iOS 프로그래밍 한성현교수님 11주차 수업정리
Attributes
선언에 적용되는 것과 type에 적용되는 두가지 attribute가 있다.
선언과 타입에 부가적인 정보를 제공하며 @기호 다음에 attribute 이름과 argument를 지정한다
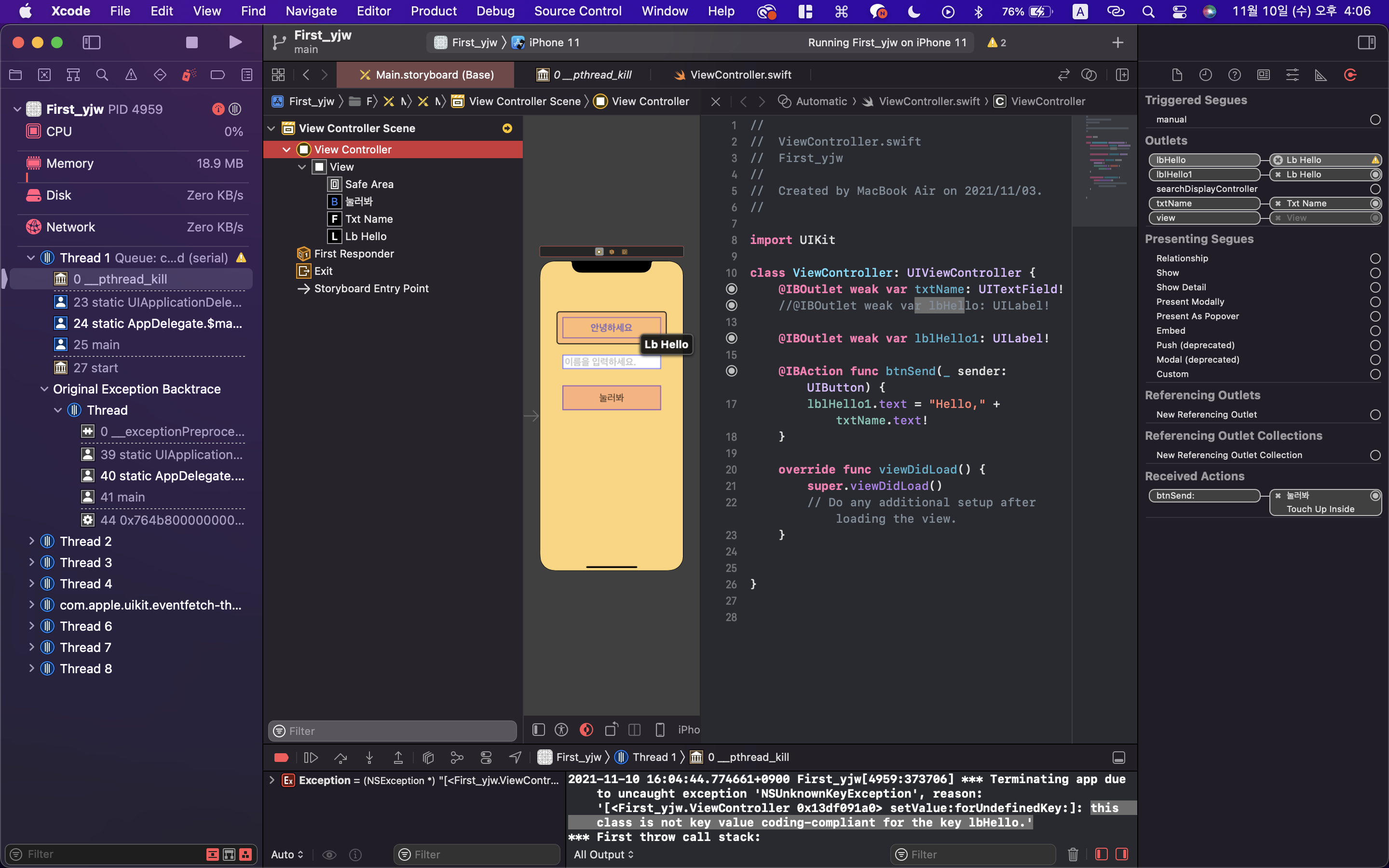
Break Point
행렬을 클릭하면 Break point 설정 되어 디버깅시 그 시점에서 멈춘다.
끌어서 놓으면 사라진다.
Connections Inspector로 Outlet이나 Action이 한번만 연결된 것인지 확인
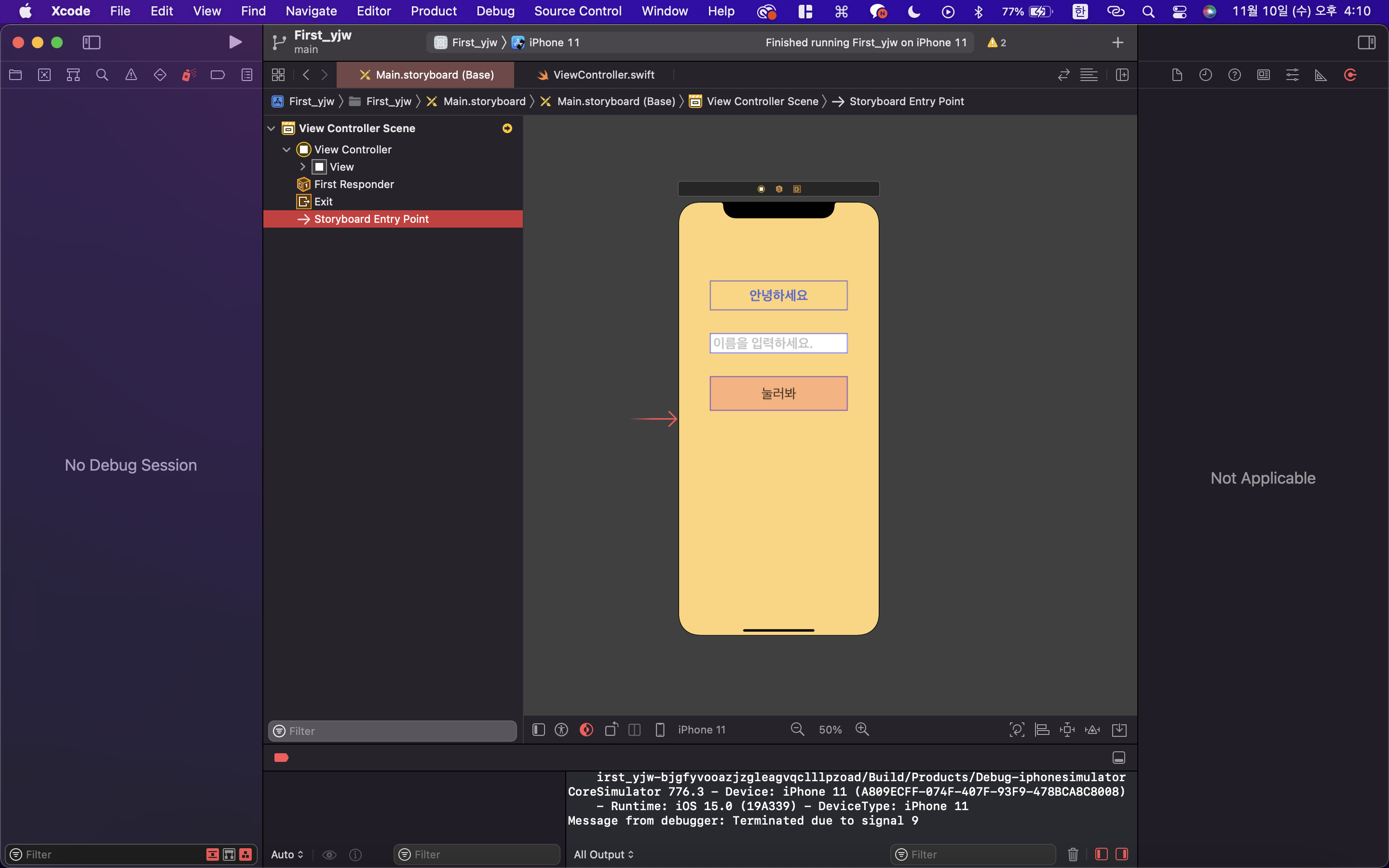
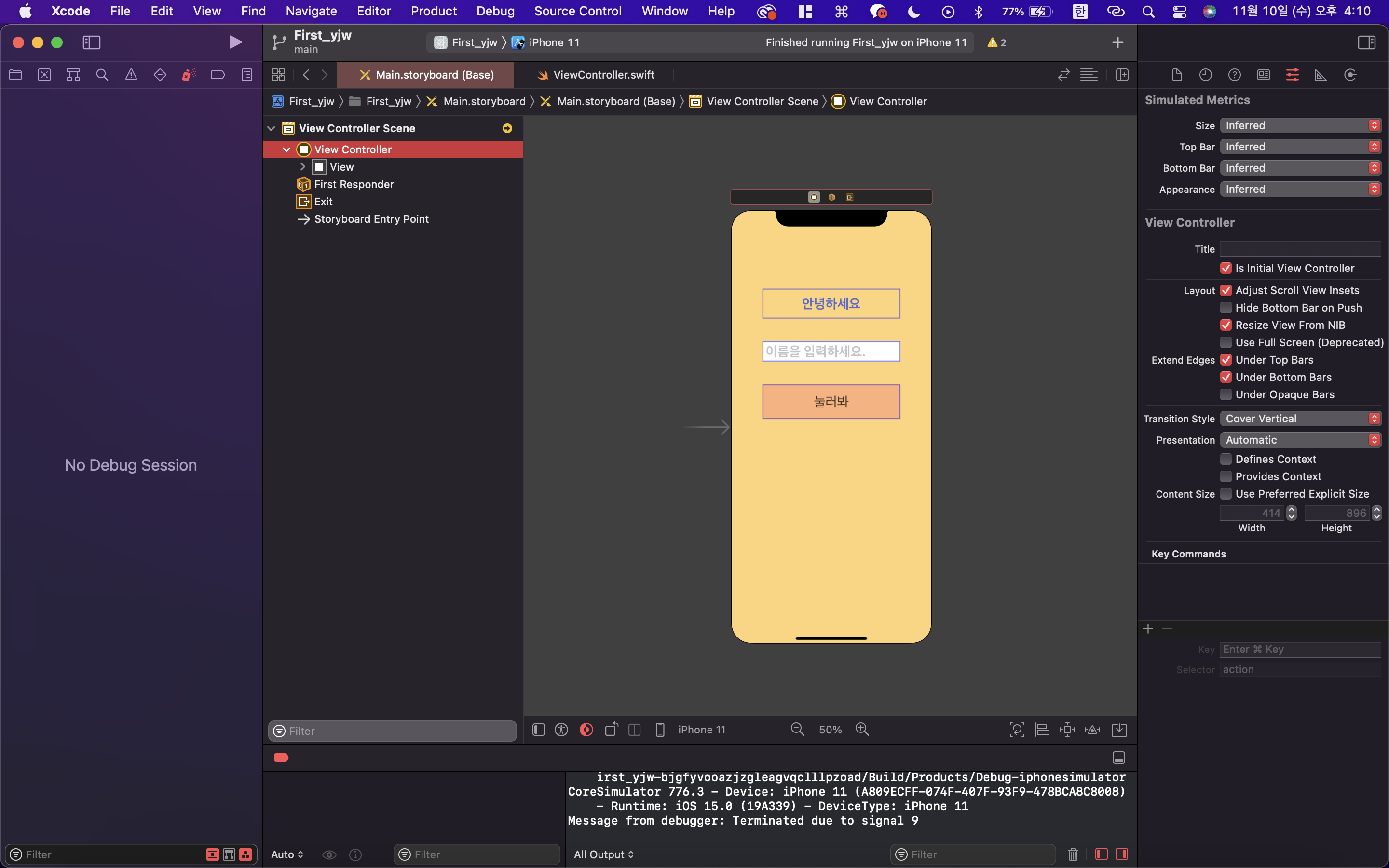
Storyboard Entry Point
앱이 시작하는 화면으로 다음 사진과 같이 설정할 수 있다.
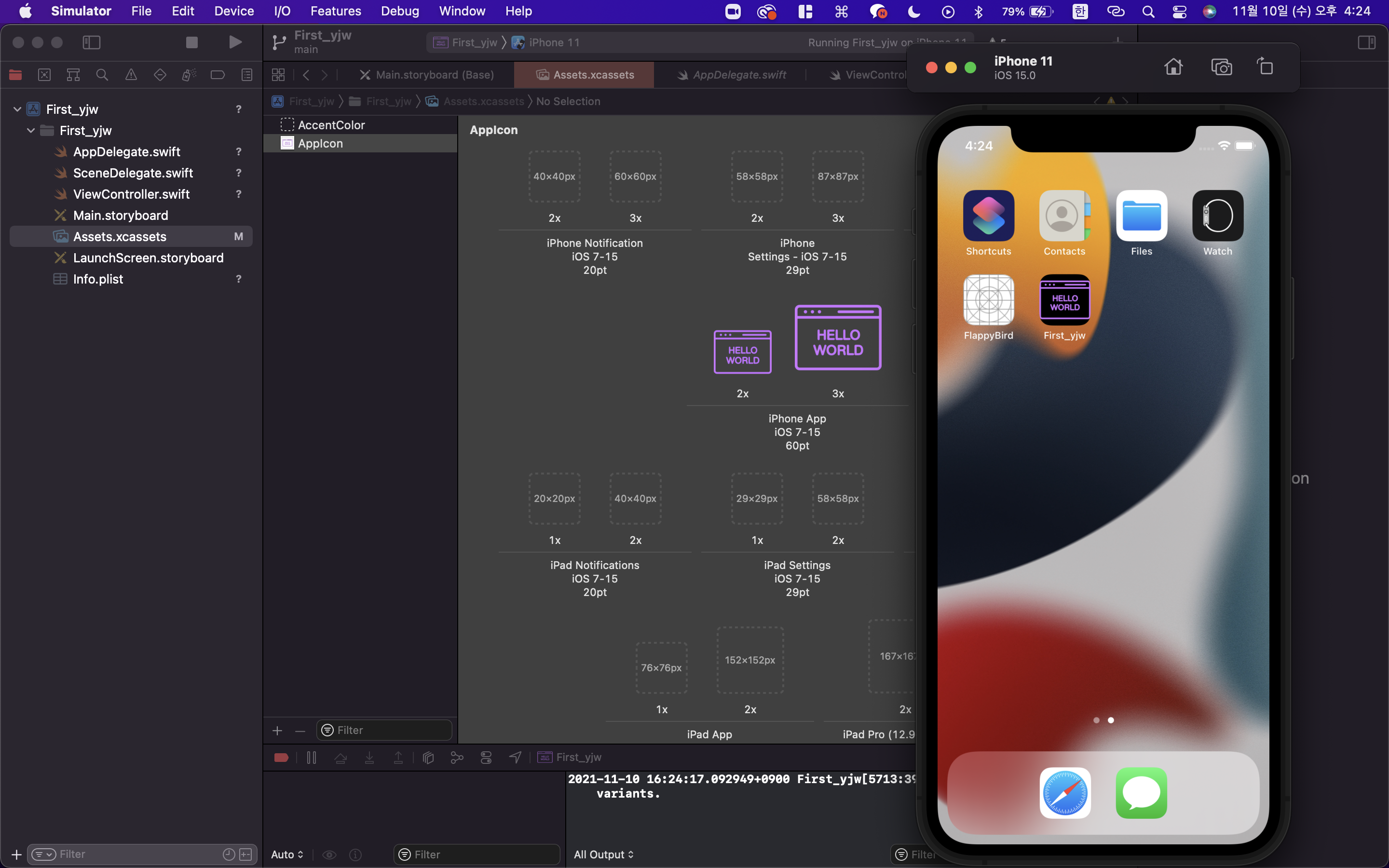
ICON추가
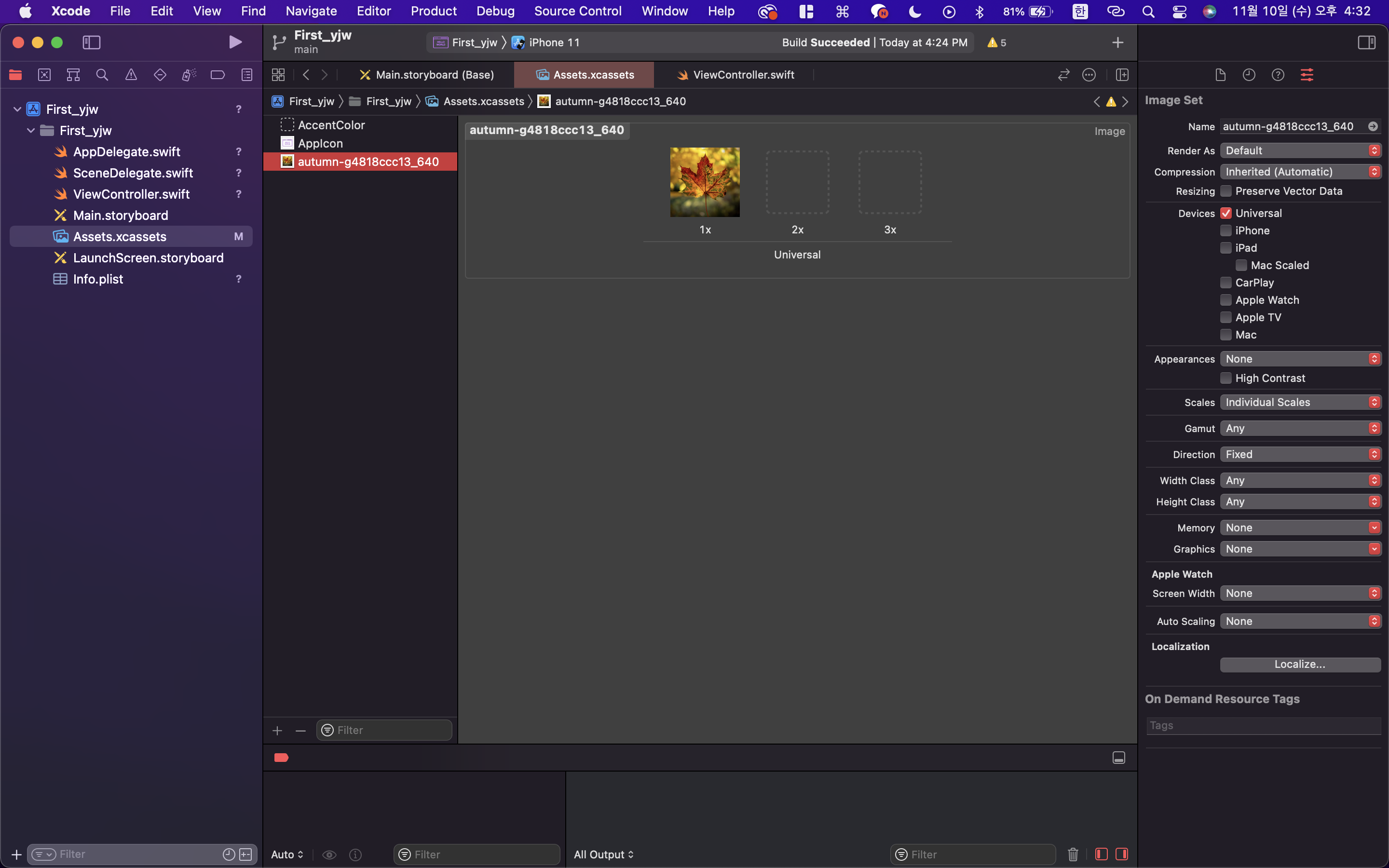
Image View 추가
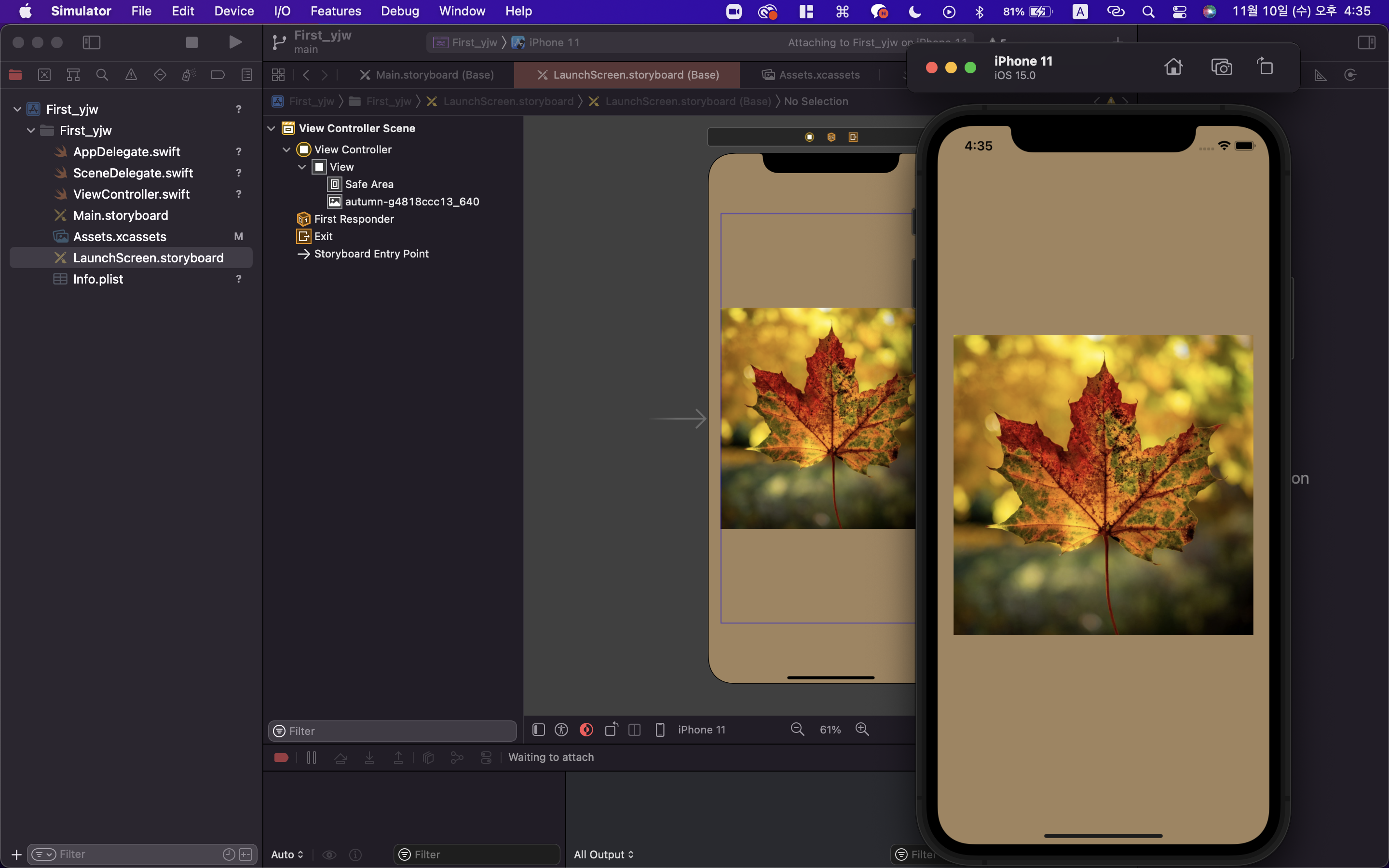
Launch Screen 추가

UILable클래스의 property 사용해보기
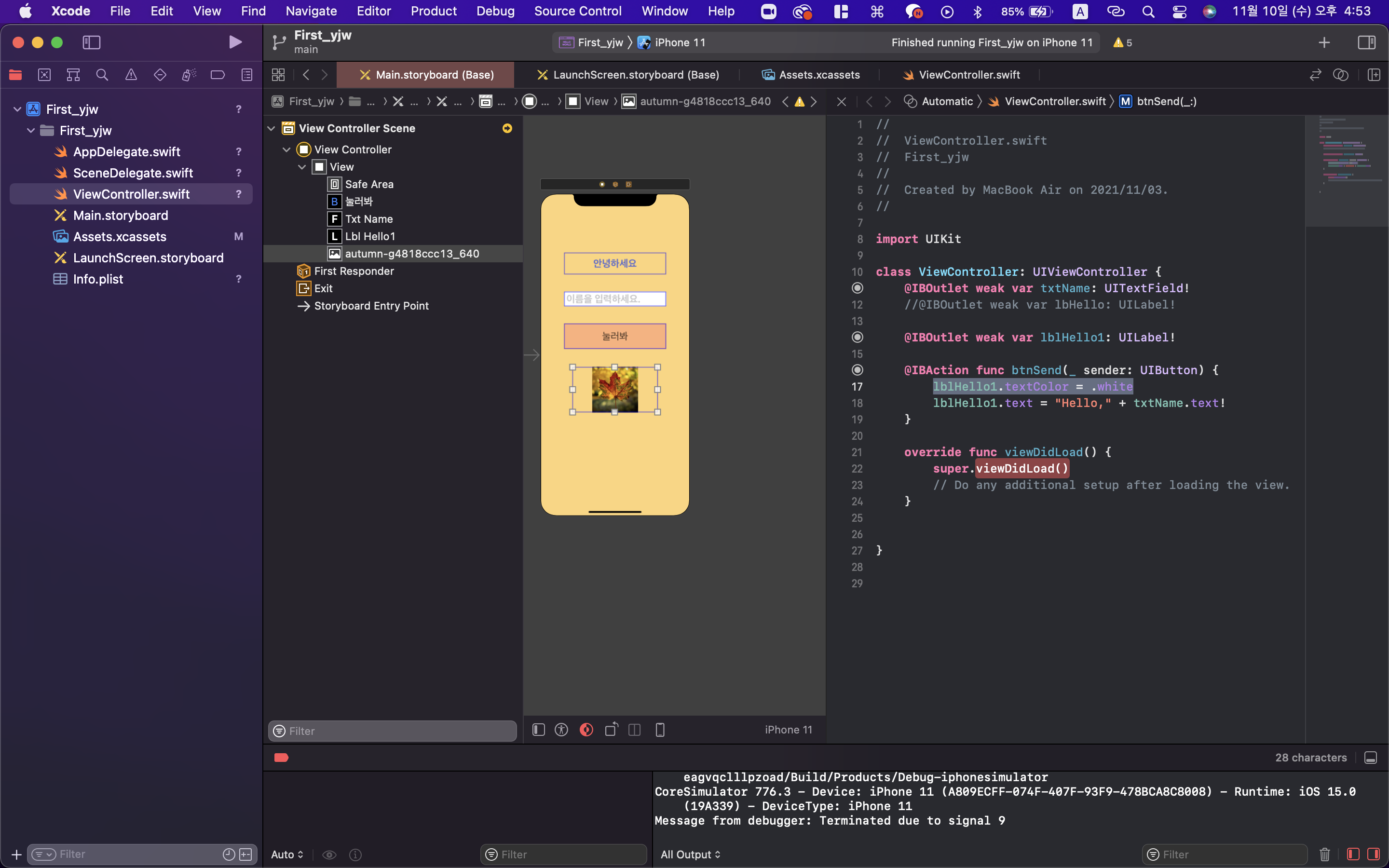
버튼을 눌렀을 때 textColor를 하얀색으로 바뀌게 설정한 모습
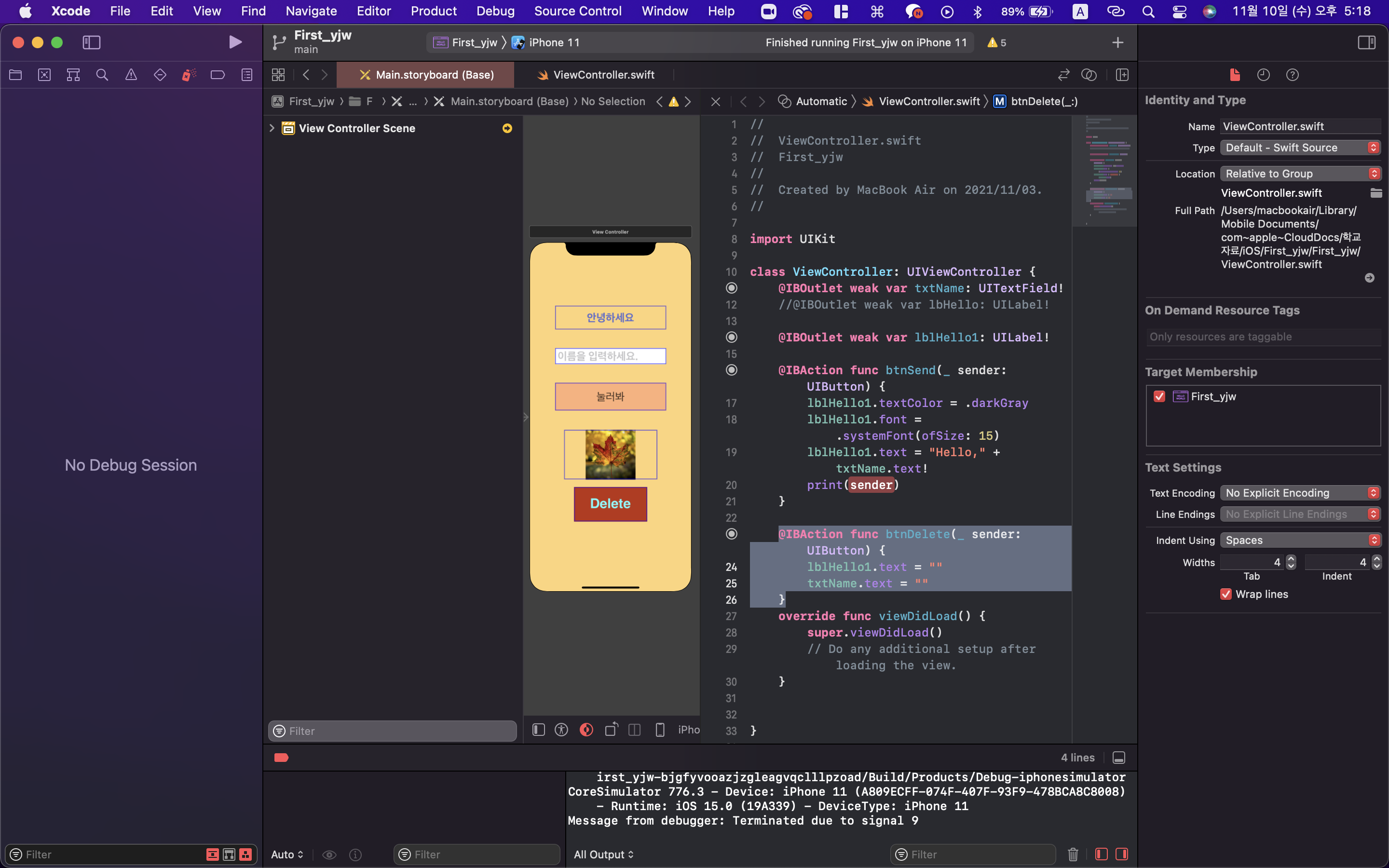
버튼을 눌렀을 때 진한 회색으로 바뀌고 폰트 사이즈를 15로 줄이게 한 모습
Text Field와 Label 내용 삭제하는 버튼 만들기
방법1
버튼 하나 만들어서 액션으로 추가
Delete 버튼을 누른 모습
방법2
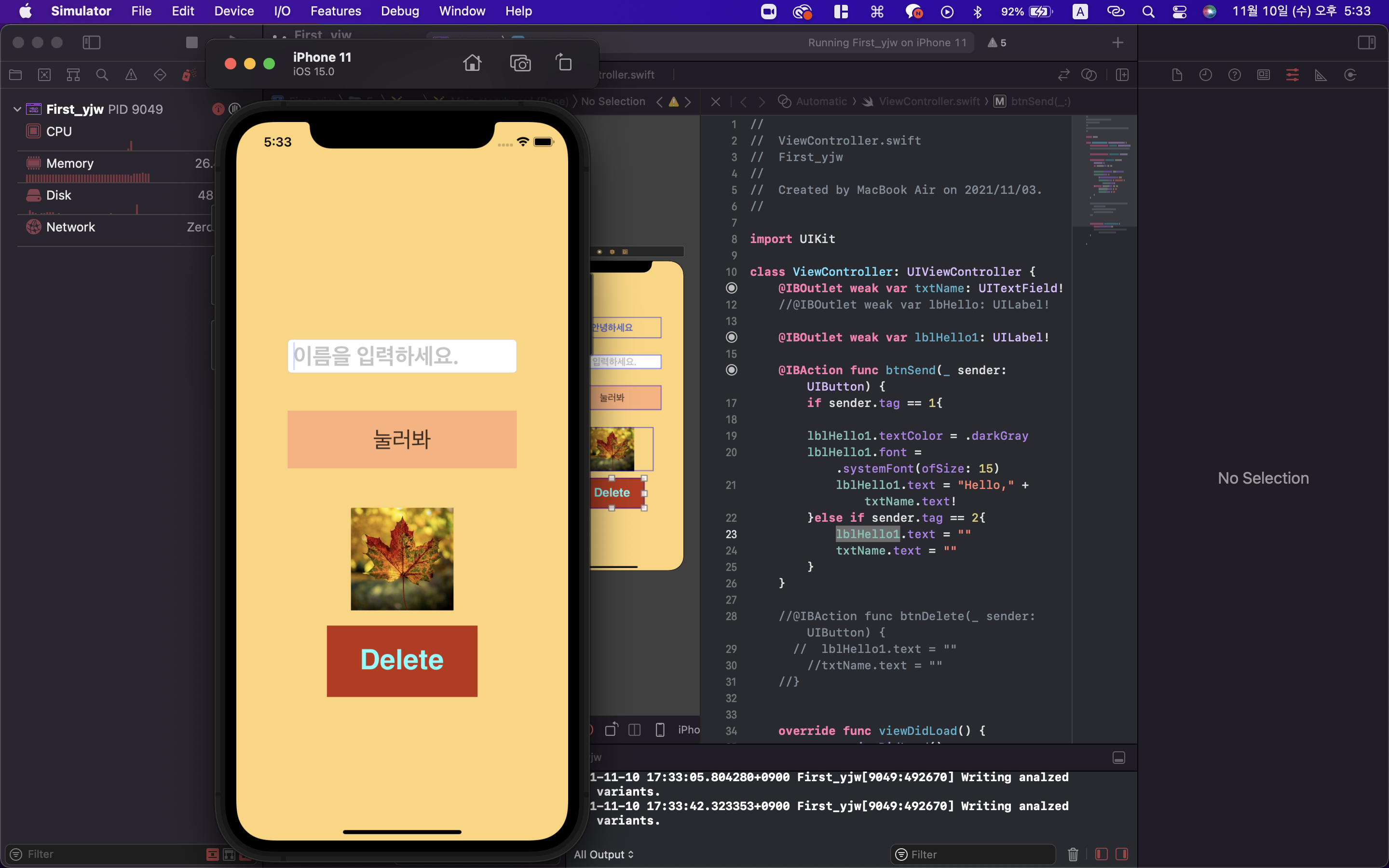
버튼 하나 만들고 기존 있는 액션에 sender.tag로 기능 추가Delete 버튼을 기존 Action함수에 연결
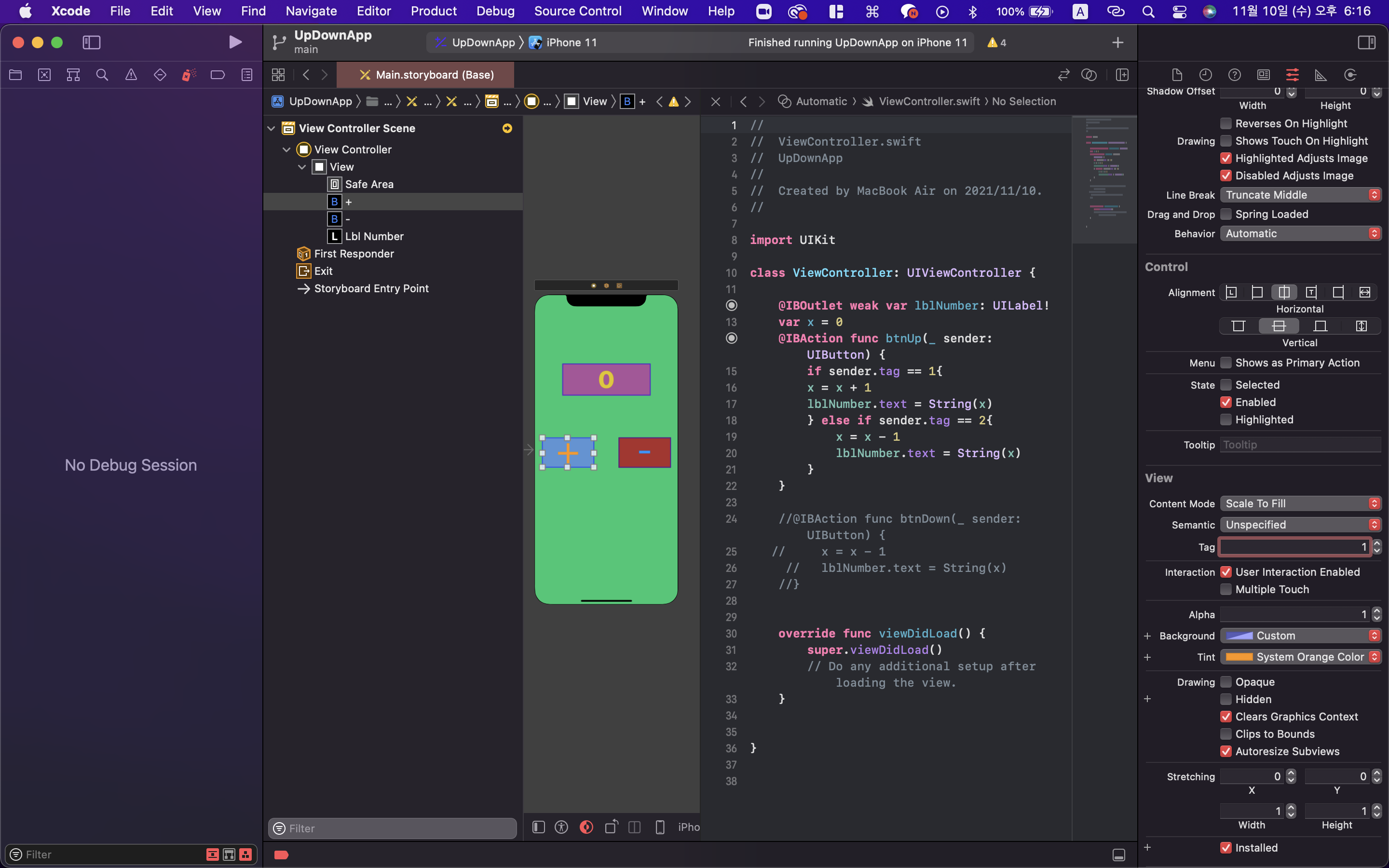
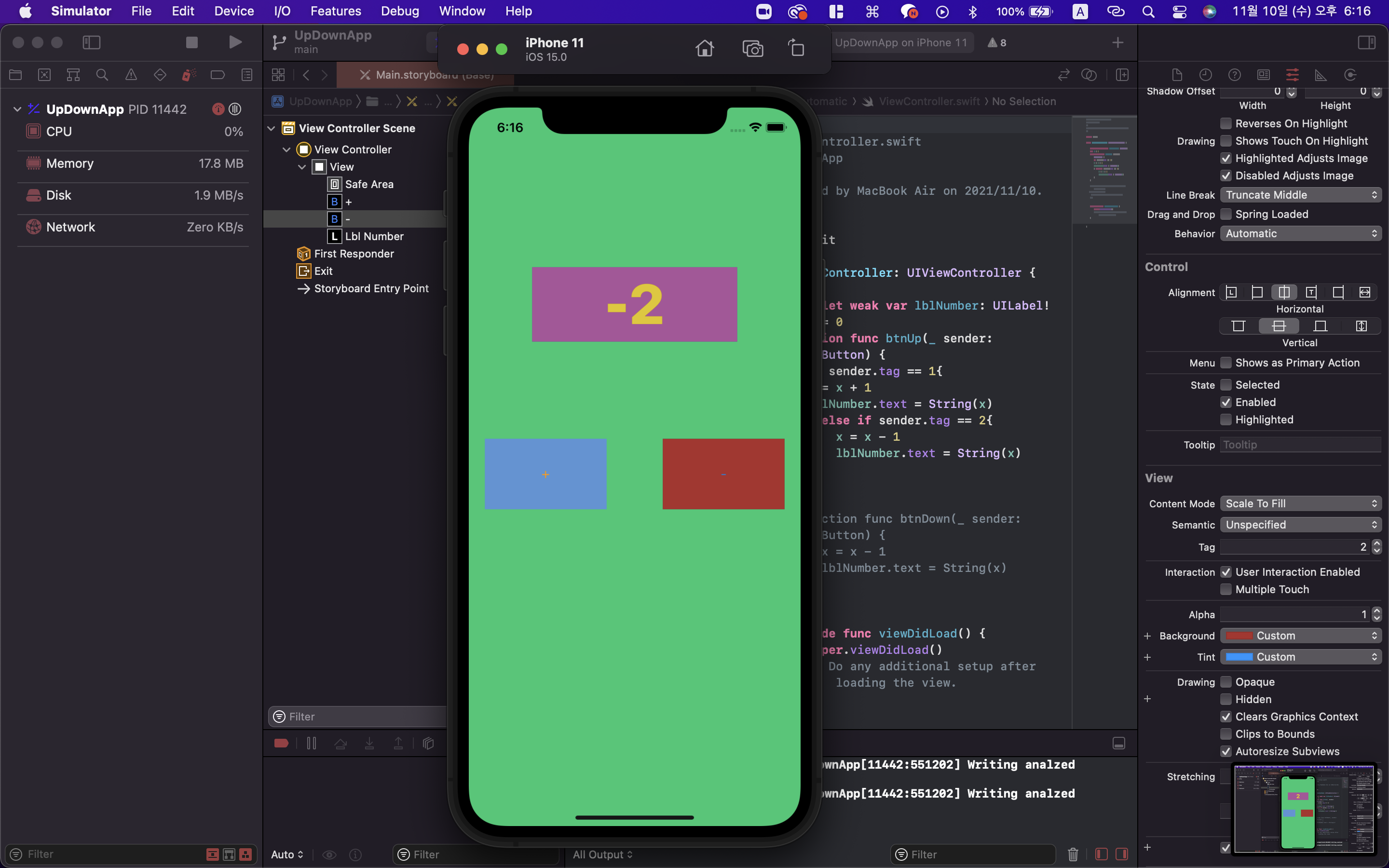
sender의 태그 값에 따른 결과 설정과 버튼의 태그 설정
실행 결과
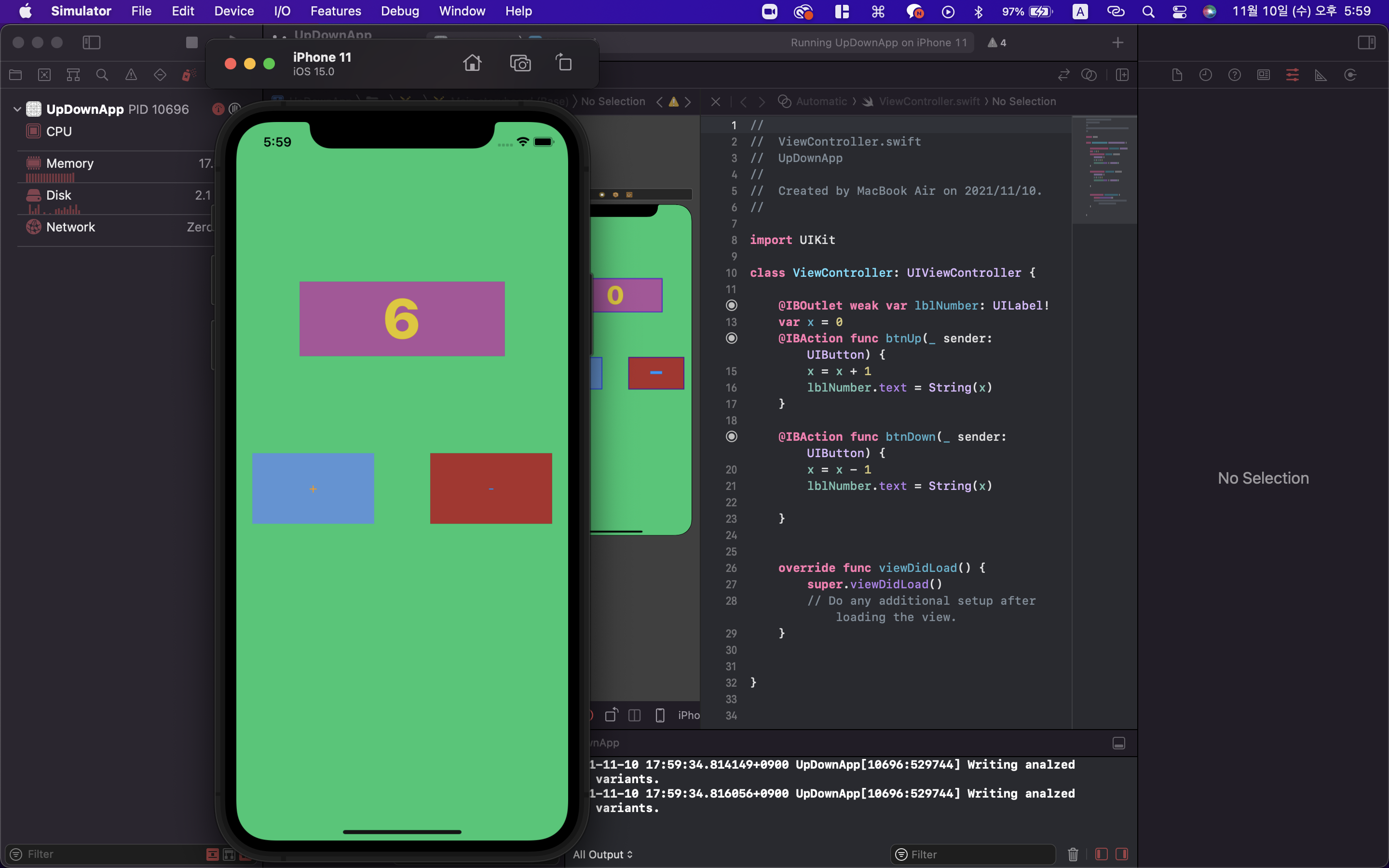
도전 : UP Down App
방법 1
버튼을 추가하면서 Action 함수 설정
방법 2
버튼을 추가하고 기존에 있는 Action함수에 연결 하여 sender의 태그 값에 따른 결과값 도출
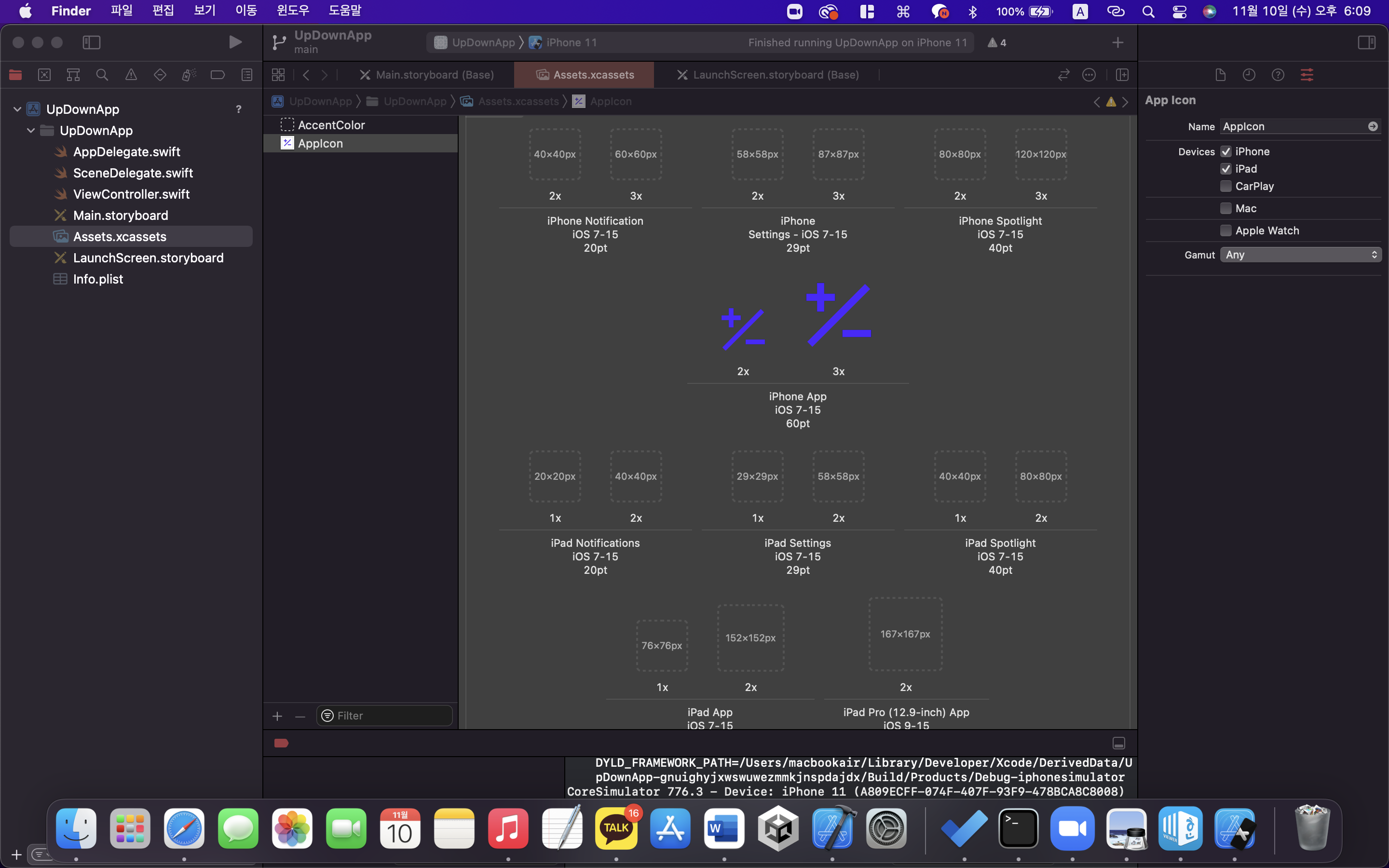
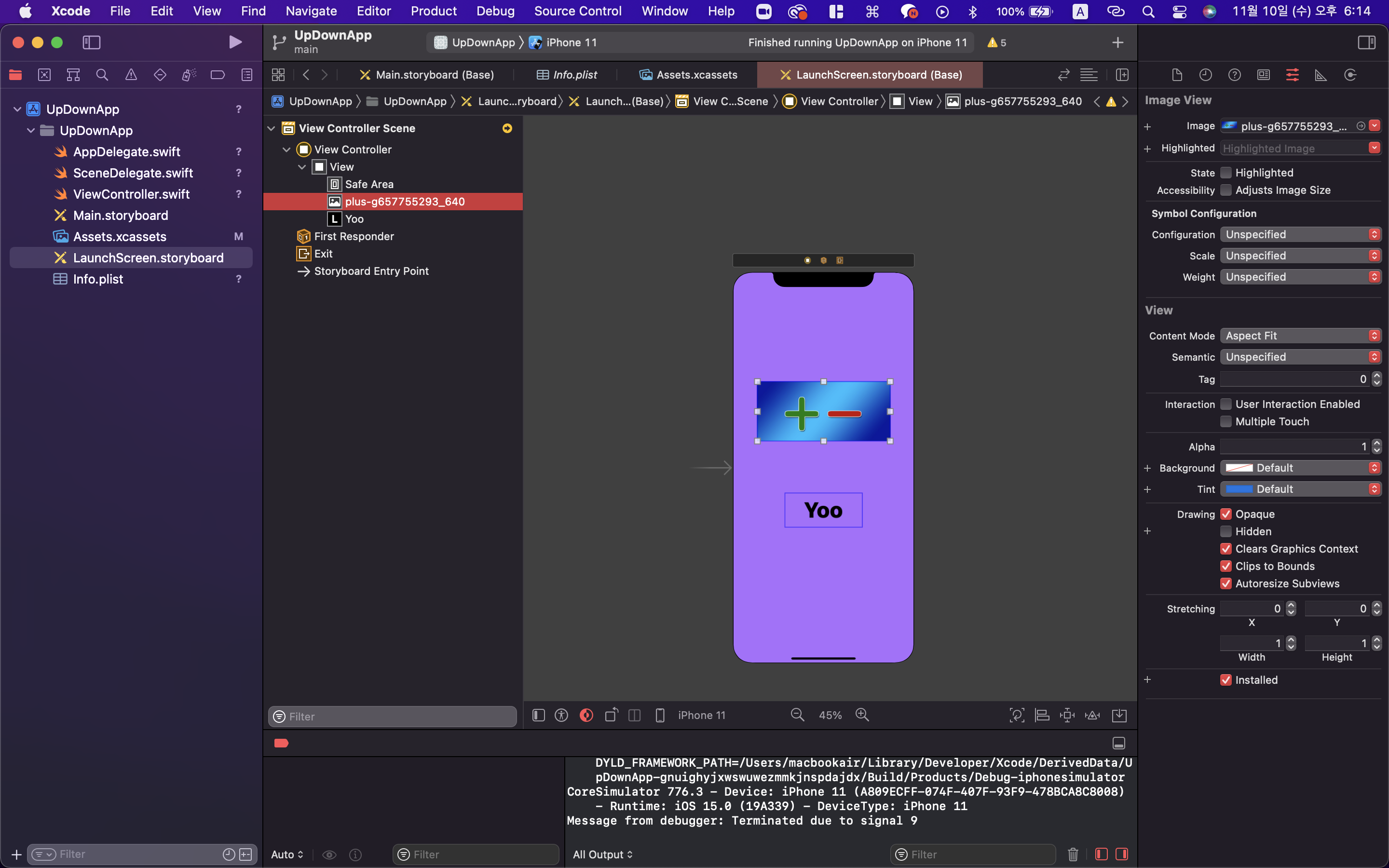
아이콘 및 런치스크린 설정
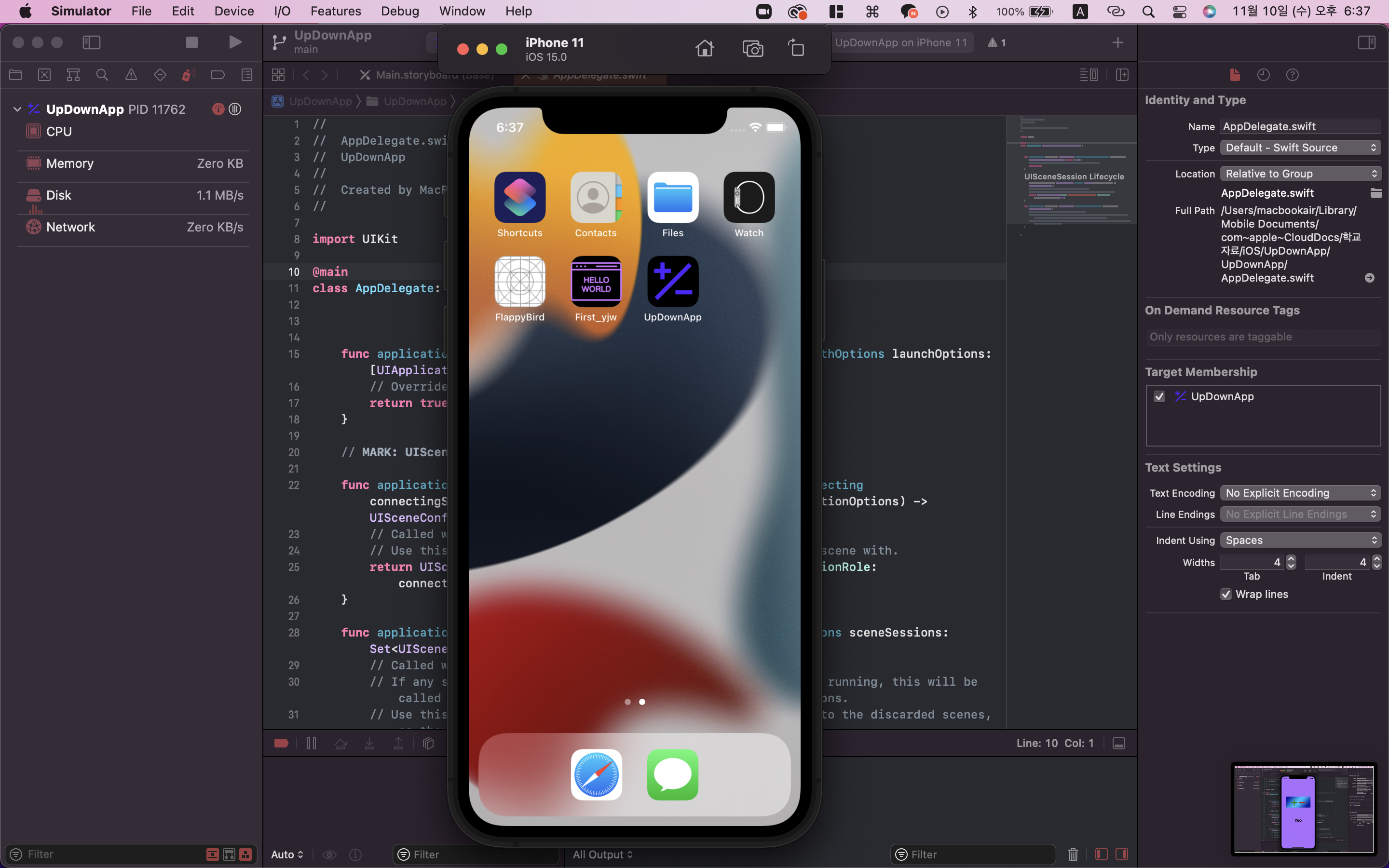
아이콘 설정
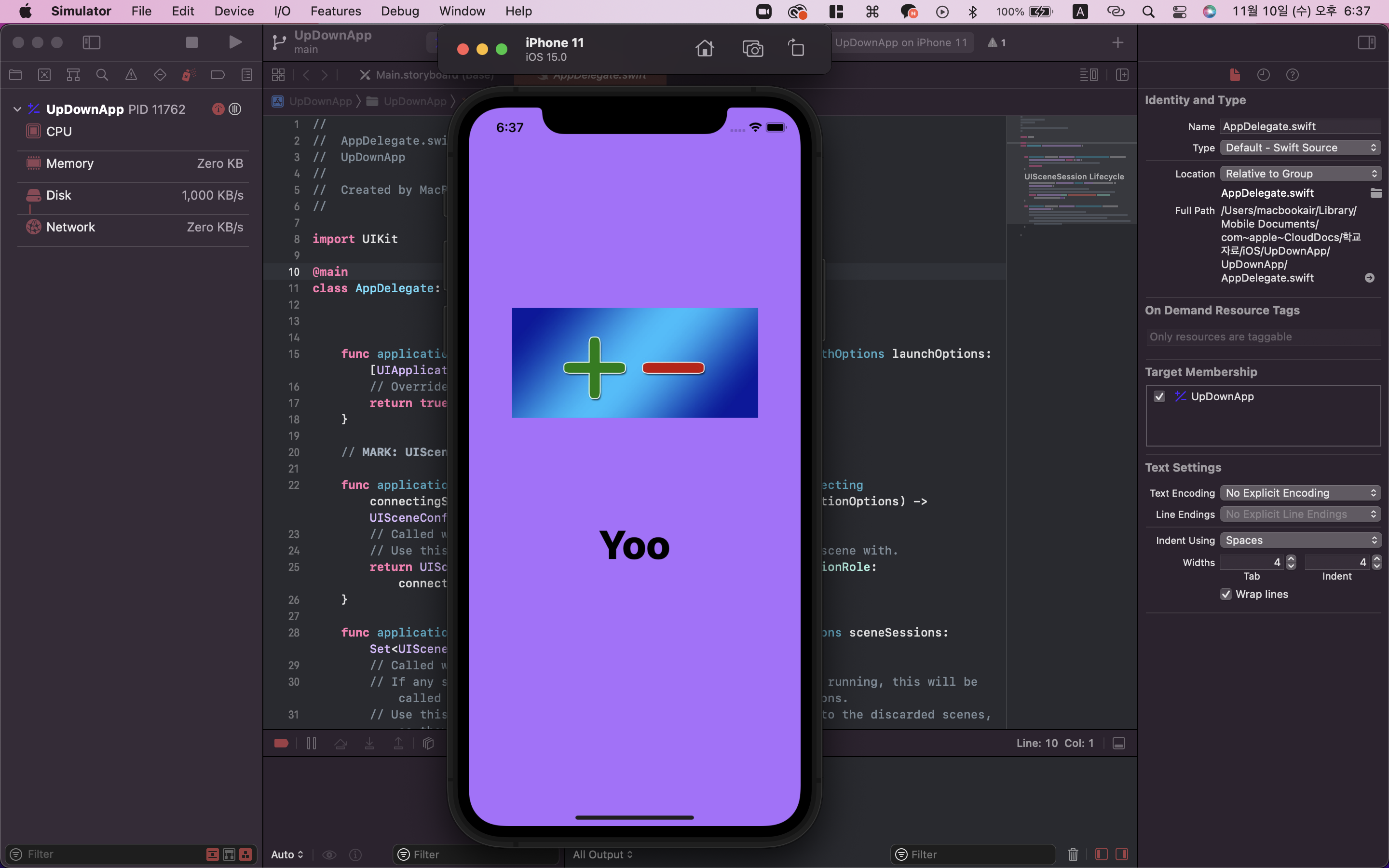
Launch Screen 설정
Screen Launch 실행 화면
아이콘 실행 화면