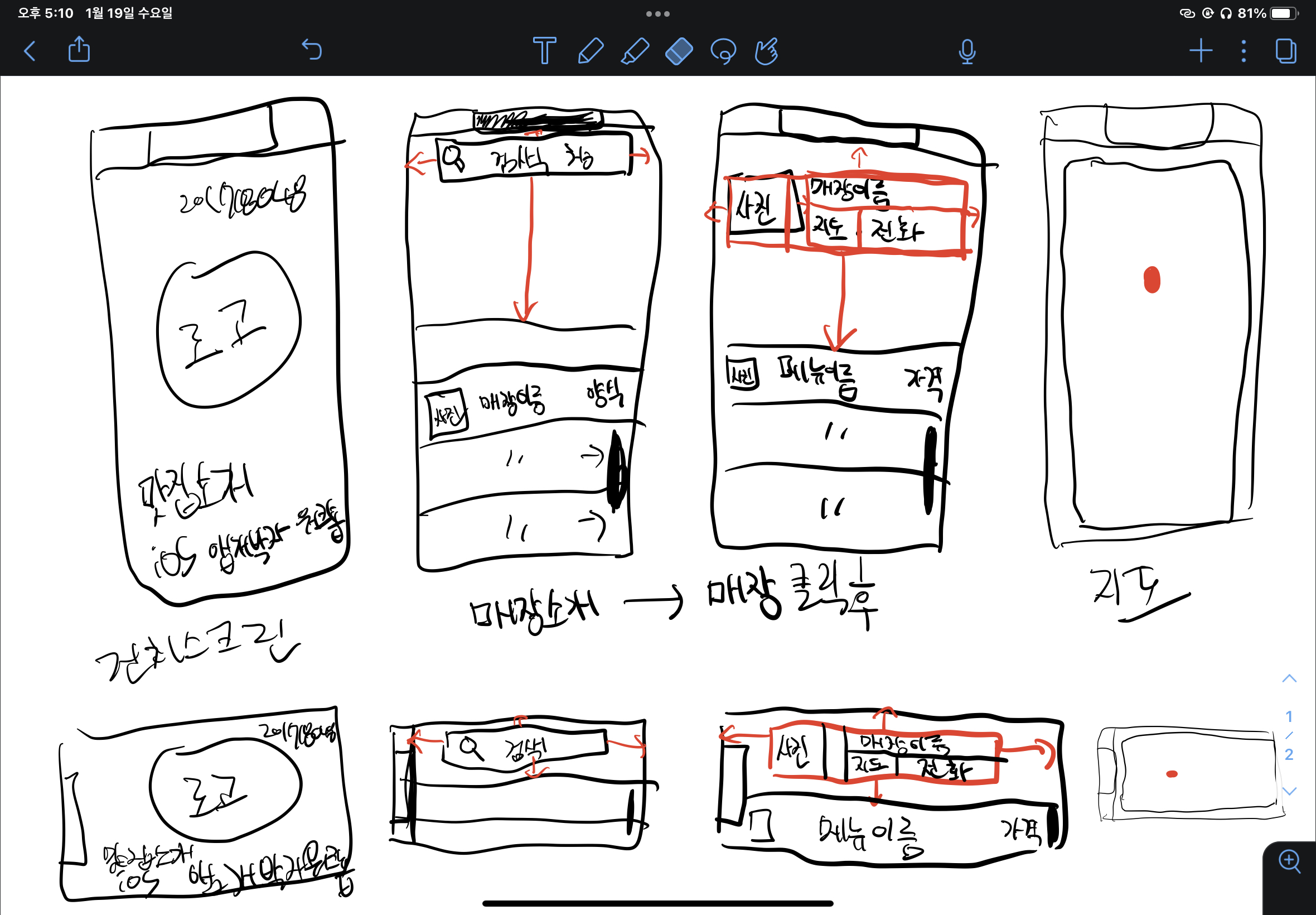
초기 화면 구성
- 대략적으로 화면 구성 배치와 기능, 오토레이아웃을 구상하여 나타내보았다.
- 매장 소개를 하는 화면이다.
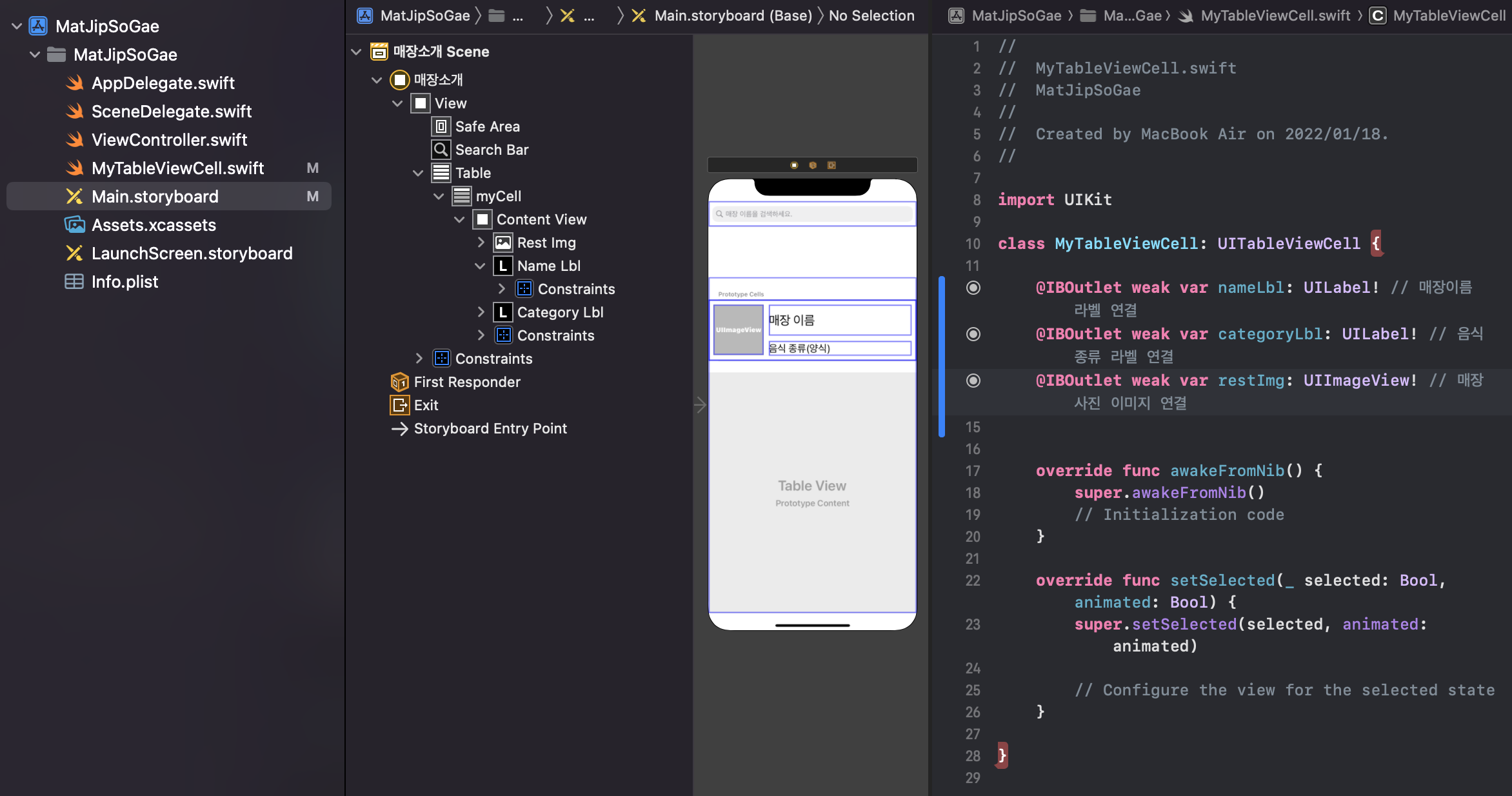
앞서 배웠던 테이블 뷰와 테이블 뷰 셀을 이용하여 내가 원하는 프로토타입 셀을 완성했다.
- 오토레이아웃이 성공적으로 적용된 모습
- search bar 기능을 넣고 매장 검색하기 위한 기능도 추가한다.
- 전에 만들어 두었던 MyTableViewCell에 각각의 라벨, 이미지를 연결해준다.
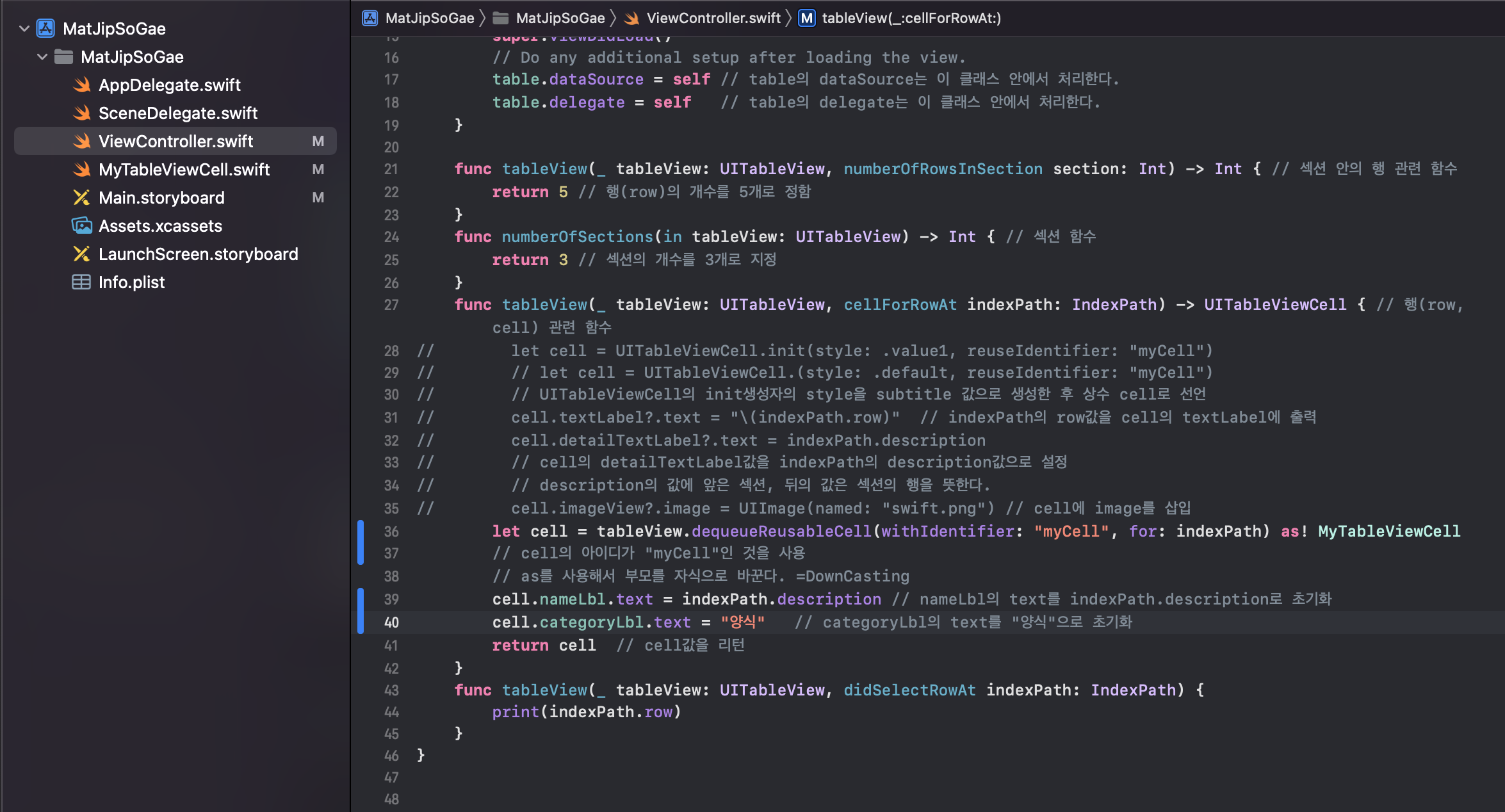
- 시험해보기 위해 각 라벨에 값을 넣어본다.
cell.nameLbl.text = indexPath.description // nameLbl의 text를 indexPath.description로 초기화 cell.categoryLbl.text = "양식" // categoryLbl의 text를 "양식"으로 초기화 return cell // cell값을 리턴
- 성공적으로 값이 출력한다.
기능 설계
- 행의 개수는 매장만큼 있어야 하므로 매장 사진의 개수 만큼 생성되게끔 설정한다.
- 우선 행에 각 매장의 정보를 담기 위해 매장들을 리스트로 묶는다.
매장[매장0, 매장1, 매장2, ~, 매장n]
- 매장n에 매장에 대한 정보를 입력해준다. 이 또한 리스트로 묶어준다.
매장n["사진이름","매장이름","카테고리"] 나중에 이곳에 가격, 전화번호, 지도에 대한 정보도 들어갈 예정이다. ex) 매장n["사진이름","매장이름","카테고리", 가격, 전화번호, "지도"]
- 해당 행을 클릭하면 다른 뷰(매장에대한 정보가 나와있는 뷰)로 넘어간다.
- search bar에 매장 이름 혹은 음식 카테고리에 대한 정보를 입력하면 해당하는 행만 출력된다.
없는 값을 입력했을 때의 경고문구를 출력할건 지? or 그냥 아무 행도 안나오게 할것인 지?첫 화면은 이 정도만 구현하면 될것 같다.
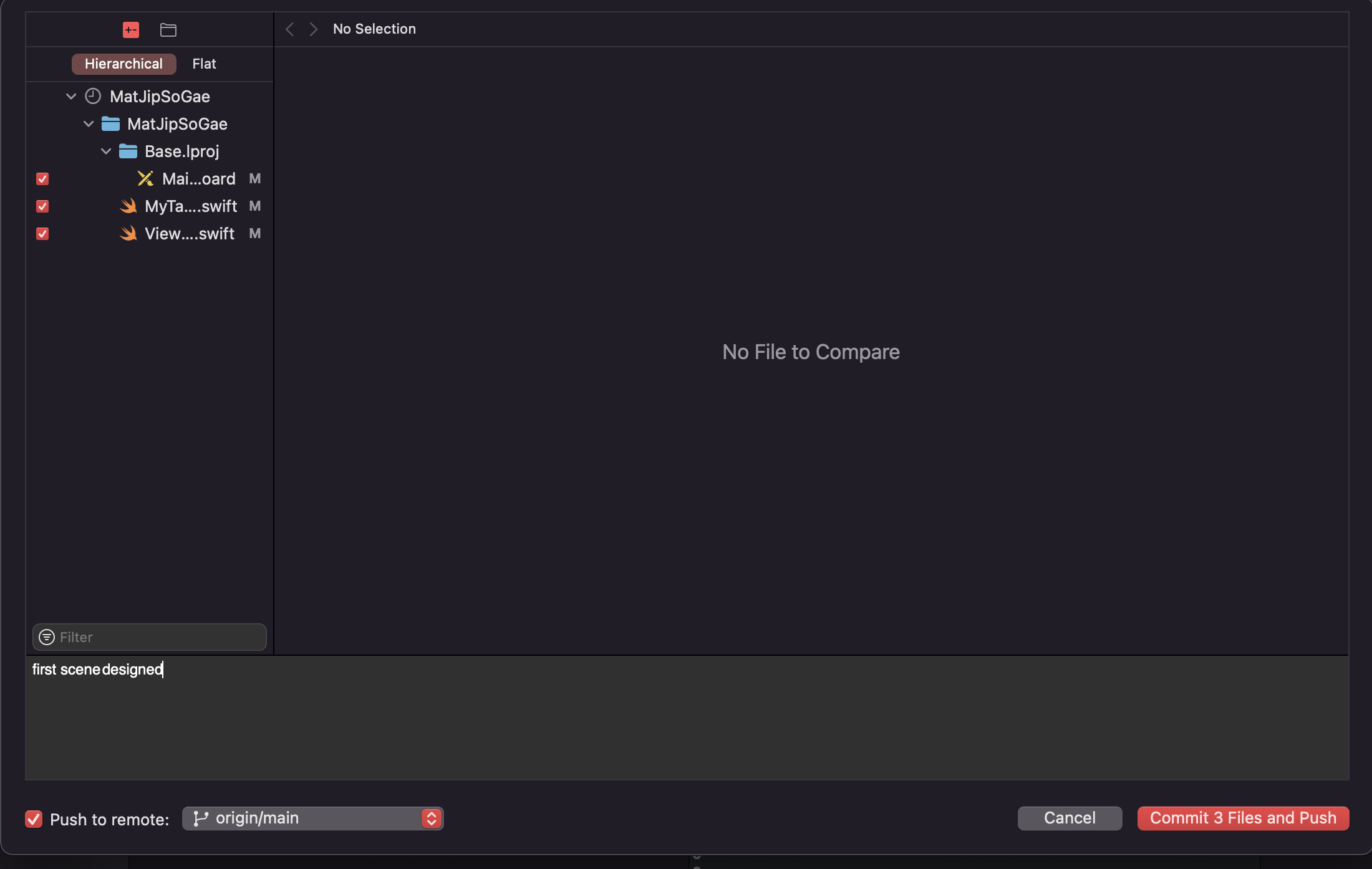
- 잊지않고 깃허브에 푸시하기!