설치
npm install eslint-plugin-testing-library eslint-plugin-jest-dom --save-devtesting-library : render로 DOM을 그리는 부분
jest-dom : expect-matcher로 테스트
설정
package.json
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},package.json에서eslintConfig삭제
.eslintrc.json
{
"plugins": ["testing-library", "jest-dom"],
"extends": [
"react-app",
"plugin:testing-library/react",
"plugin:jest-dom/recommended"
]
}.eslintrc.json에 해당 코드 추가
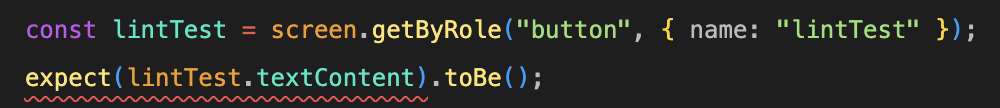
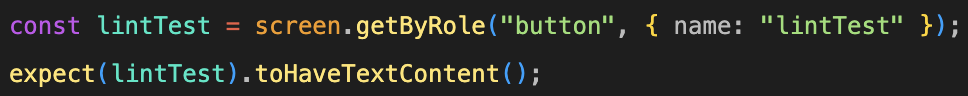
결과


- 테스트코드에서 ESLint가 정상적으로 작동하는 것을 확인