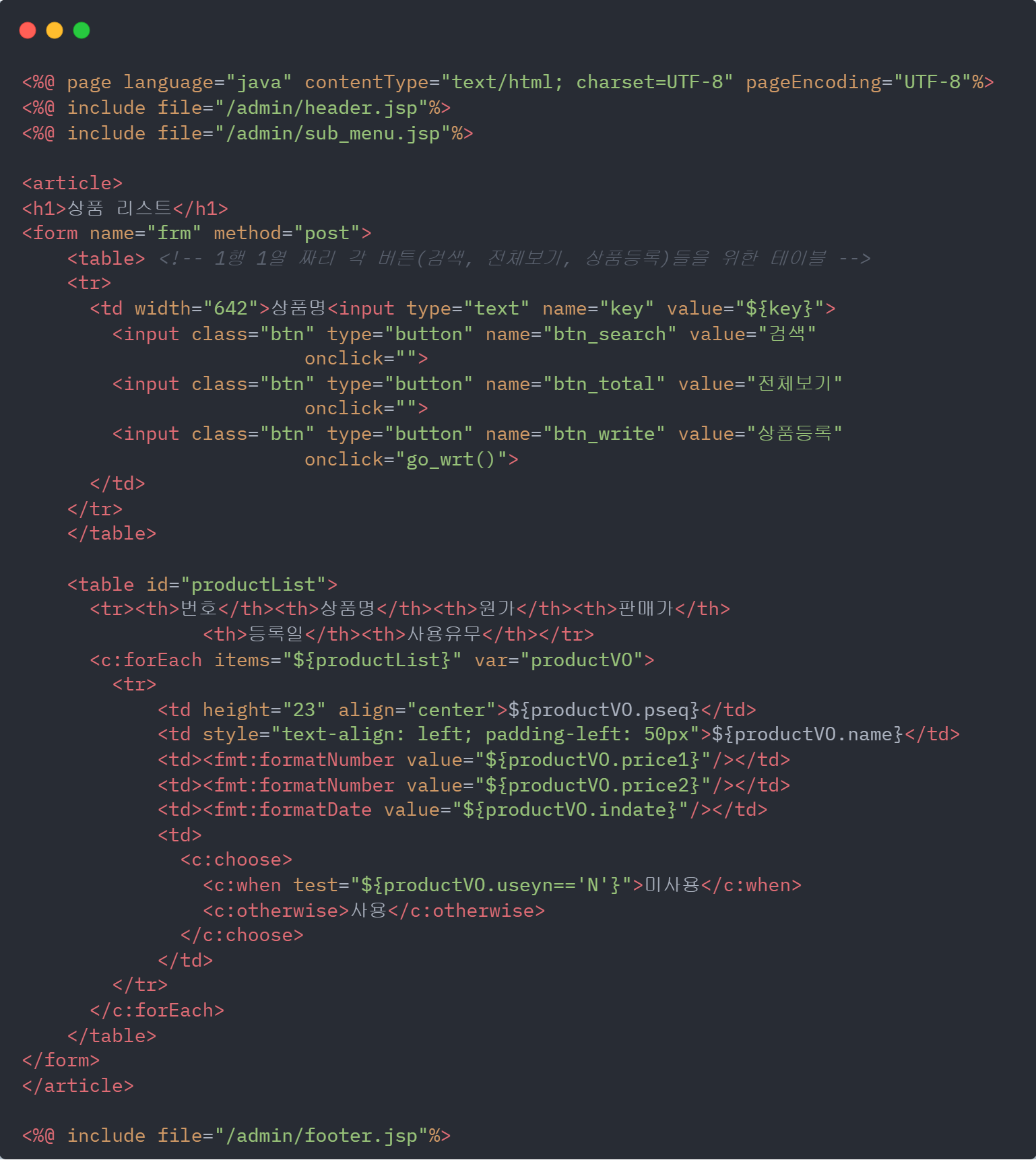
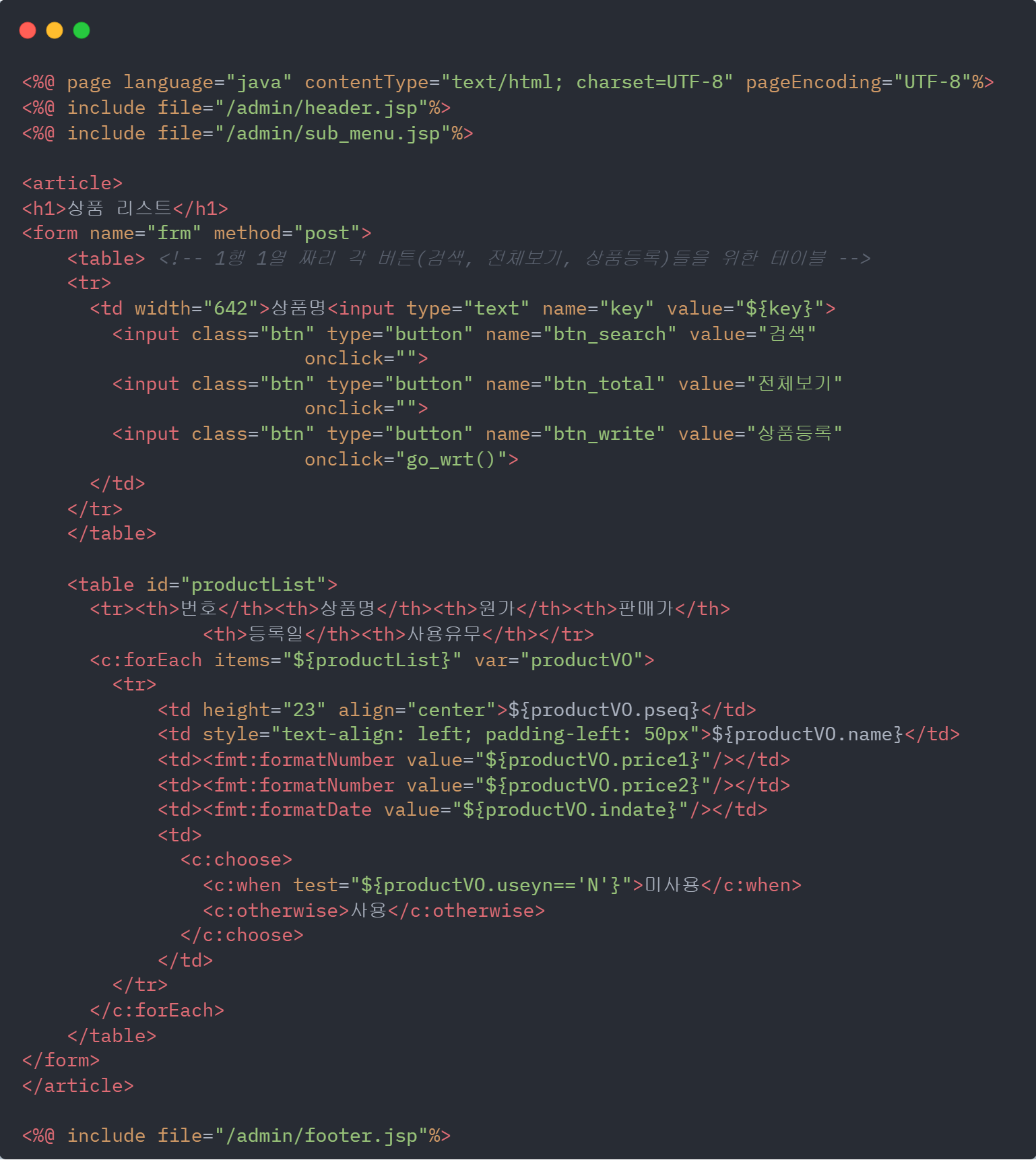
🎁 admin/product/productList.jsp




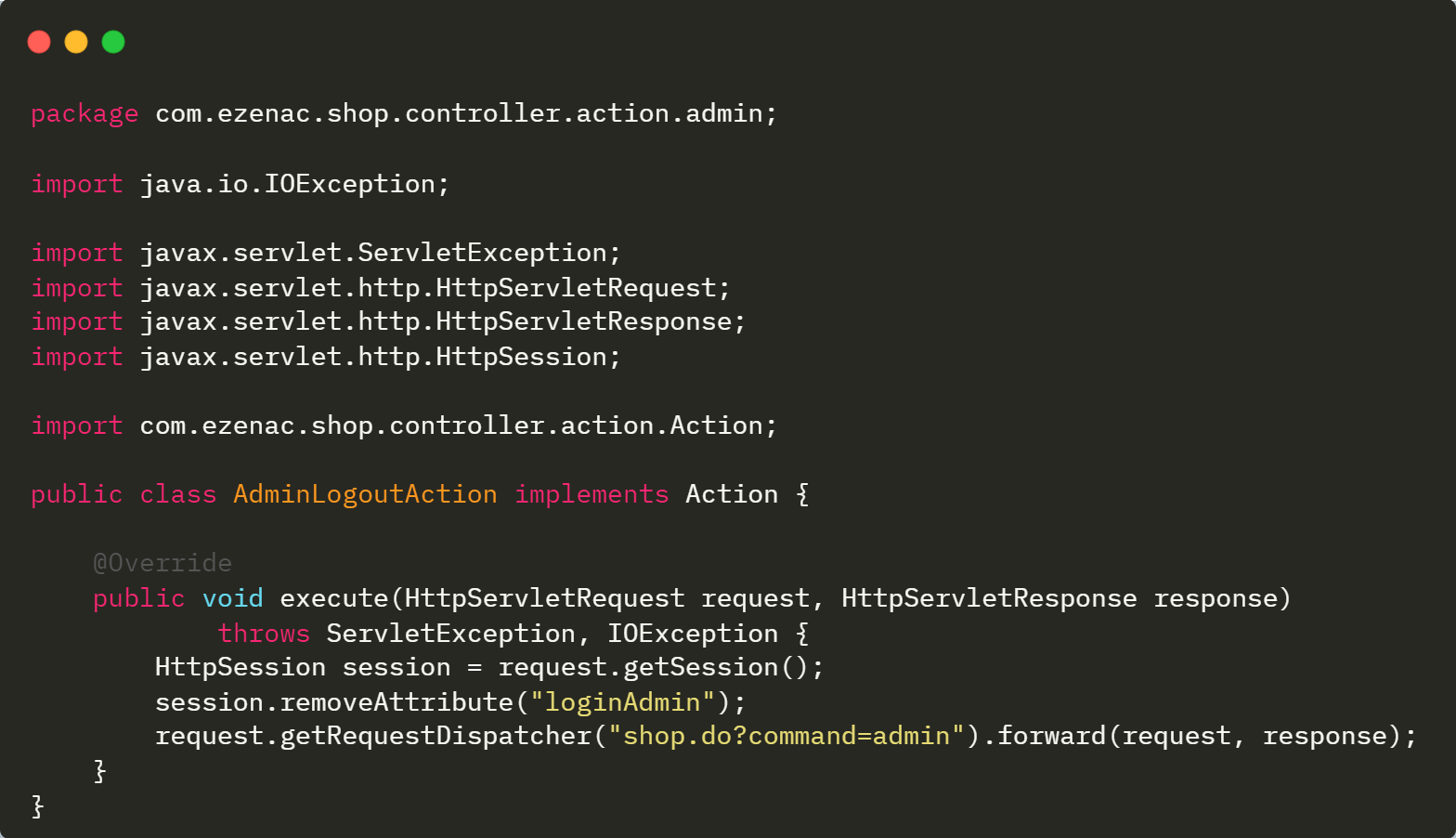
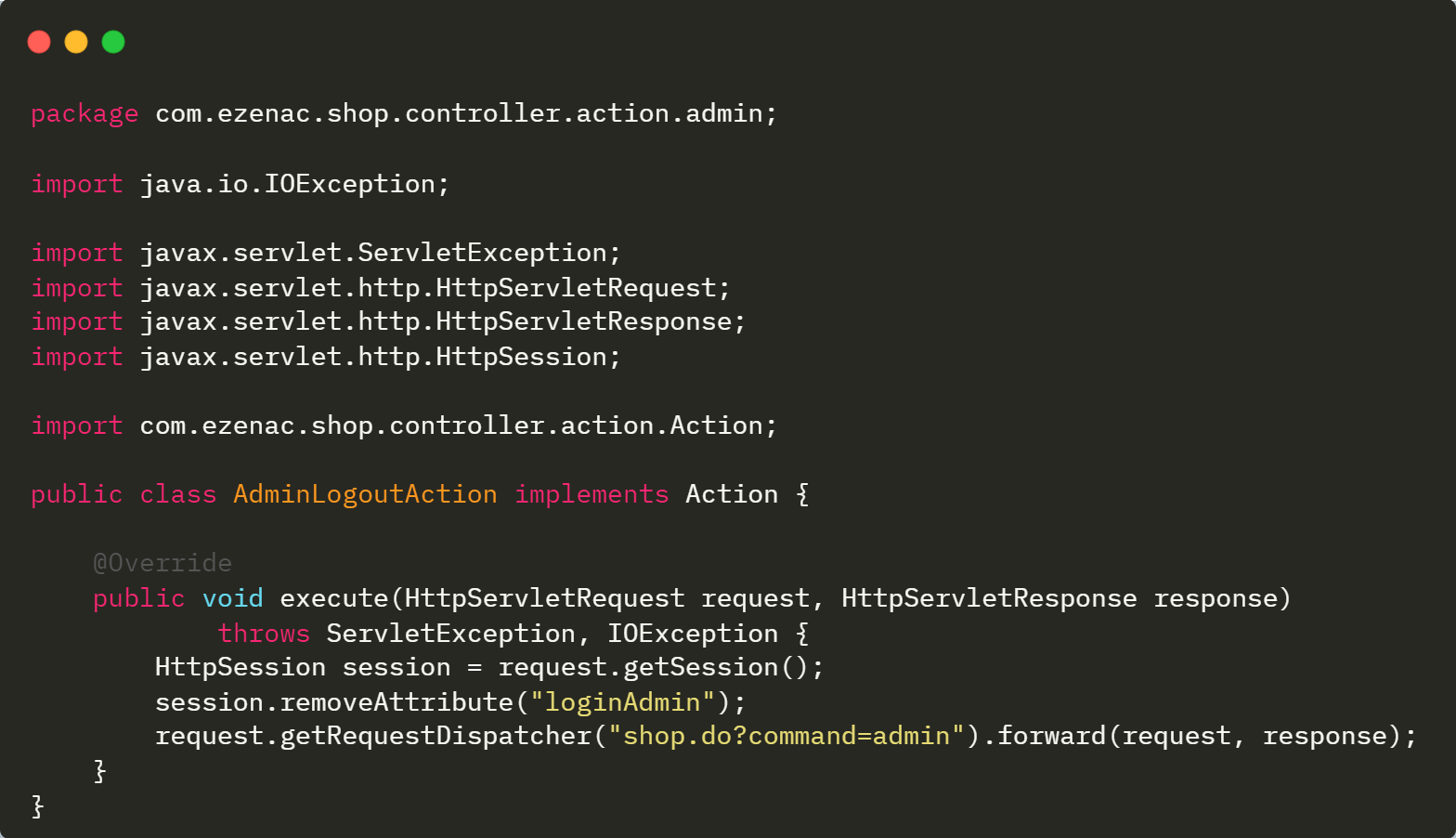
🎄 관리자 : 로그아웃
🎁 AdminLogoutAction

🎄 상품 리스트 Paging
🎁 수정 : AdminProductListAction (paging 적용)

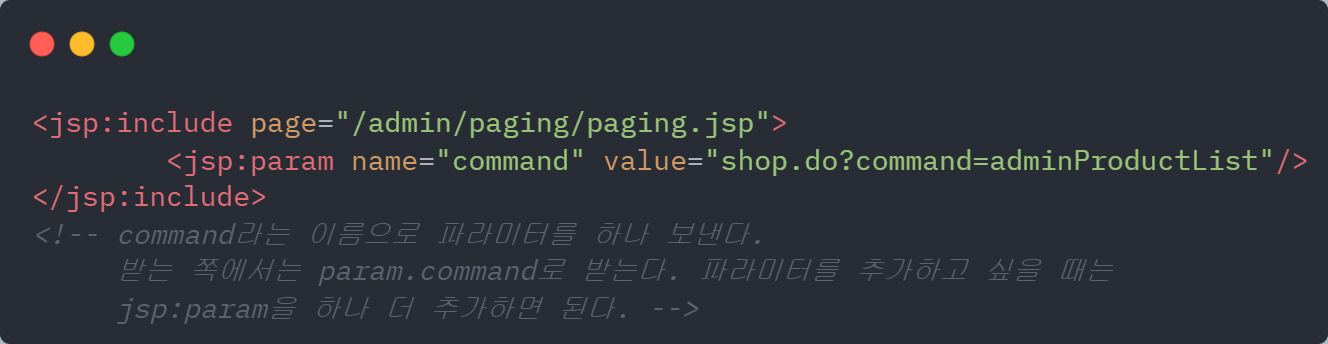
🎁 추가 : admin/product/productList.jsp
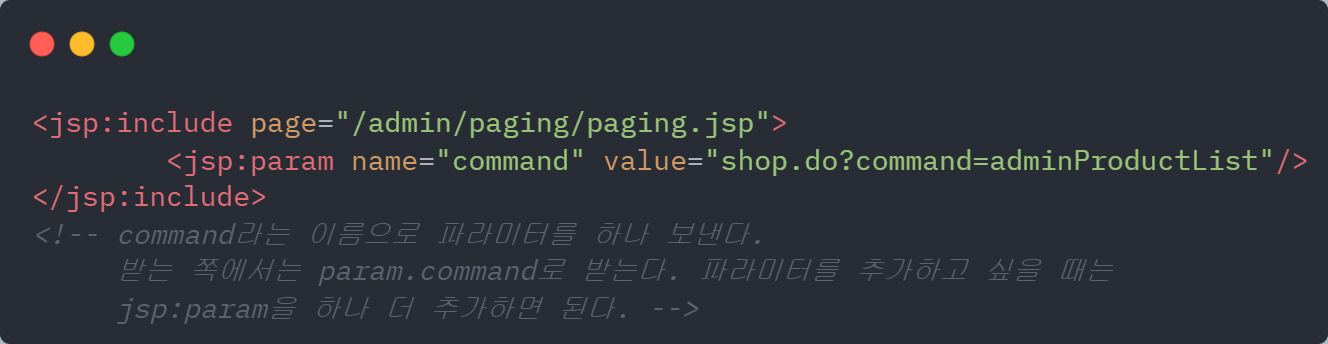
- 페이지 번호 들어갈 자리에 아래 블럭의 코드를 추가 한다.
jsp:include를 사용한다.
(jsp:param을 사용해서 파라미터를 보내기가 용이하다.)

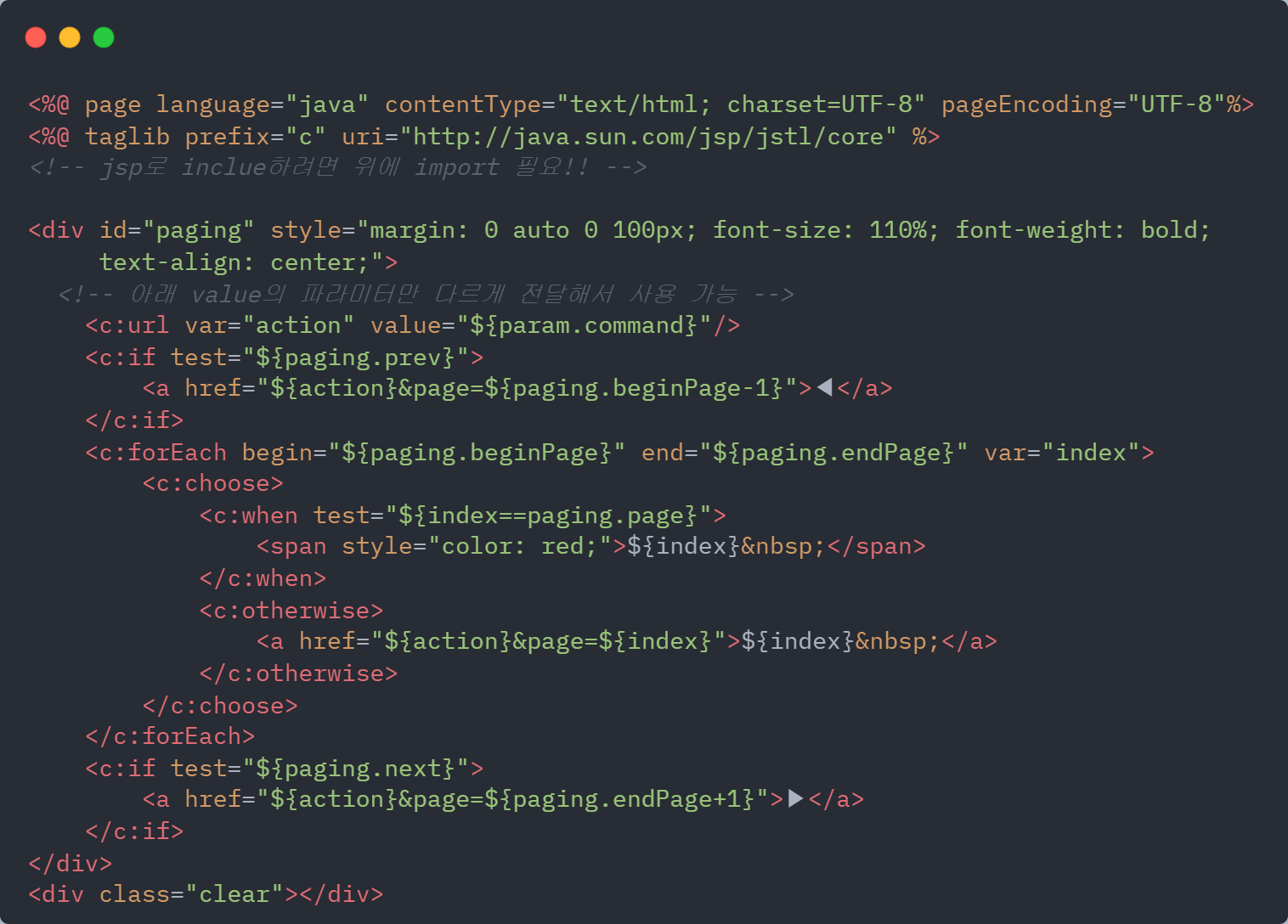
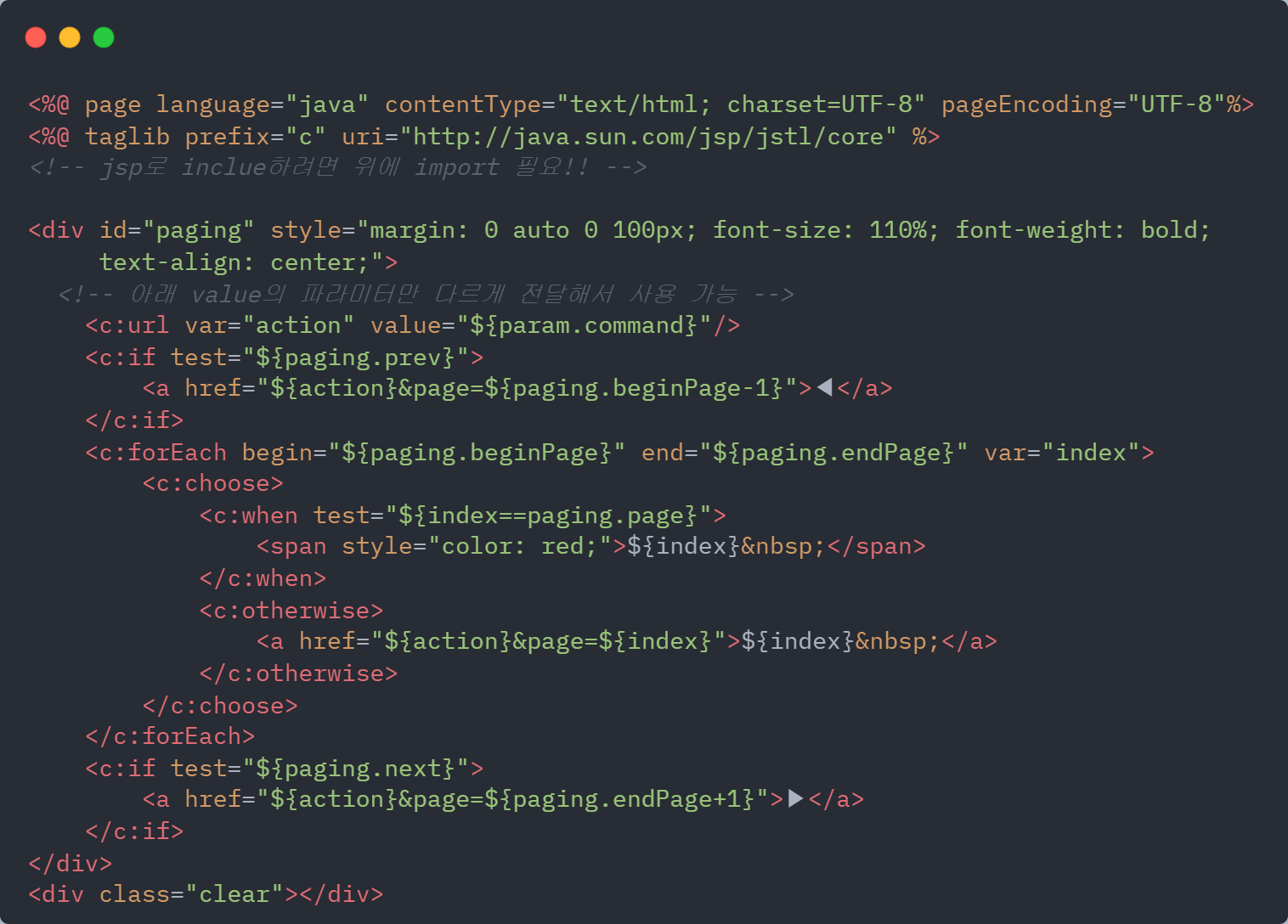
🎁 /admin/paging/paging.jsp

🎄 JavaScript
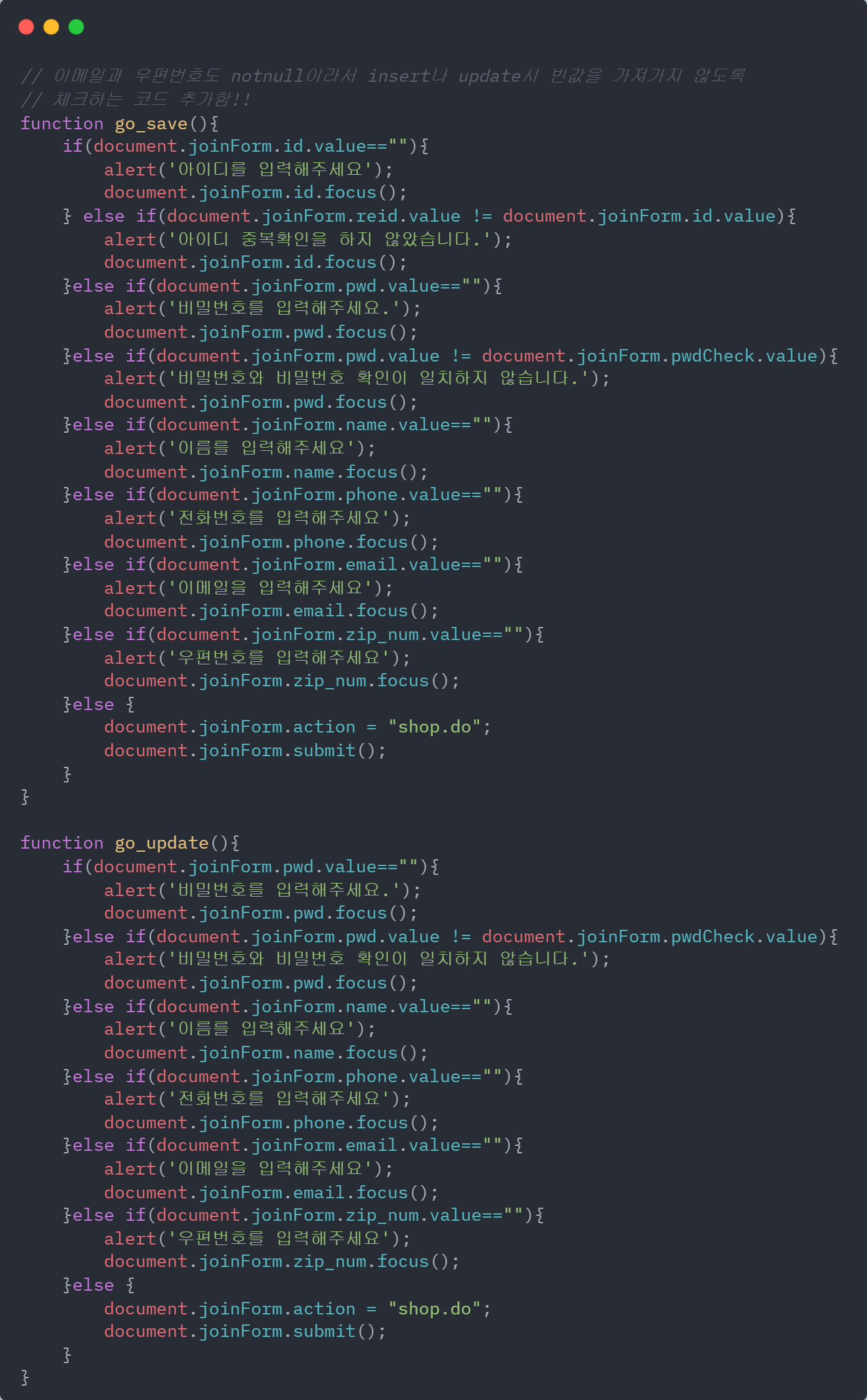
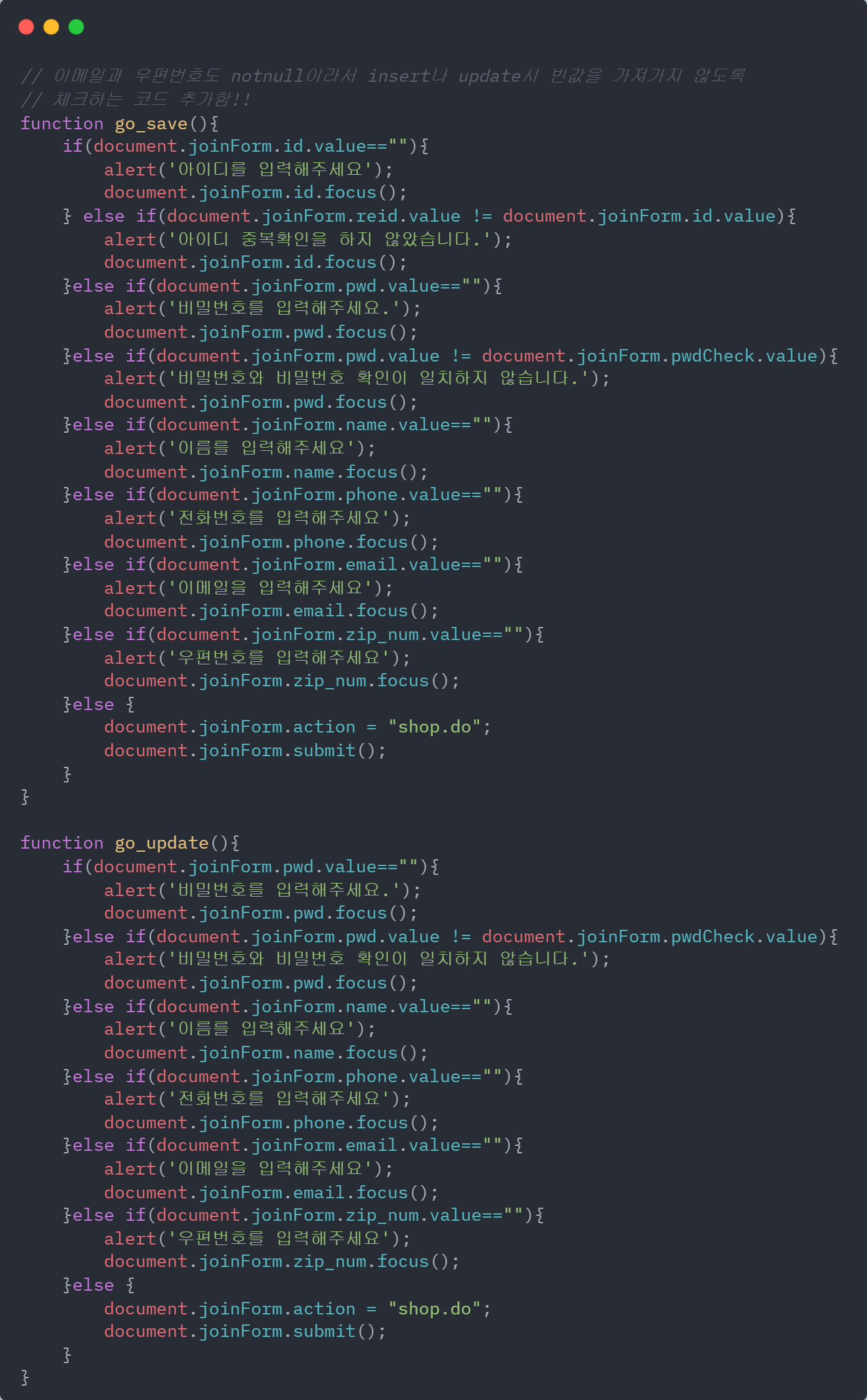
🎁 수정 : member/memer.js
- 이메일과 우편번호도 notnull이라서 insert나 update시 빈값을 가져가지 않도록 js함수에서 체크하는 코드 추가
(DB에서 에러 발생 방지)

🎁 mypage/mypage.js
function withdrawalConfirm(){
var bool = confirm("정말로 탈퇴하시겠습니까?");
if(bool){
location.href='shop.do?command=withDrawal';
} else {
return;
}
}
🎄 Dao
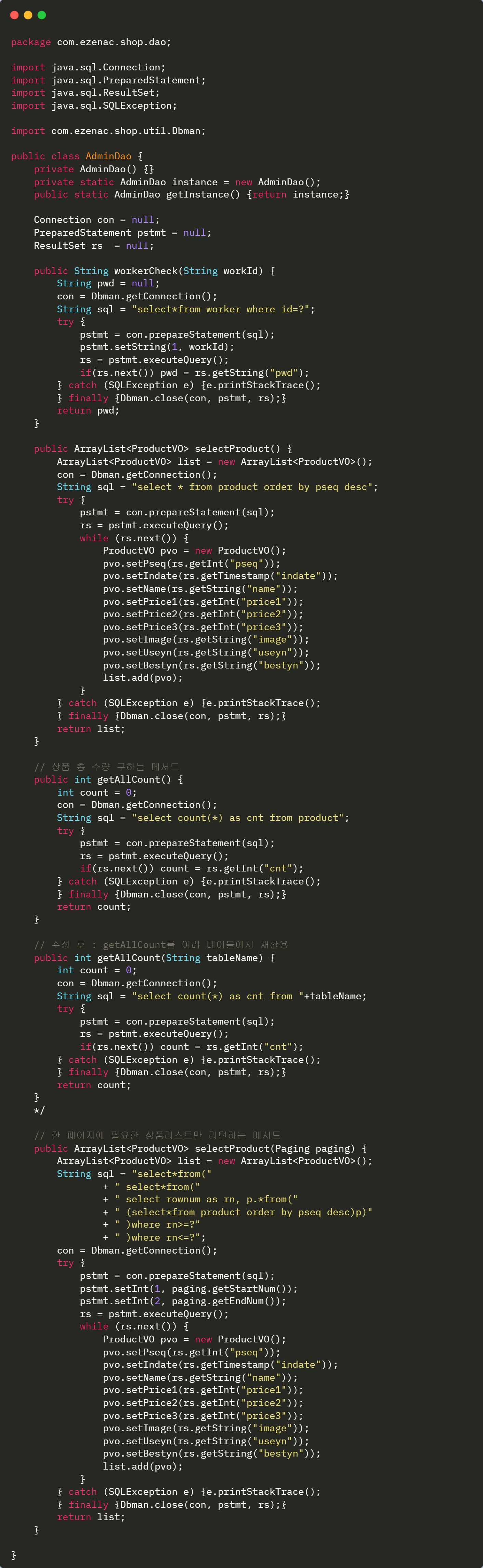
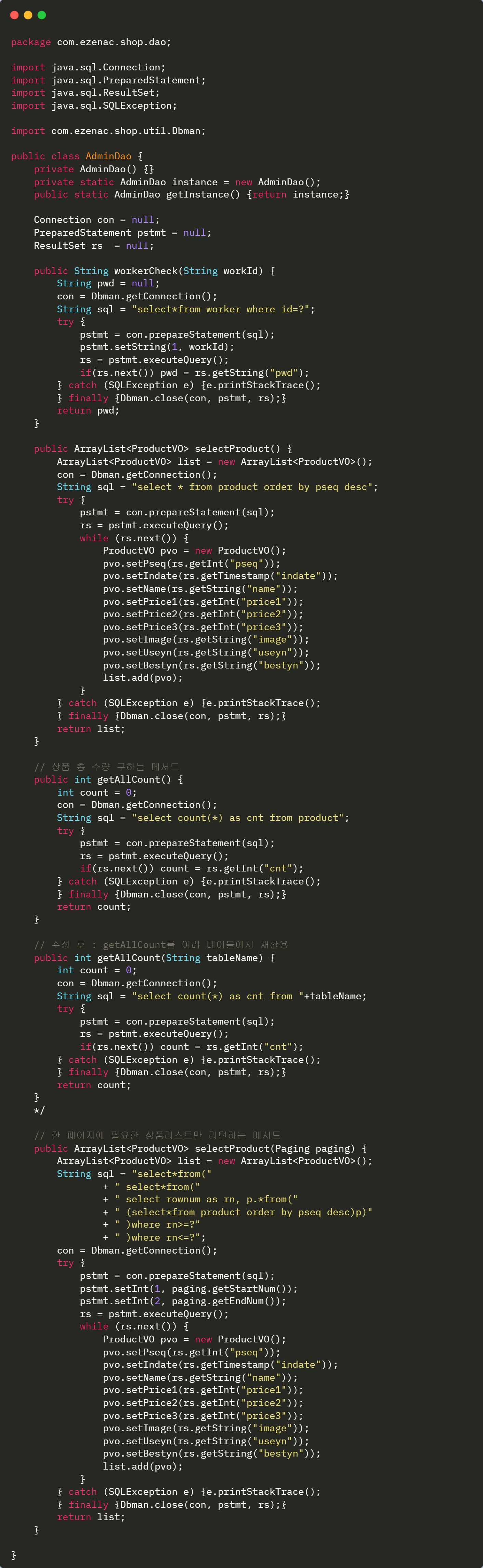
🎁 AdminDao

🎁 MemberDao

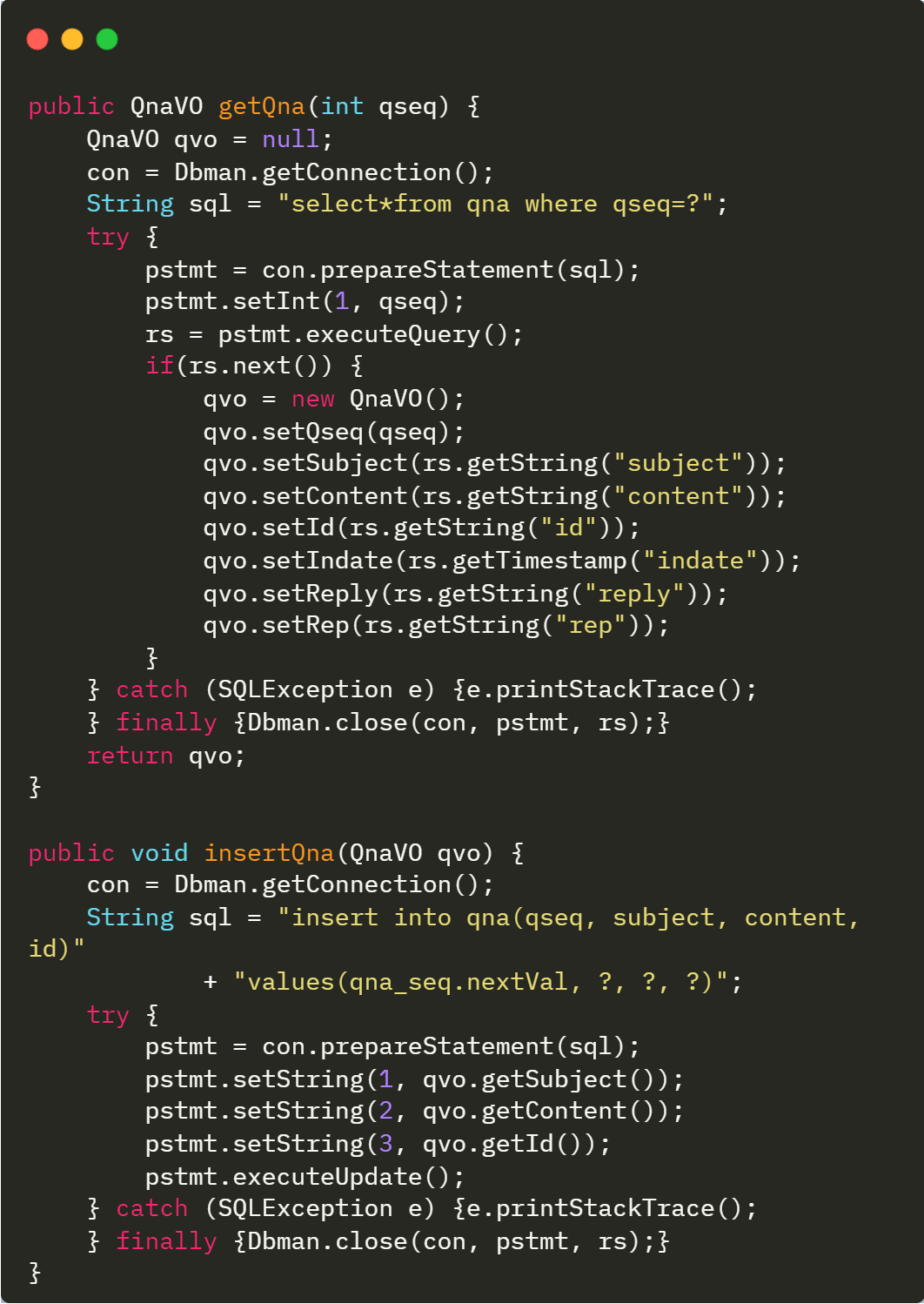
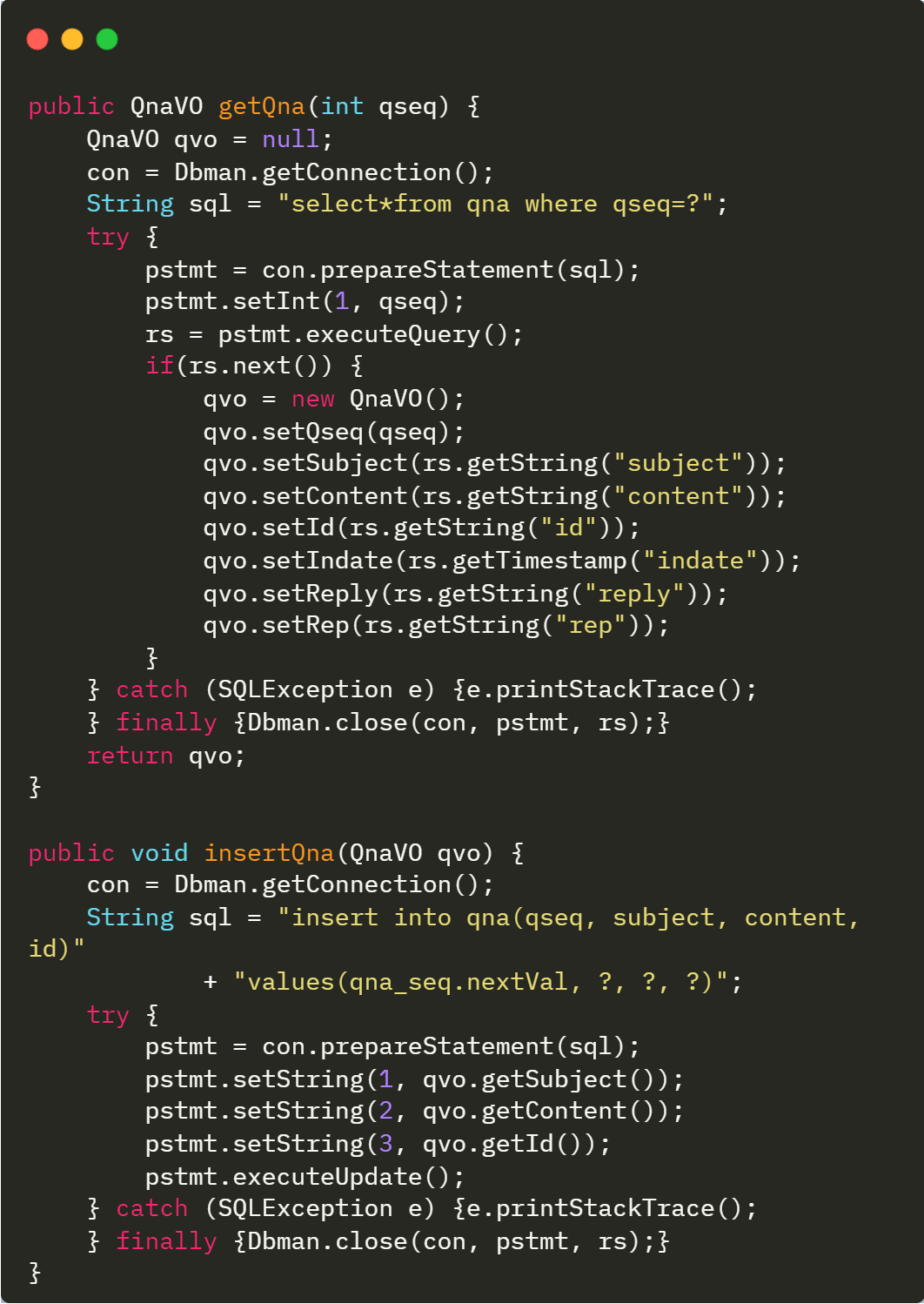
🎁 QnaDao

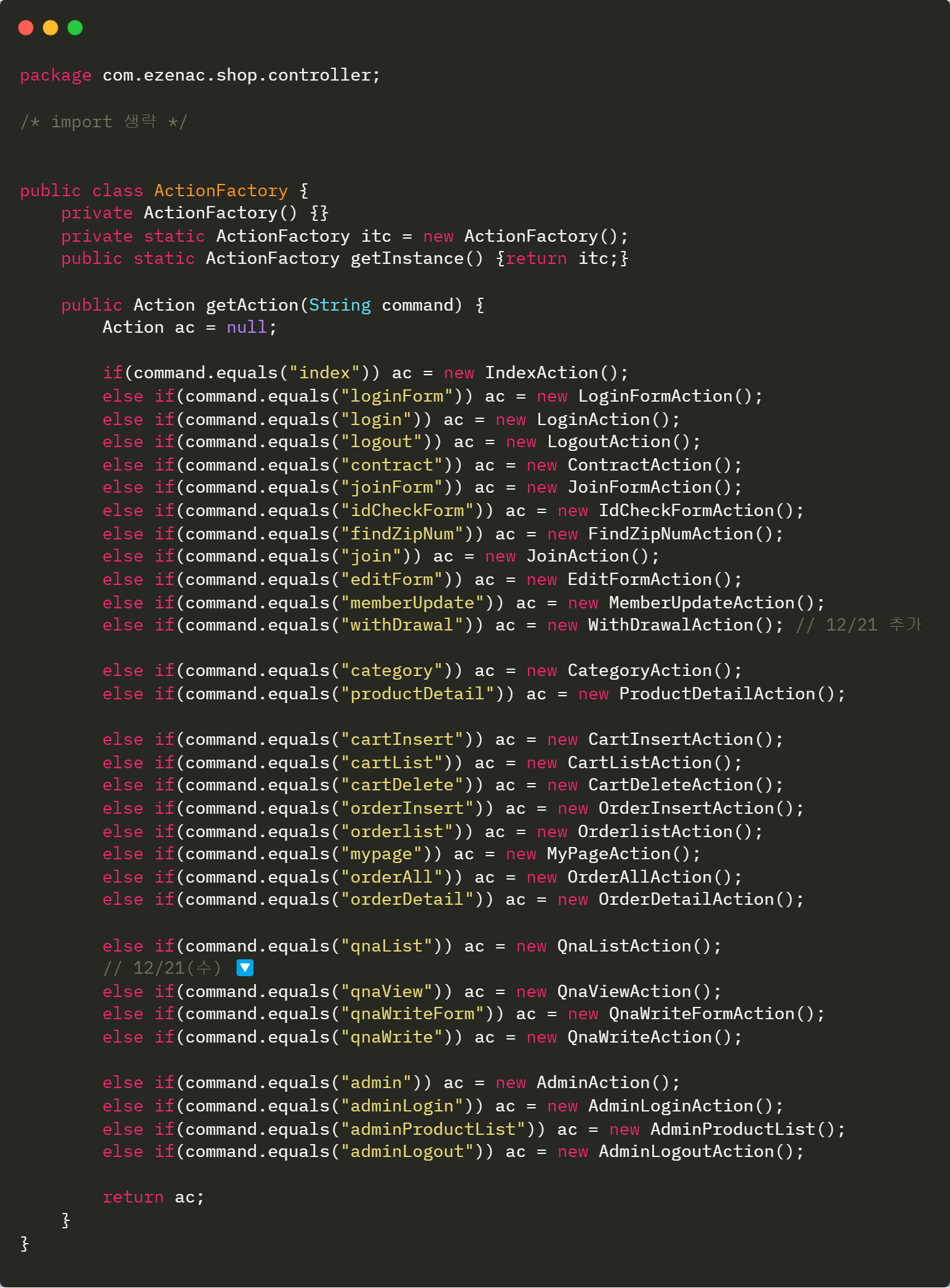
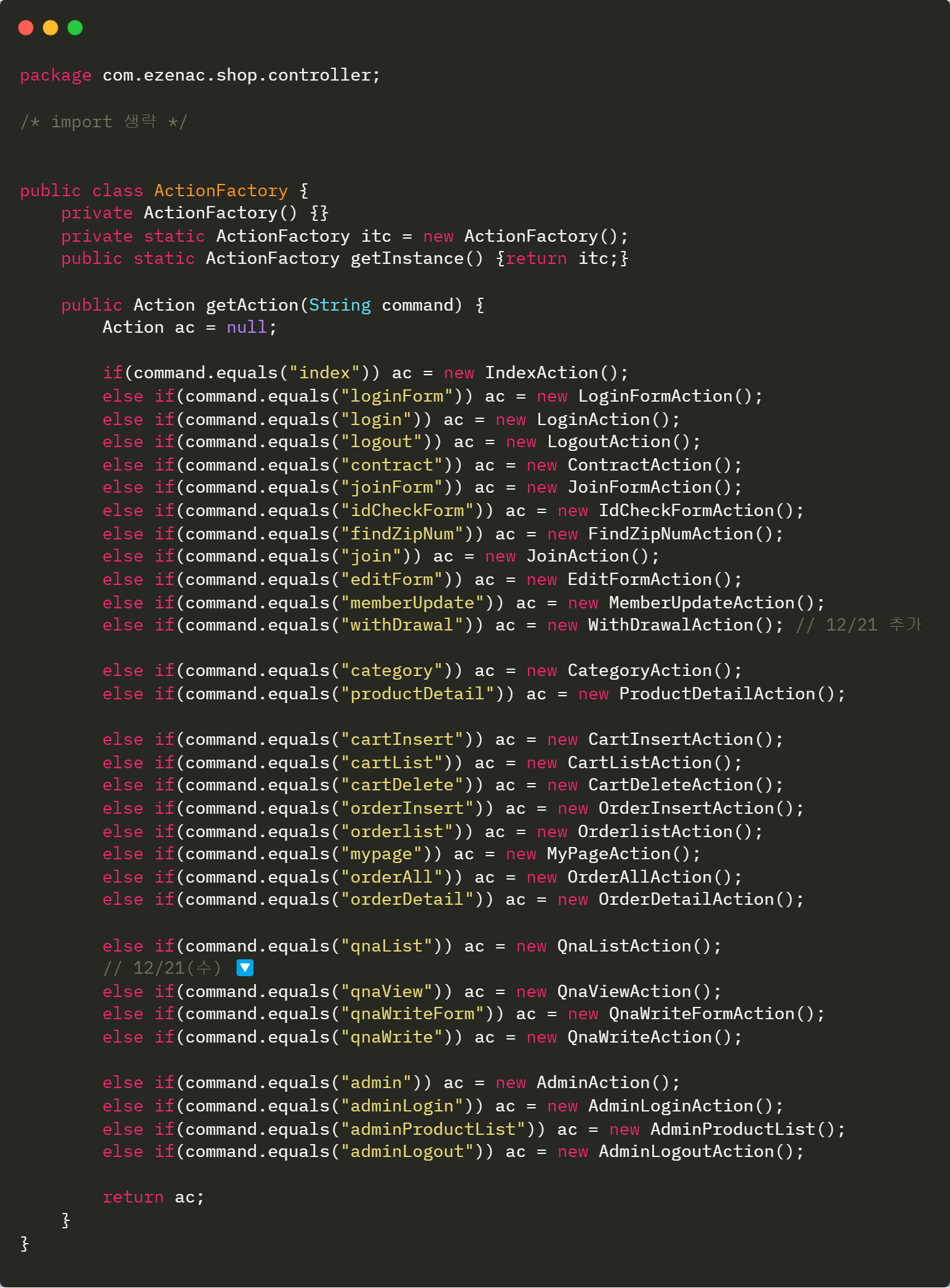
✨ ActionFactory