이전에
[Figma 플러그인] 플러그인 개발 시작하기(Dev Mode Codegen)
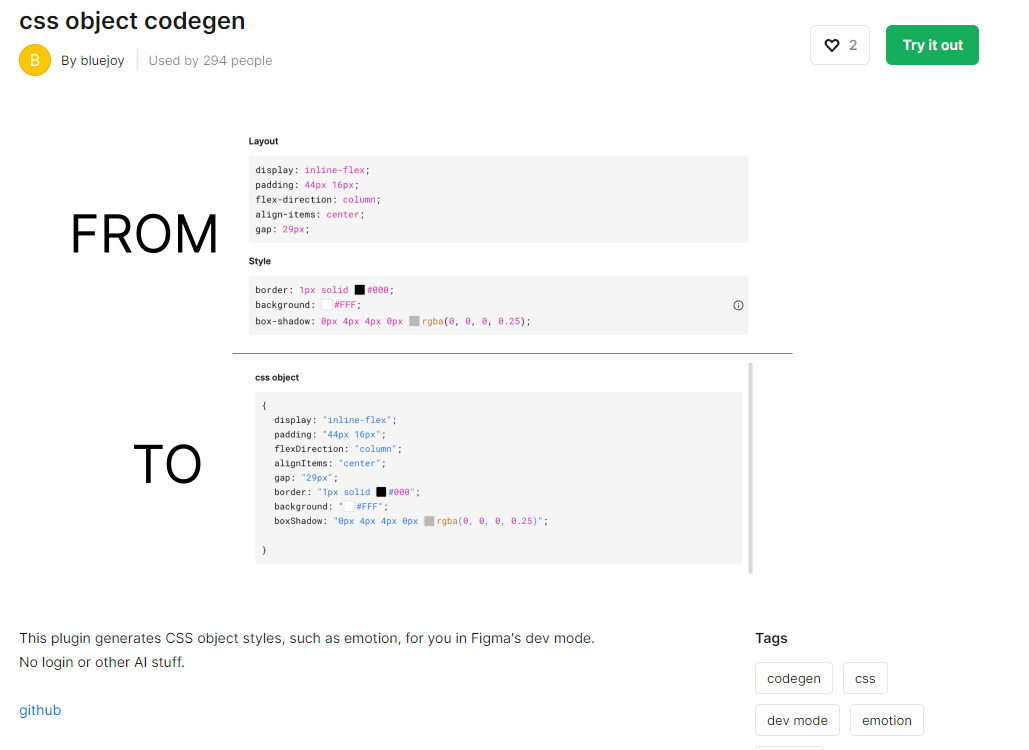
위 글에서 Figma 플러그인을 만드는 절차를 간략하게 소개하며 하단부에 내가 만든 플러그인에 대해 간단하게 소개했다.
게시한지 약 5일 정도 만에(신뢰성 없는 썸네일을 보고도) 무려 약 300명이 사용하고 있어 자랑도 할 겸 홍보 목적으로 글을 또 올리게 되었다.
소개
코드 생성 기능
Figma에 최근 추가된 Dev Mode, 이 Dev Mode의 코드 생성 기능

우측 사이드바 상단의 버튼을 누름으로써 활성화 가능하다. 이 모드에서는 기본적으로 css, compose, xml, SwiftUI, UIKit의 스타일을 코드로 생성 가능한데, 다른 플러그인을 통해 언어를 추가해줄 수 도 있다.
그러나

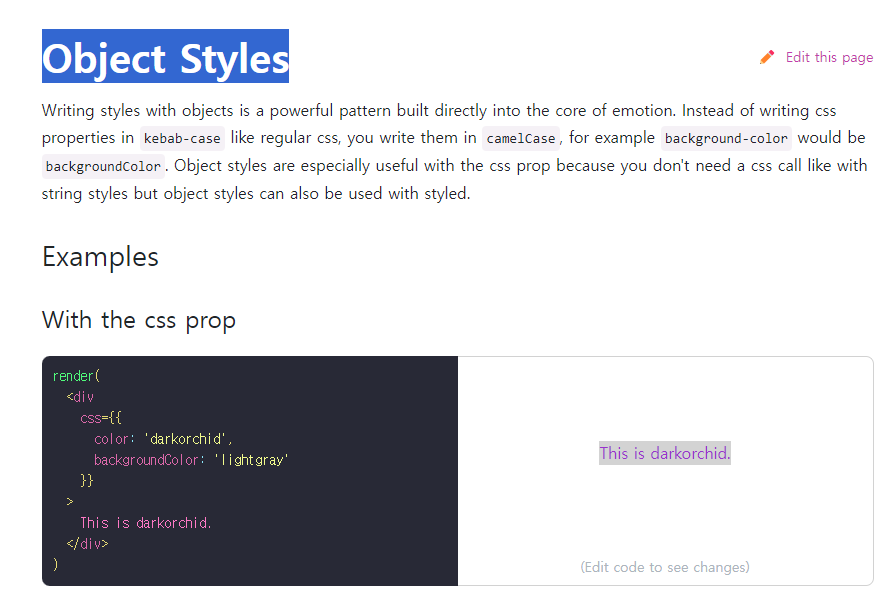
대표적으로 Emotion에서 사용하는 Object Styles는 생성해주는 플러그인이 없었다.
누군가 만들어 줄거라 믿고 기다렸으나, 아무도 만들어 주지 않아 직접 만들게 되었다.
사용법

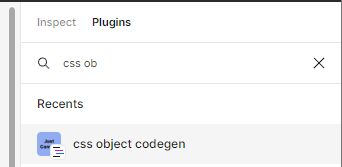
- 우측 사이드바의 플러그인 탭에서 플러그인을 검색 후 실행한다(커뮤니티에서 바로 try out도 가능).

-
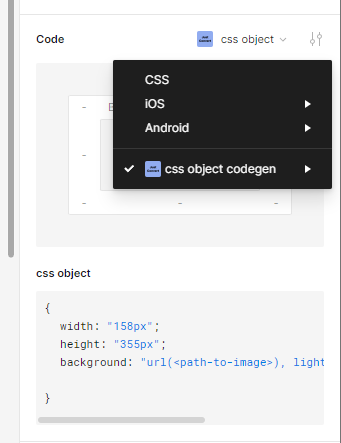
Dev Mode에서css object언어를 선택한다. -
생성되는 코드를 즐긴다.