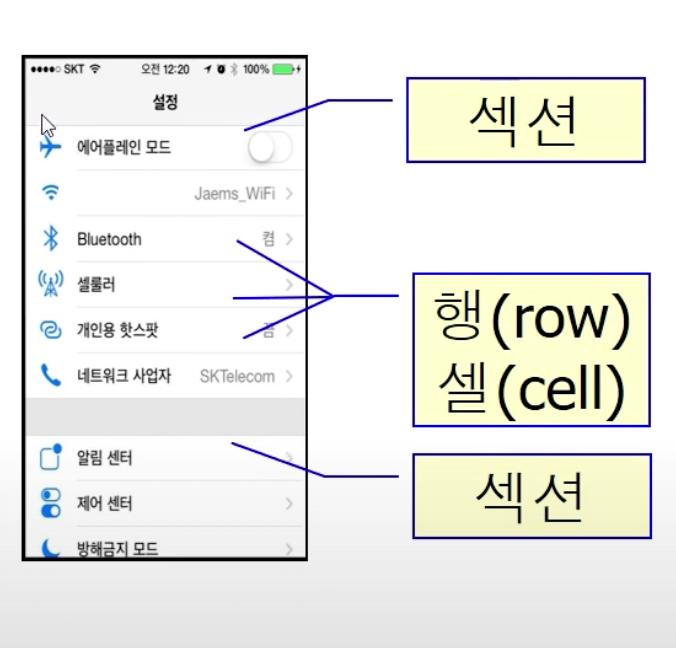
Table View 개념 공부



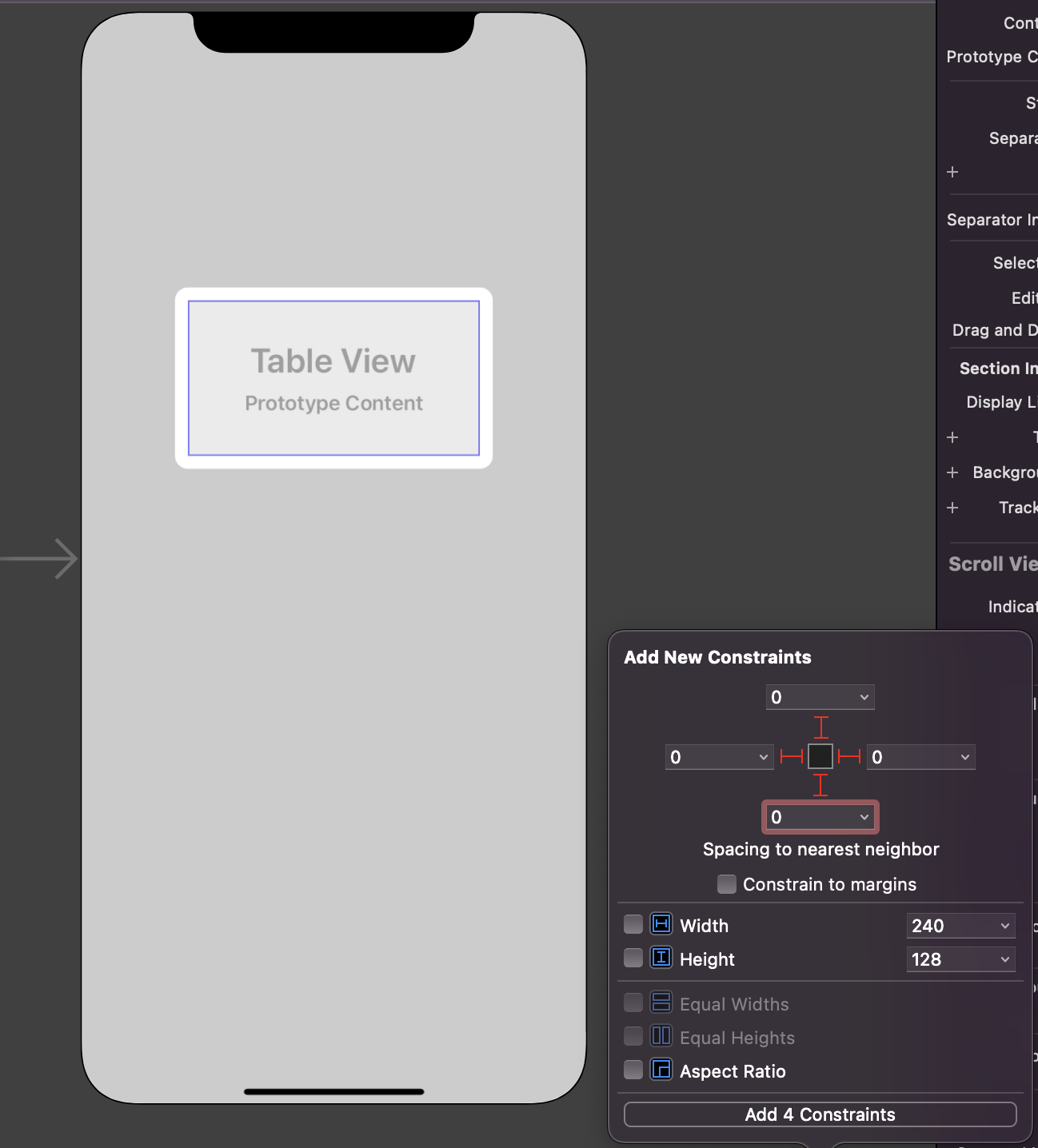
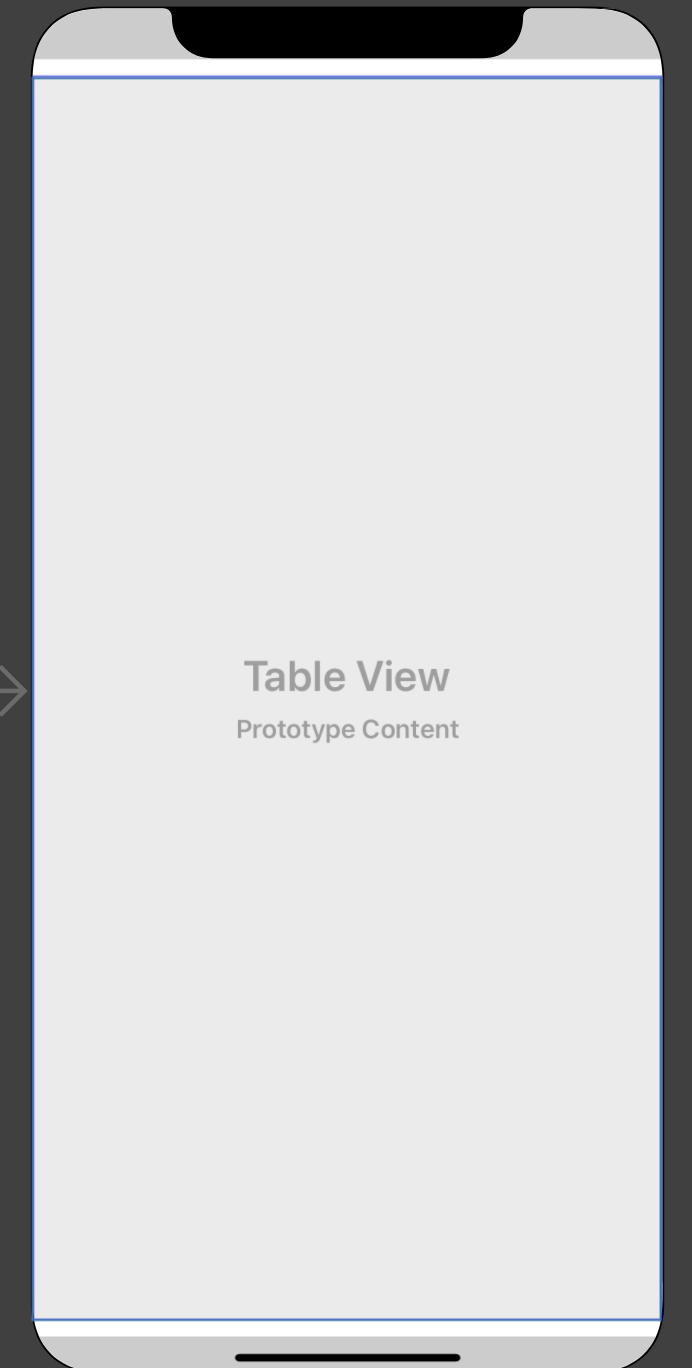
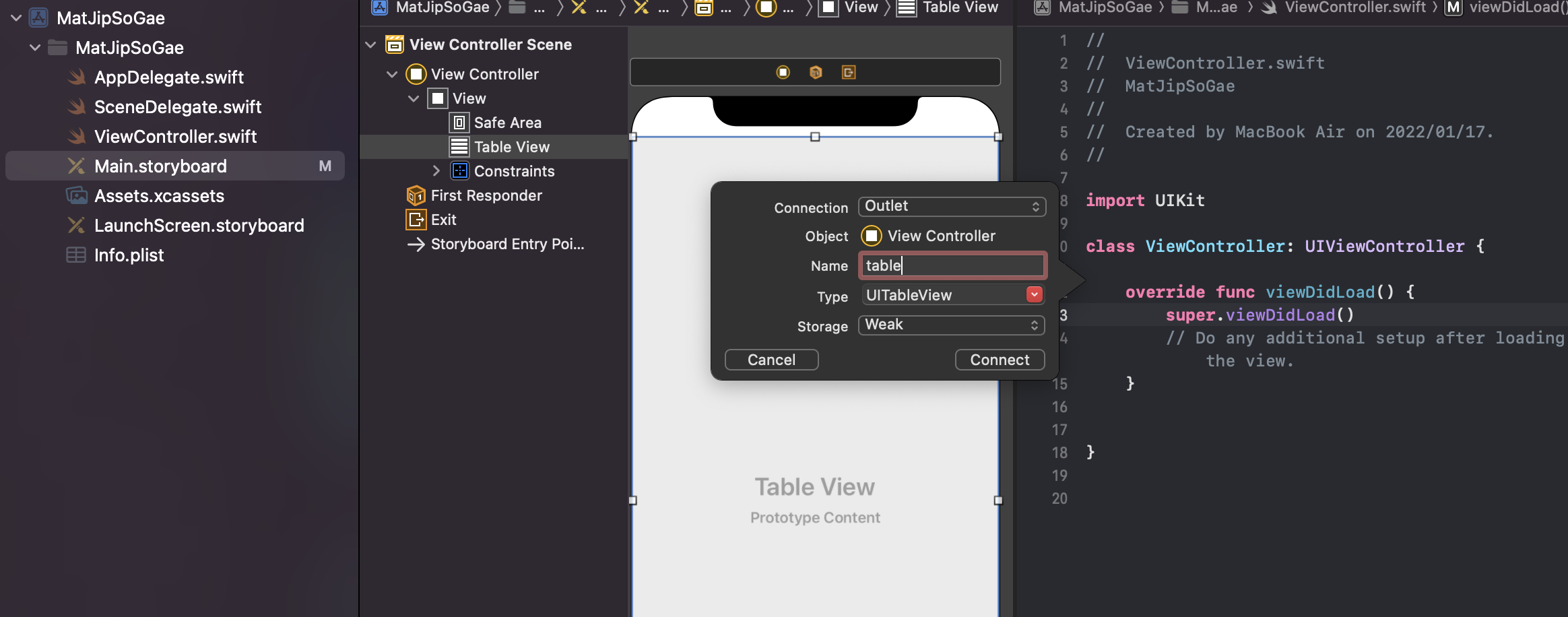
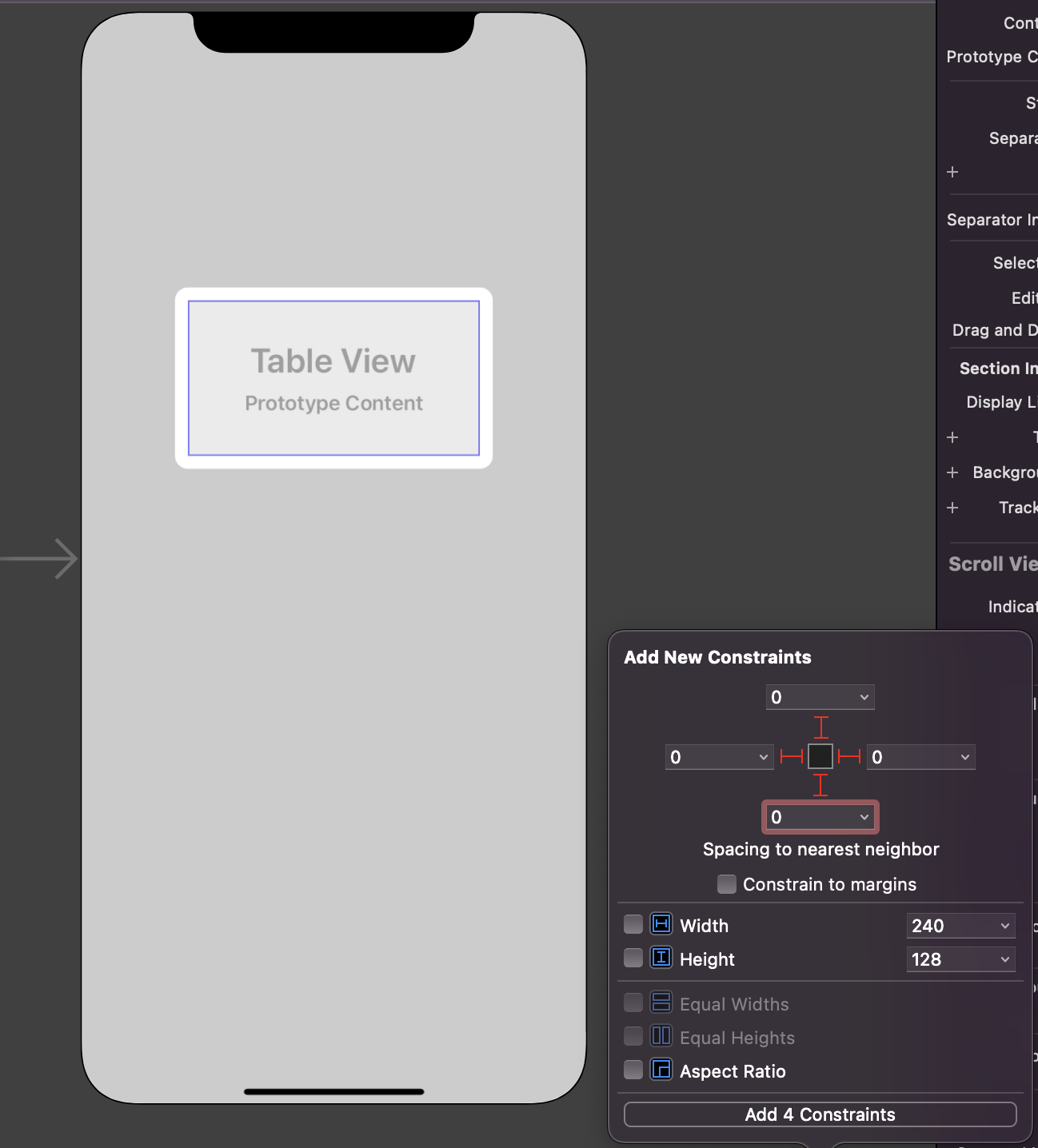
- Table View가 꽉차게 오토레이아웃 설정


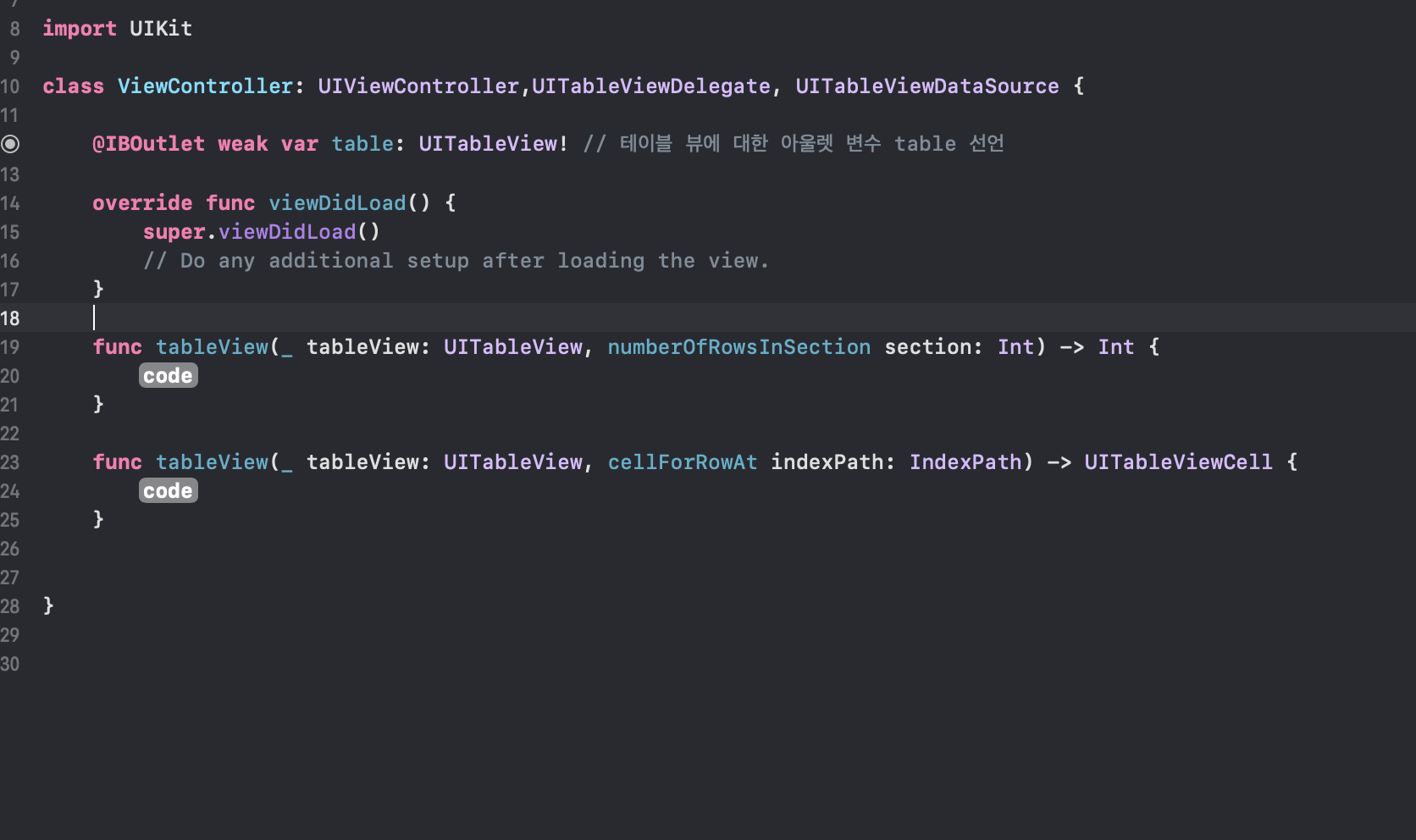
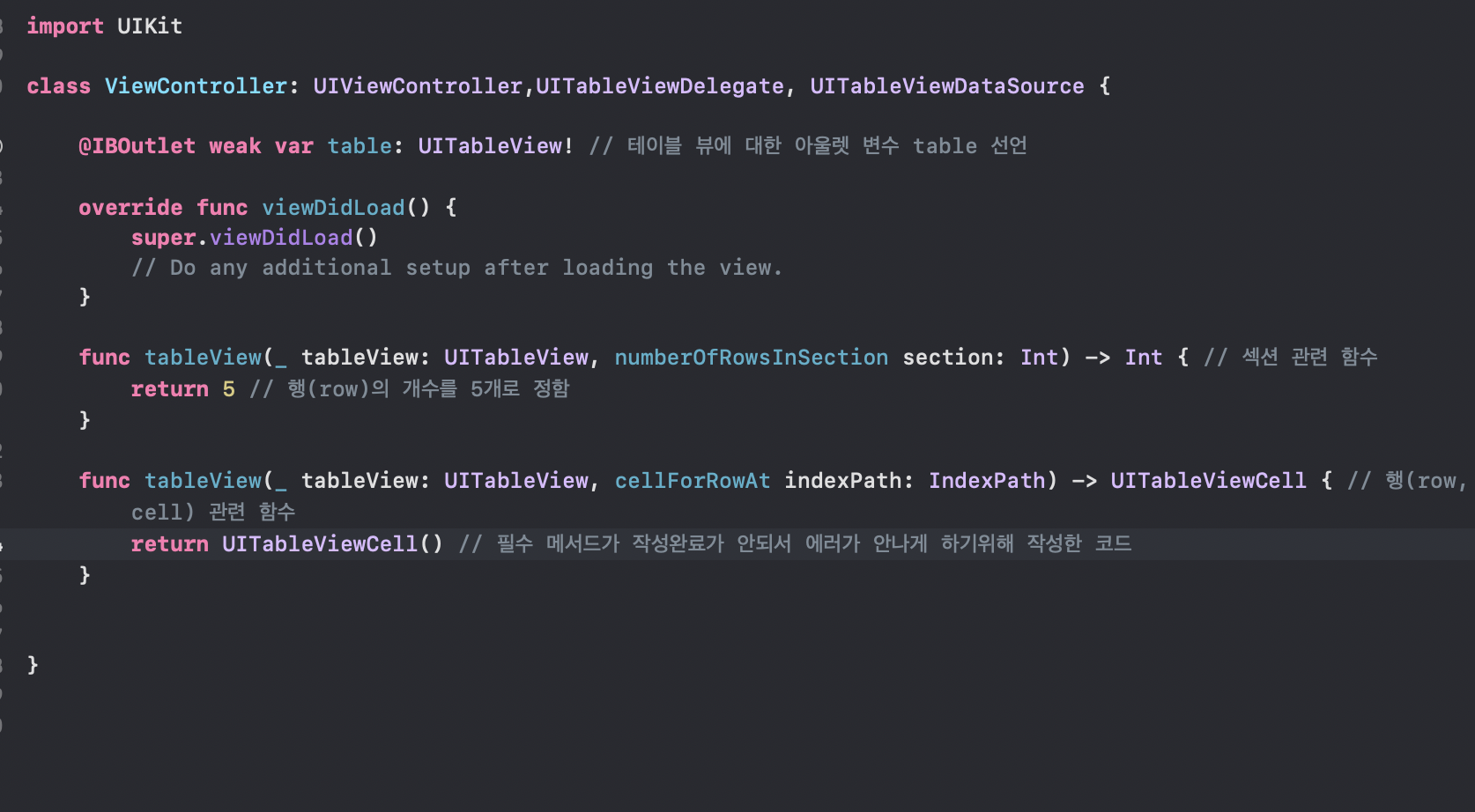
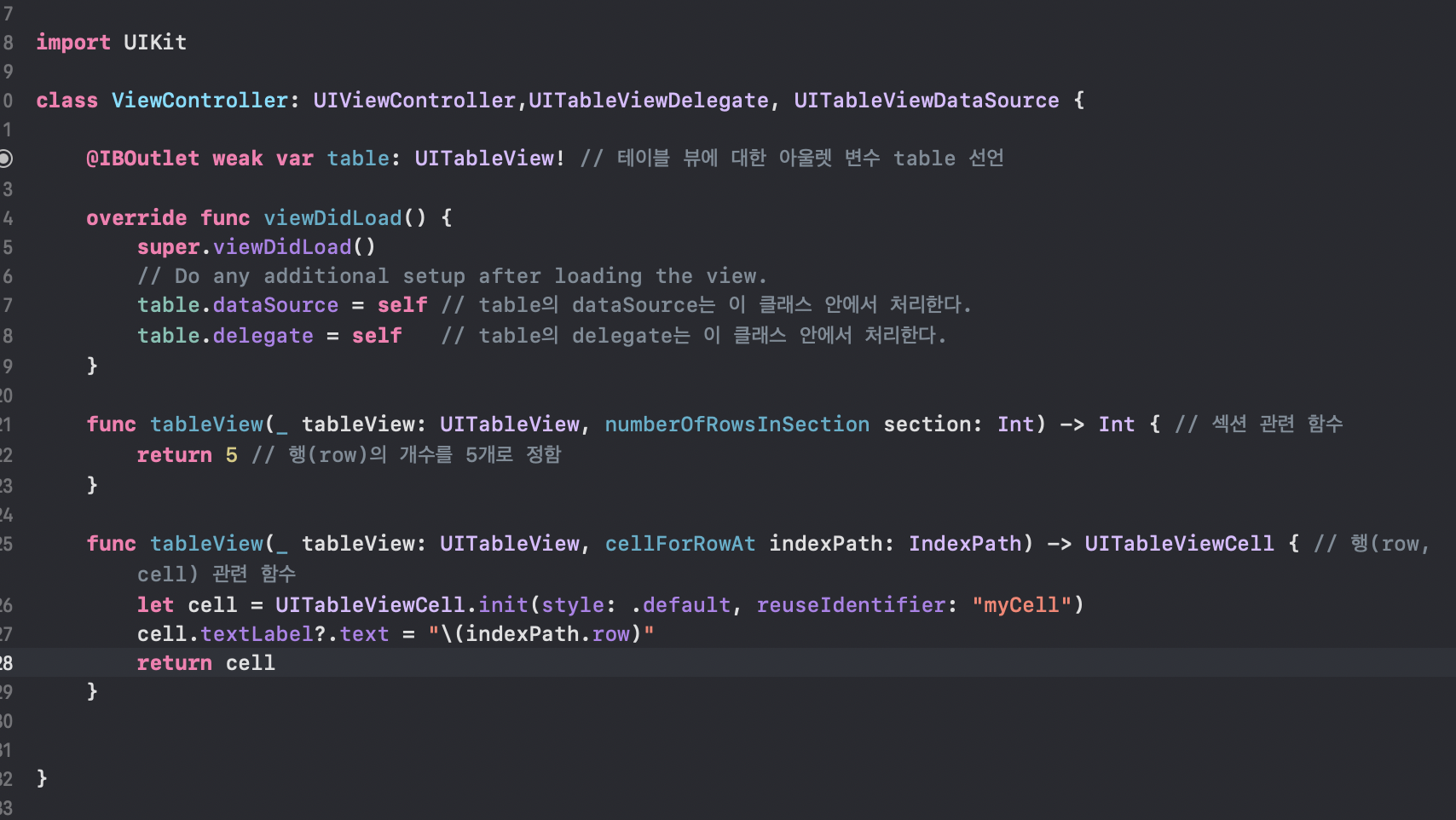
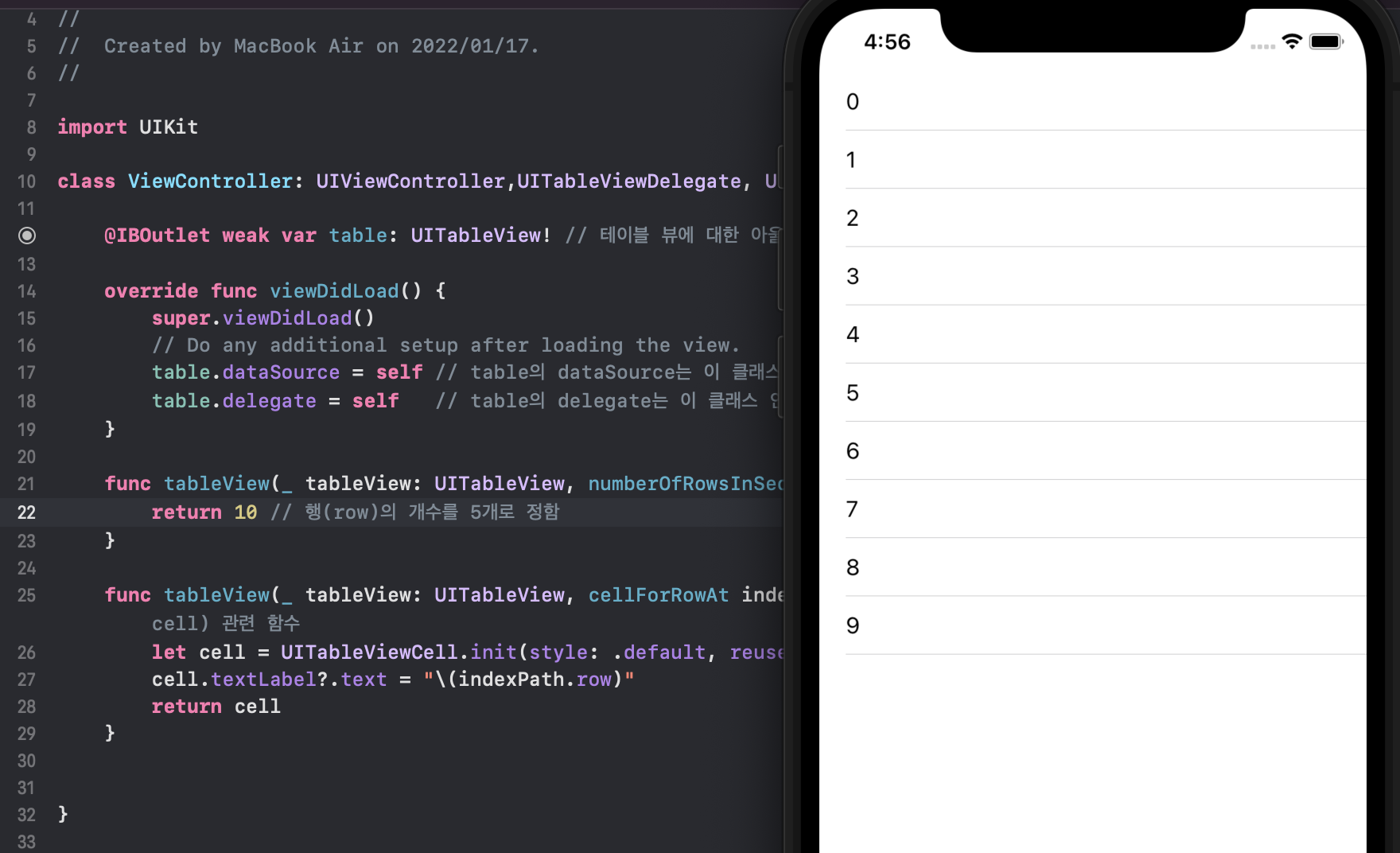
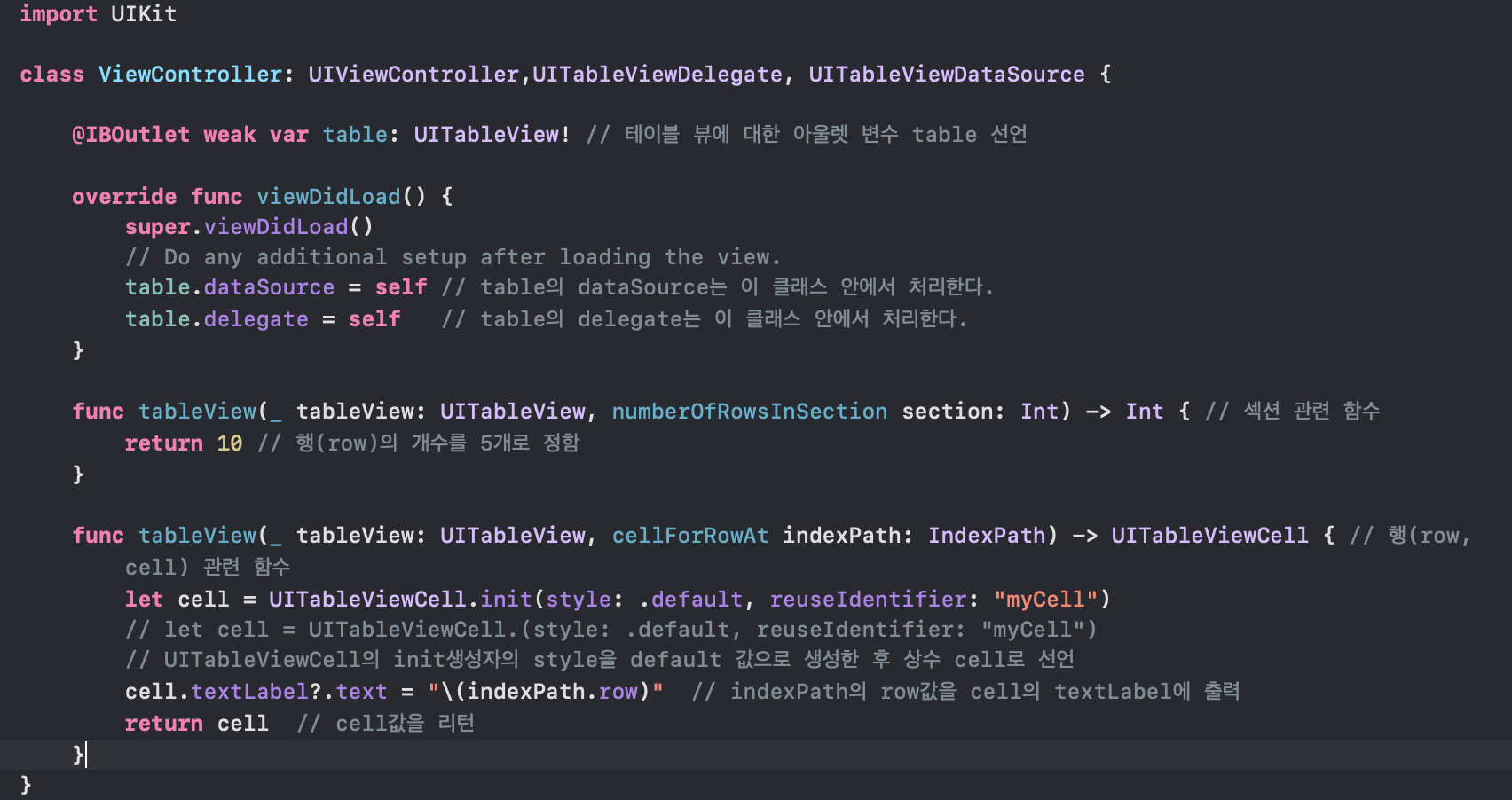
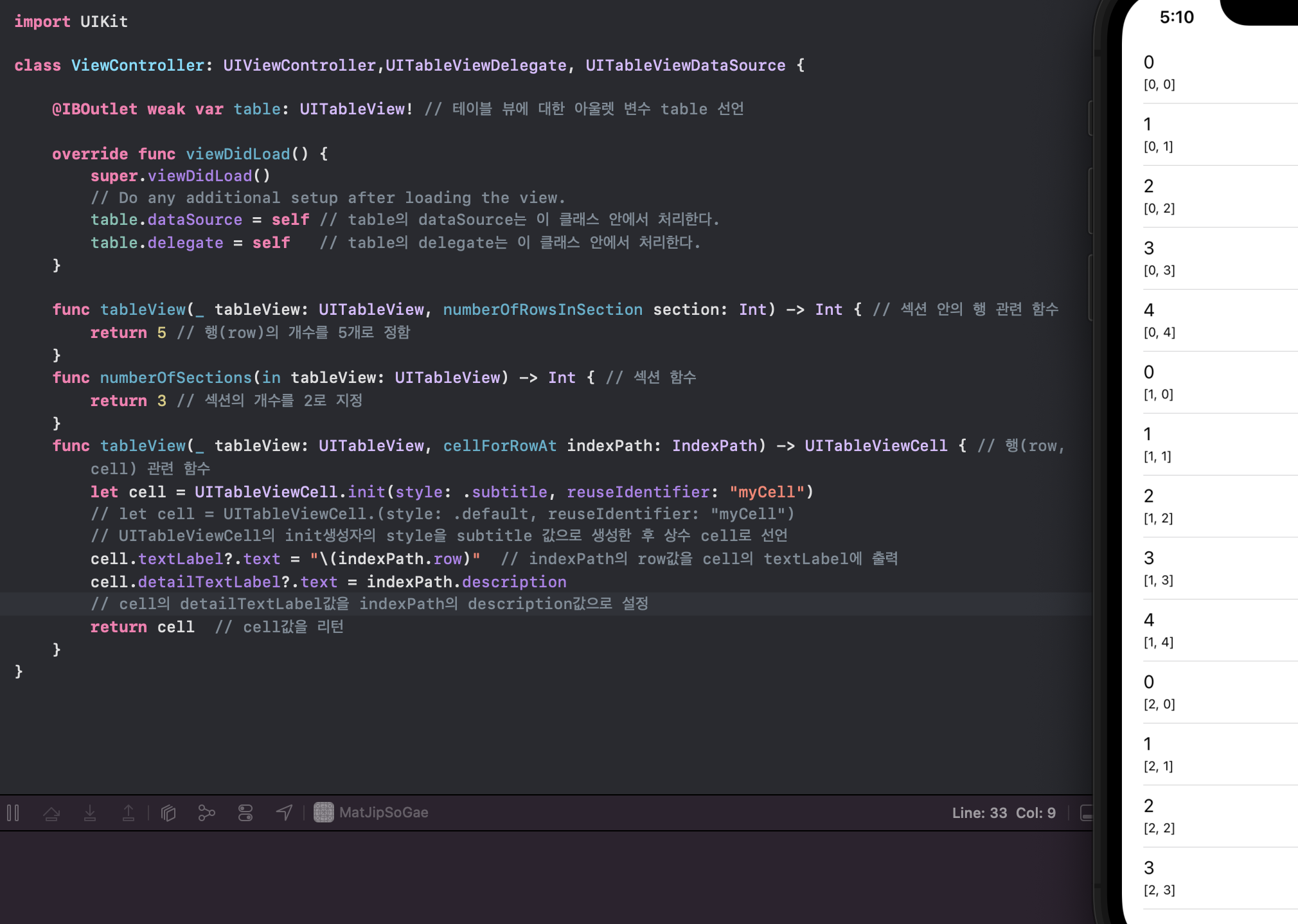
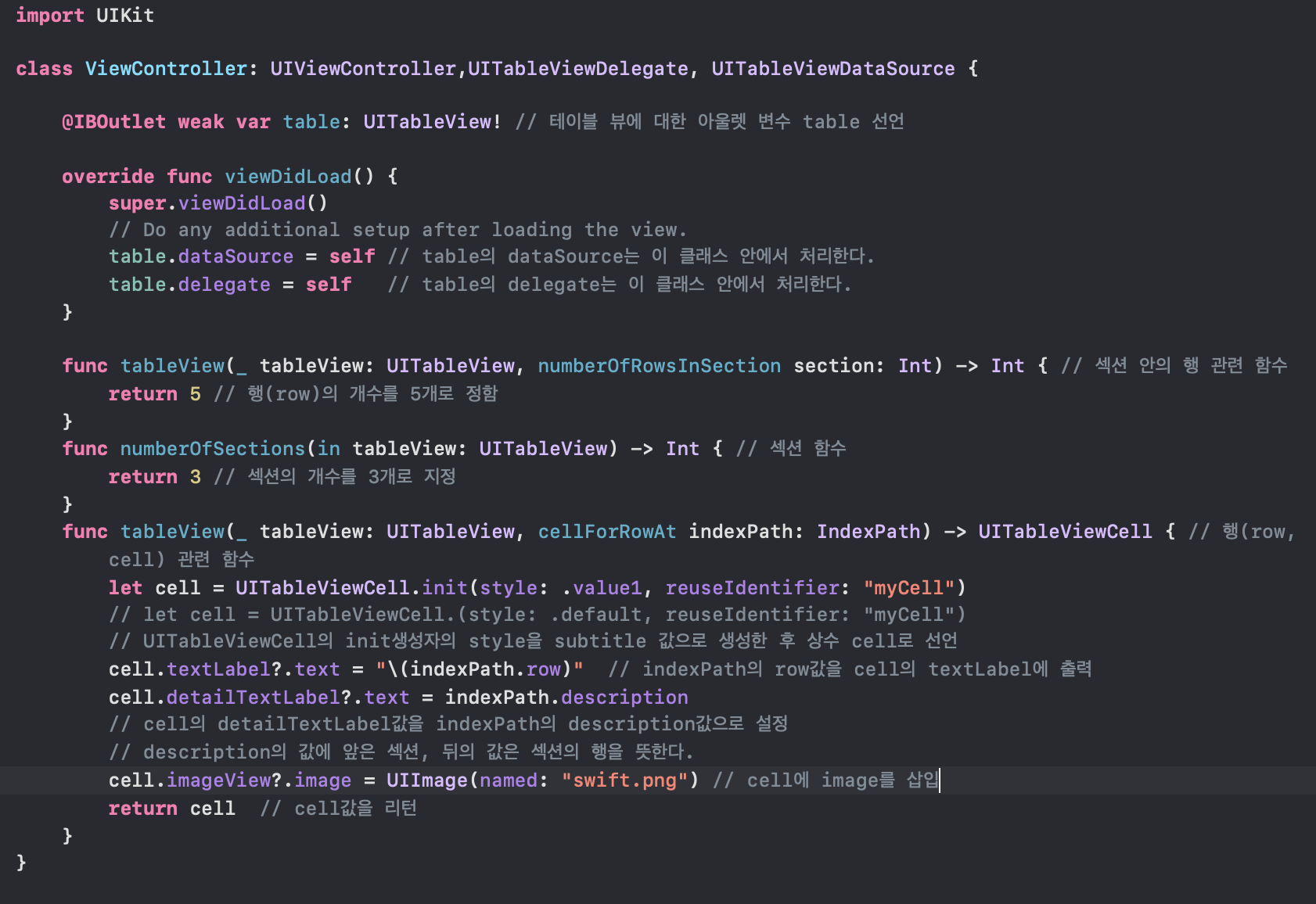
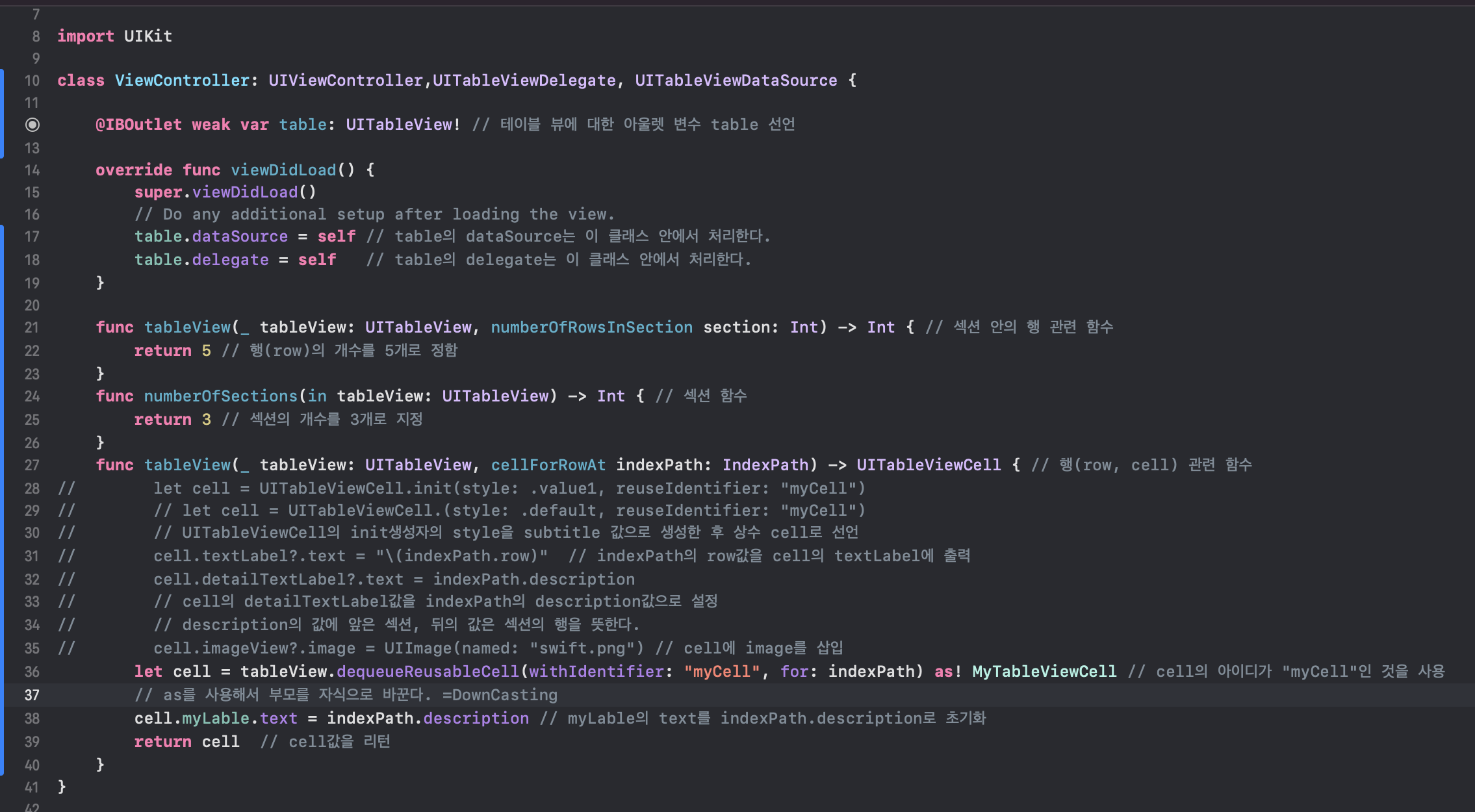
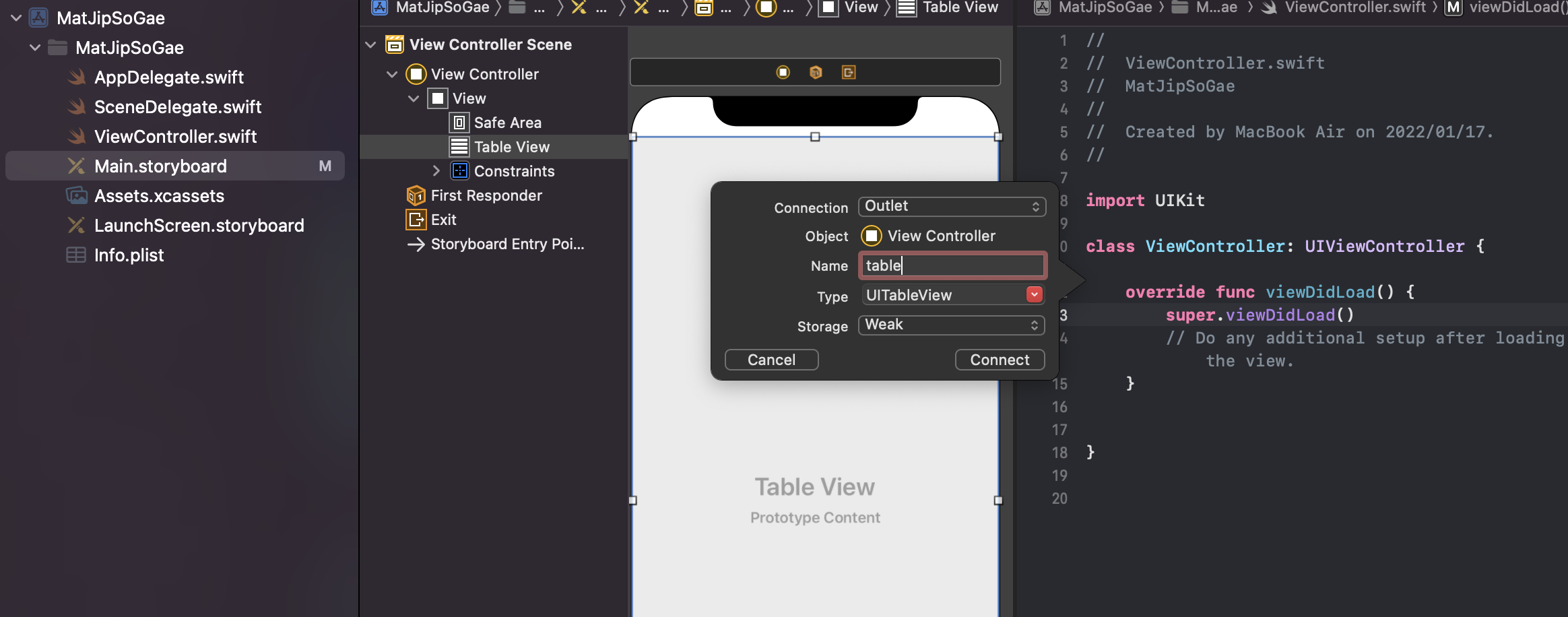
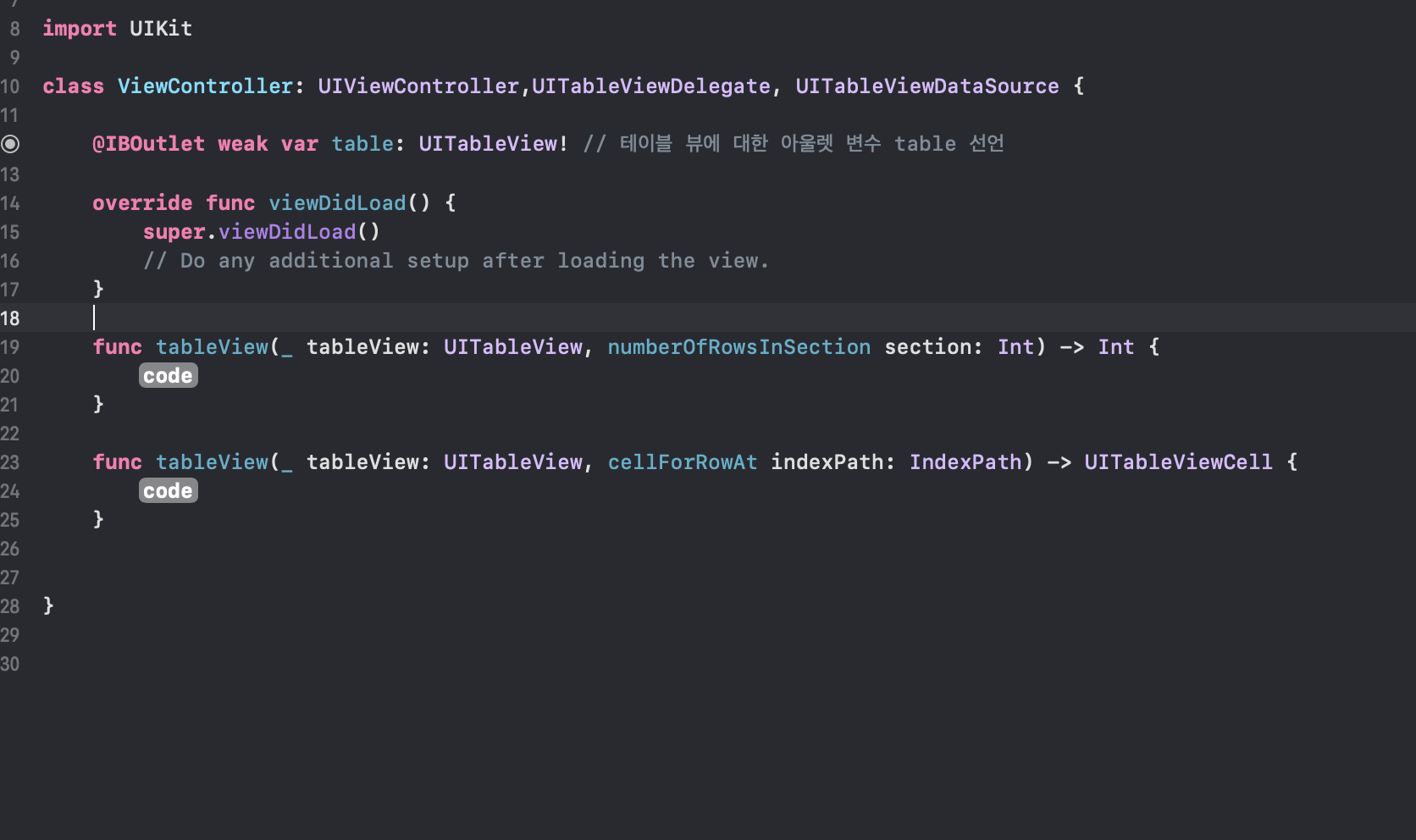
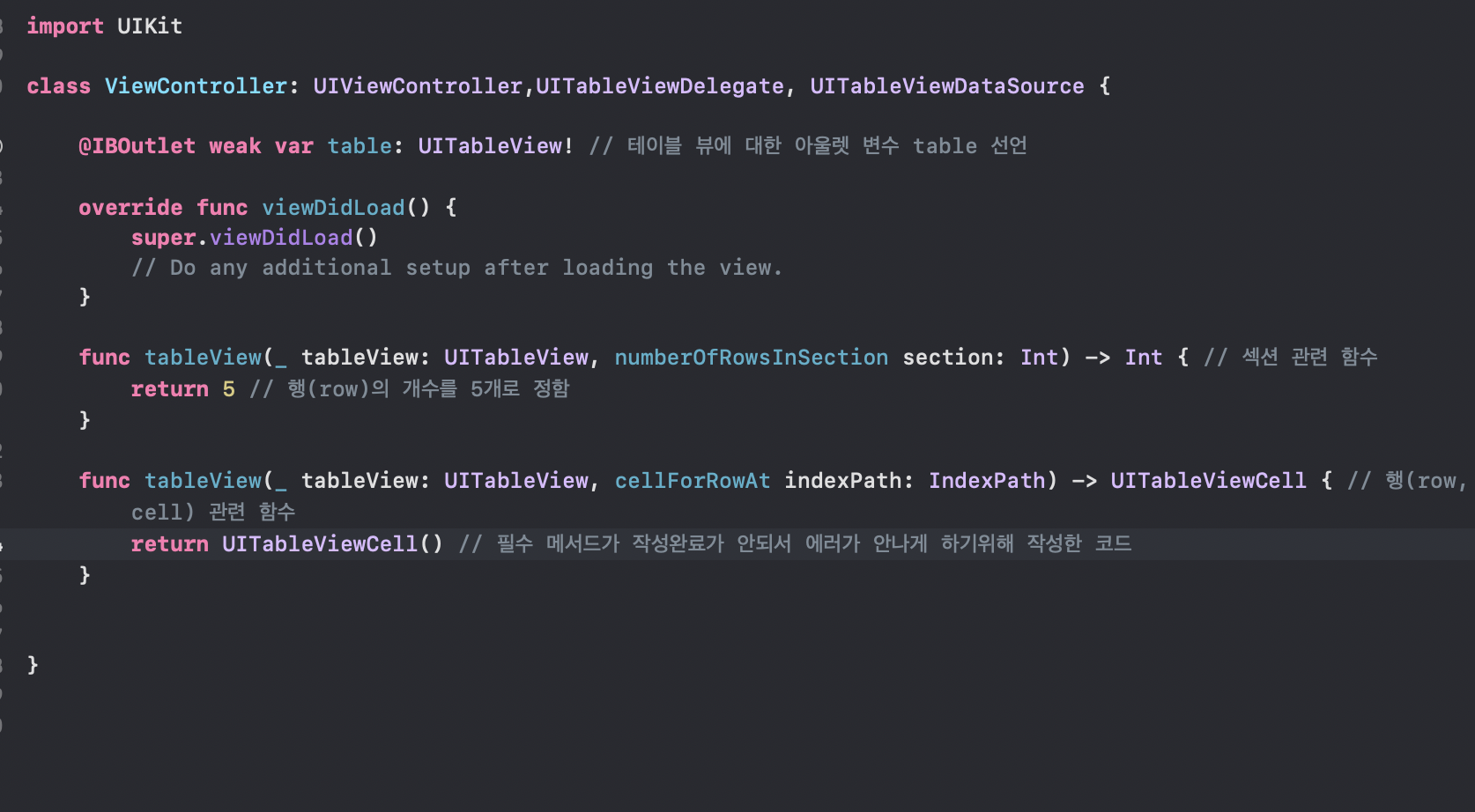
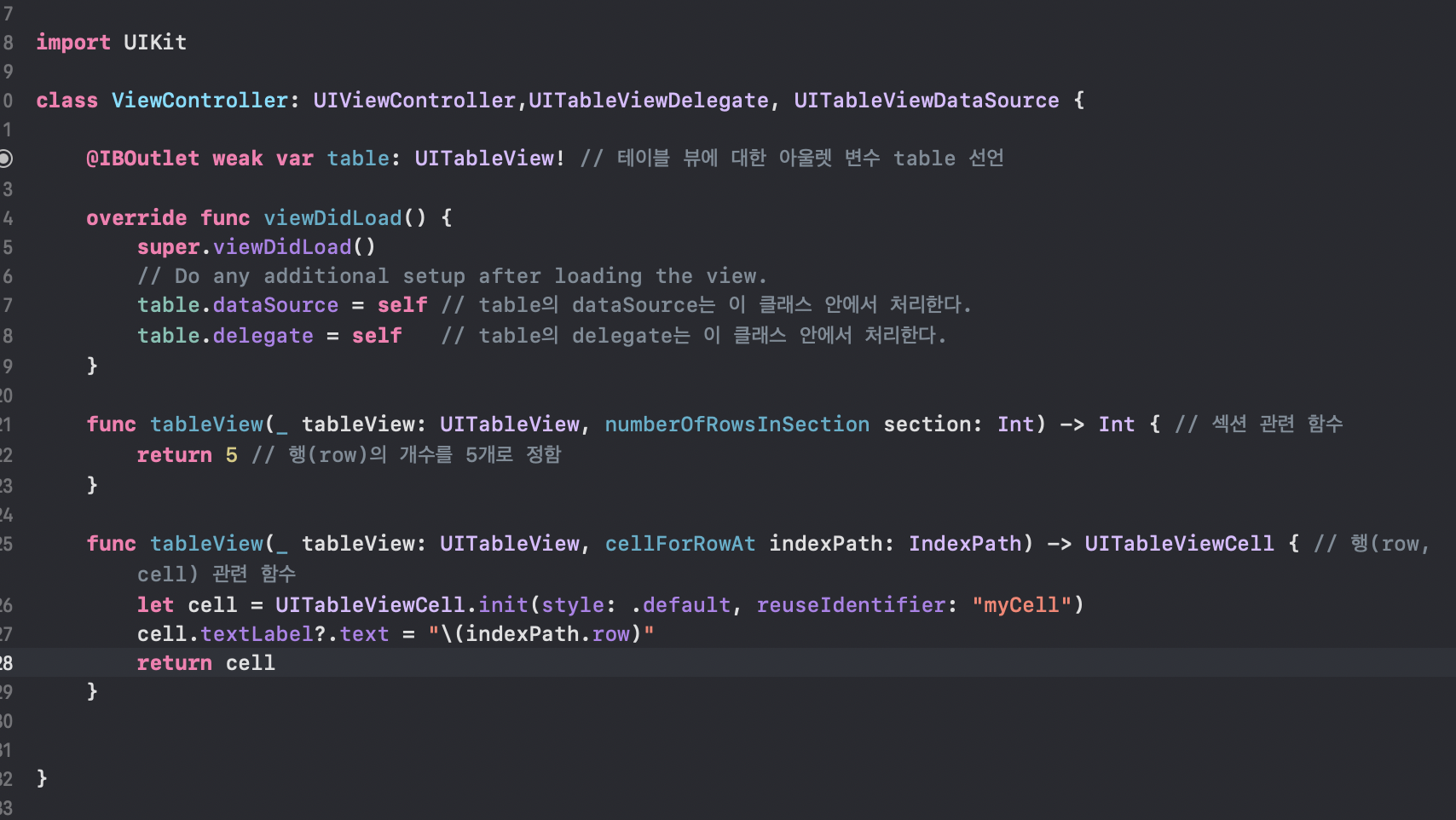
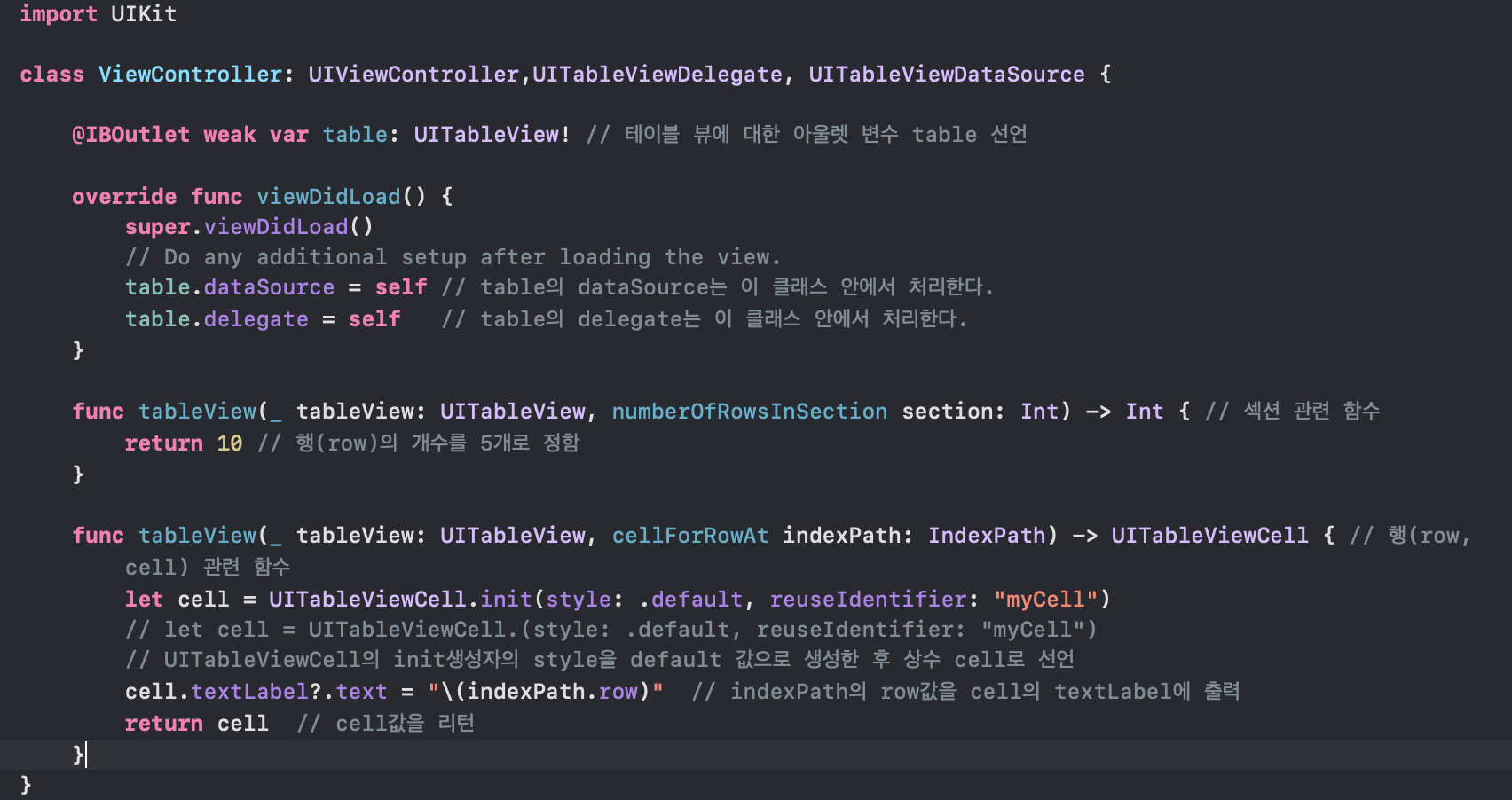
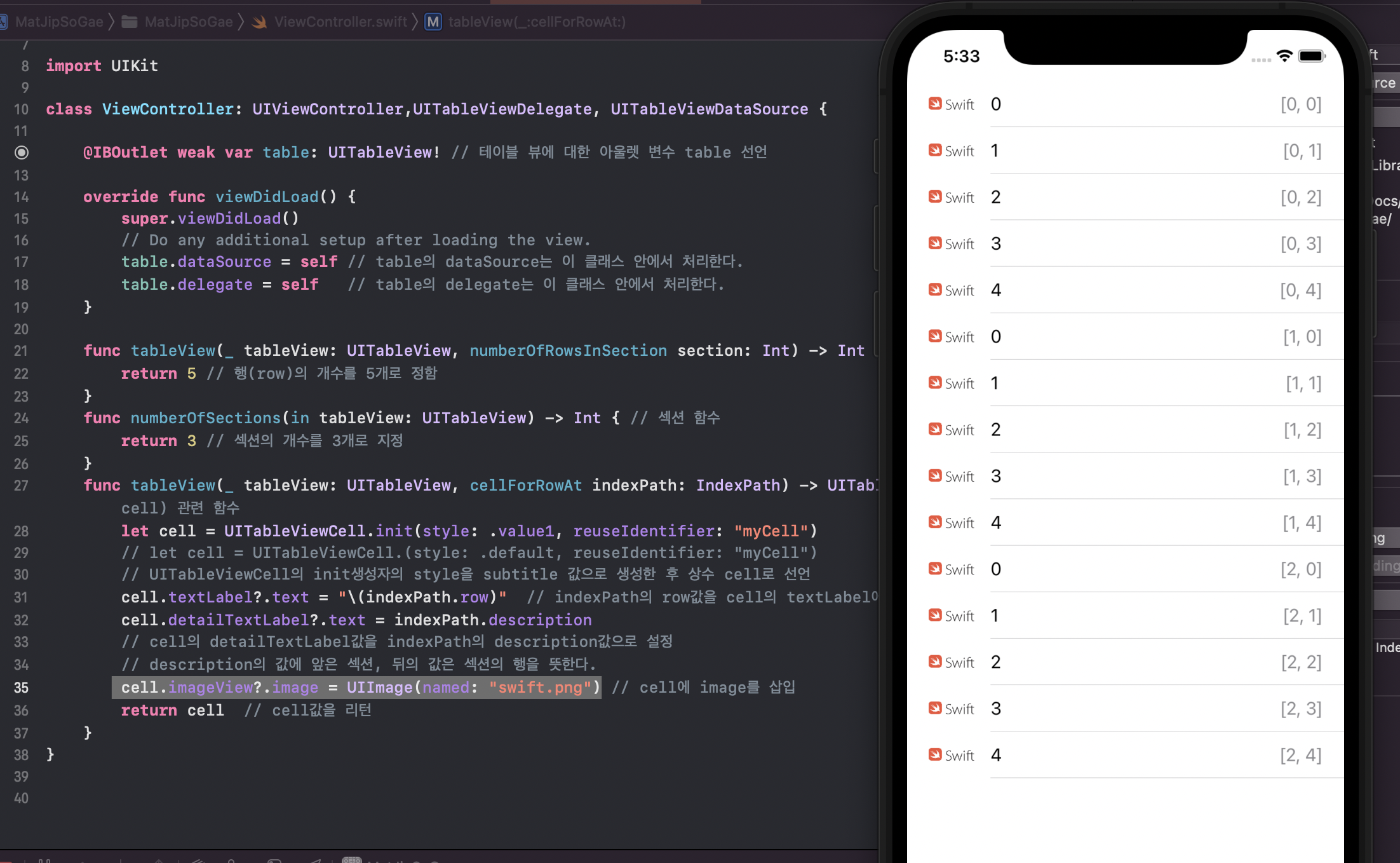
- UITableViewDelegate, UITableViewDataSource 프로토콜 선언 후 필수 메서드 생성





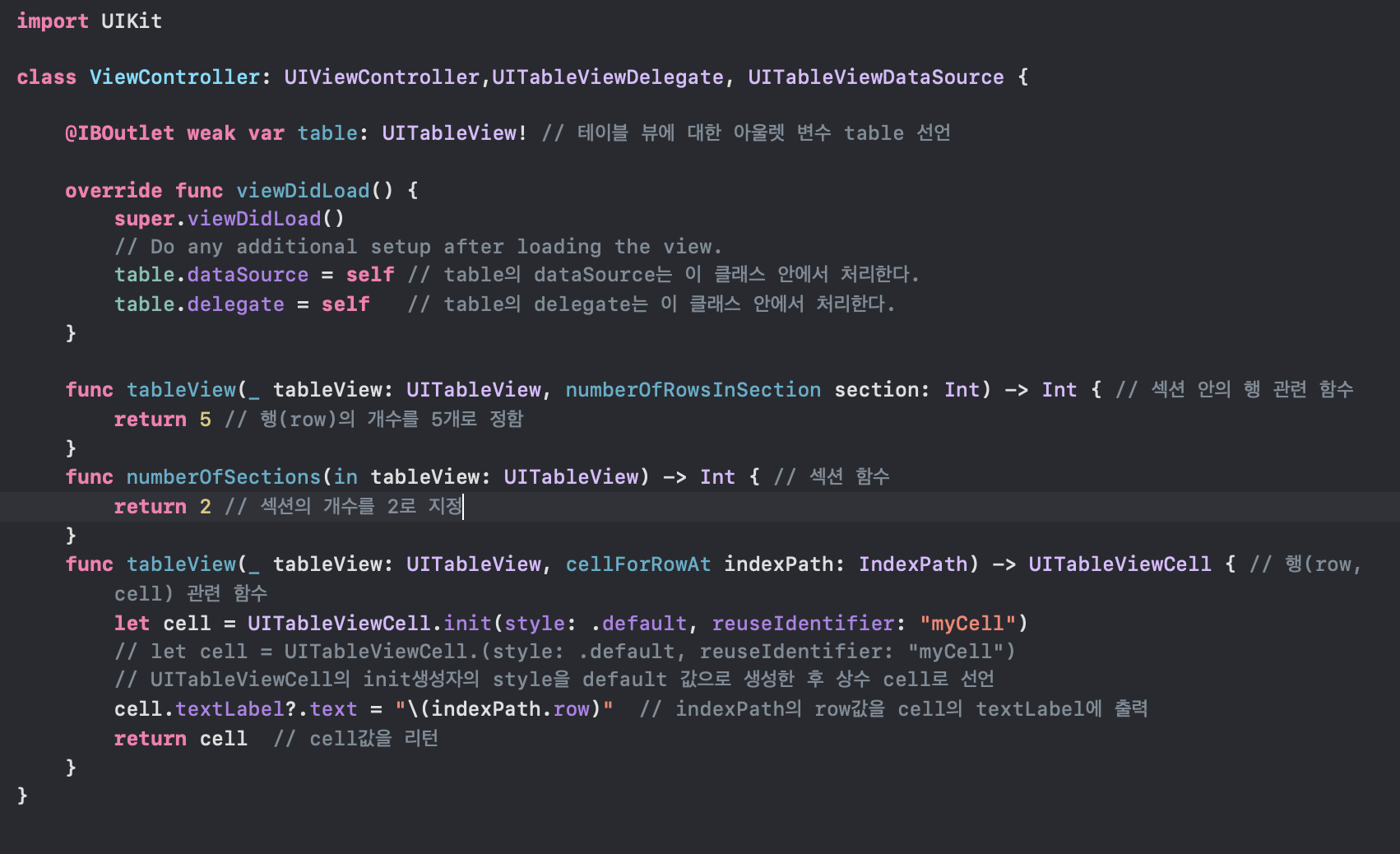
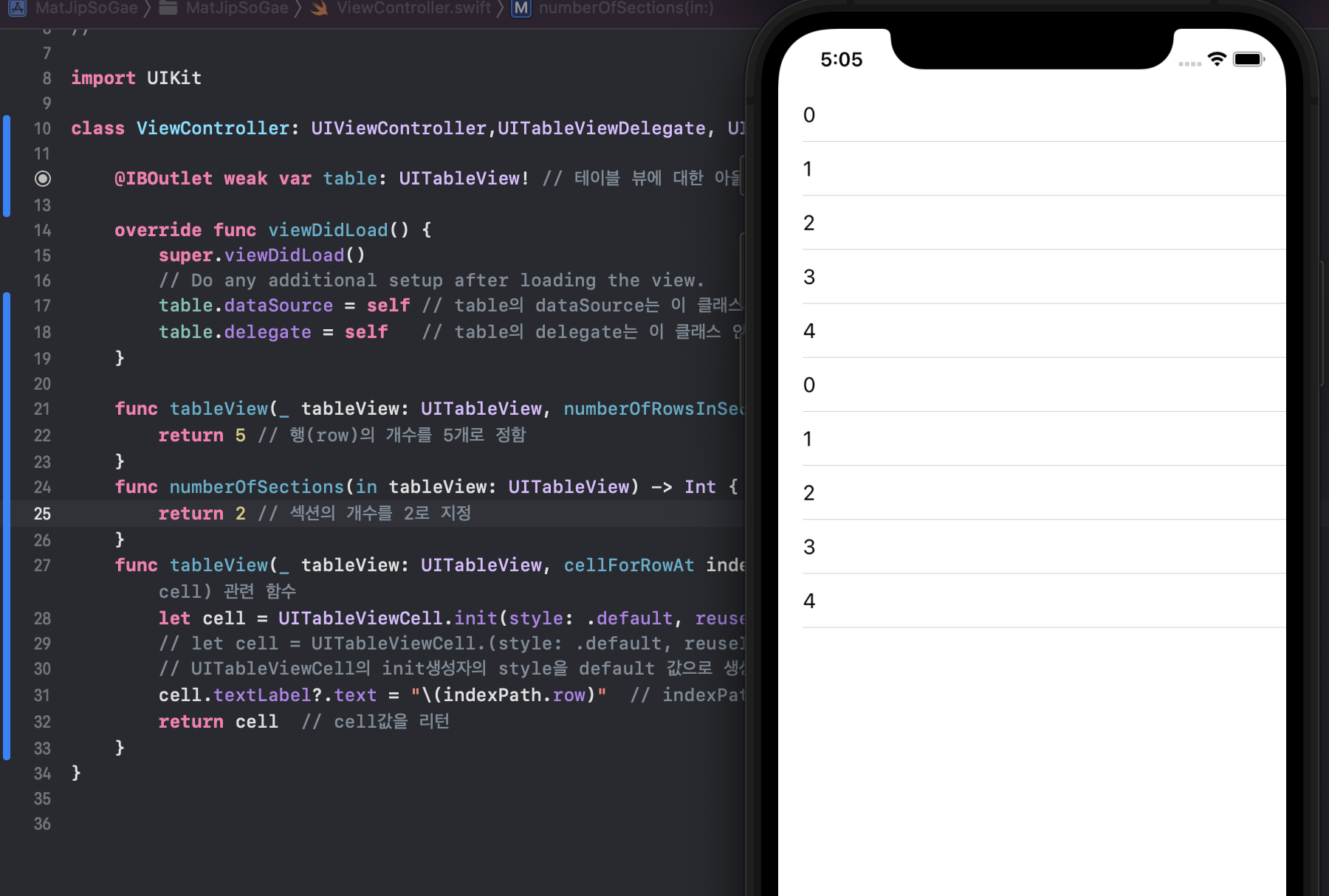
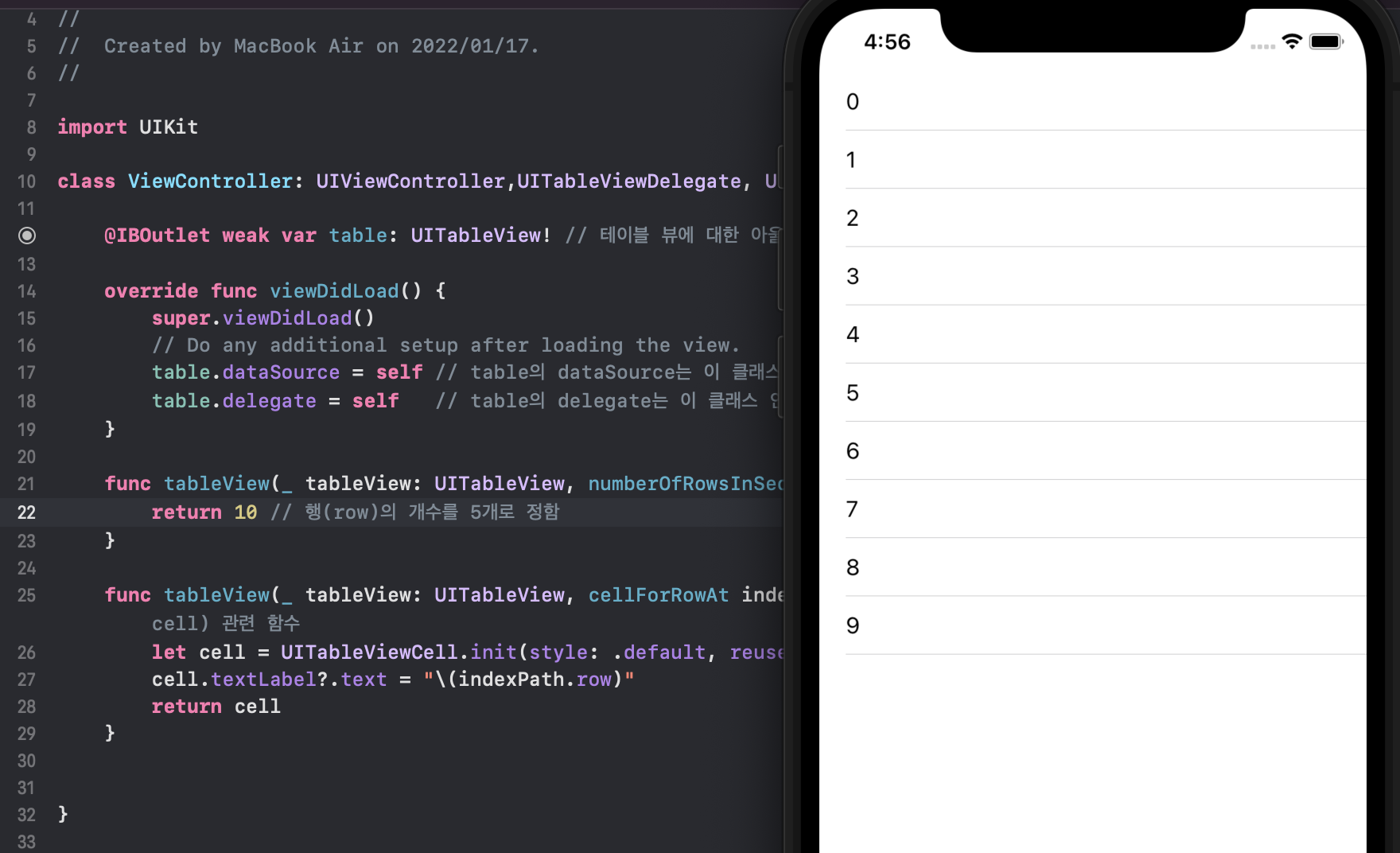
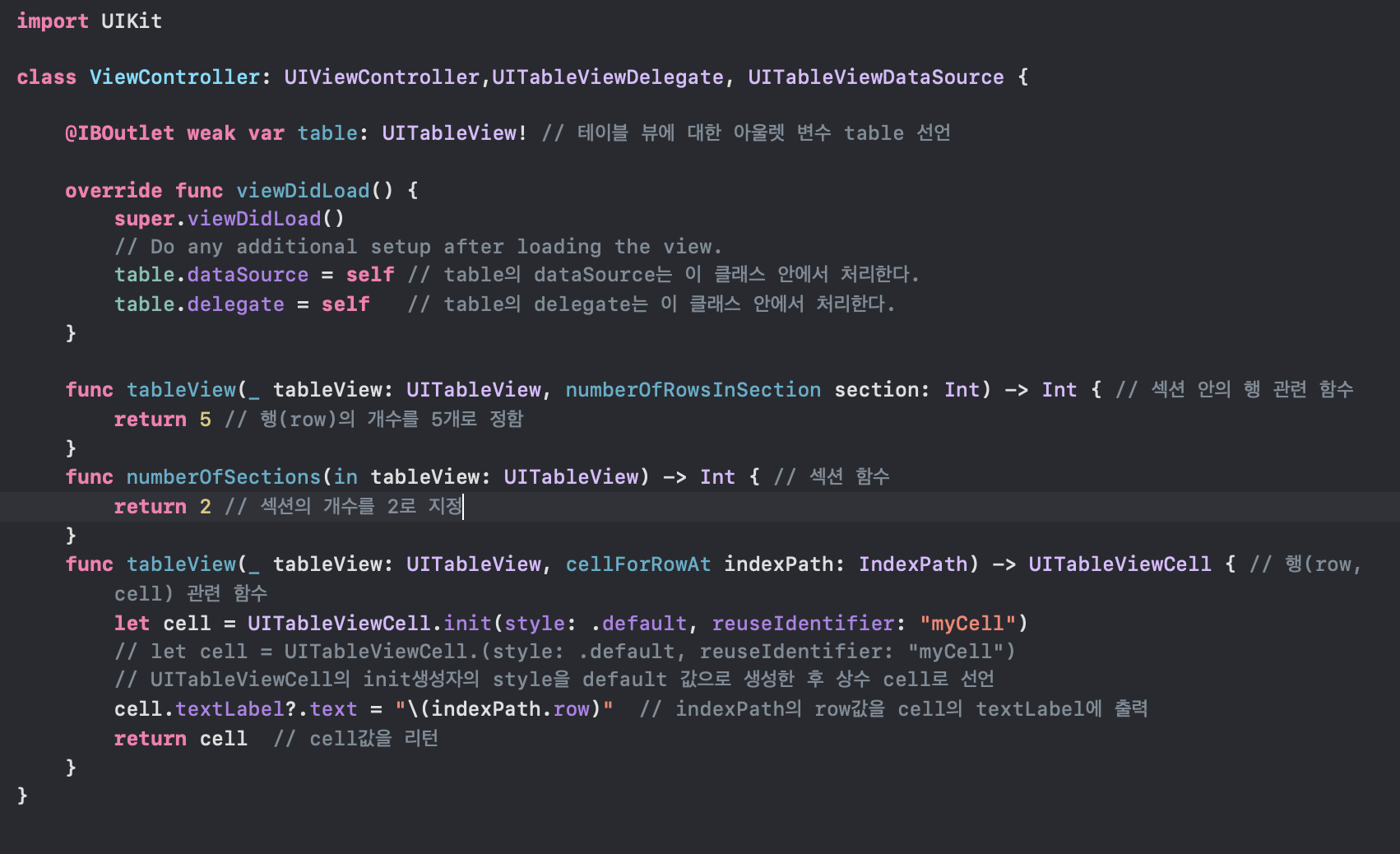
- 섹션 관련 함수의 리턴 값을 바꾼만큼 변경된 모습


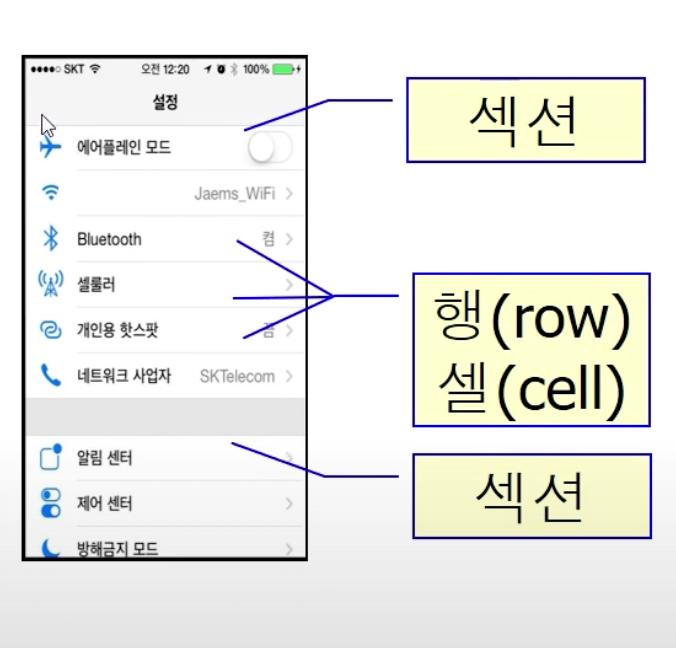
이 과정에서 위에서 말했던 섹션 관련 함수가 사실은 섹션 안의 행들을 관리하는 함수였고
방금 새롭게 작성한 함수가 섹션 관련 함수인것을 인지하였음

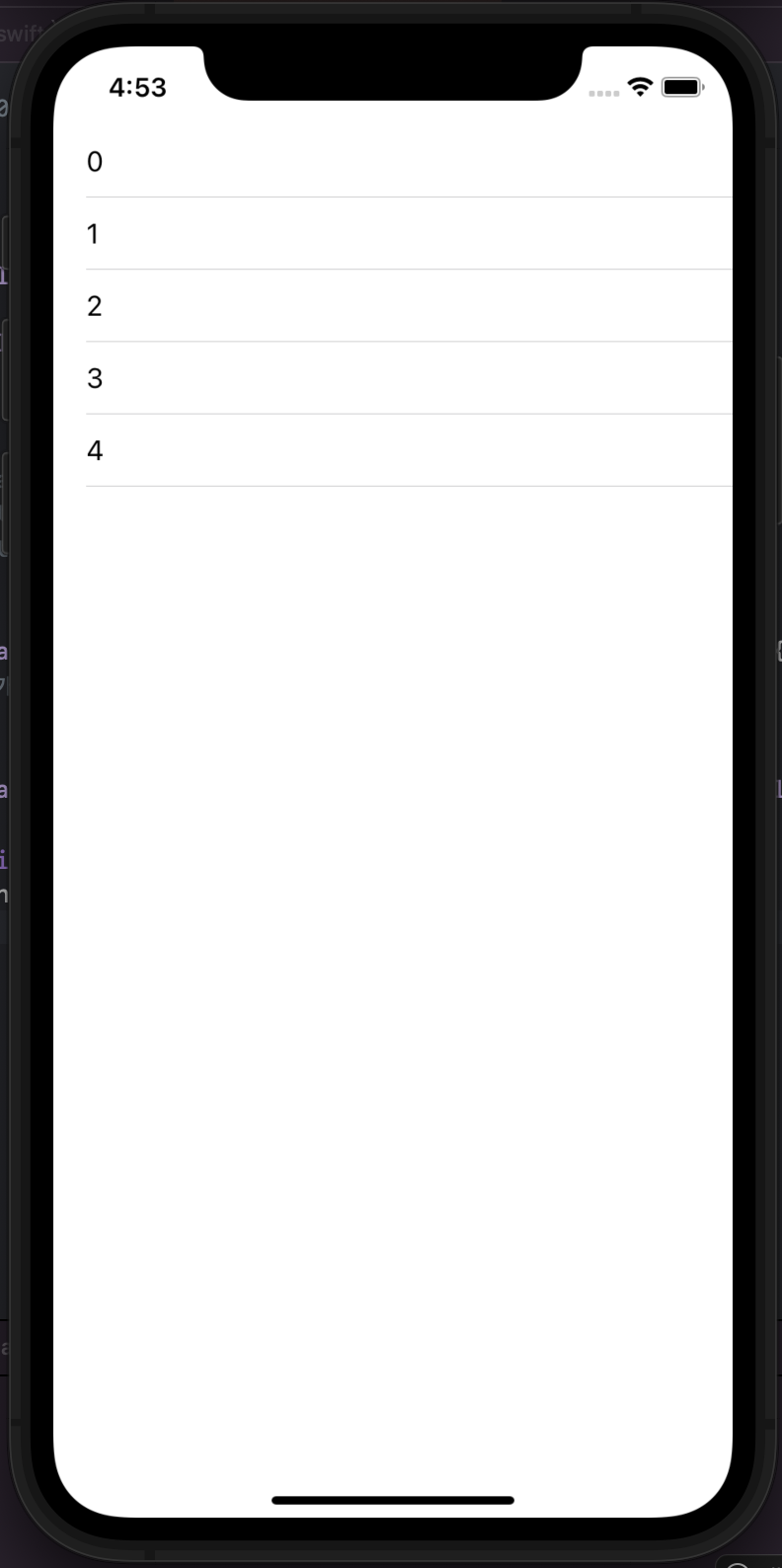
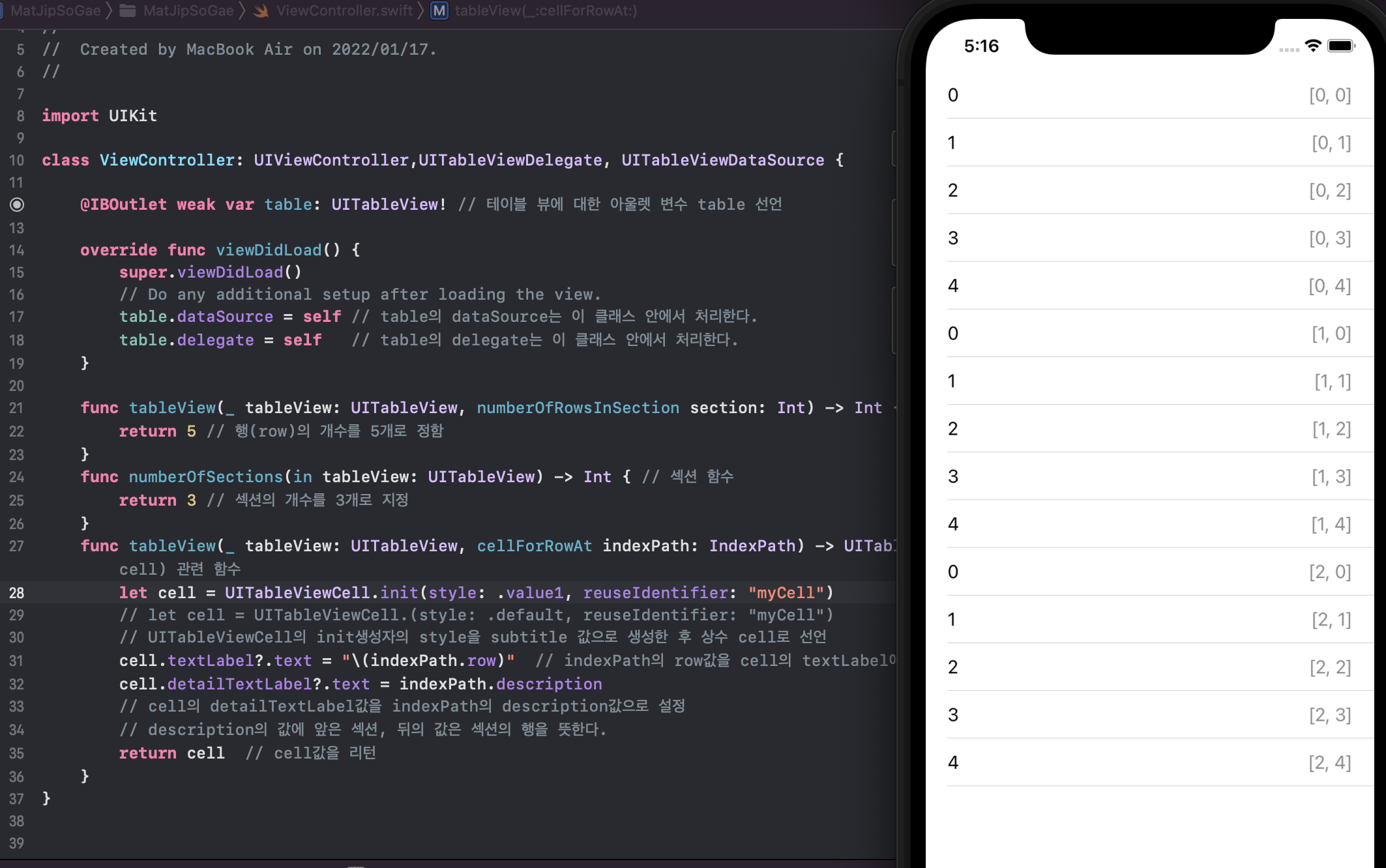
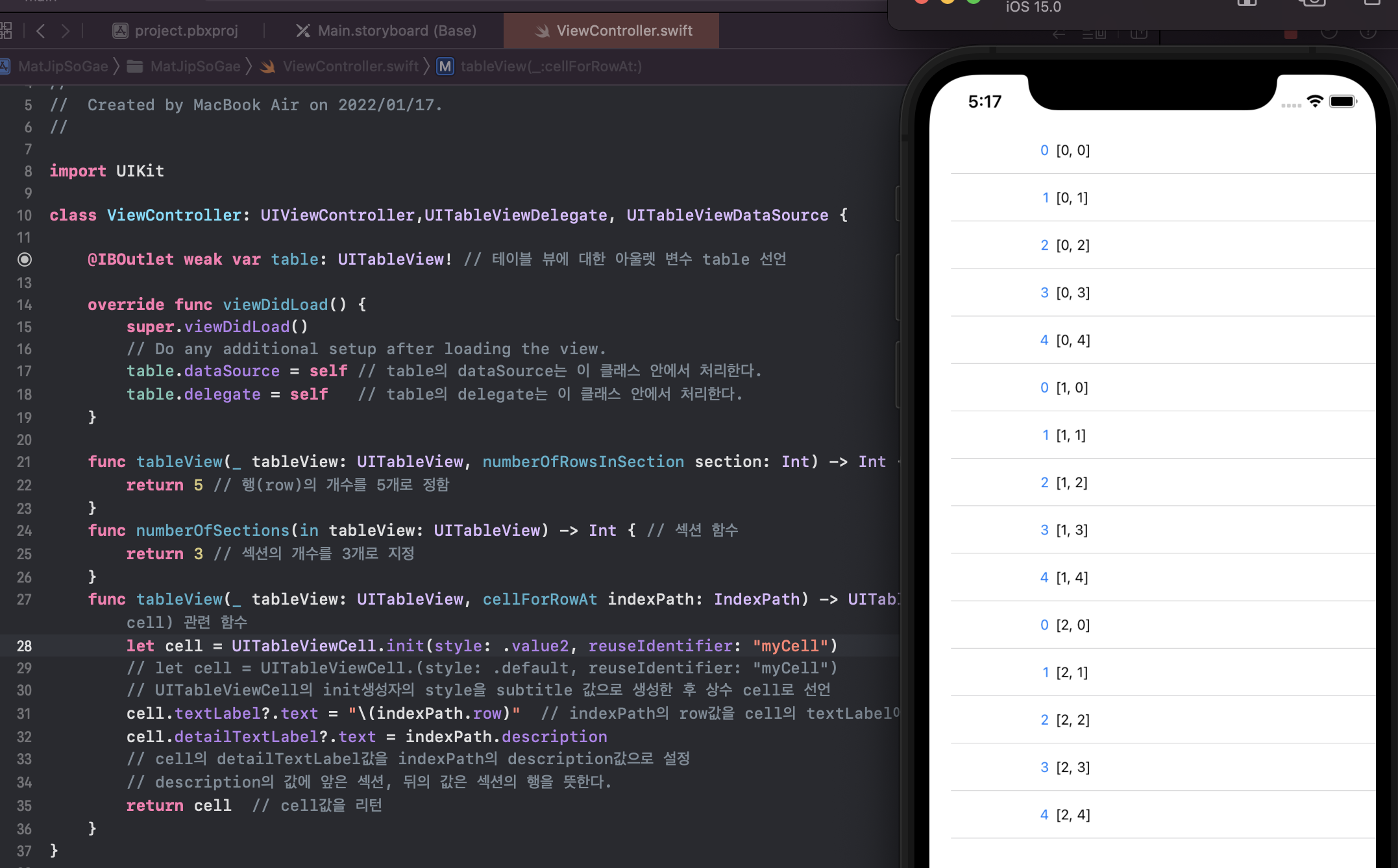
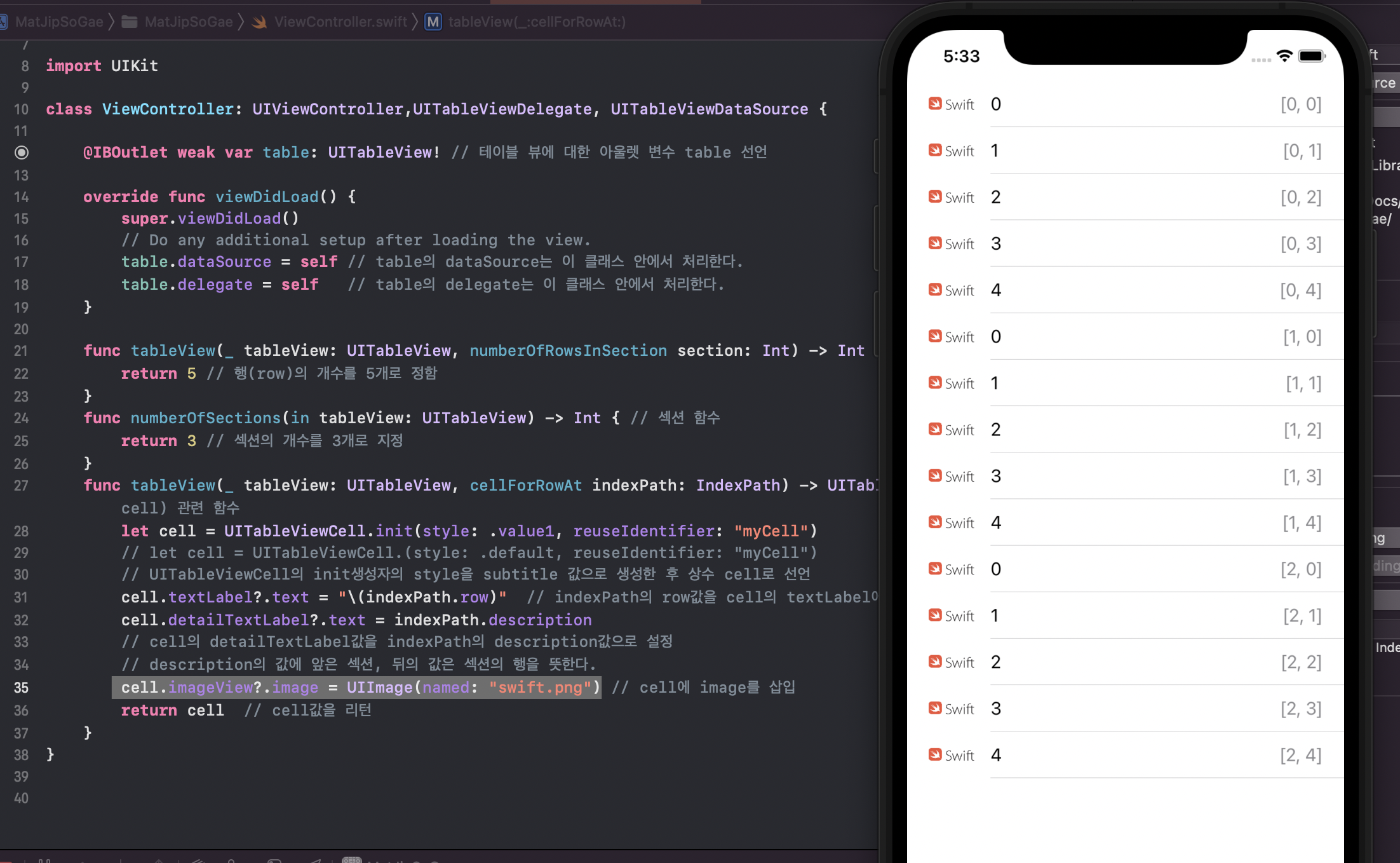
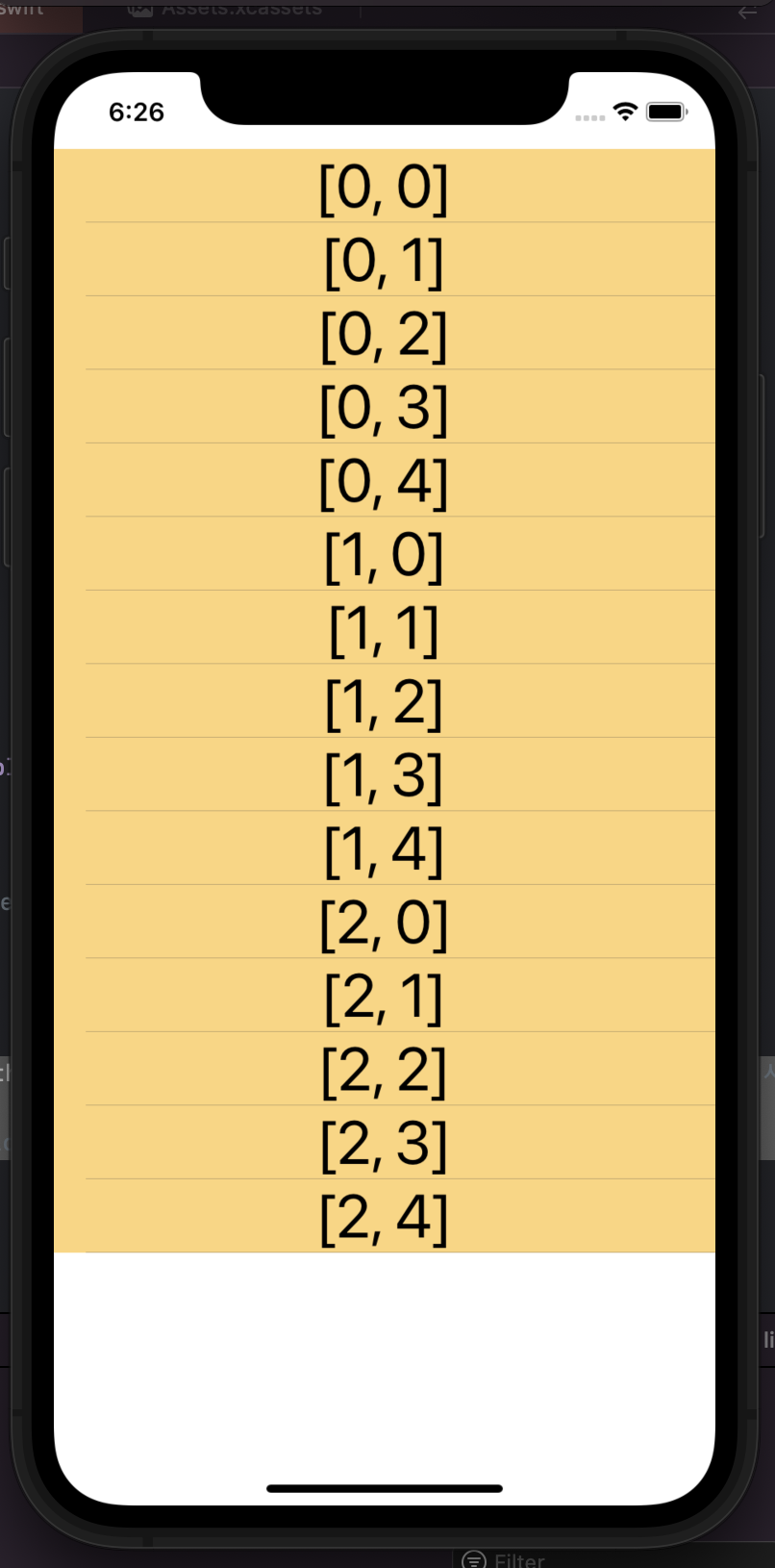
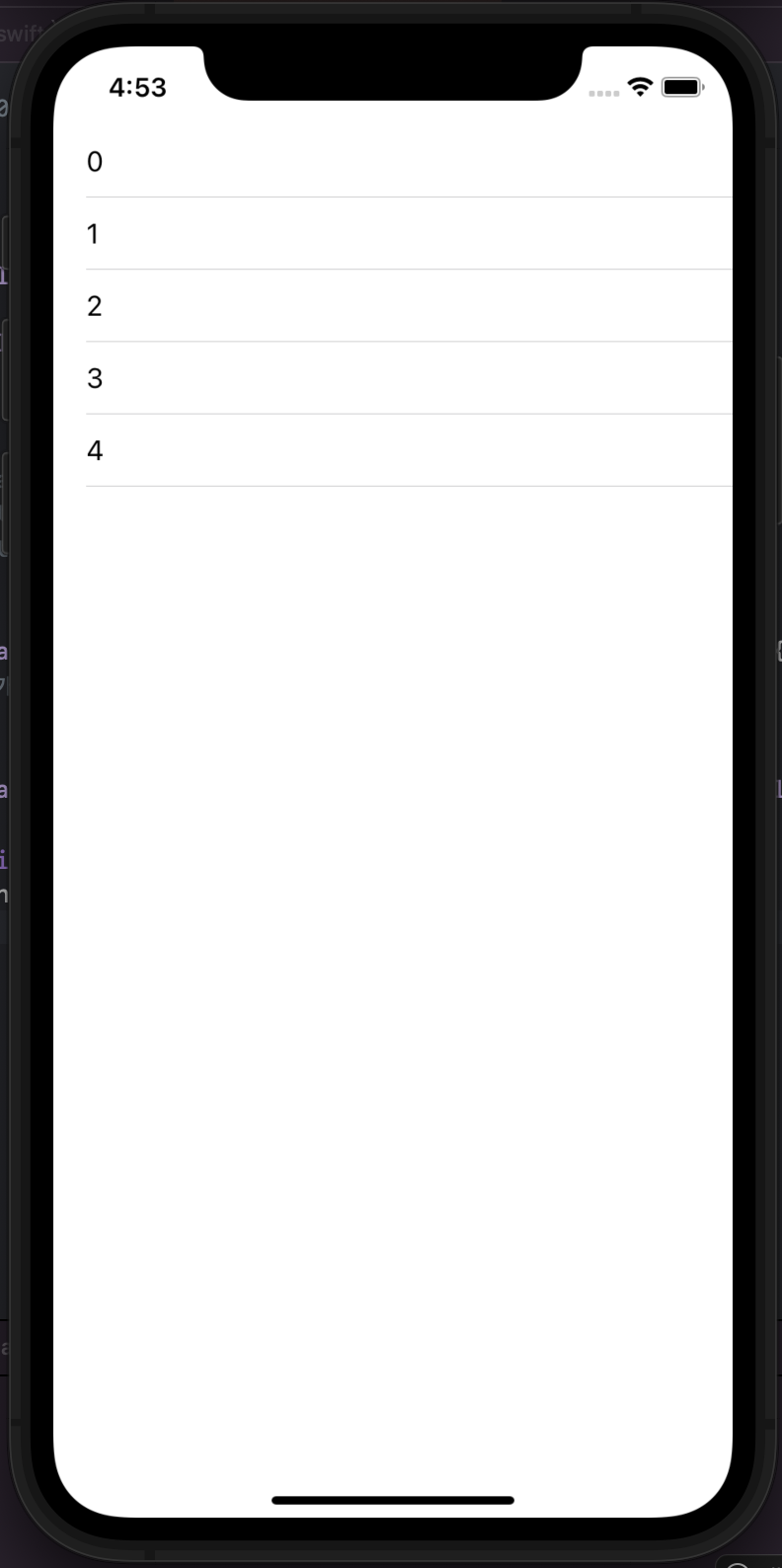
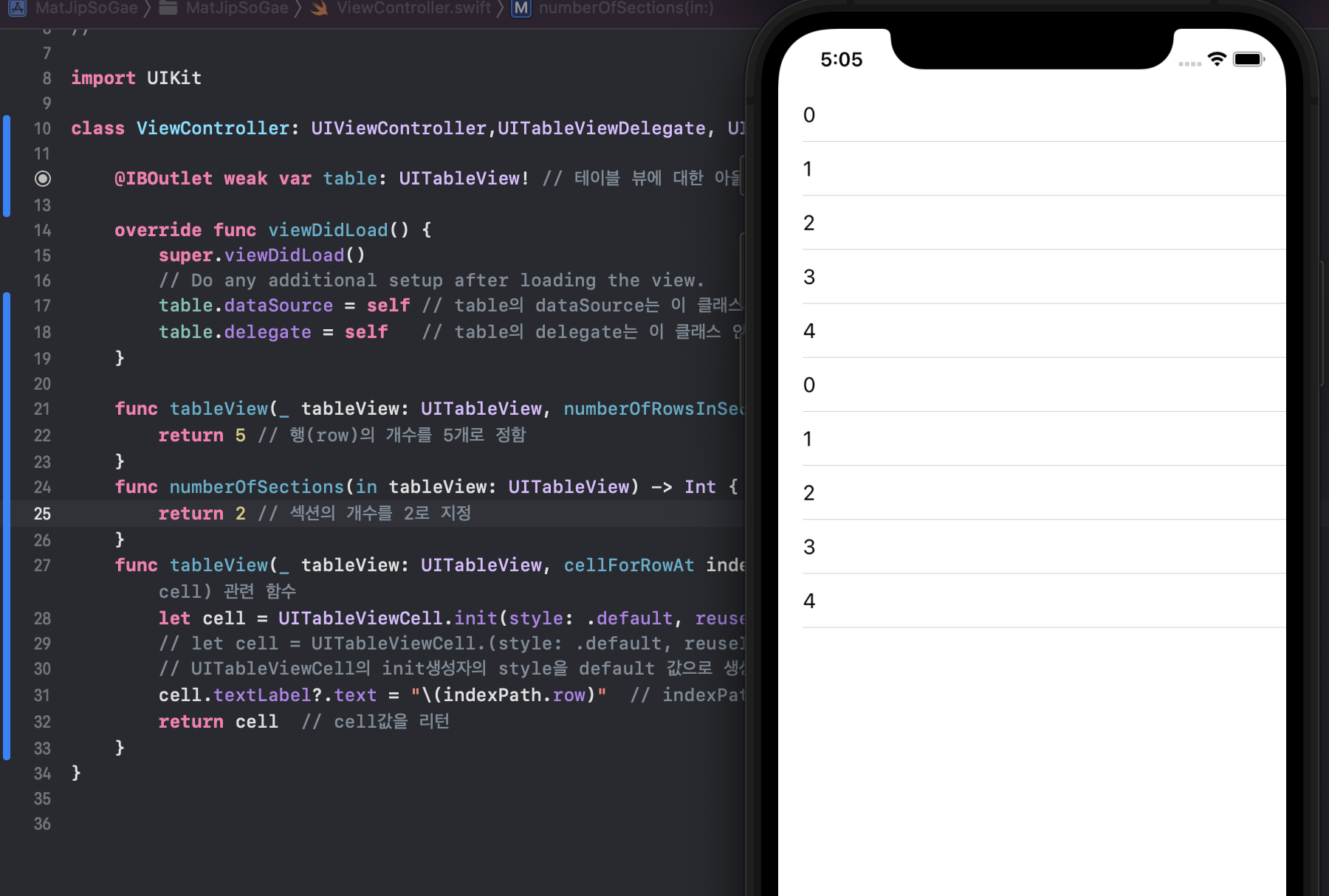
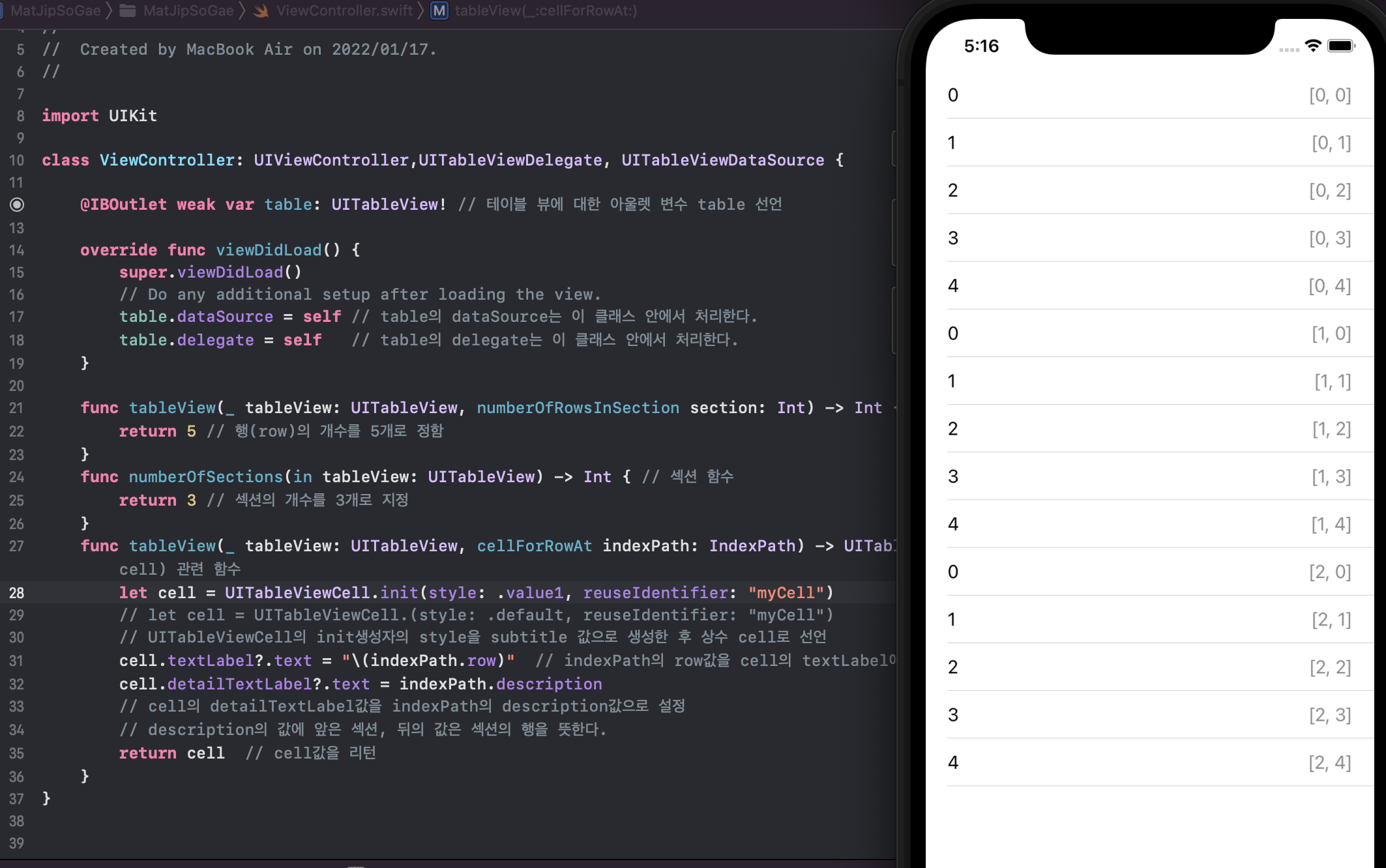
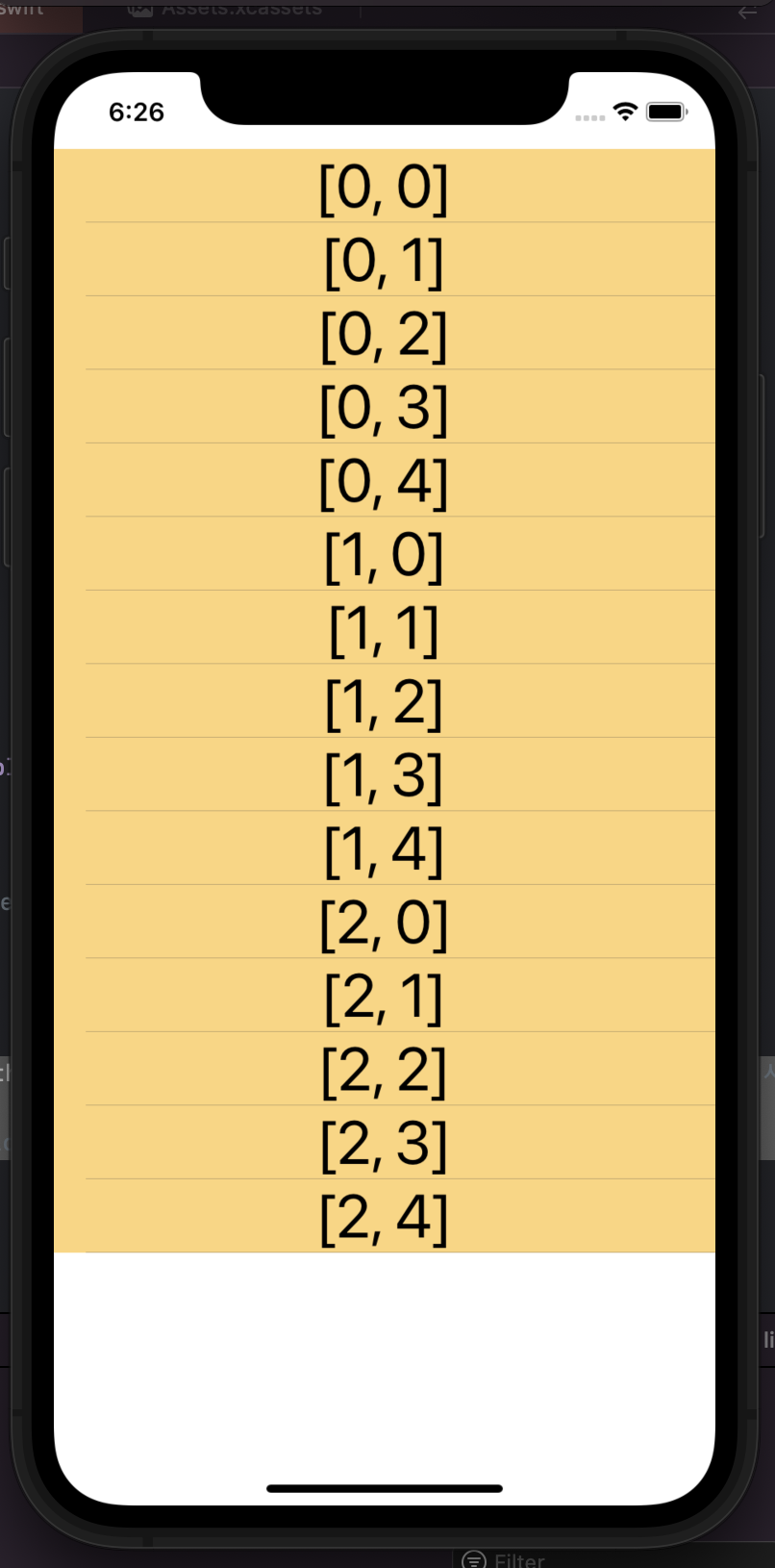
- 앞서 설정한 섹션 2개, 행 5줄이 잘 설정된 모습

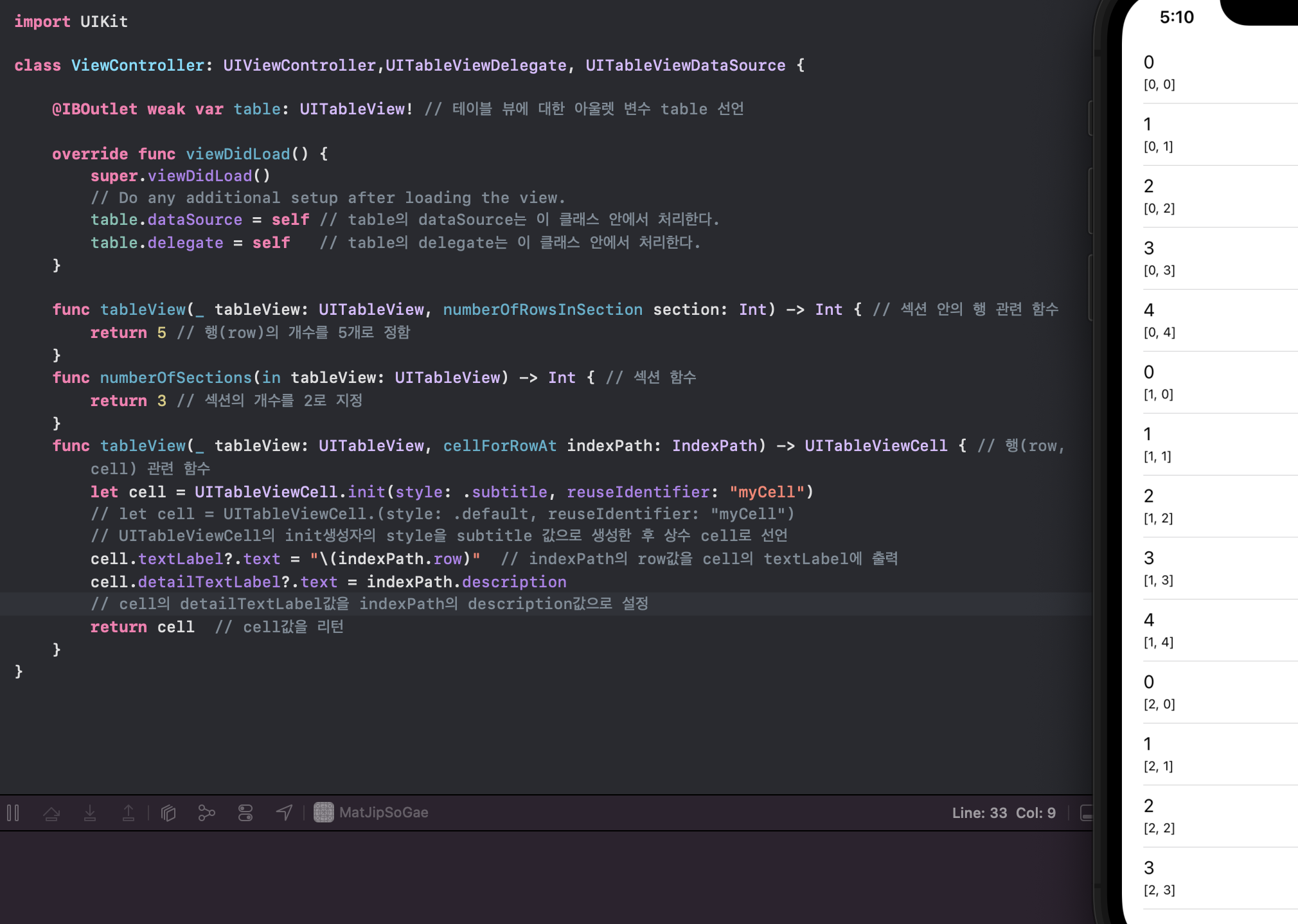
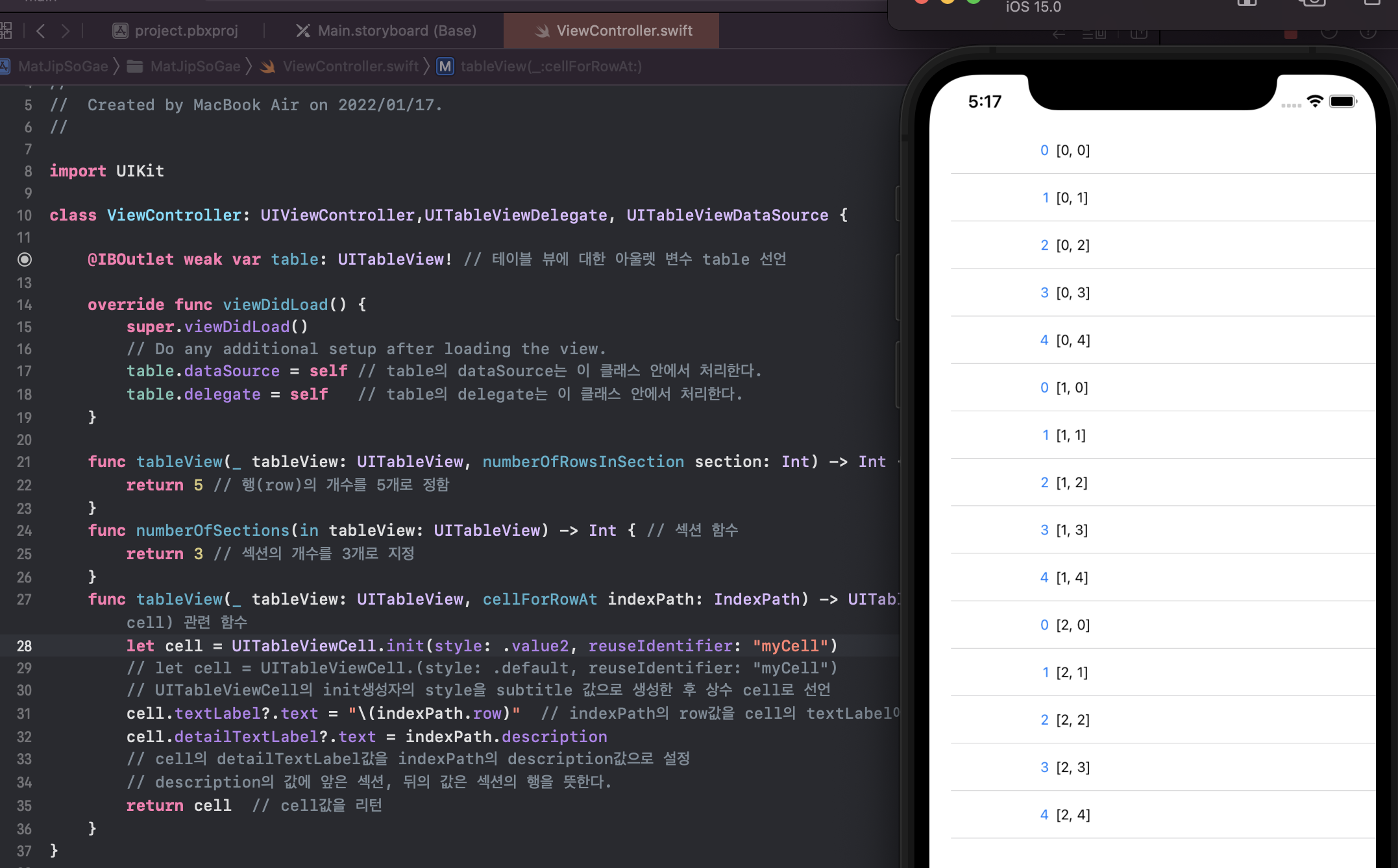
- UITableViewCell의 style을 subtitle로 변경하고 cell의 detailTextLabel값을 indexPath의 description값으로 설정한 모습



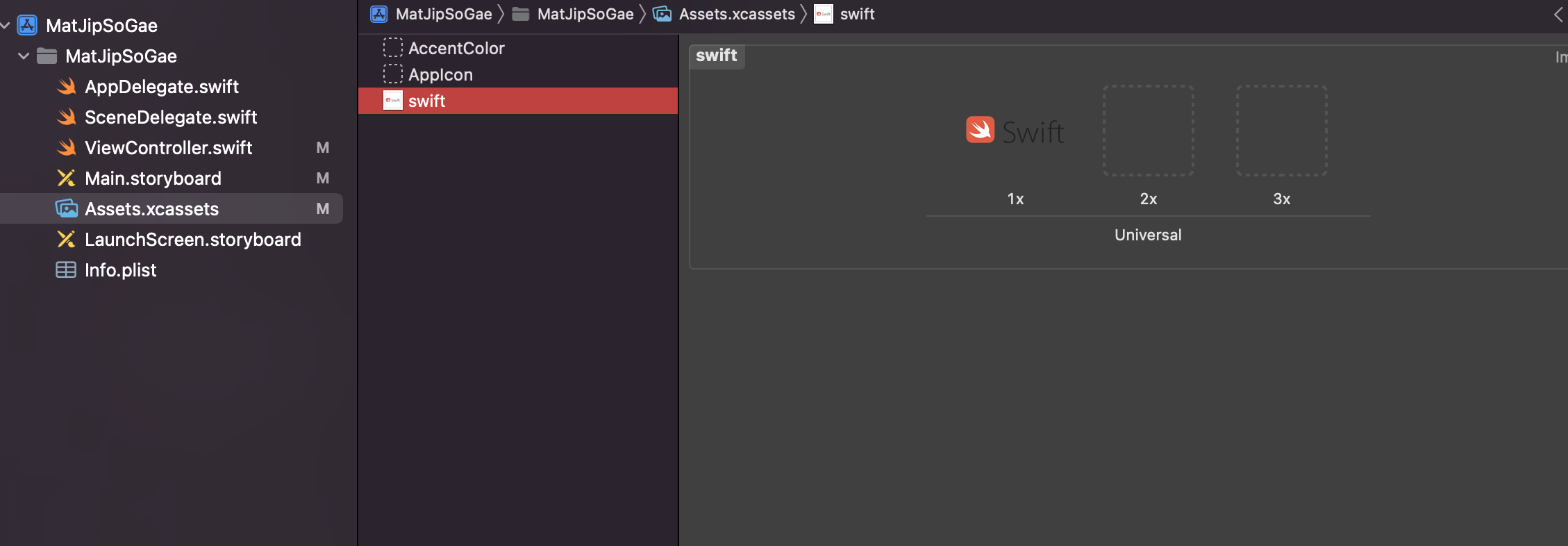
- 행(row)에 들어갈 시험용 이미지를 Assets폴더에 넣는다.

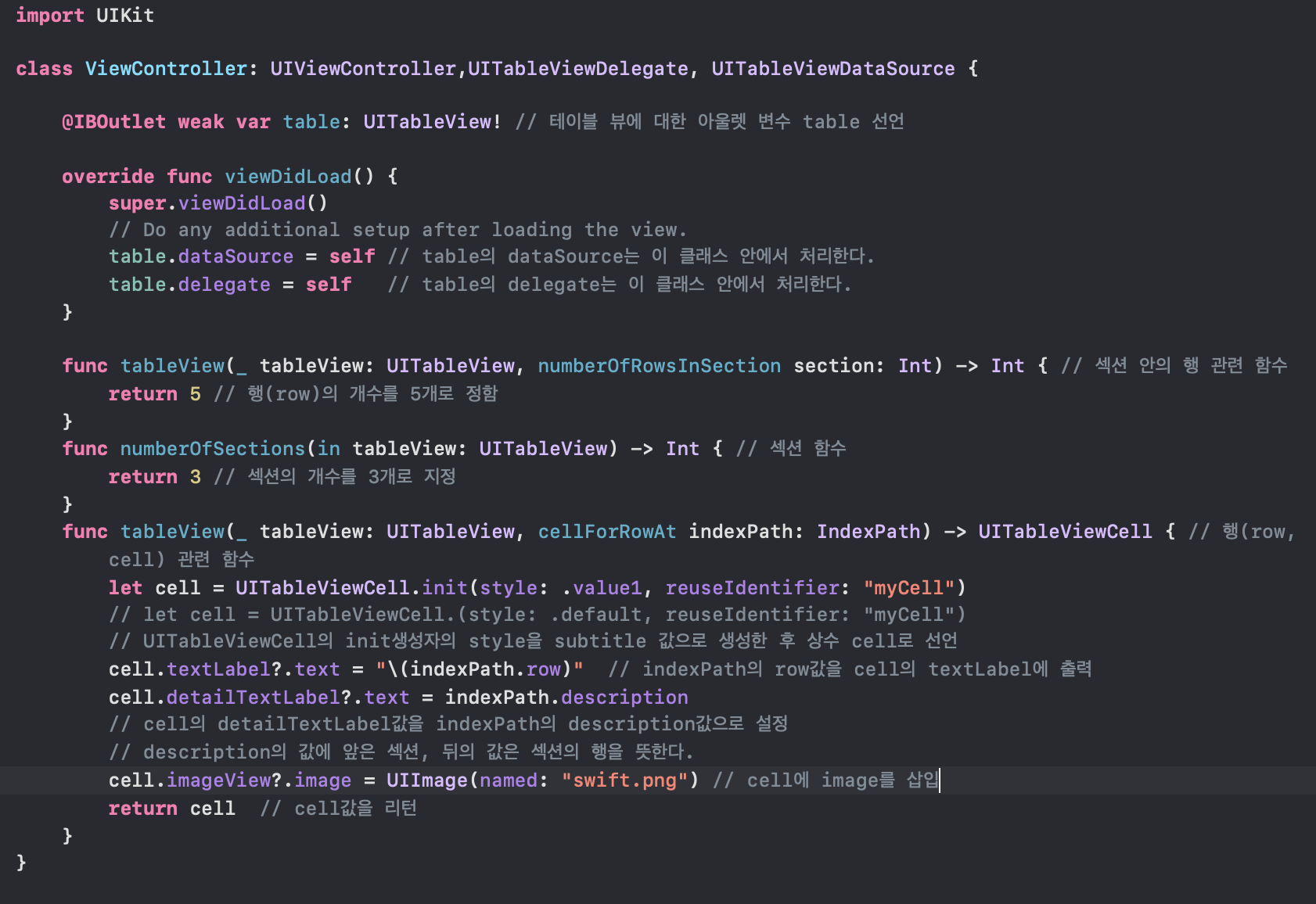
cell.imageView?.image = UIImage(named: "swift.png")

Cell을 직접 만들기

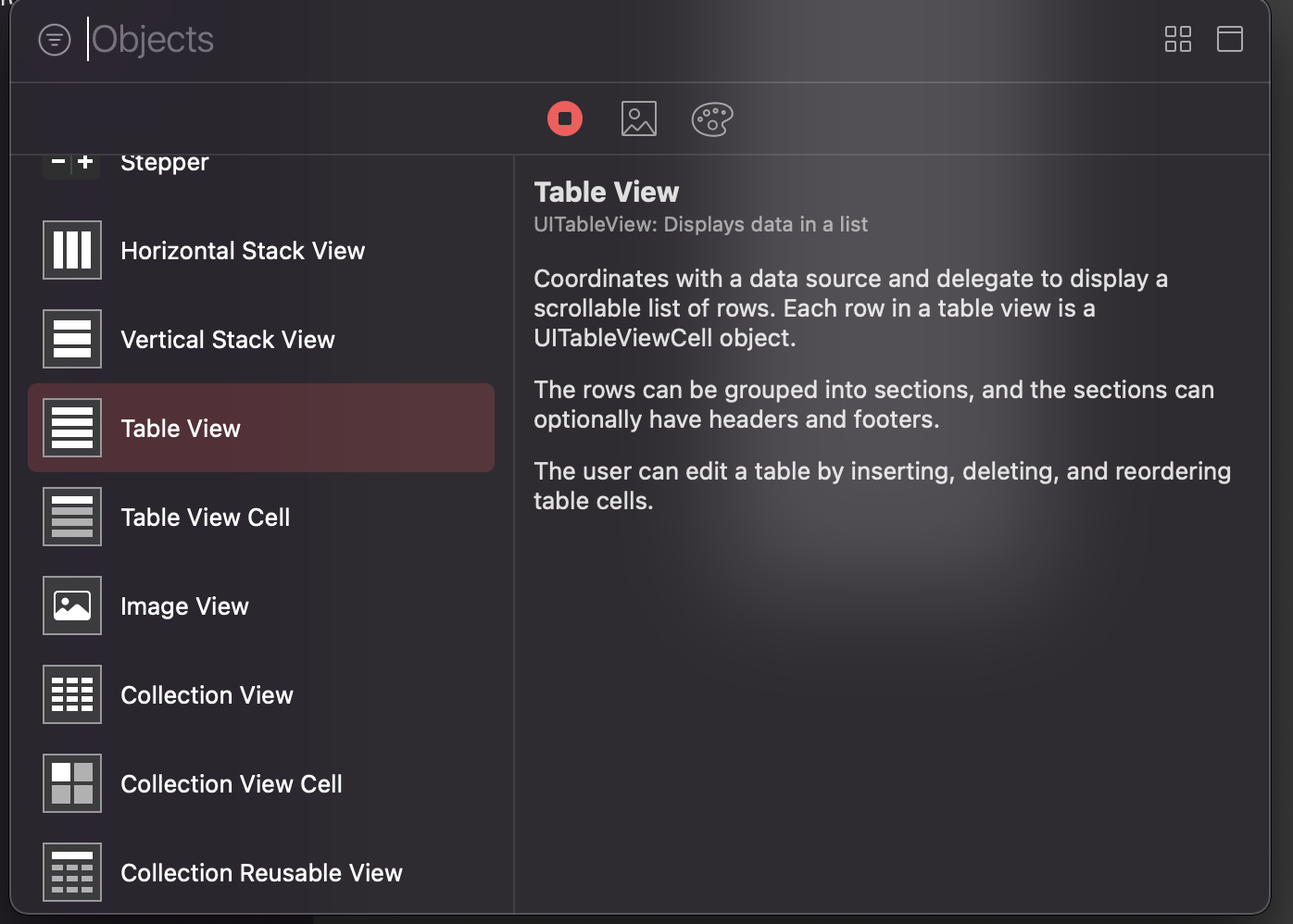
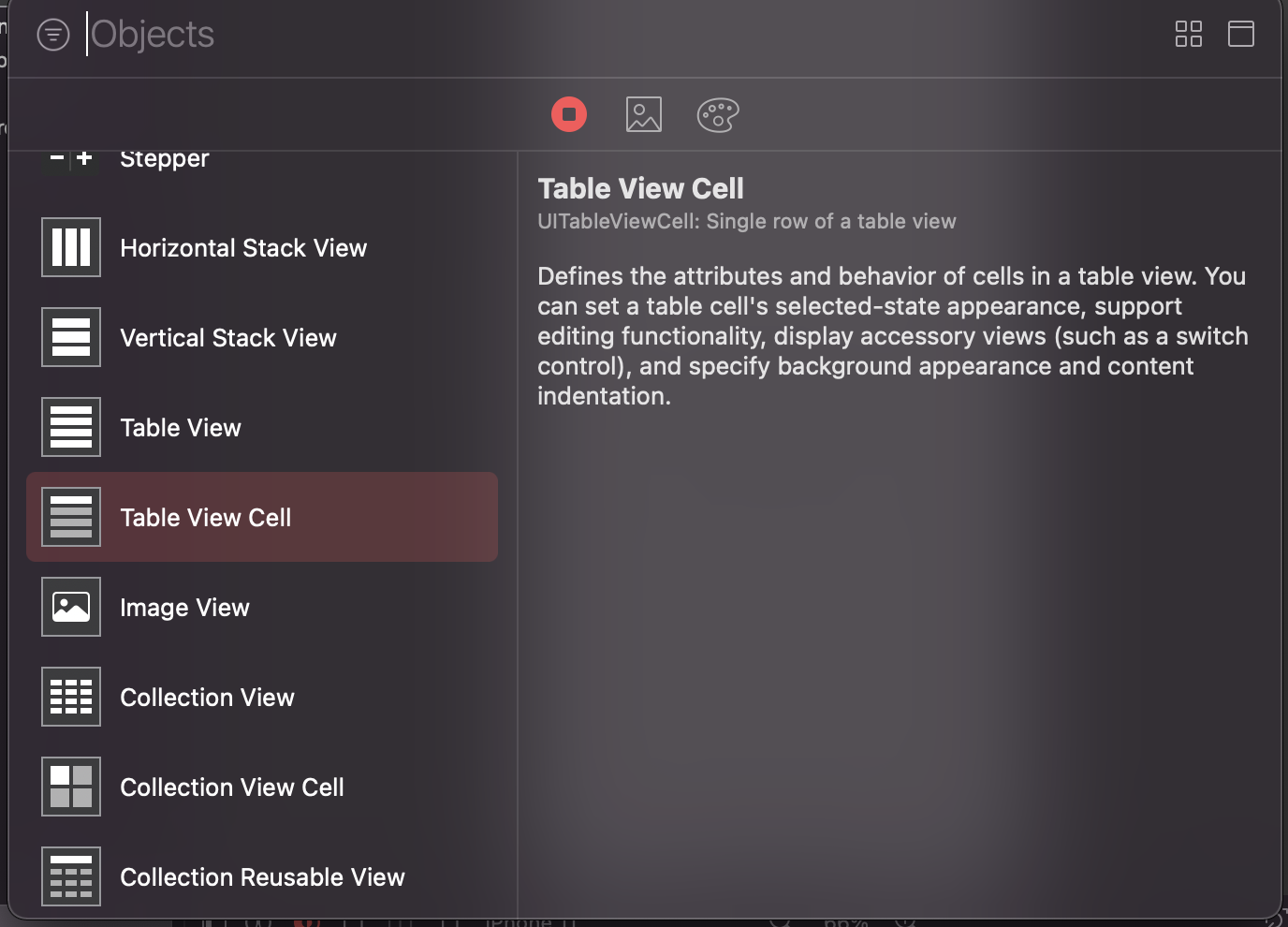
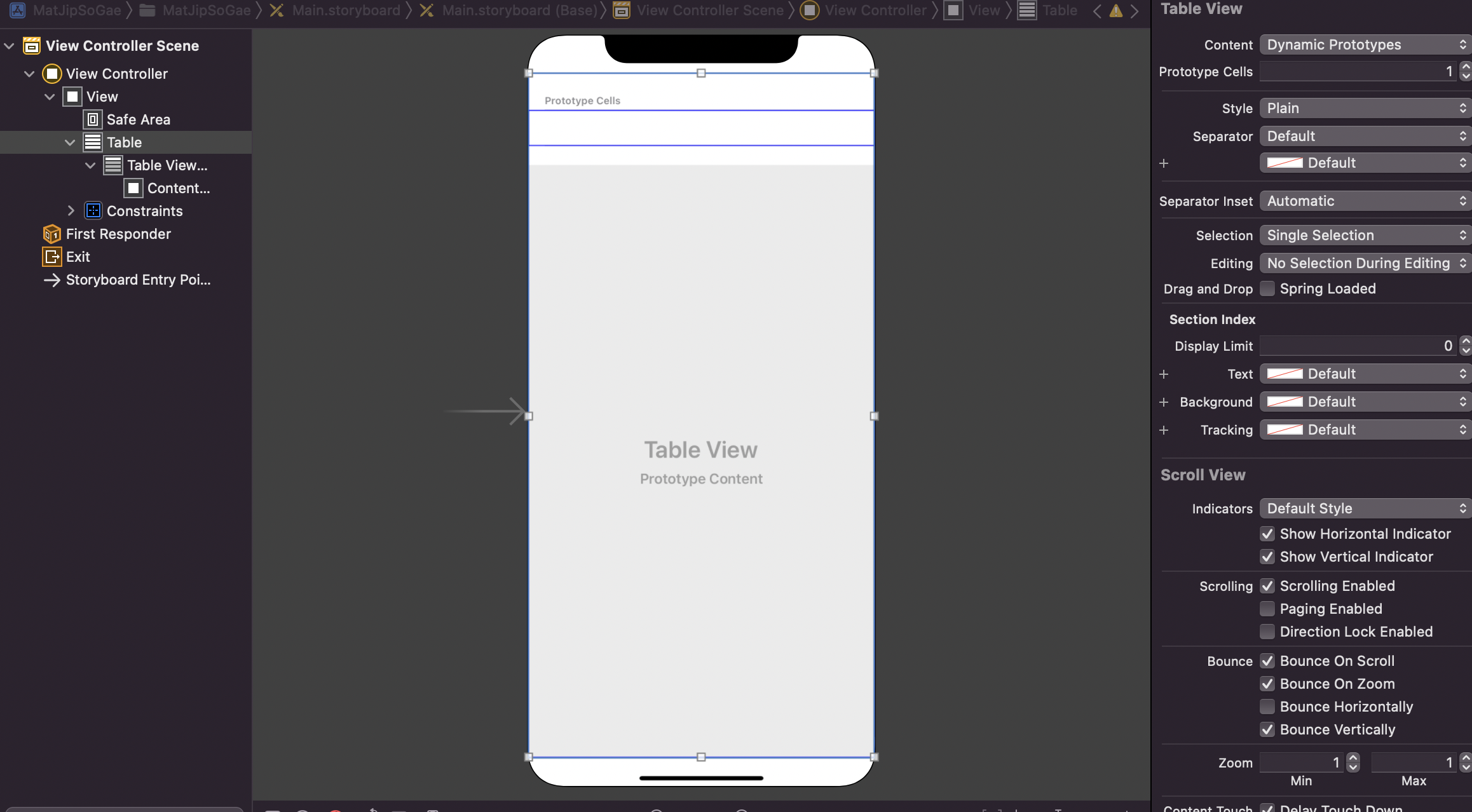
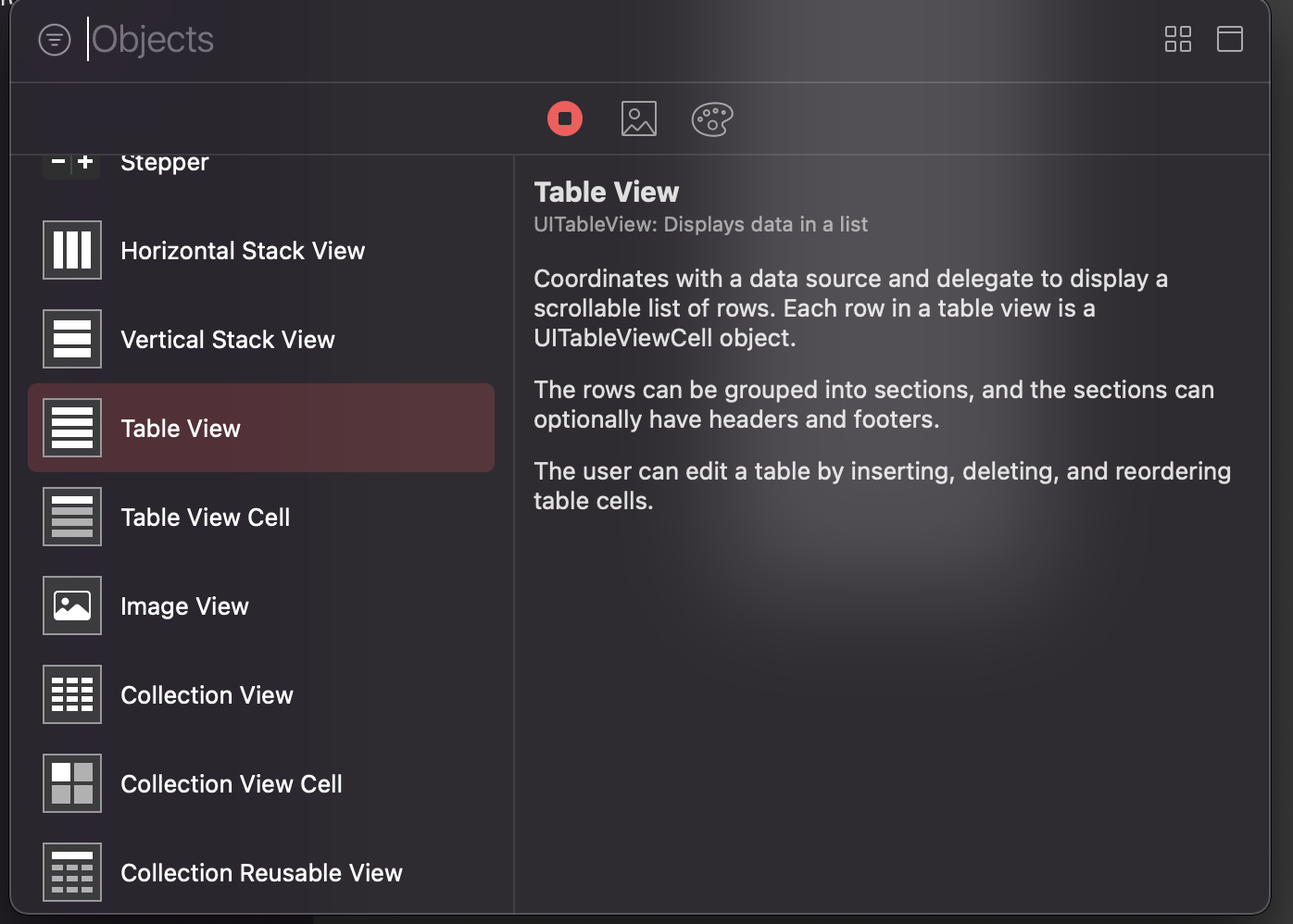
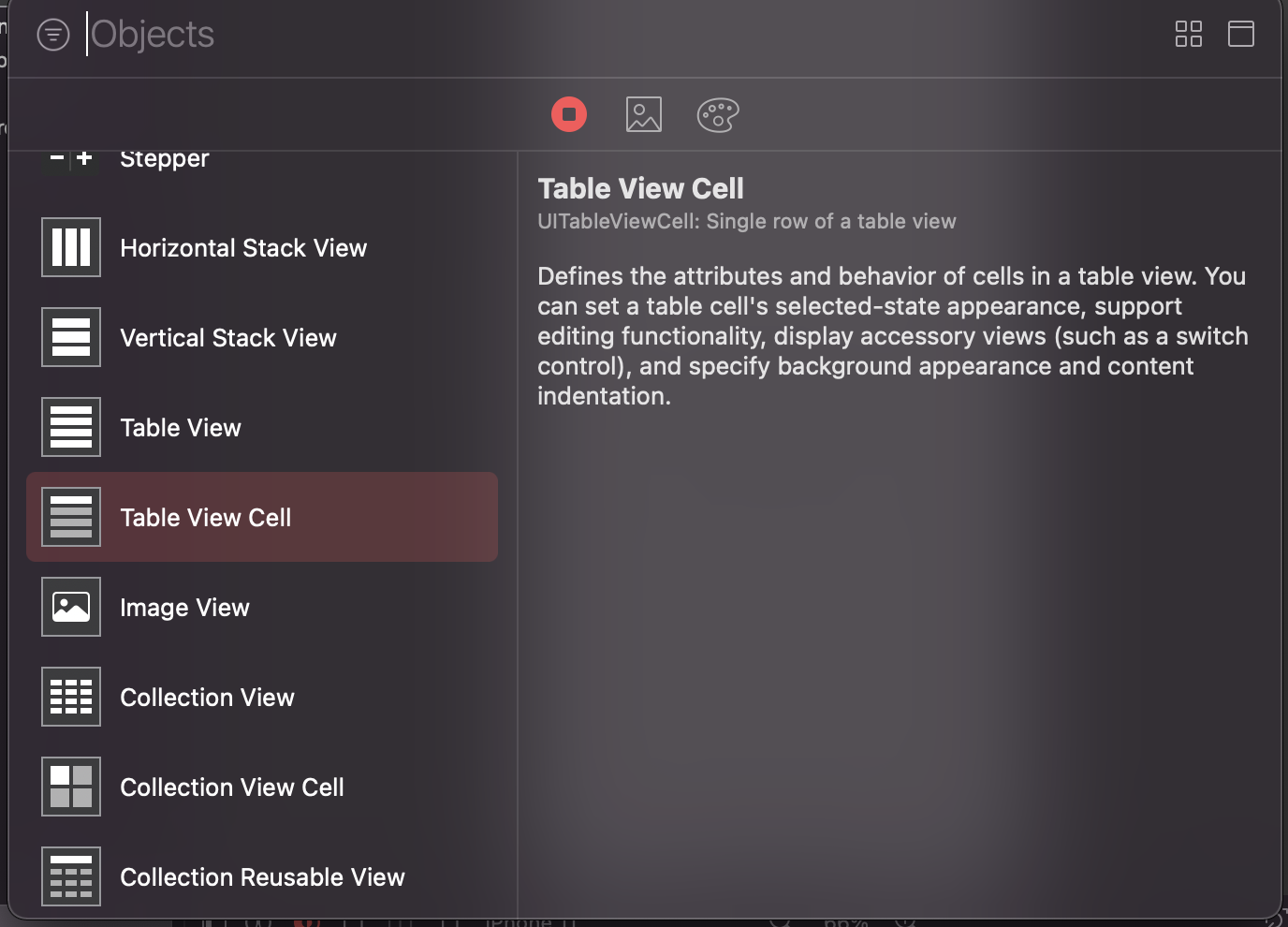
- Main.StoryBoard에서 가서 Table View Cell을 드래그해서 Table View에 넣는다.

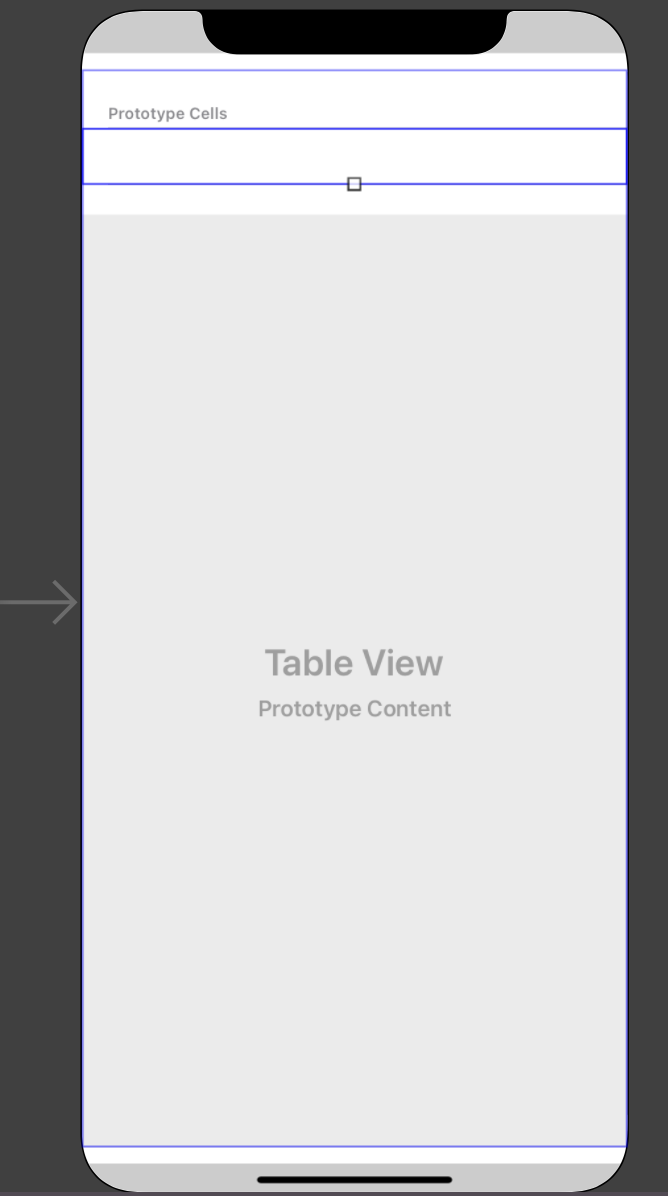
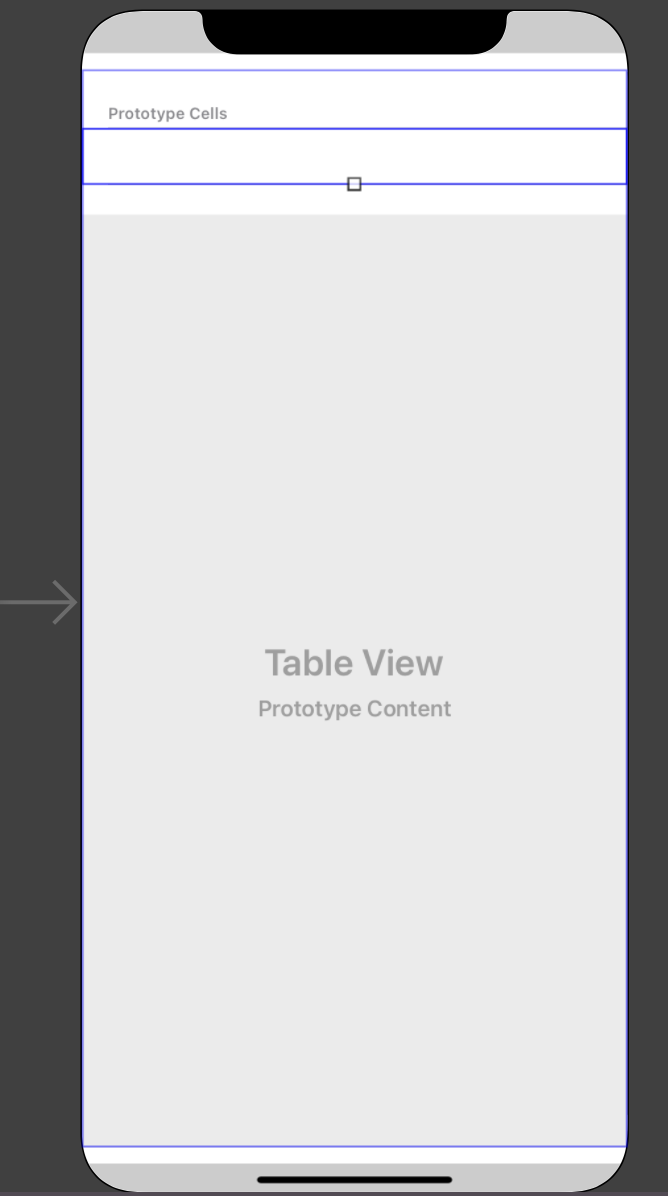
- 프로토타입 셀이 생긴 모습
- 프로토타입 셀 하나를 디자인 해주면 모든 타입의 셀이 자동적으로 프로토타입 셀에 맞게 생성됨

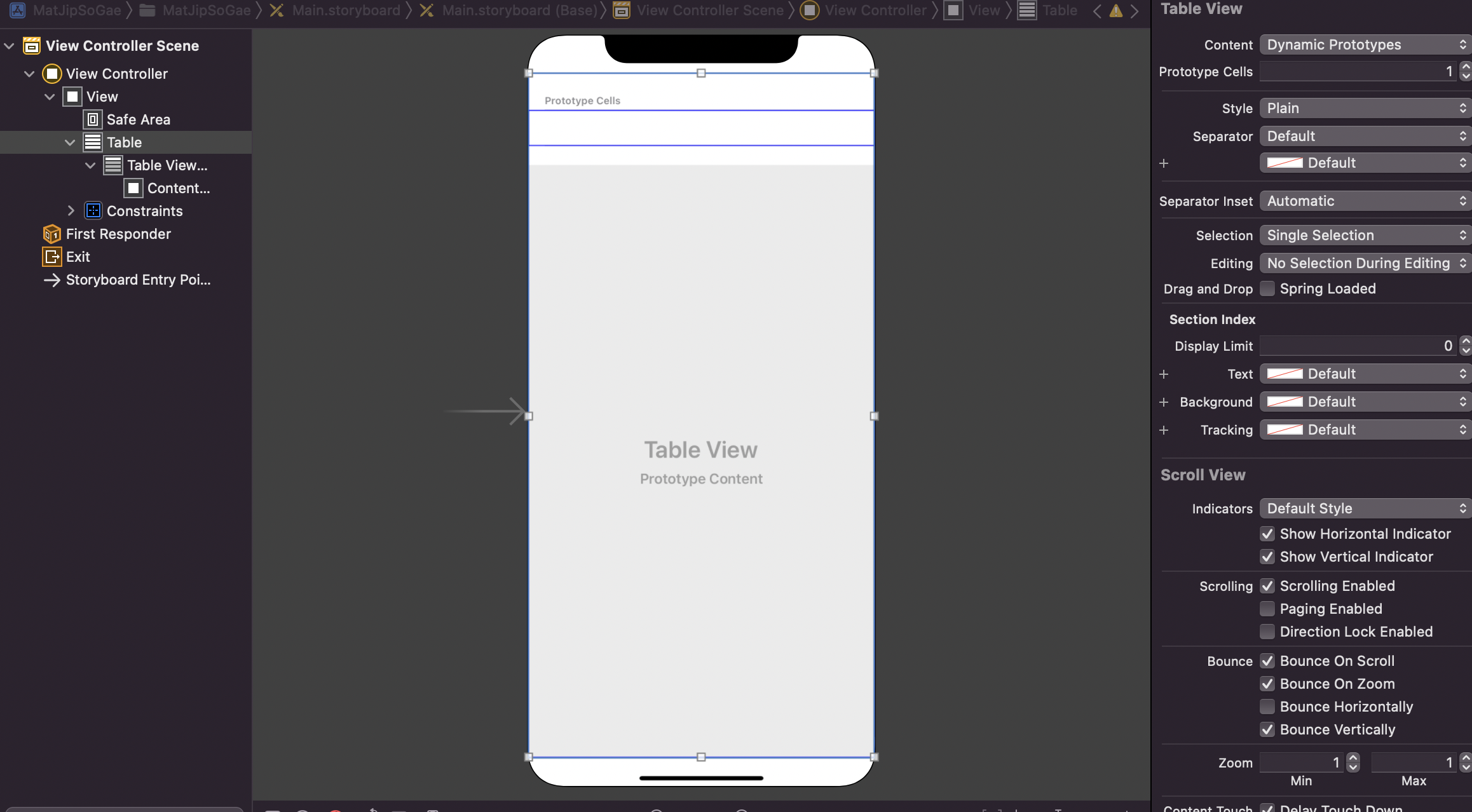
- Table View의 Content가 Dynamic Prototypes일 때엔 정해진 갯수 없이 디자인한 셀이 생성
- Content가 Staitic Cells일 때엔 지정한 수까지만 생성

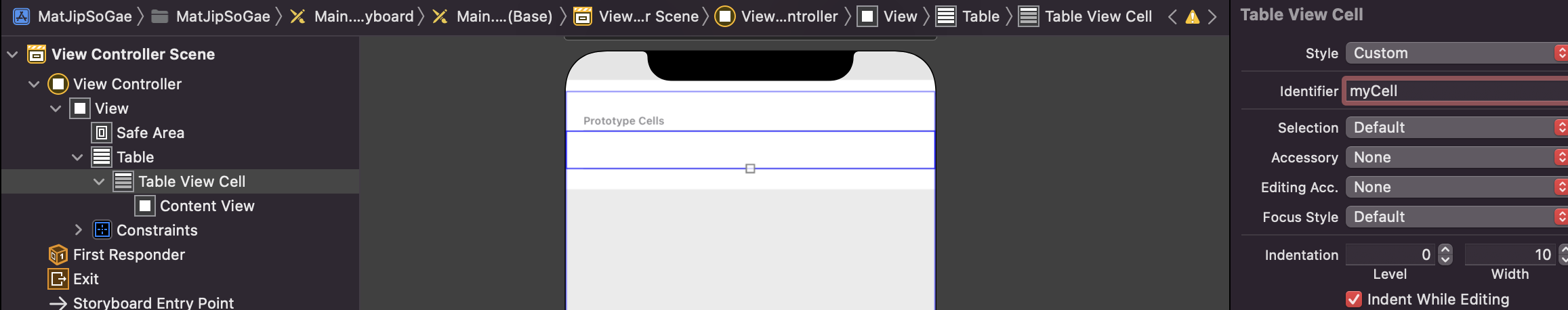
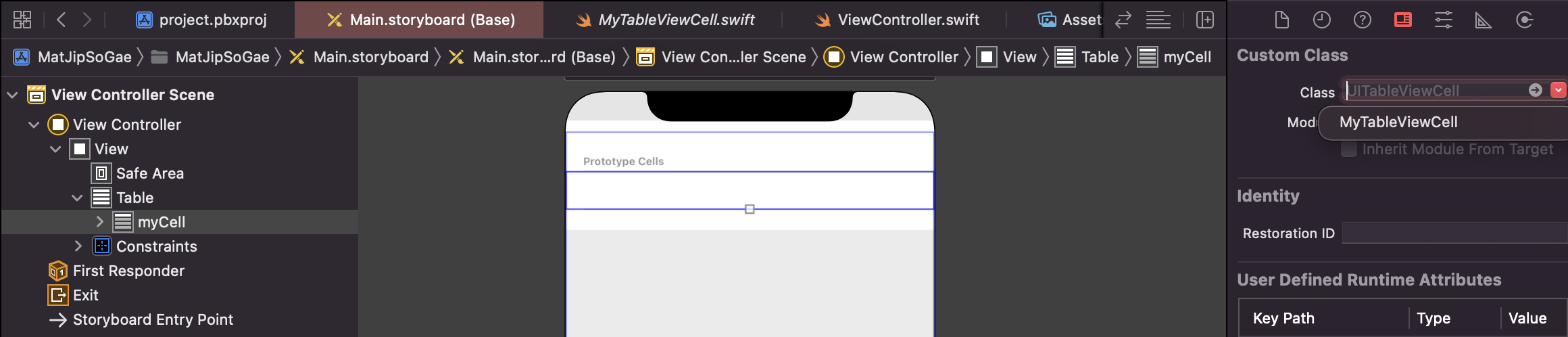
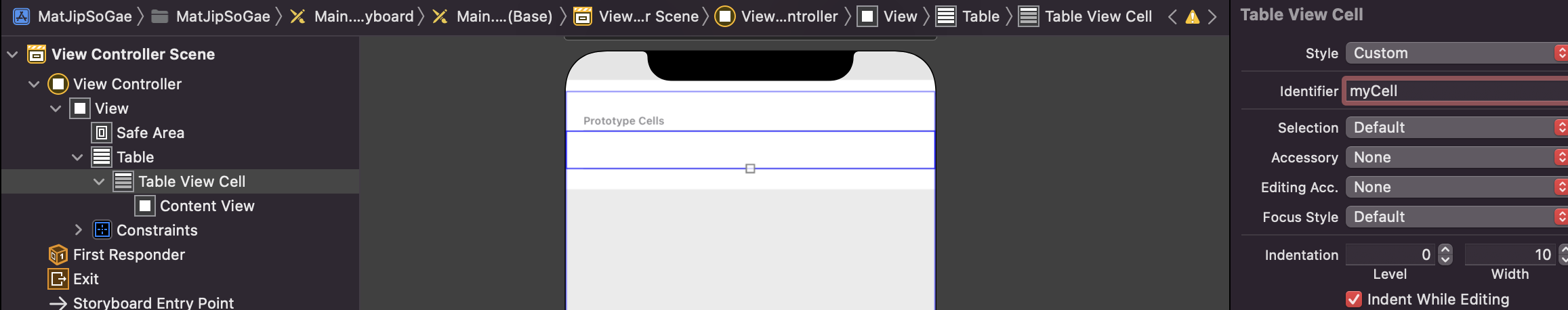
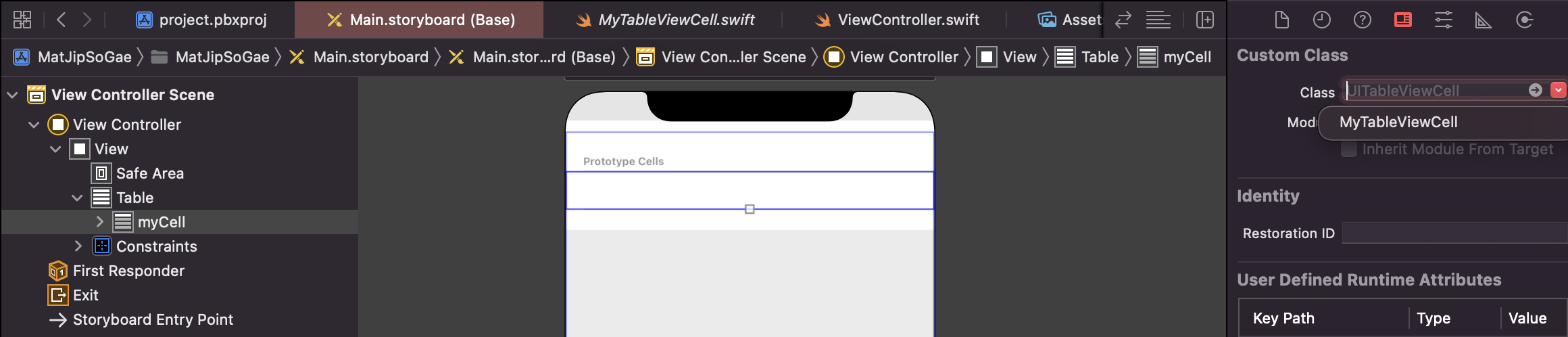
- Table View Cell의 Style이 Custom인지 확인하고 Identifier를 myCell로 지정

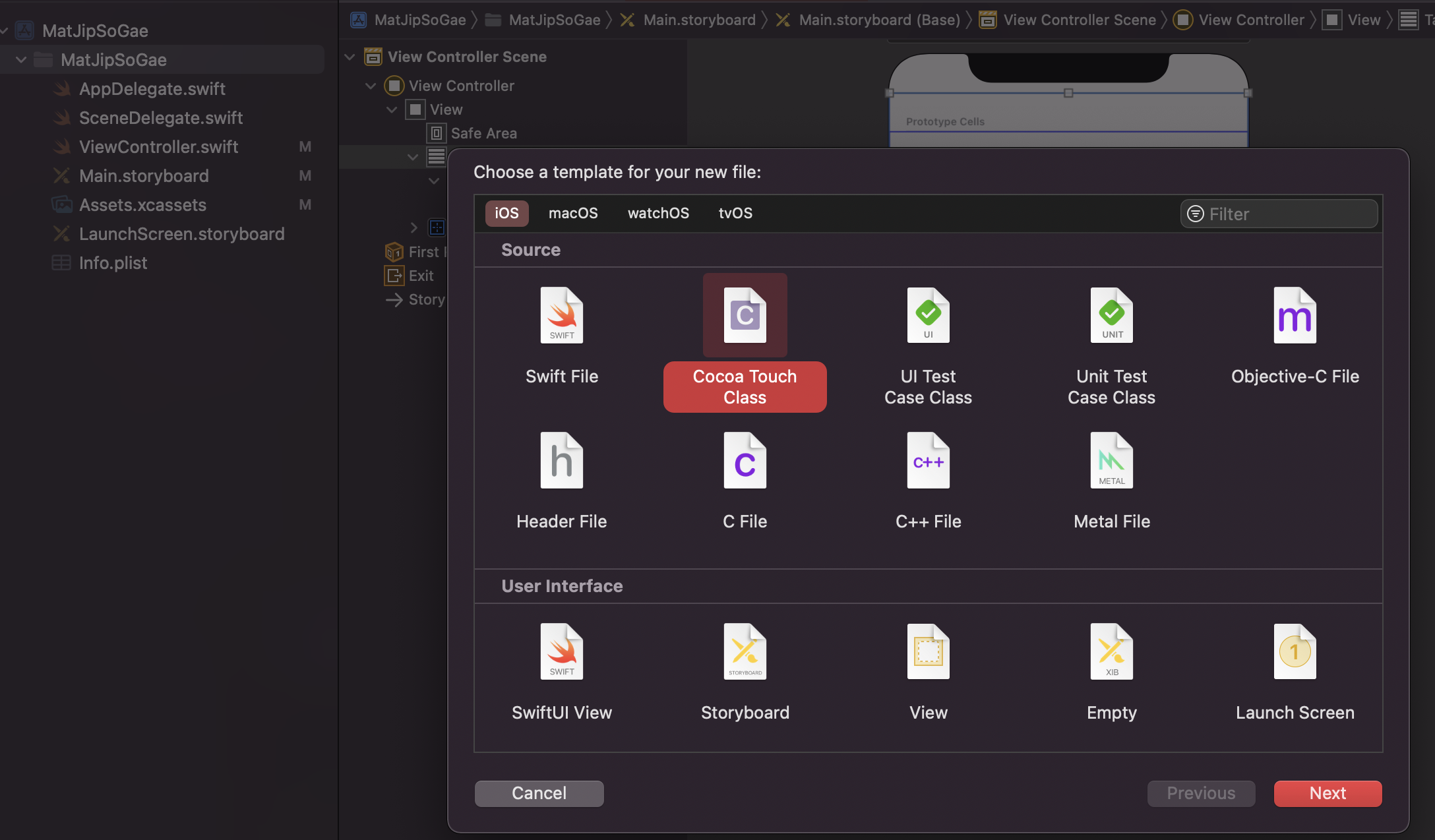
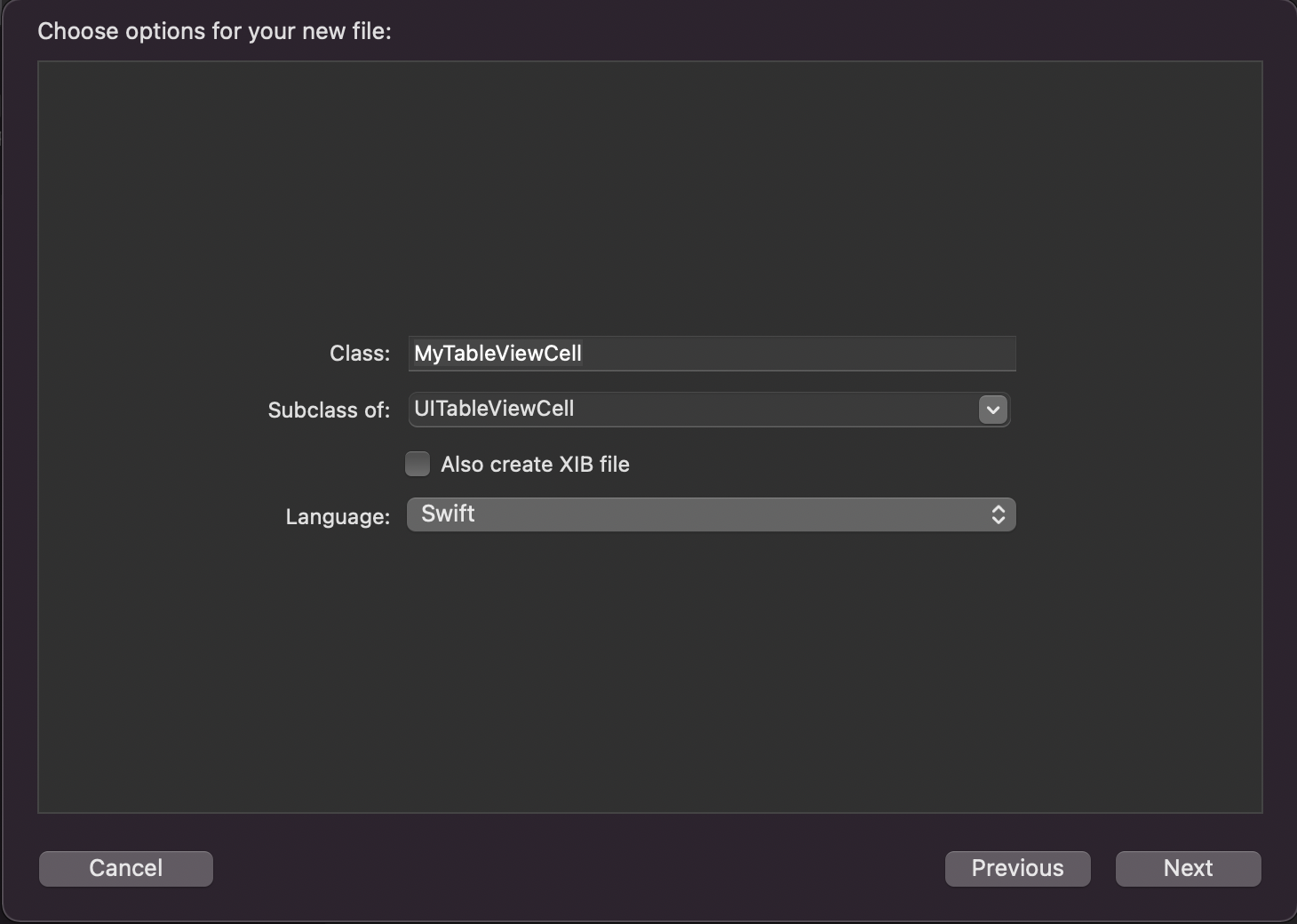
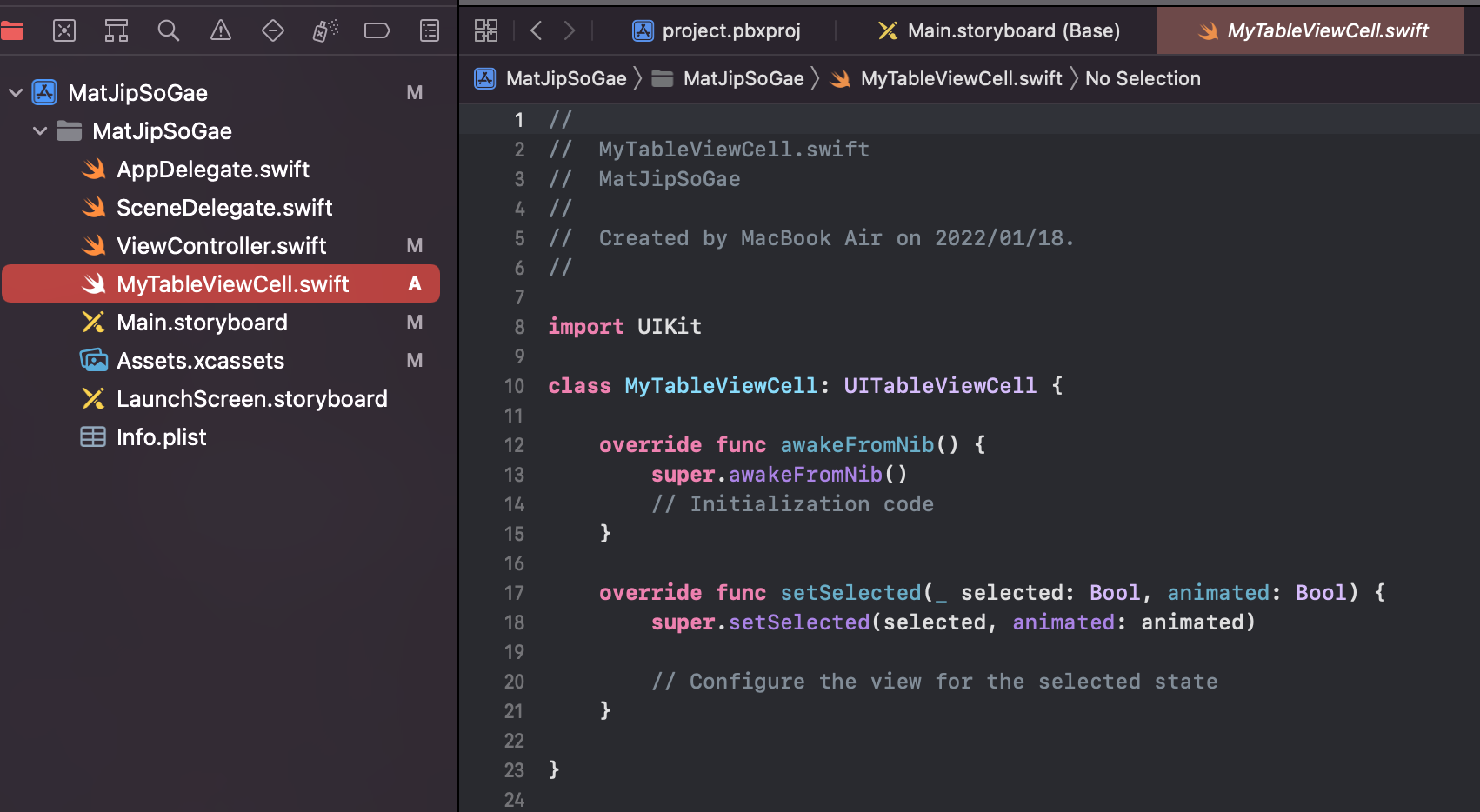
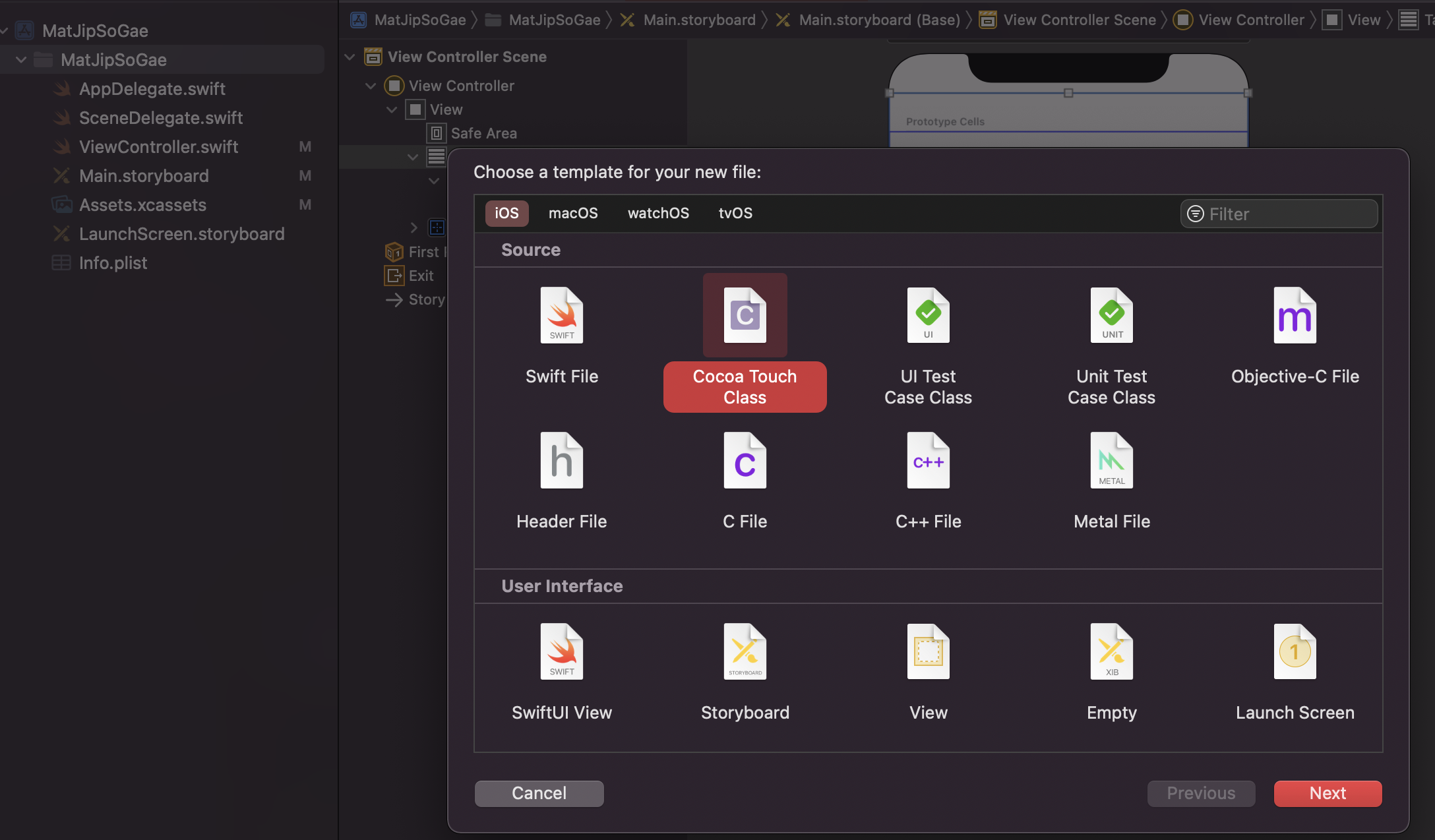
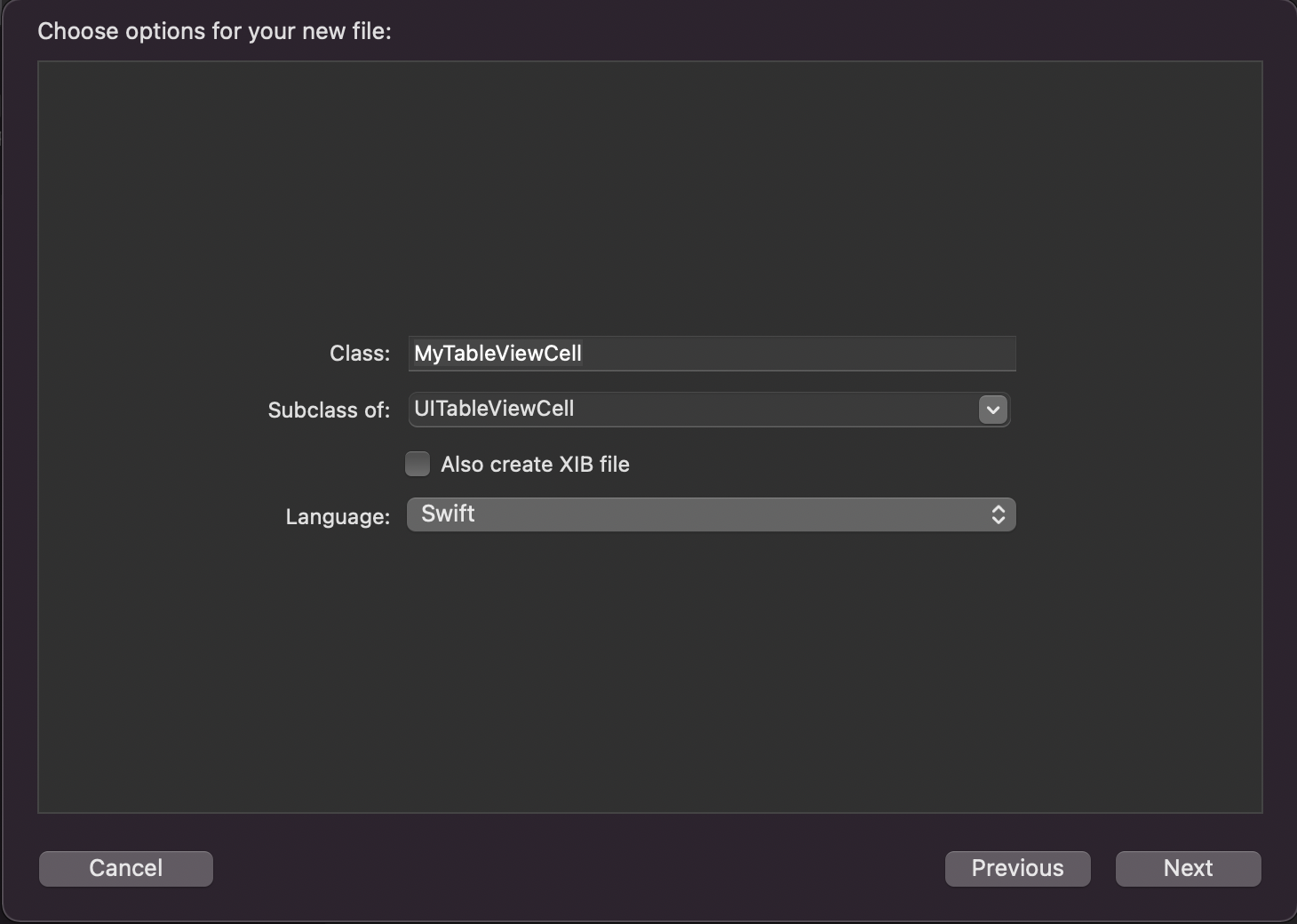
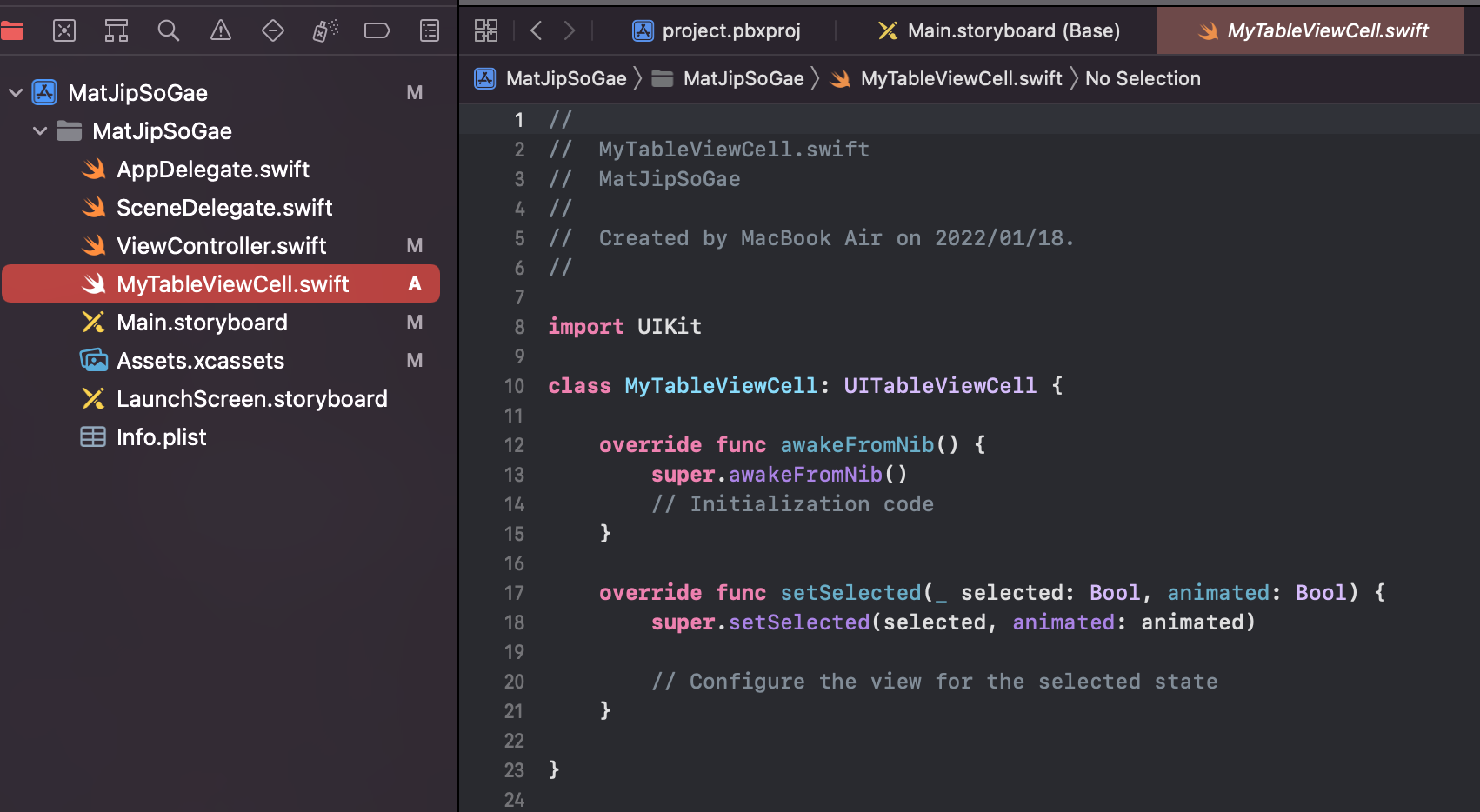
- cell을 관리할 Swift파일을 생성
- Cocoa Touch Class로 생성하는 이유는 부모를 선택할 수 있어서 좋다.




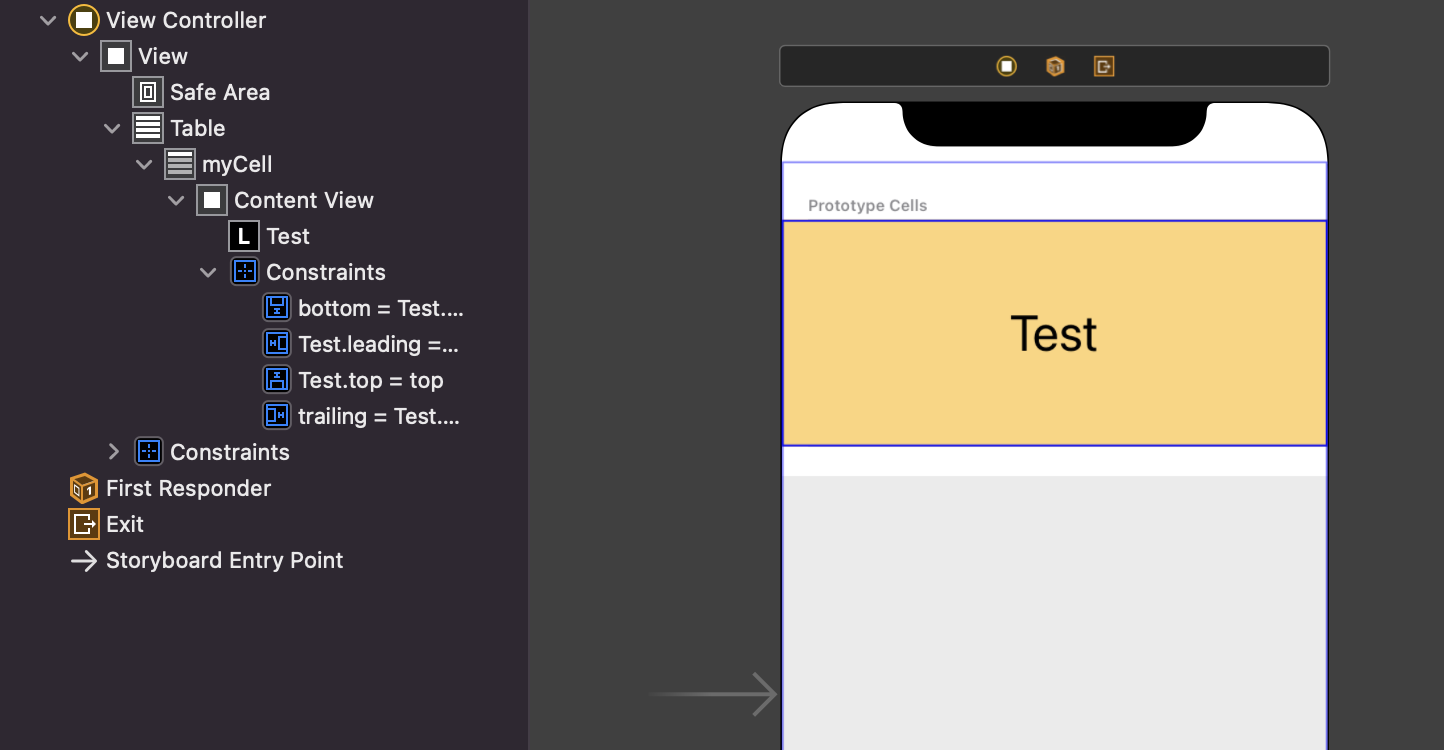
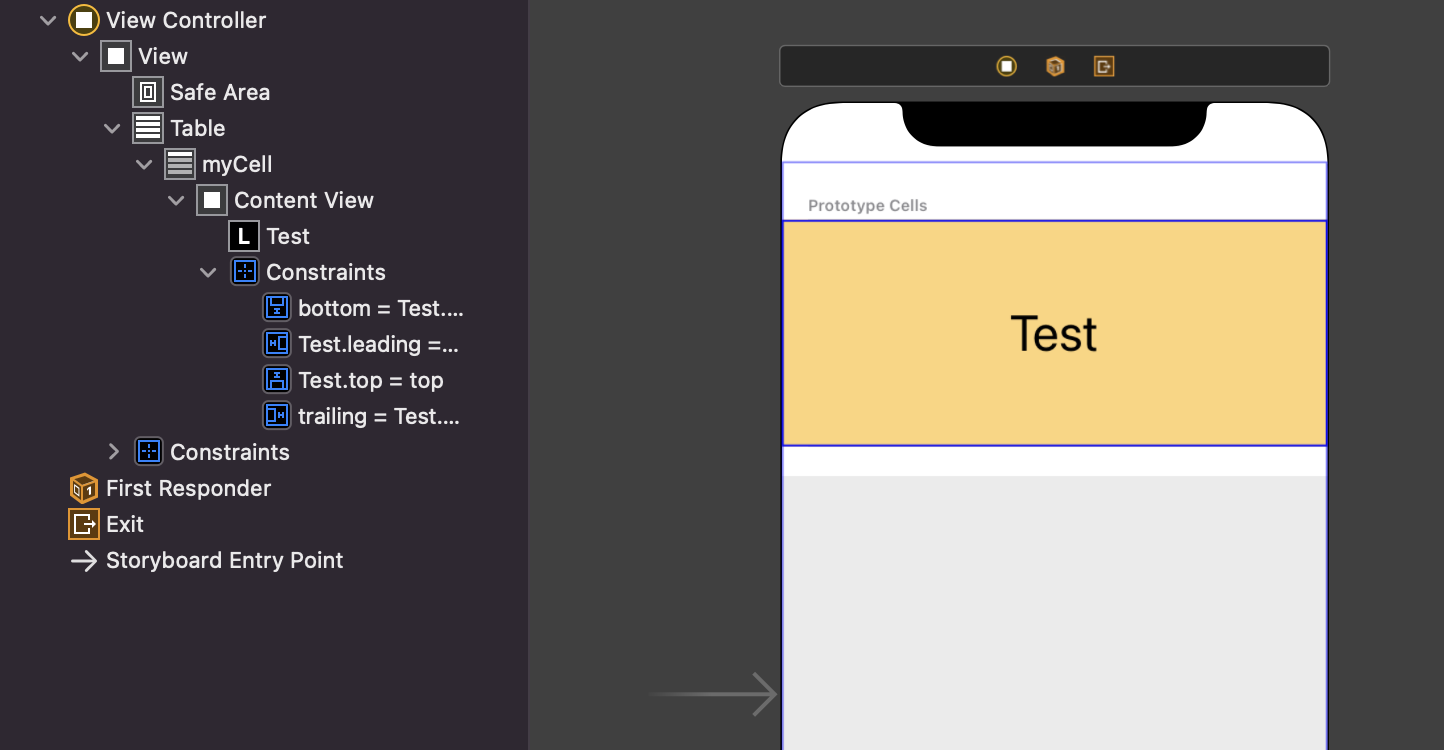
- Lable 생성 후 myCell에 꽉차게 오토레이아웃을 각각 0으로 설정

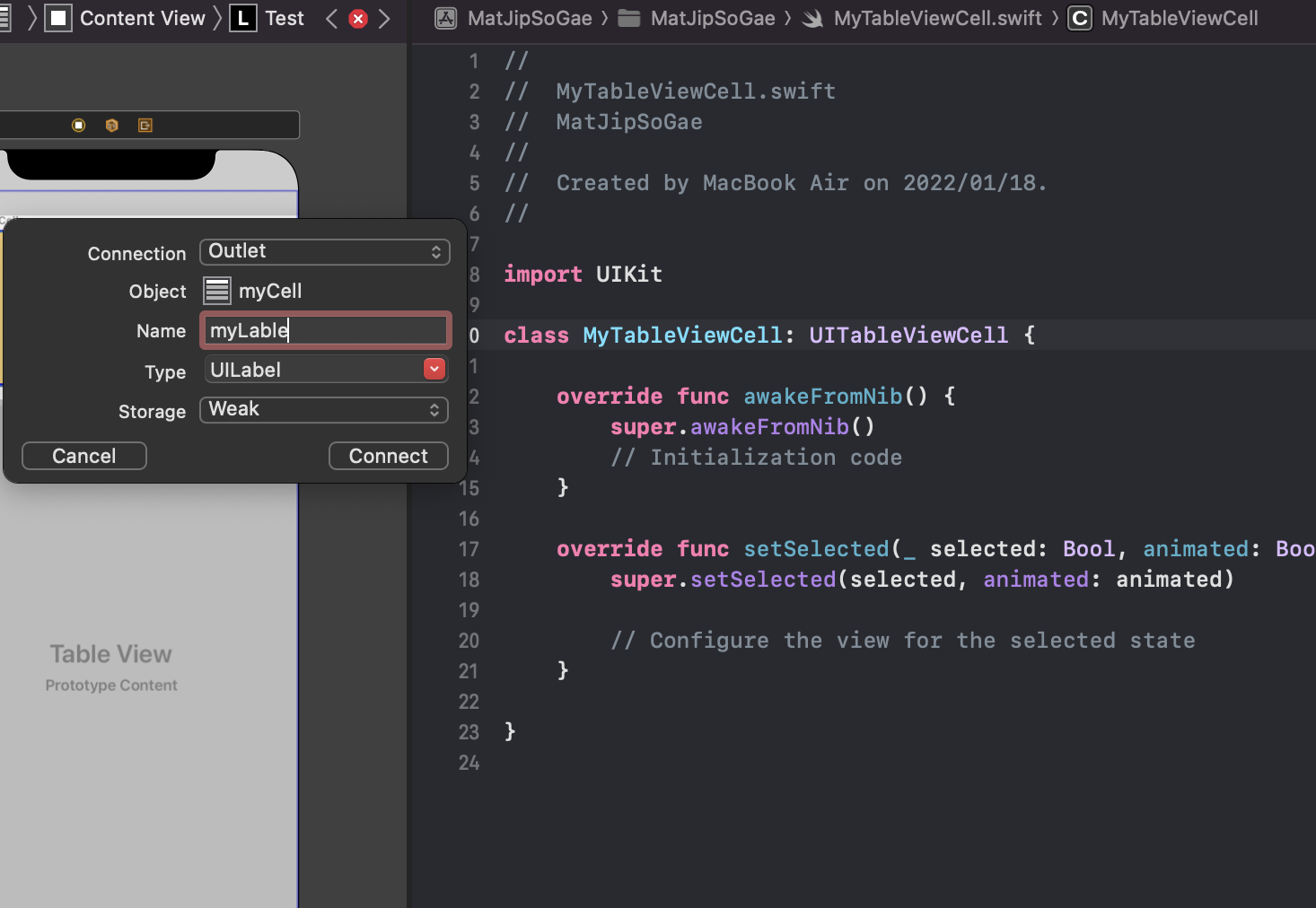
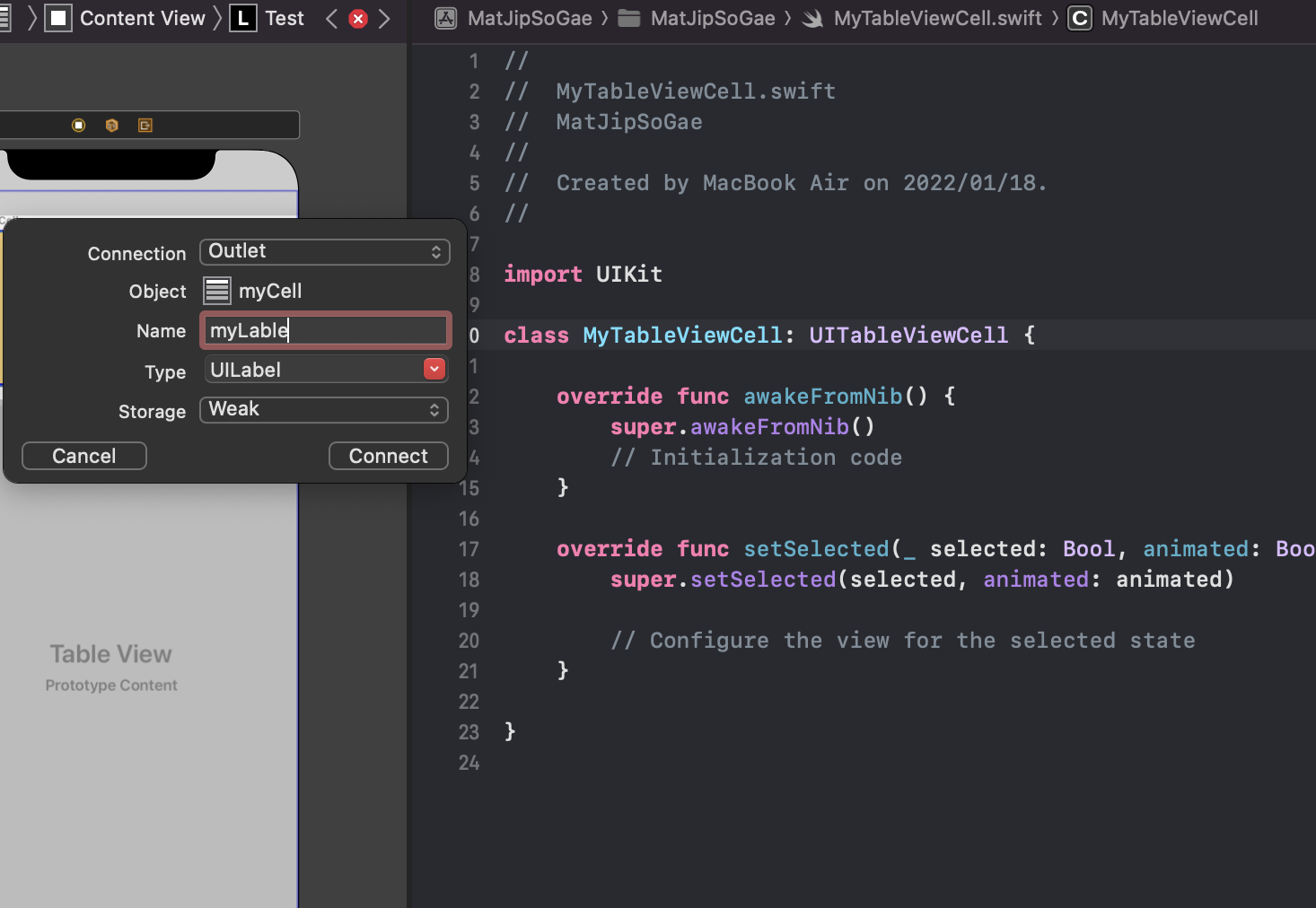
- MyTableViewCell 파일에 Oulet 변수로 myLable 선언

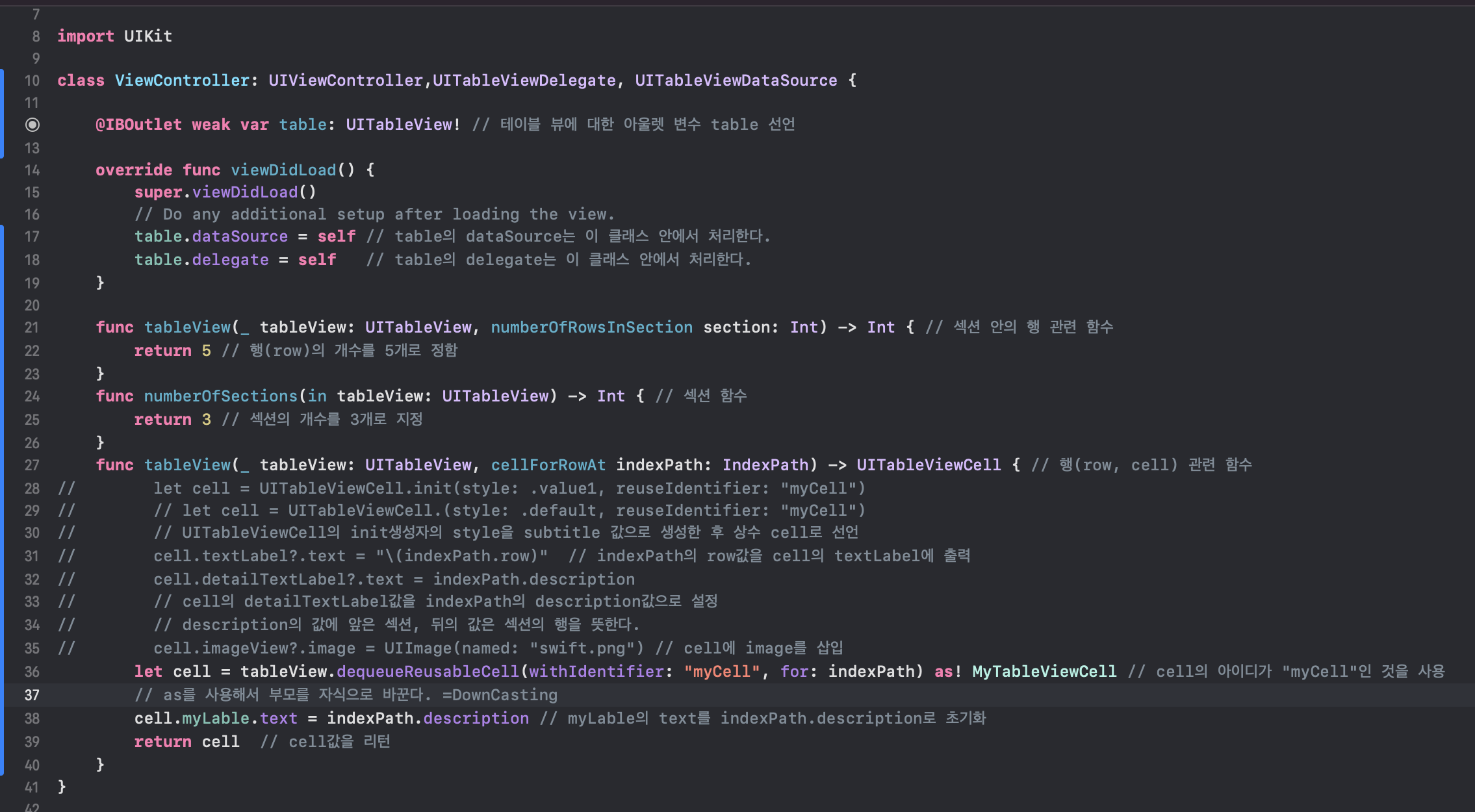
- myCell의 myLable을 변경하고 그값을 출력하는 코드 작성
let cell = tableView.dequeueReusableCell(withIdentifier: "myCell", for: indexPath) as! MyTableViewCell
// cell의 아이디가 "myCell"인 것을 사용
// as를 사용해서 부모를 자식으로 바꾼다. =DownCasting
cell.myLable.text = indexPath.description
// myLable의 text를 indexPath.description로 초기화
return cell

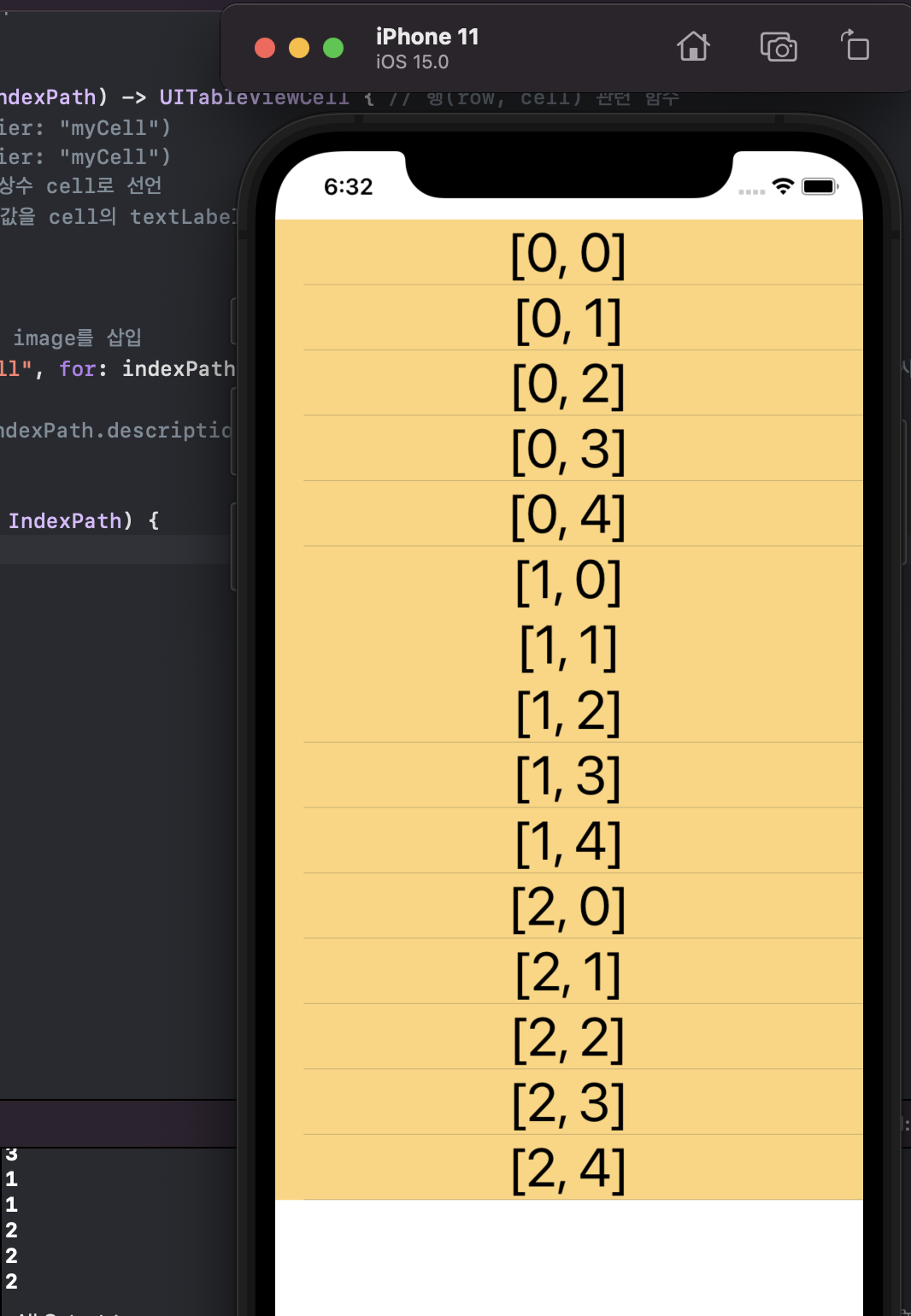
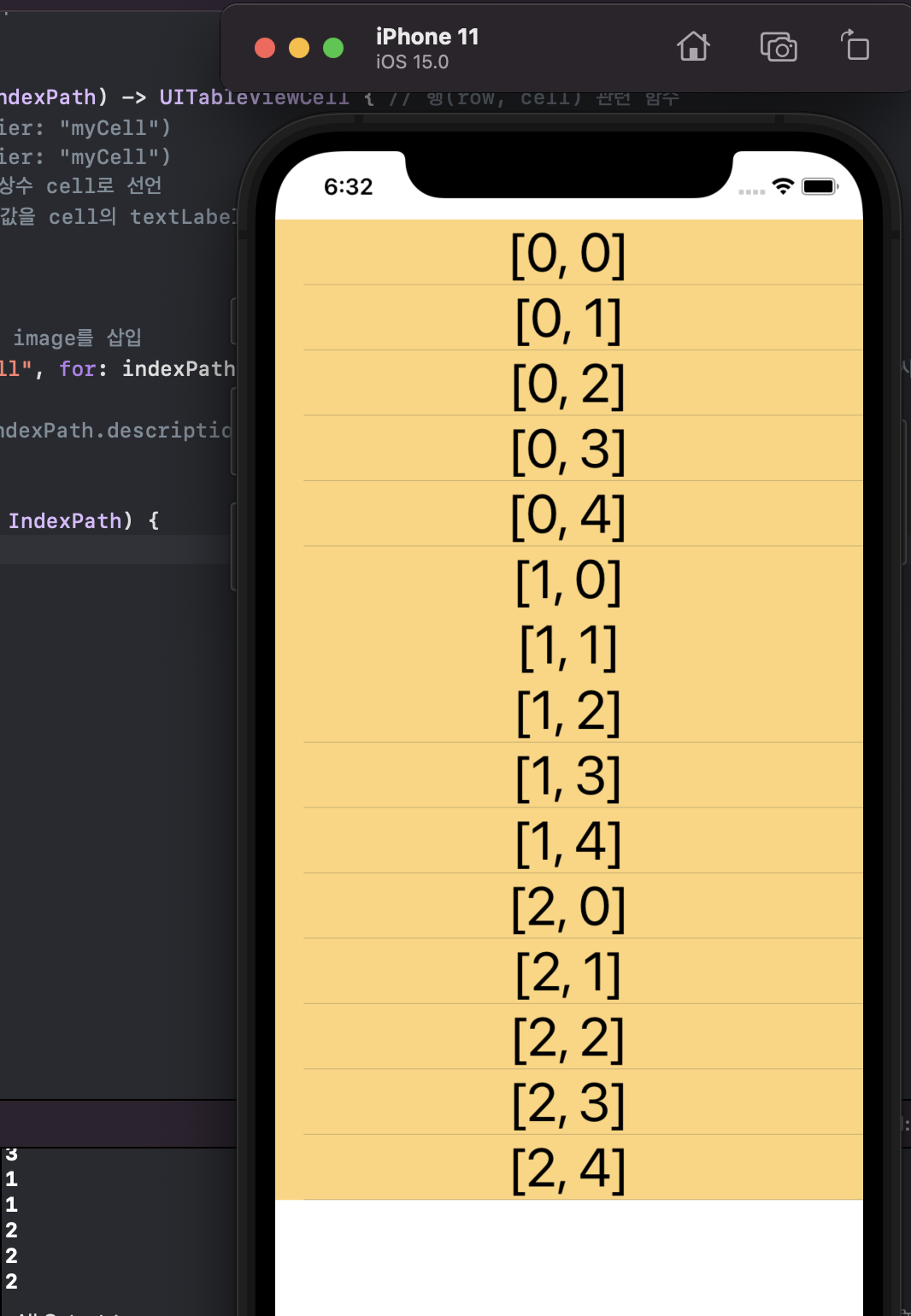
- myCell의 myLable값이 의도한대로 잘 바뀐 모습
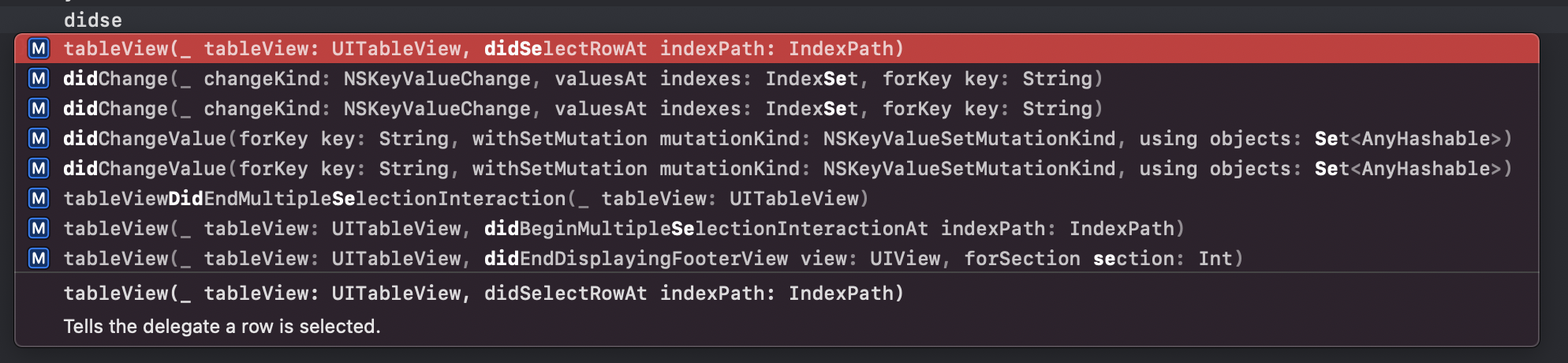
cell이 선택 되었을 때 반응하기


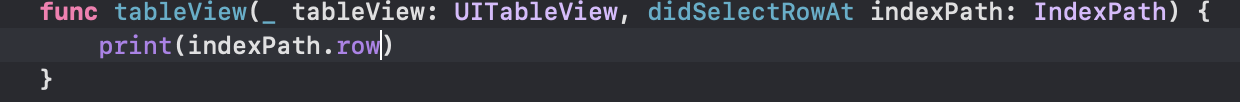
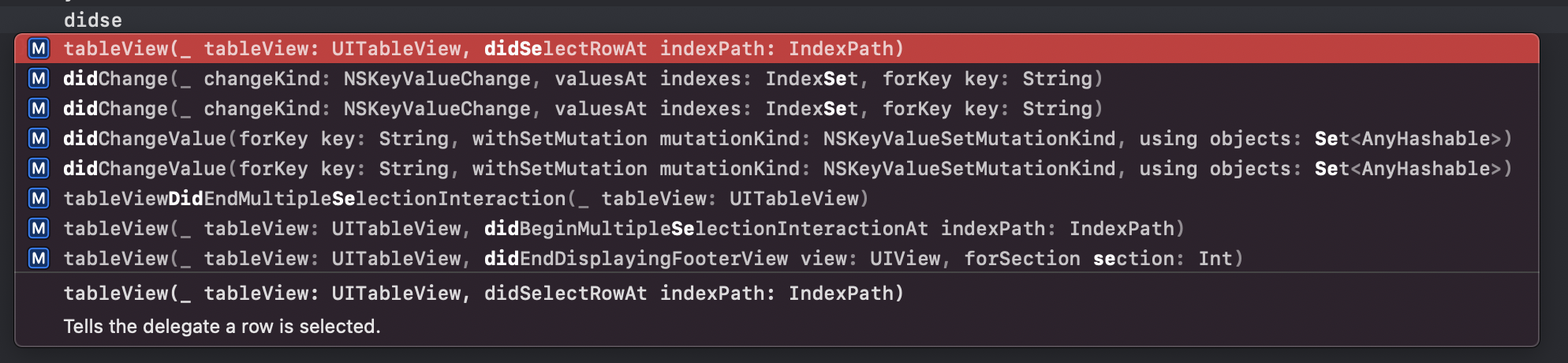
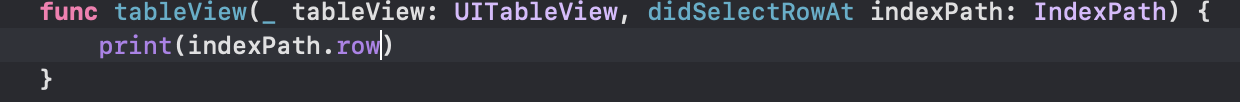
- cell을 선택 했을 때 콘솔창에 행을 출력하는 코드 작성

영상 링크 1
영상 링크 2
영상 링크 3
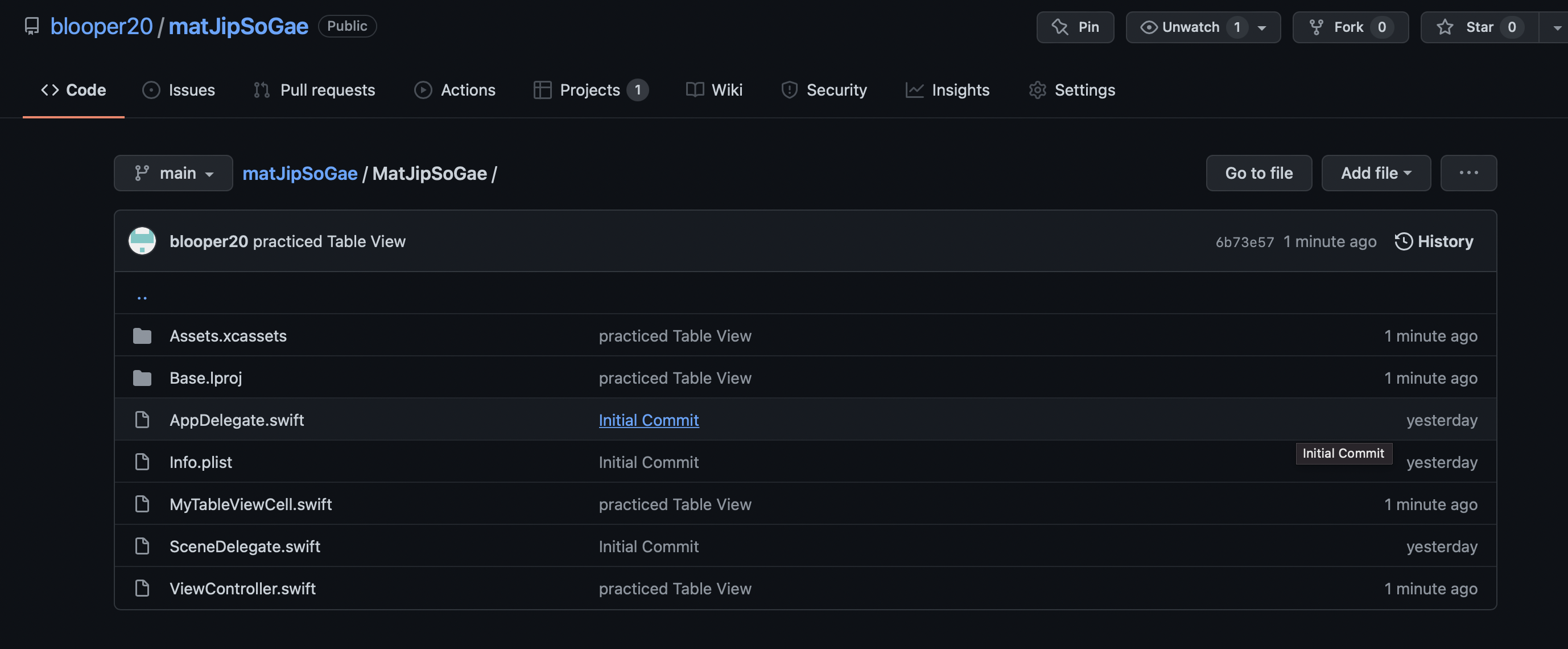
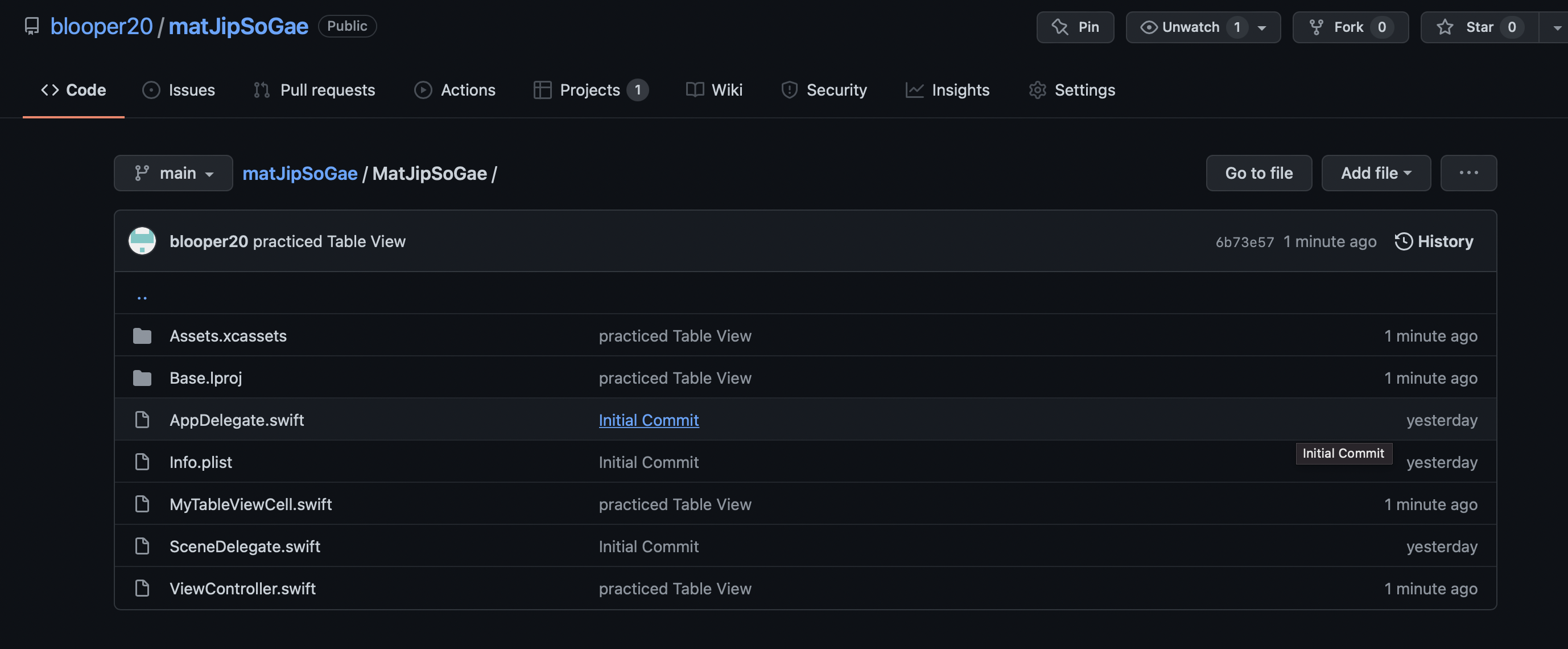
GitHub에 올리기

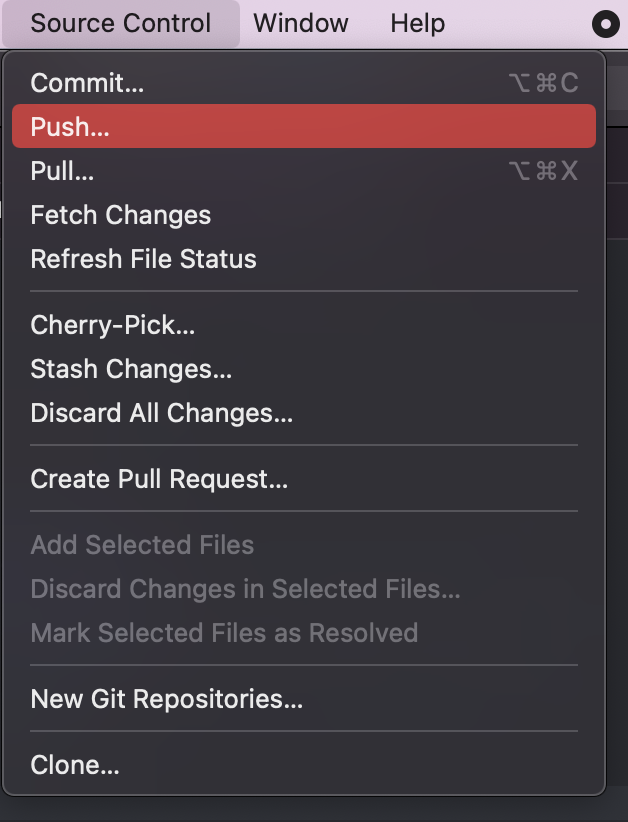
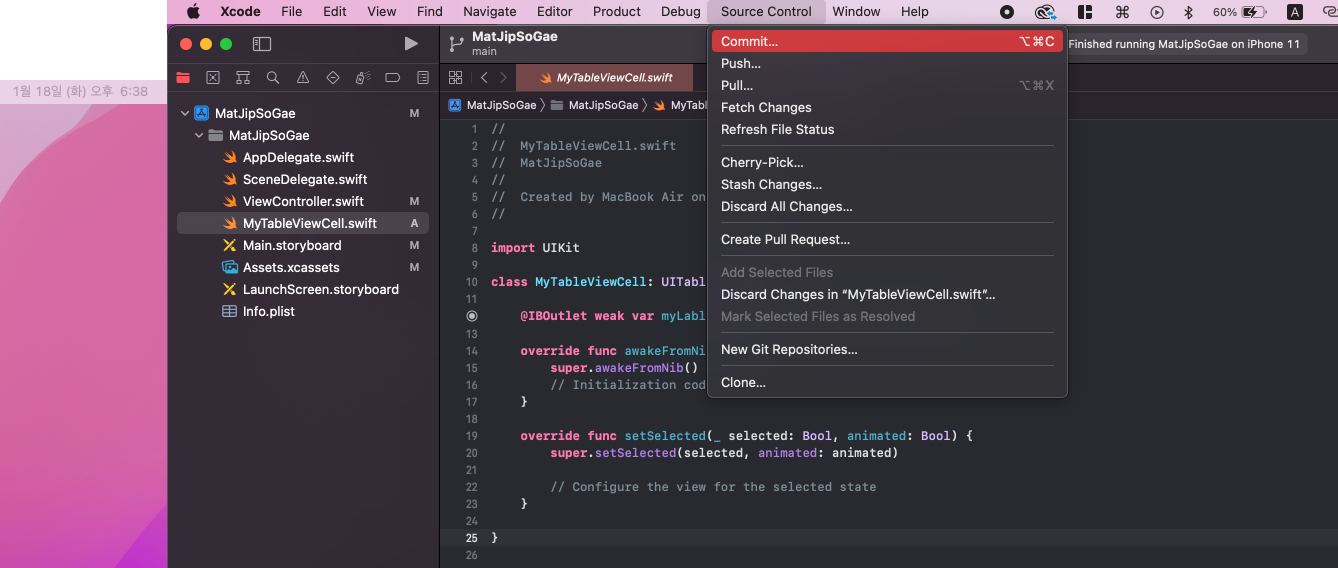
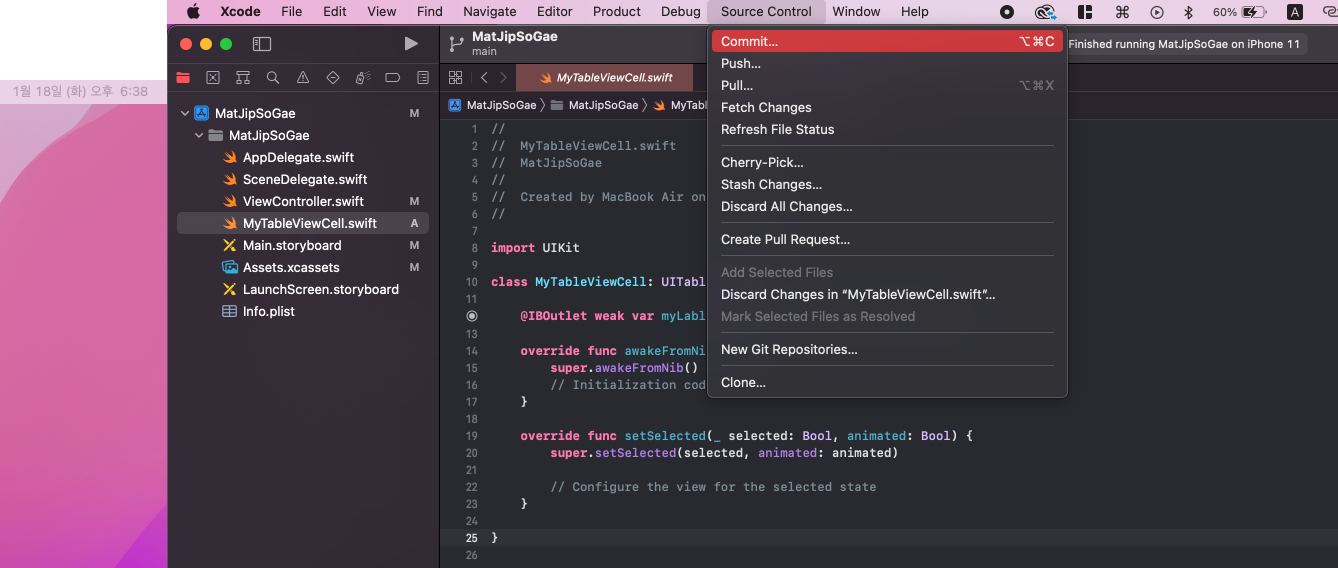
- Source Control에서 Commit클릭

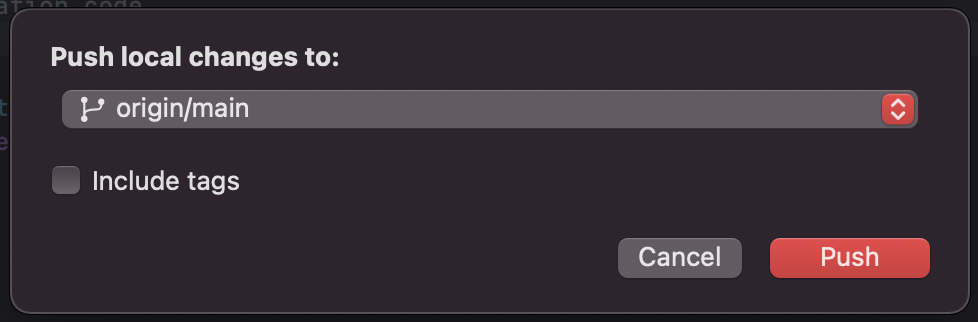
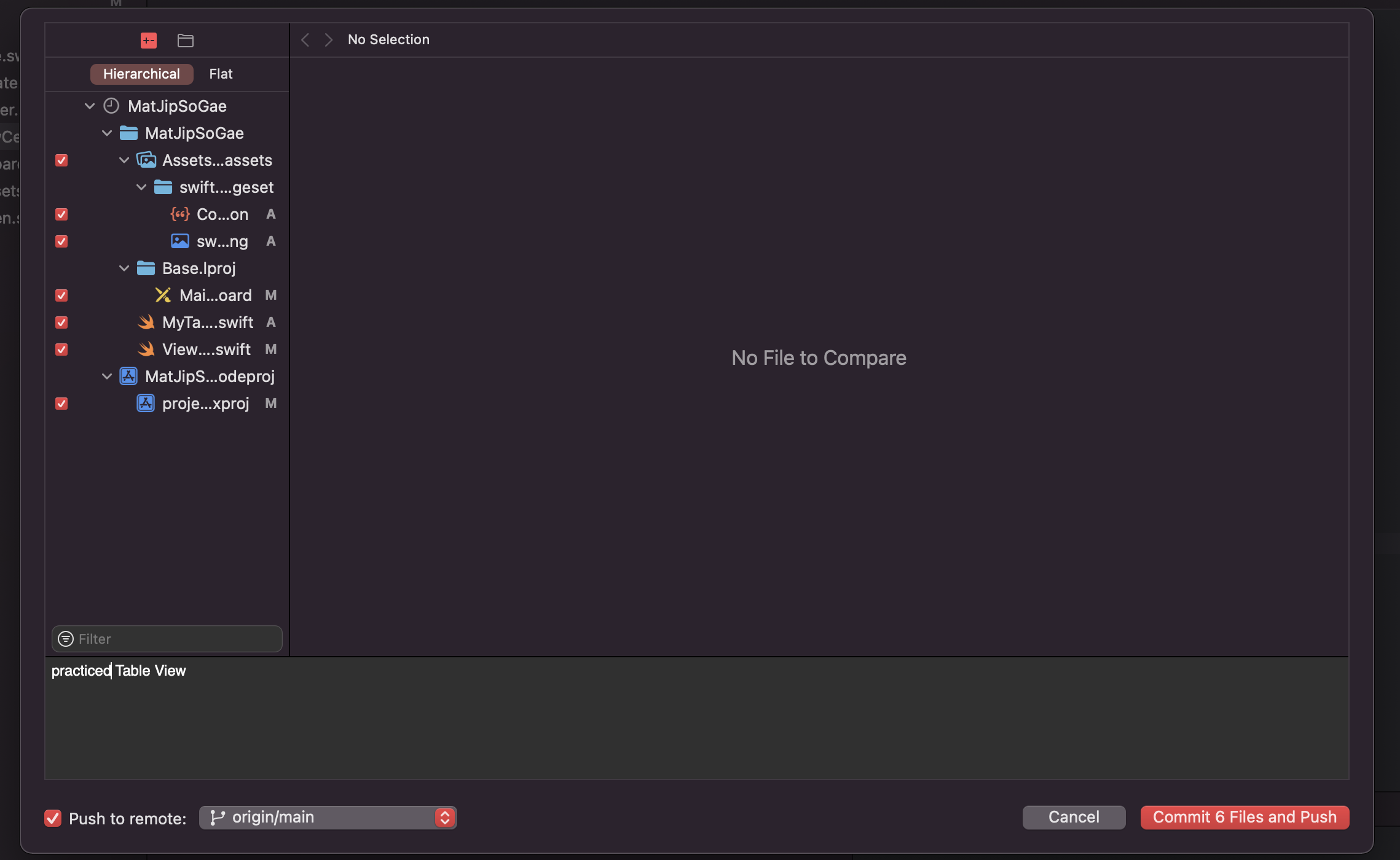
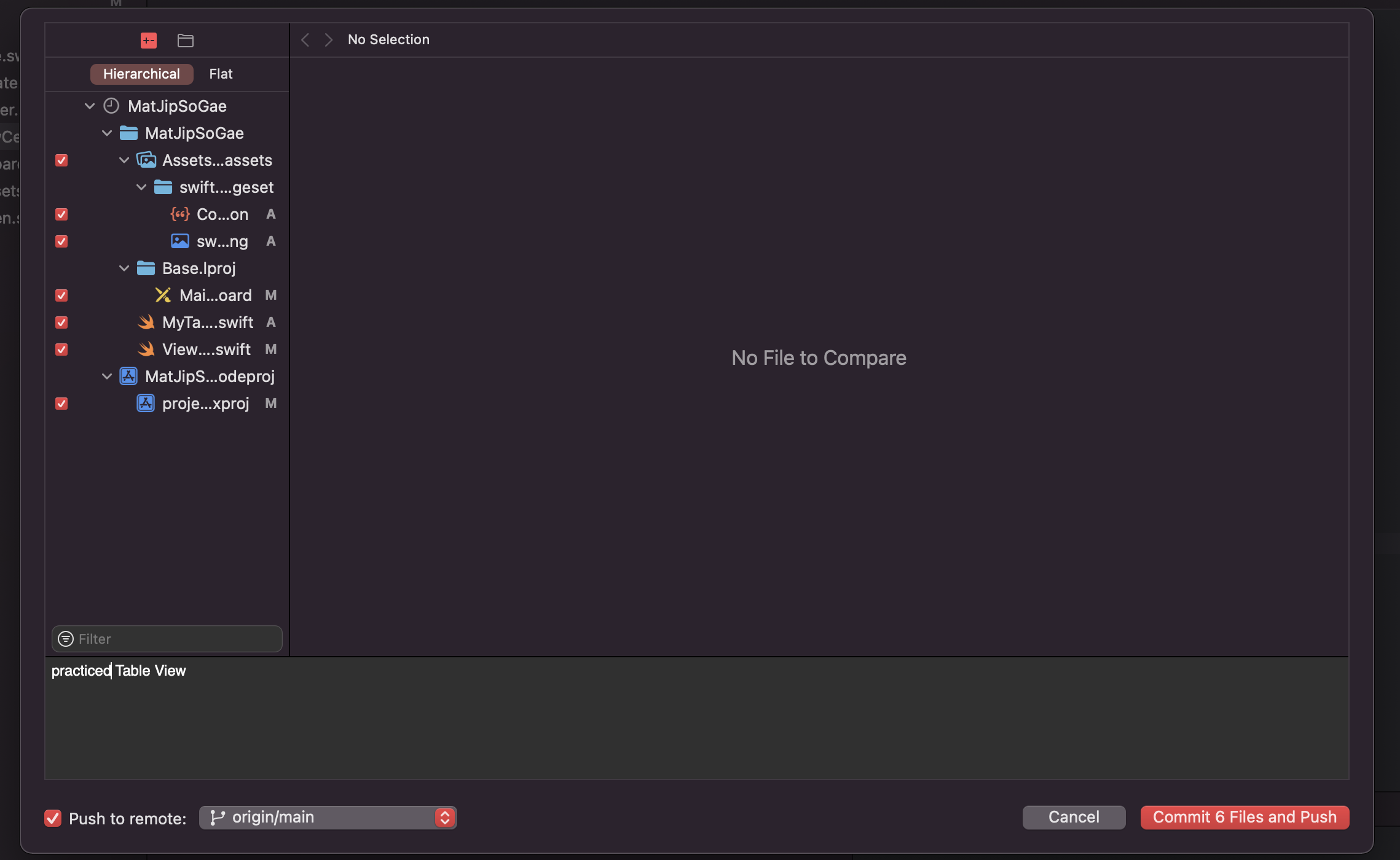
- 간단한 코멘트 작성 후 Push to remote 체크 후 커밋 앤 푸시