
Next Build 방법
- React에서는 build를 하게되면 정적인 build 파일이 생성되지만, Next에서는 .next폴더안에 production 모드로 build된 파일들이 생성된다.
- npm run dev -> build 환경이 아닌 프로젝트 폴더안에 코드로 실행
- npm run next build -> npm run next start -> build된 환경으로 프로젝트 폴더안에 코드로 실행
- development 환경에서는 cache나 pre rendering과 같은 최적화기능들이 적용되지 않기 때문에 build후 production 모드에서 측정했다.
LightHouse 항목들 설명
-
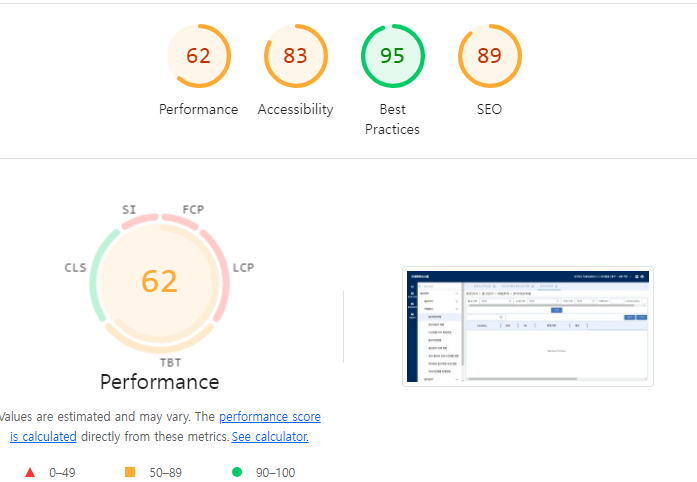
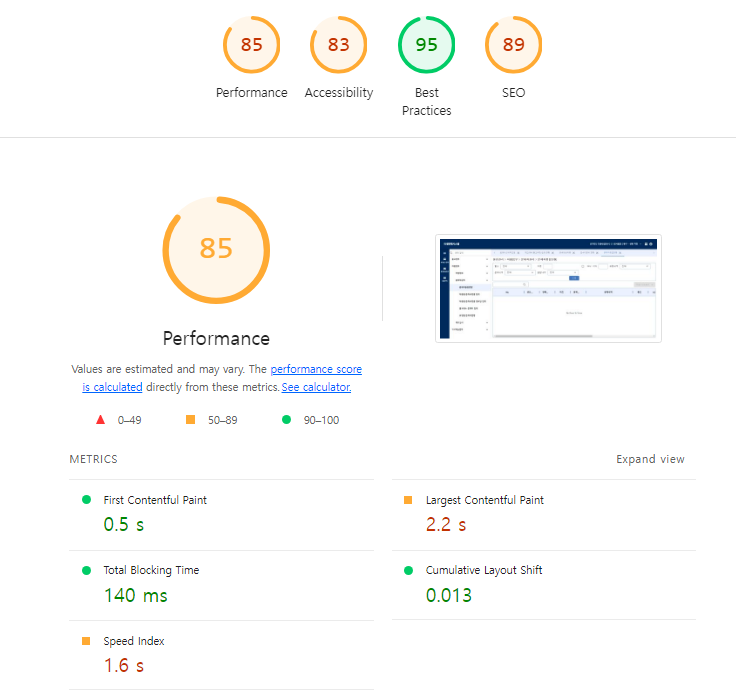
총 4가지 => Performance(성능), Accessibility(접근성), Best Practice(최적화), SEO(검색엔진 최적화) 항목을 측정하였다.
-
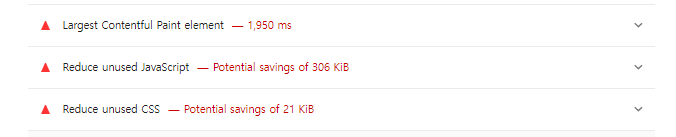
Performance는 => LCP 부분에서 낮은 점수를 받았다.
LCP참고 : https://web.dev/articles/lcp?hl=ko
-
LCP는 사용자가 처음 페이지로 이동한 시점을 기준으로 표시 영역 내에 표시되는 가장 큰 이미지 또는 텍스트 블록의 렌더링 시간이다.
-
좋은 사용자경험을 제공하려면 LCP 렌더링시간이 2.5s 이하여야 한다.


-
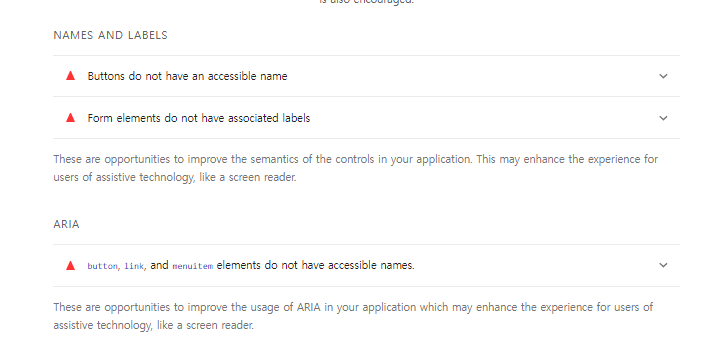
Accessibility 에서는 Button이 접근할 수 있는 name 속성이 없고, 일부 element들이 aria-label 이나 name이 없다고 나온다.
-
Mac과 Window에는 모두 웹서비스를 스크린리더로 읽을 수 있는 기능이 있다. (Mac => voice over, Window => 내레이터)
-
버튼이 접근가능한 이름이 없을 때에는 스크린리더로 화면을 보는 사람들을 이를 그냥 "버튼"이라고 인식한다. => 즉 정확히 어떤 역할을 하는 버튼인지를 알 수 없기 때문에 명시적으로 버튼에 name을 다는것이 중요하다.
-
aria-label 값으로 해당 버튼들에 대한 상세기능을 설명해줘야 한다.

-
Best Practice 에서는 console에 error들이 찍힌 것과 source Map의 부재에서 안좋은 점수를 받았다.
-
source Map 관련 link : https://developer.chrome.com/docs/devtools/javascript/source-maps?utm_source=lighthouse&utm_medium=devtools&hl=ko

-
SEO 측면에서는 meta관련 description이 없어서 점수가 감점되었다.
-
페이지별로 title값은 고유해야한다.
-
Next Seo 라는 라이브러리도 사용가능함. 자동으로 필요한 요소들을 만들어준다.

- 이외에도 Google Analytics를 통해 어떤 유저가 사이트를 방문했는지 분석 할 수 있음.
