userEvent vs fireEvent
fireEvent.click(event) 보다 userEvent.click(element)를 사용하는 것이 더 좋은 방법이다.
userEvent
- userEvent는 fireEvent를 사용해서 만들어졌다.
- fireEvent는 어떠한 element 타입이든 똑같은 반응을 보여주지만 userEvent는 각 element 타입에 맞는 더욱 적절한 반응을 보여준다.
- fireEvent로 버튼을 클릭하면 firEvent.click(button)이 foucs 되지 않지만 userEvent로 하면 focus 된다.
- 실제 사용하는 유저가 보기에 실제 버튼을 클릭하는 행위가 더 잘 표현되기에 userEvent를 사용하는 게 좋다.
- 테스트를 할 때 실제 user가 사용하듯이 테스트해야하기 때문
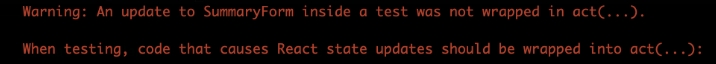
오류
userEvent를 사용하는 테스트를 실행할 때 “not wrapped in act(…)” 오류가 많이 나타난다.

원인
@testing-library/dom v9.0.0 및 @testing-library/react v14.0.0이 23년 2월 16일에 릴리즈되었다. creat-react-app 으로 @testing-library/react 및 @testing-library/user-event 버전이 설치되고, 결과적으로 @testing-library/dom 버전과 충돌을 일으킨다.
해결
npm install @testing-library/react@14 @testing-library/user-event@14 @testing-library/dom@9커맨드를 입력해 설치
사용
setup메서드를 실행하여user인스턴스를 생성한다.userEvent는 Promise를 반환하기 때문에 반드시async/await이 있어야한다.
test("userEvent test", async () => {
render(<App />);
const user = userEvent.setup();
const testButton = screen.getByRole("button", { name: /test button/i });
await user.click(testButton)
expect(...)
});