묶어서 오토레이아웃 만들기
- 하나 이상의 뷰들을 묶어서 오토레이아웃을 만들수 있다.

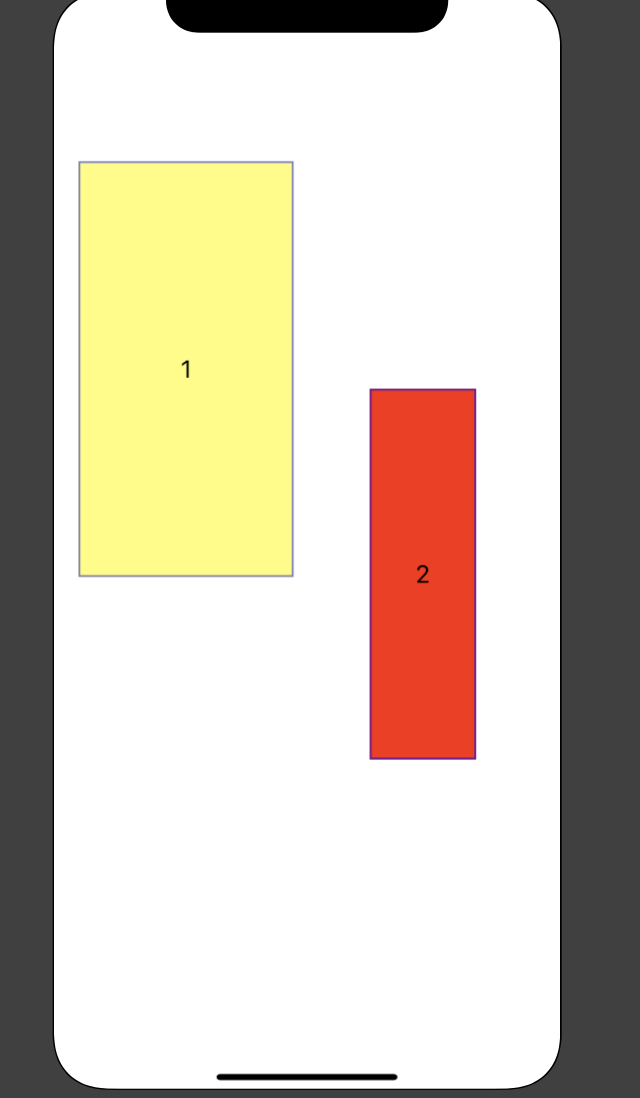
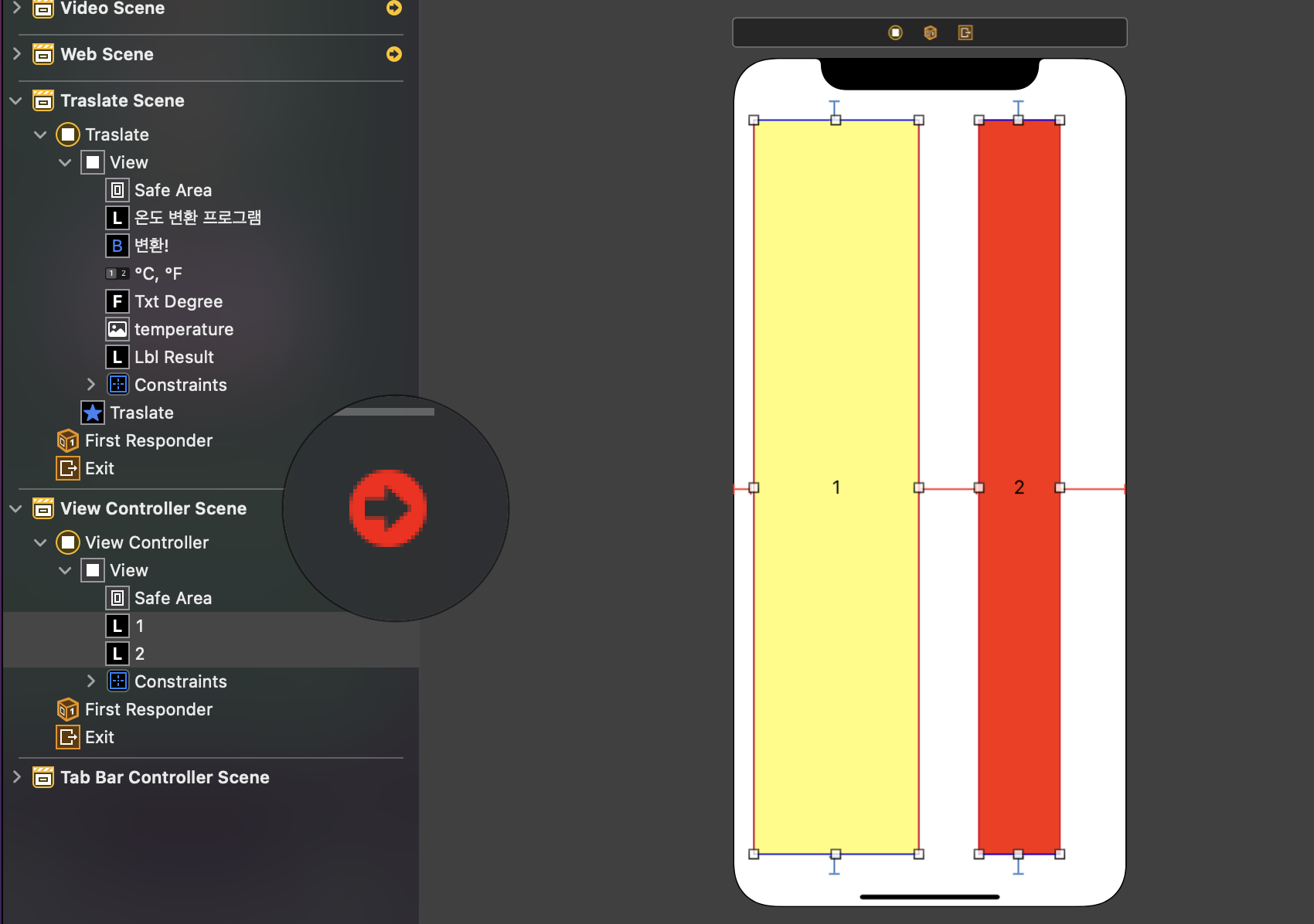
- 1, 2에 오토레이아웃을 한번에 지정해보자

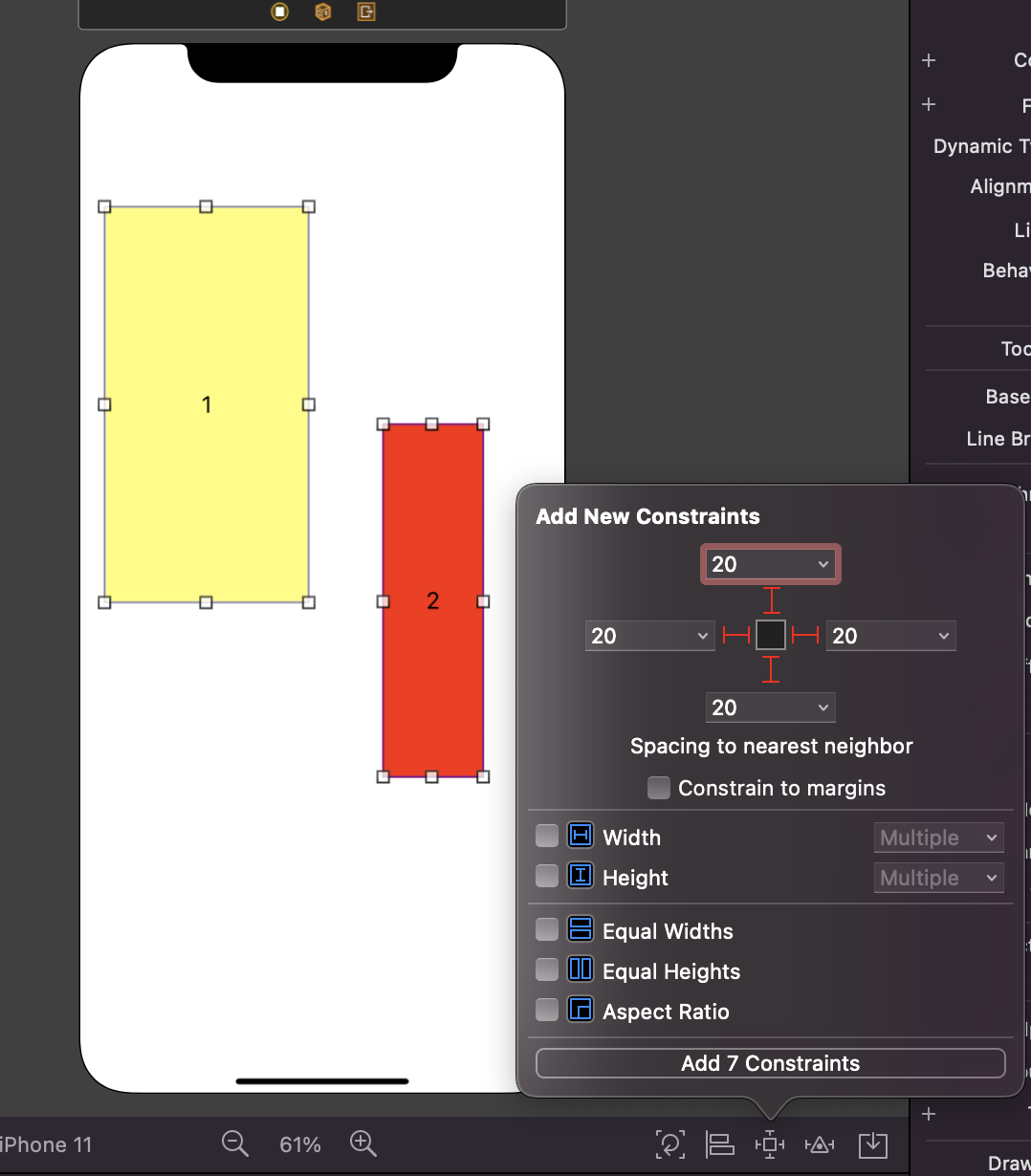
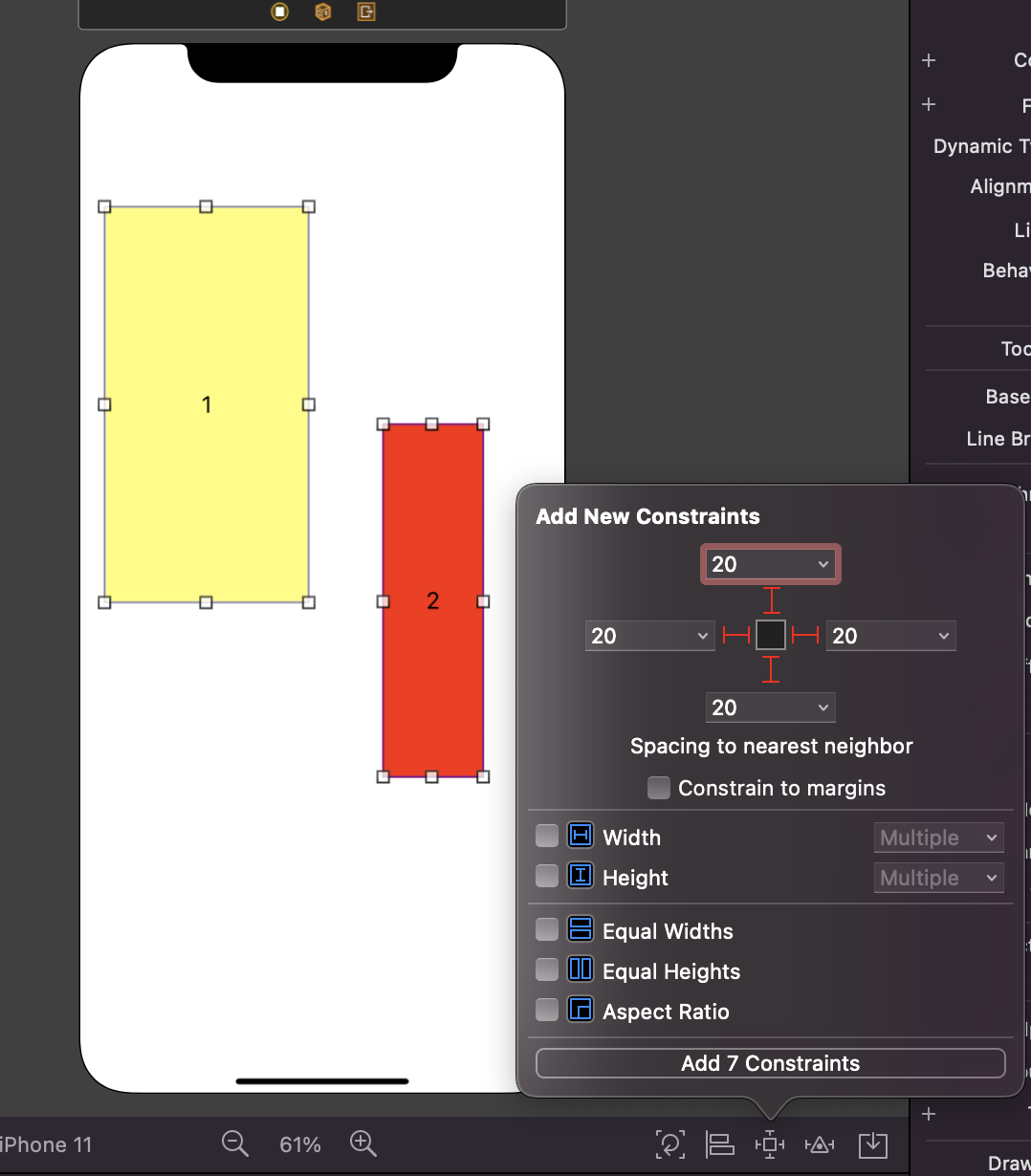
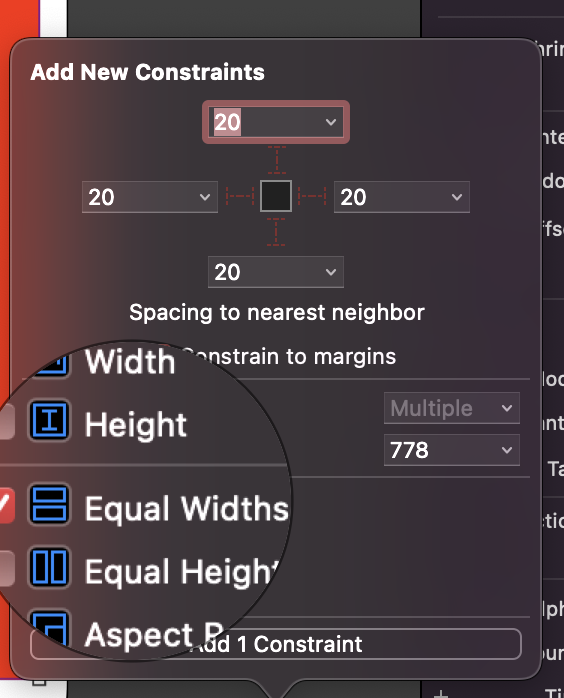
- 두 뷰를 모두 선택하고 앞서 했던 것처럼 사방의 간격을 20으로 지정해준다.
여기서 Add 7 Constraints라 표시가 되는 이유는 1과 2 사이의 간격은 서로 공유가 되서 겹치는 공간은 한 번만 지정을 해준다.

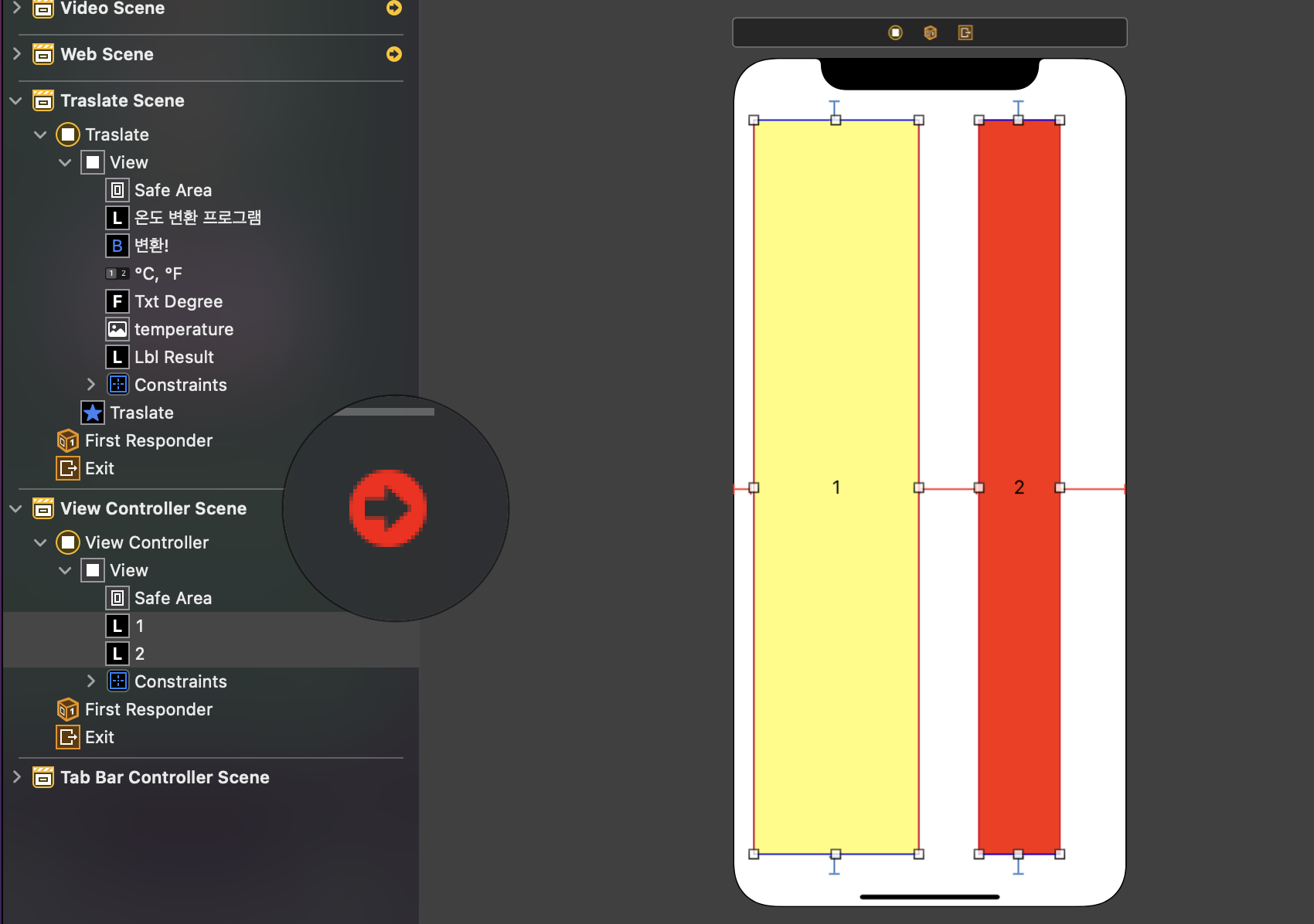
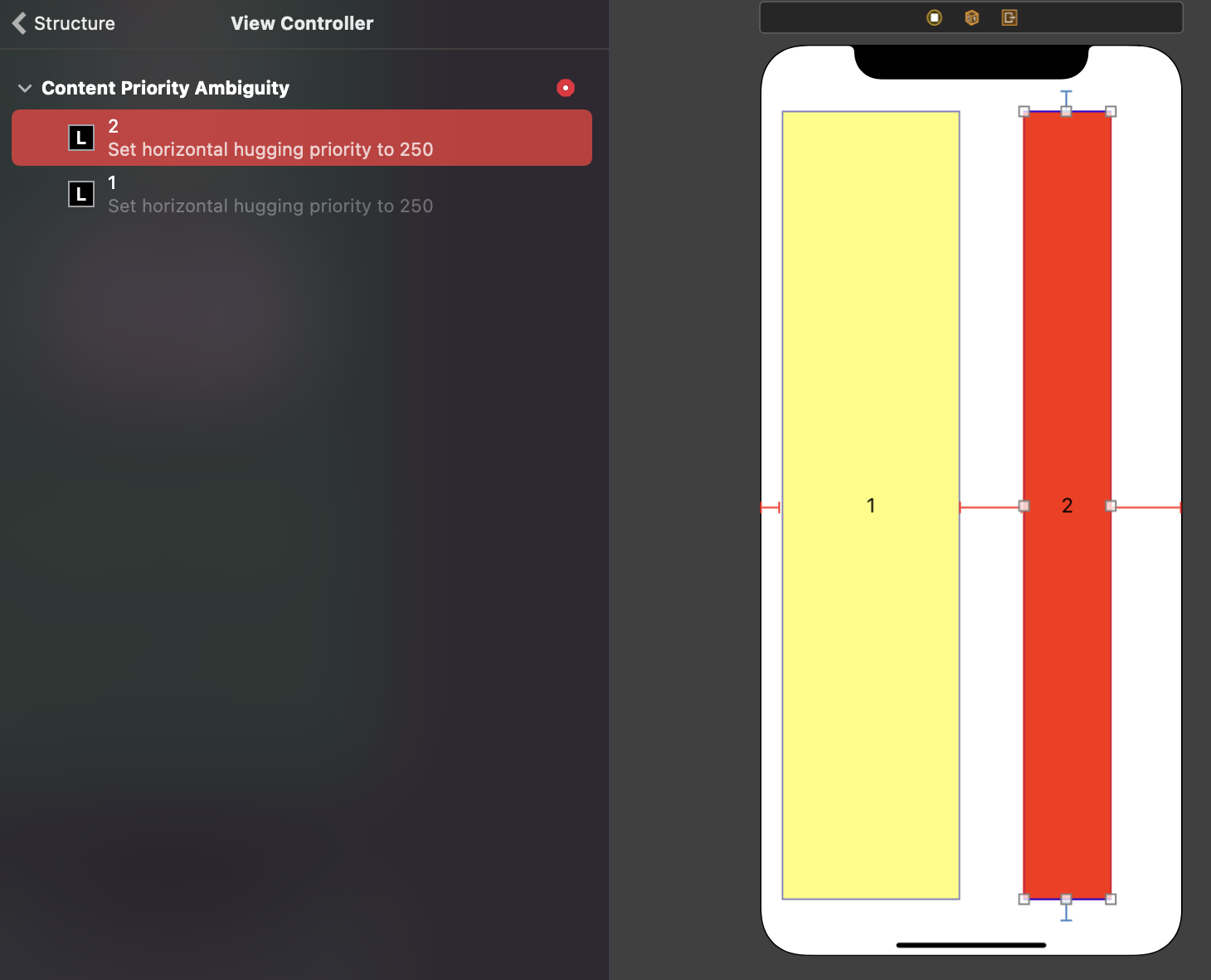
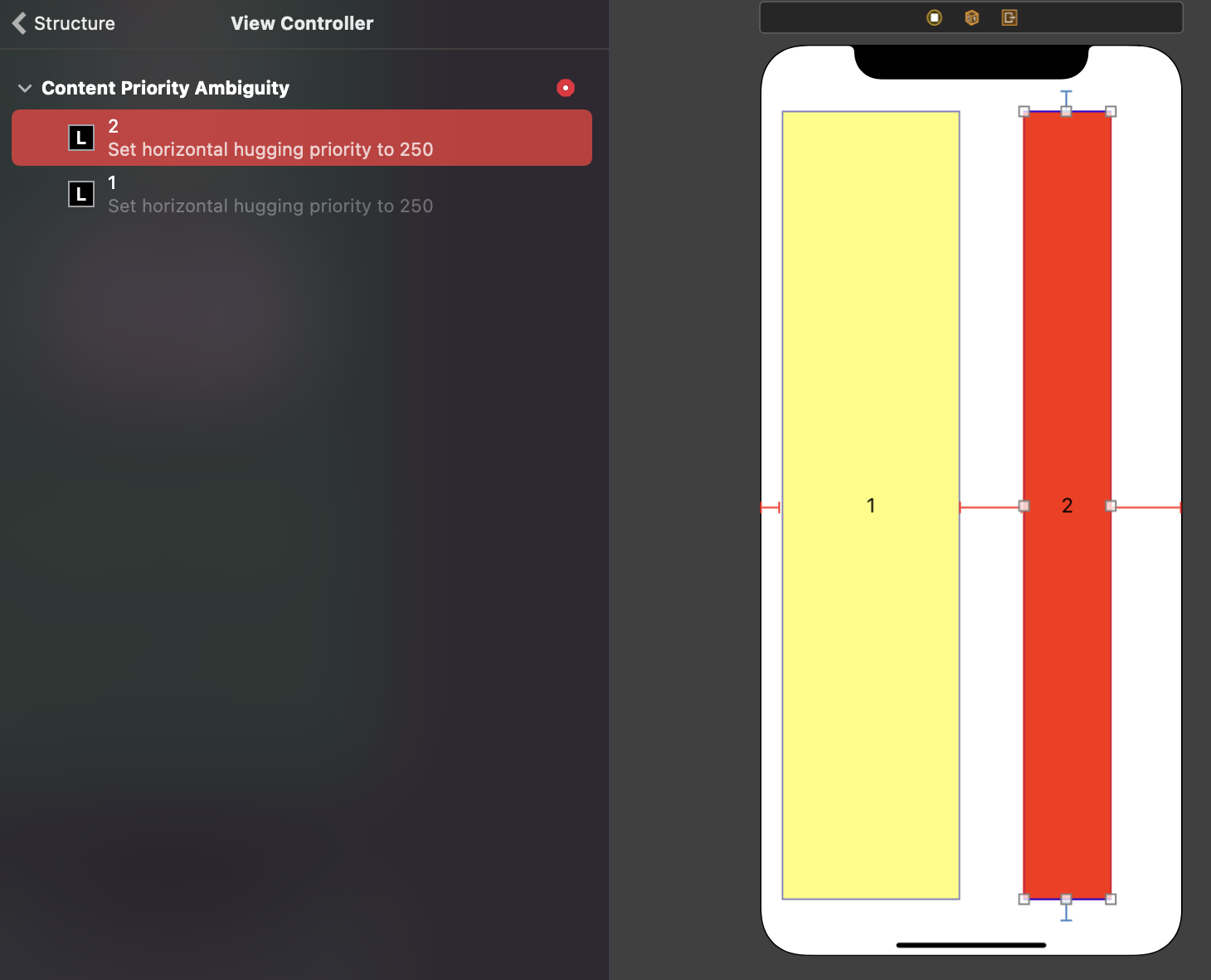
- 그대로 Add 7 Constraints버튼을 누르게 되면 이런 식으로 빨간색 화살표와 오류가 난 부분에 빨간색 선으로 표시가 난다.

- 빨간색 화살표를 눌러보면 오류에 대한 설명이 나와있다.
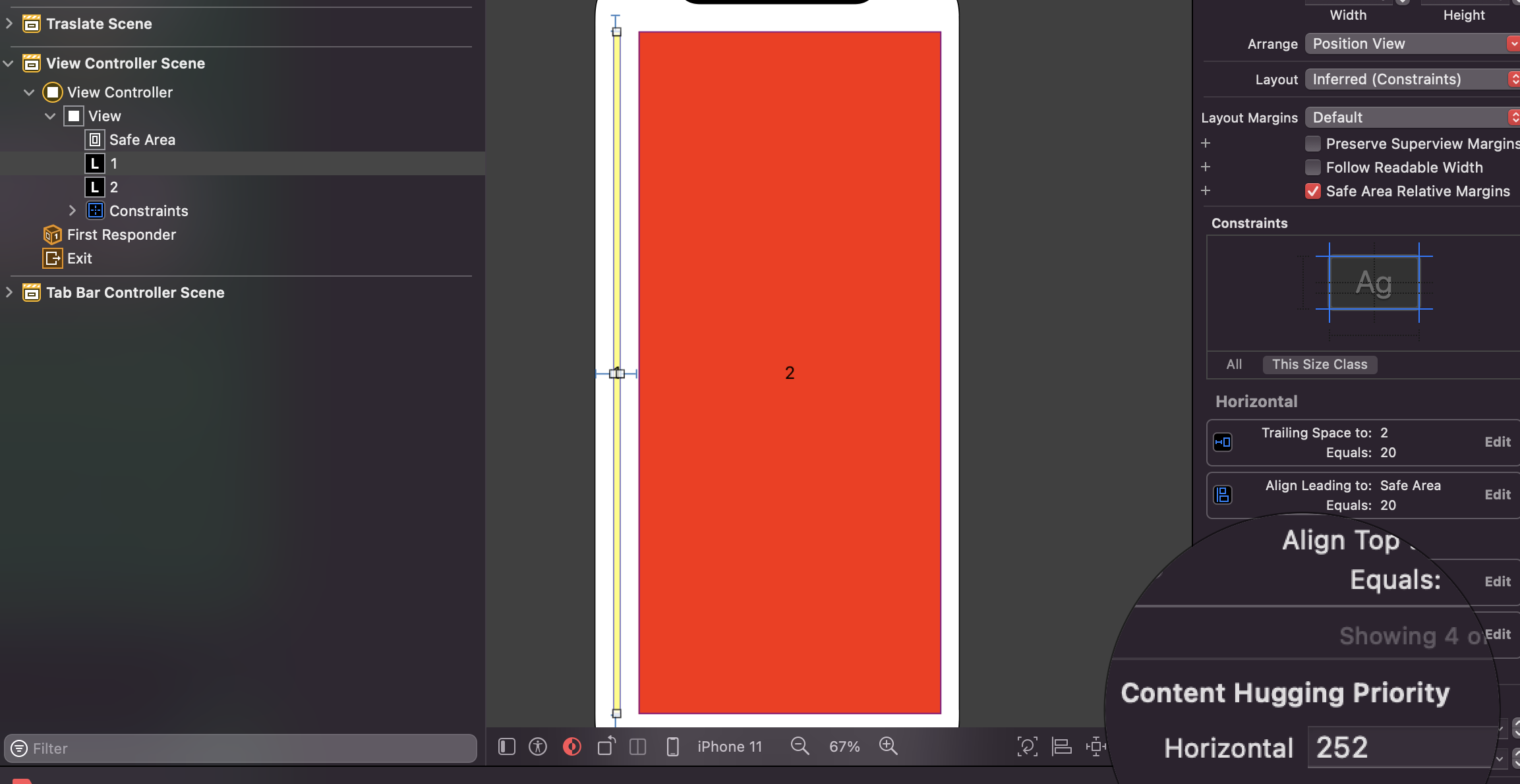
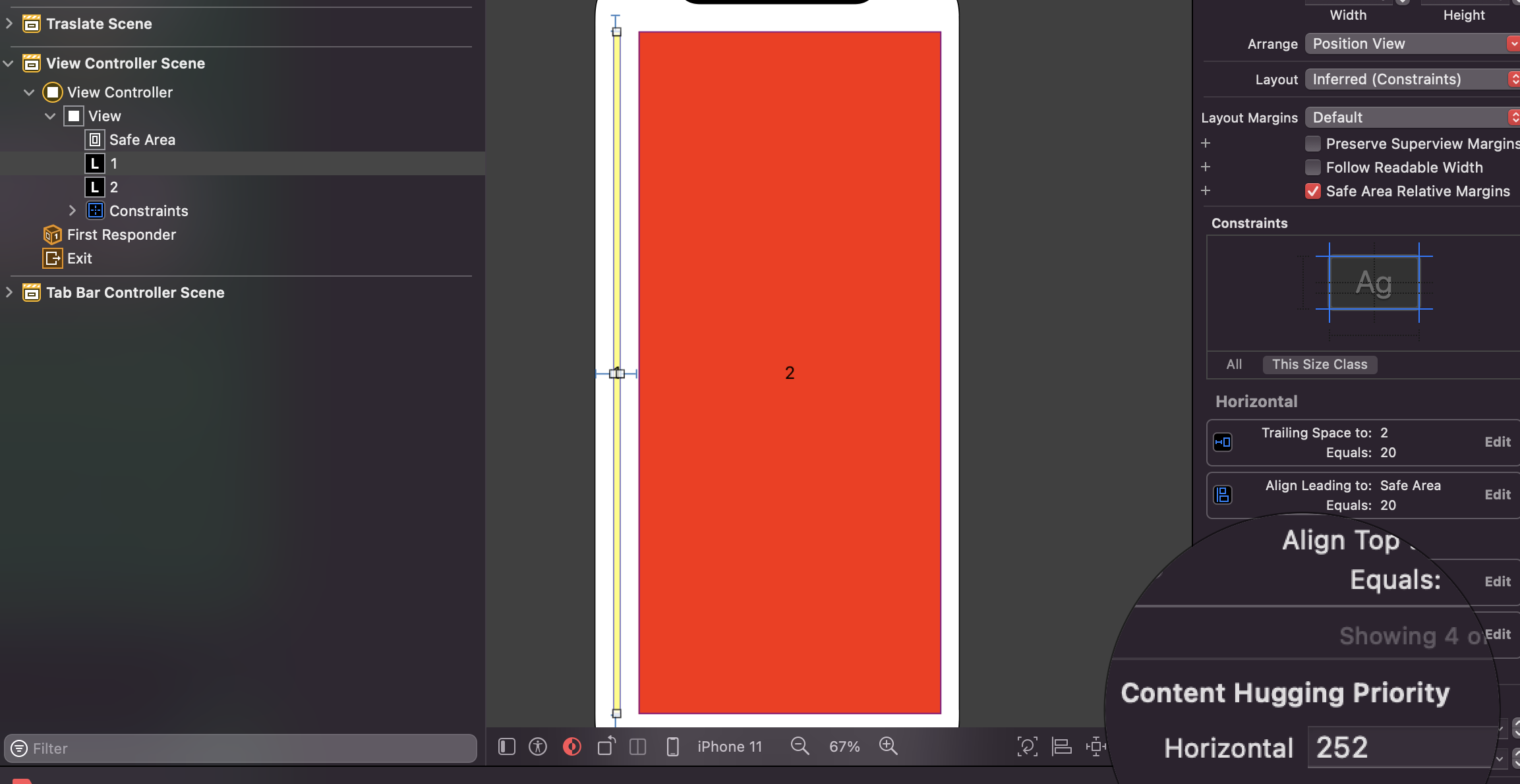
나의 오류의 경우는 Hugging priority 즉 우선순위에 있다라는 뜻인데 이 말은 우선순위가 높으면 내 크기를 유지하고 우선순위 낮으면 크기를 줄이거나 늘어난다.
해결방법은 몇가지가 있는데 한가지는 우선 1 이나 2의 우선순위를 차이나게 설정을 해주면된다.
1이 우선순위가 커지면 1의 크기가 유지될 것이도 2의 우선순위가 커지면 2의 크기가 유지하게 될 것이다.
또 한가지의 해결방안은 두 라벨의 크기를 지정해주고 오토레이아웃을 만드는 것이다.
참고사이트

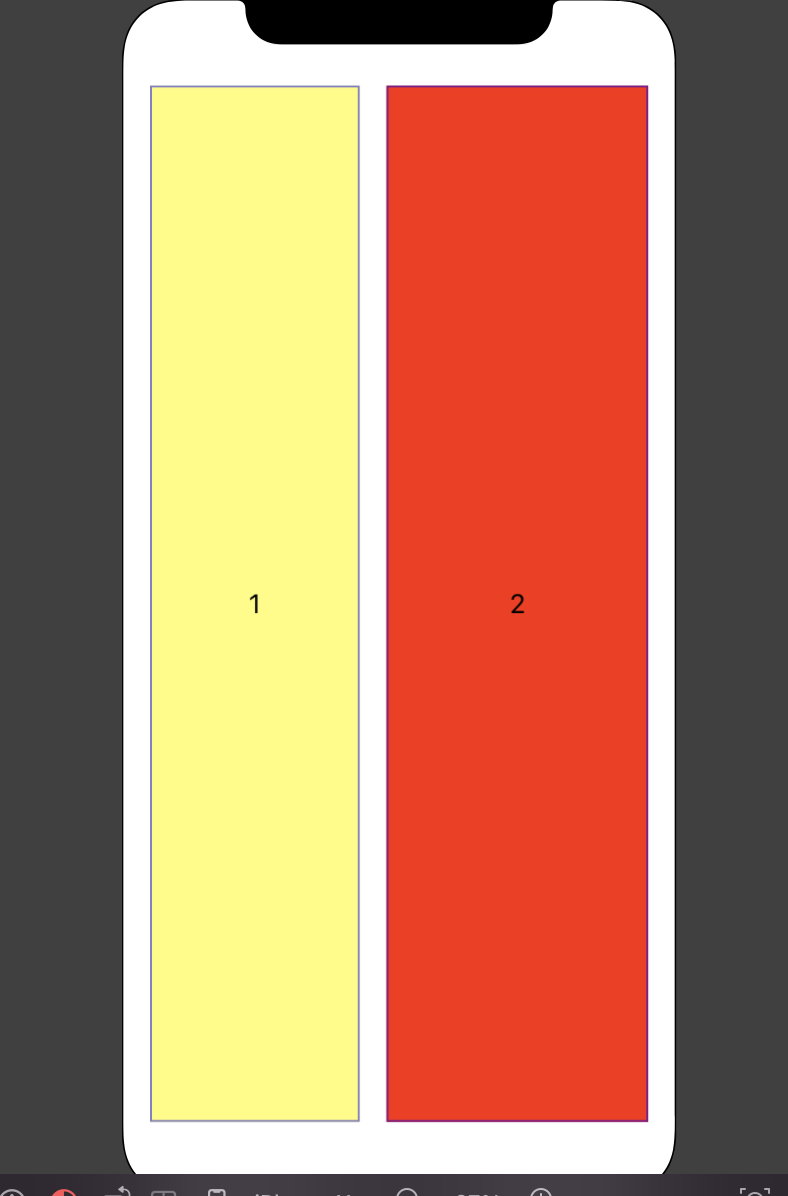
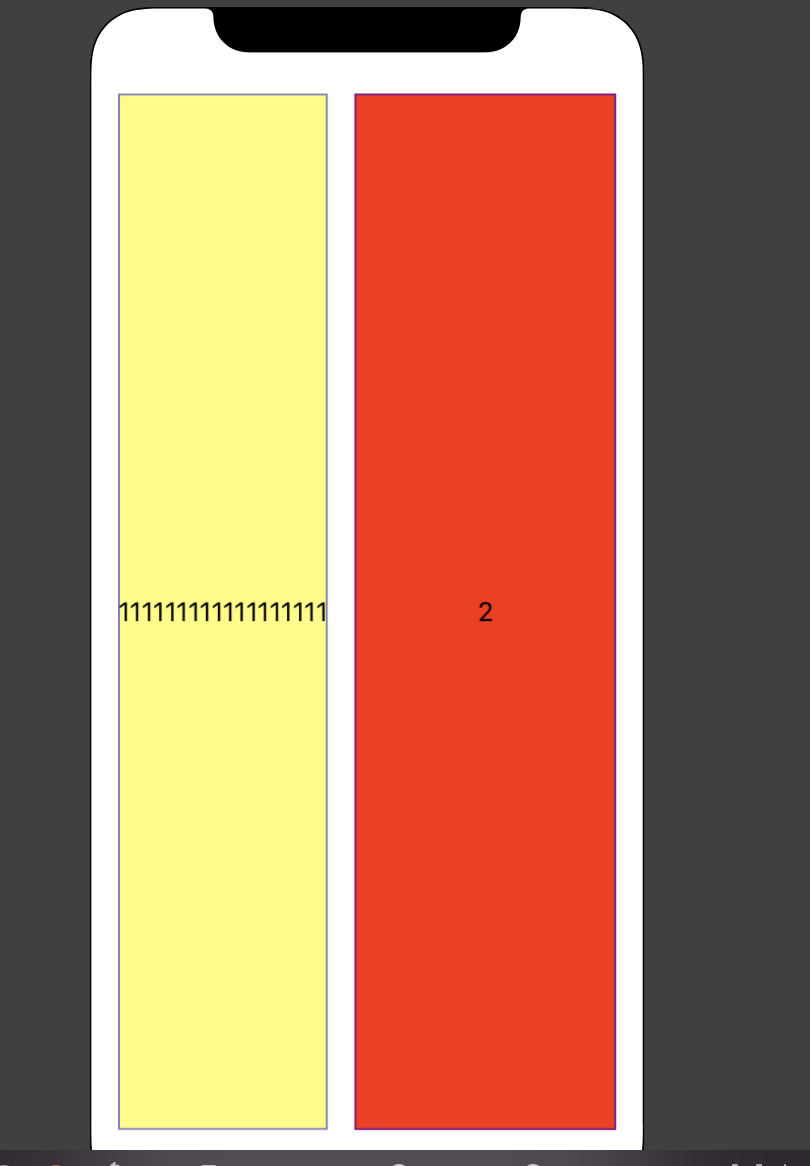
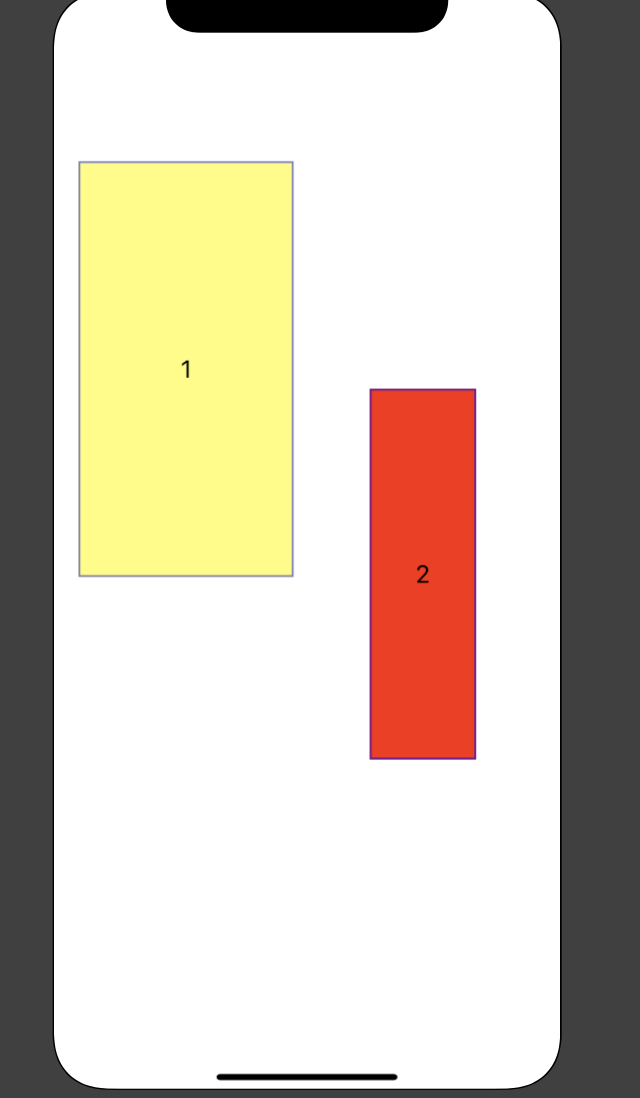
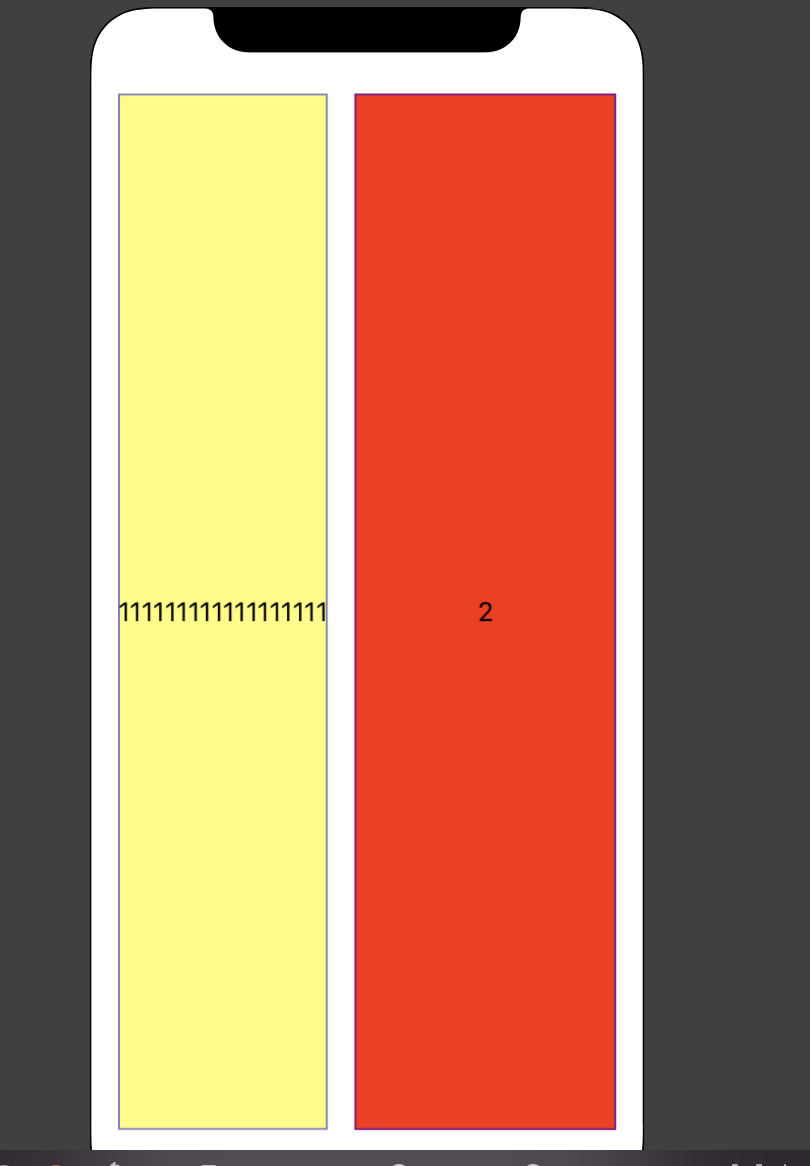
- 1의 우선순위를 올려서 1의 크기를 유지하고 2의크기가 늘어난 모습이다.
라벨의 너비는 정해져 있지 않고 1이라는 글자 하나만 적혀있어서 글자만 보이게끔 너비가 줄어든 모습이고 1에 글씨를 더 집어 넣으면 너비는 점점 커진다.

- 1에 글자를 넣은 만큼 1의 너비가 커지는 모습이다.

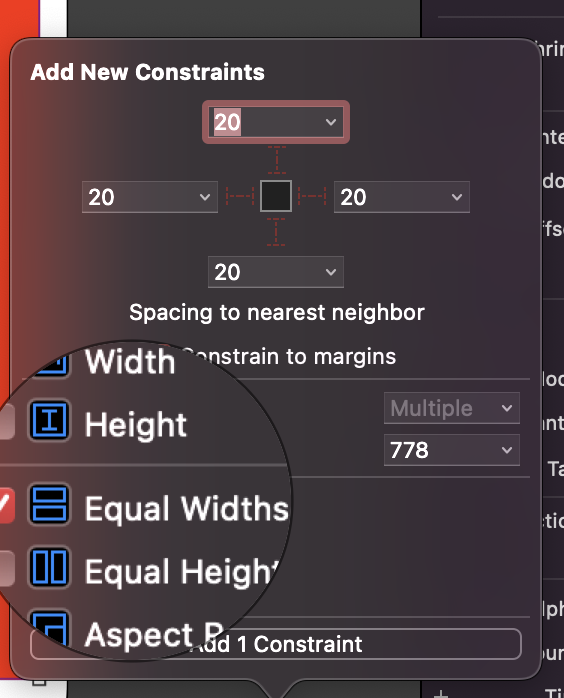
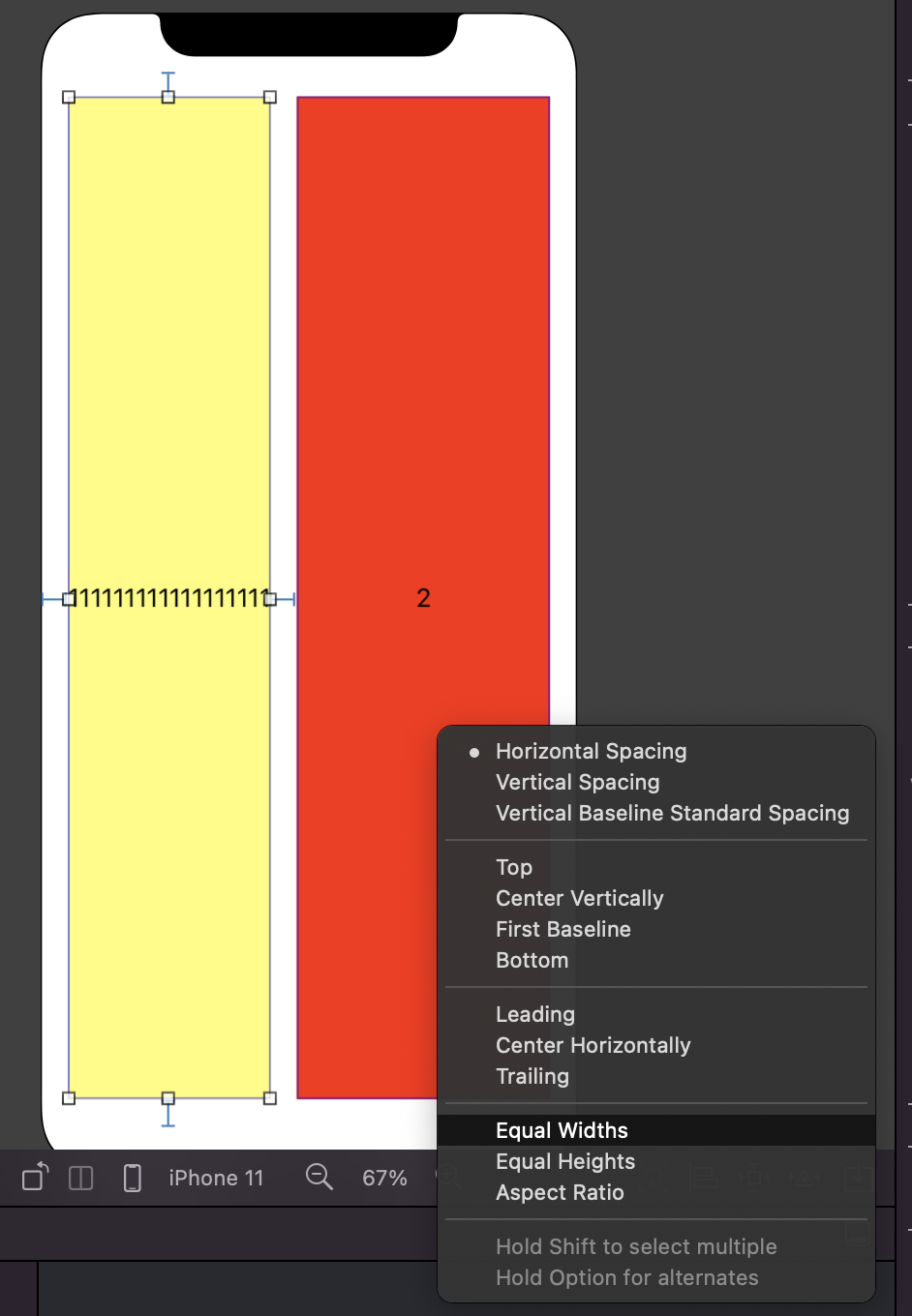
- 만약 1과 2의 크기를 같이 설정하고 싶으면 너비를 설정했다면 지워주고 오토레이아웃 설정에서 Equal Widths를 체크해주면 된다.

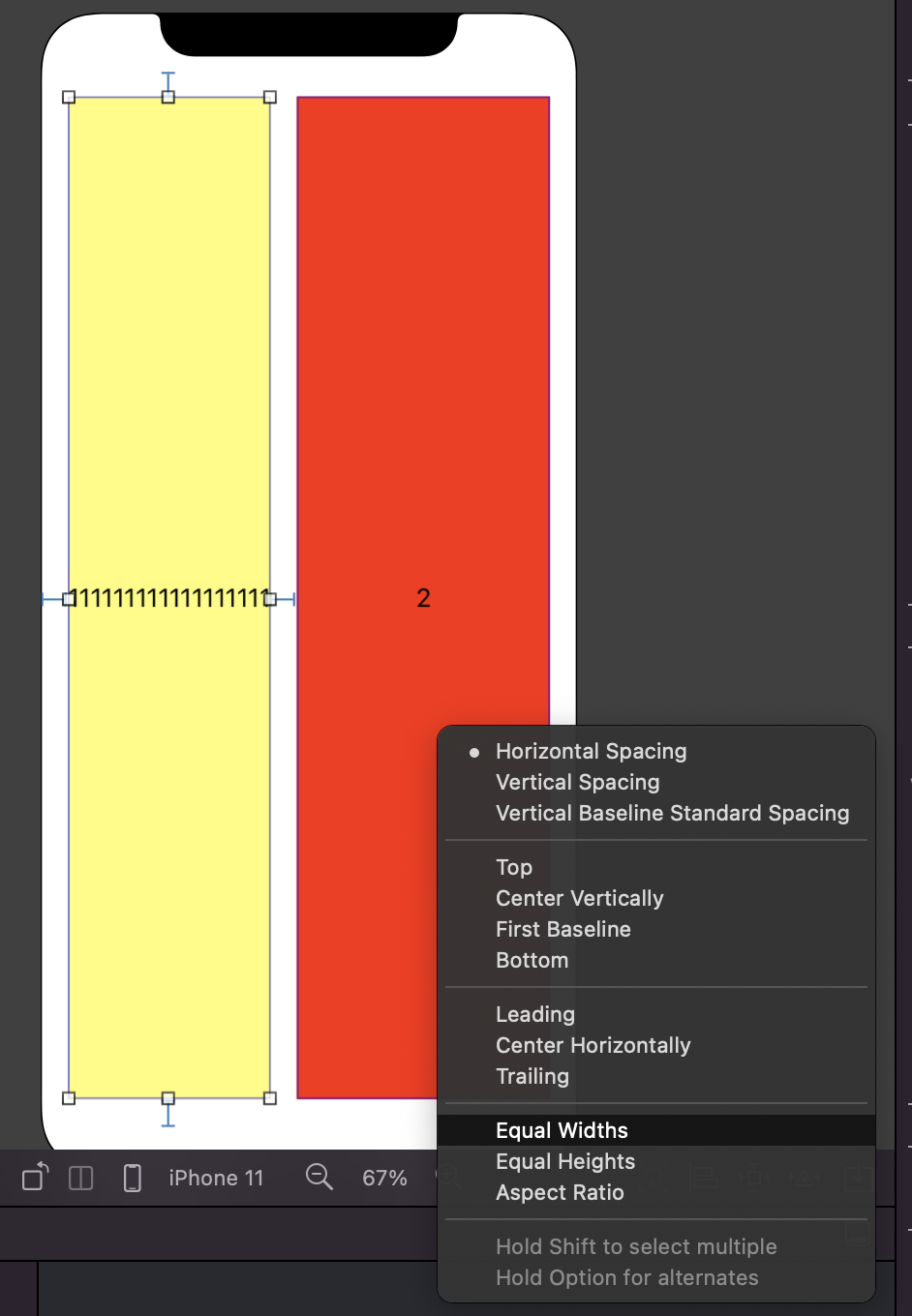
- 아니면 이런식으로 ⌃(Control) + 드래그를 통해서 1과 2를 연결해주면 이런 창이 뜨는데 여기서 Equal Widths를 눌러주면 된다.

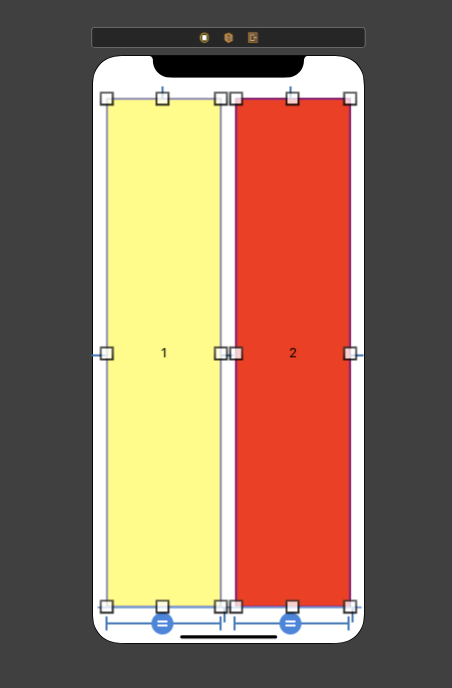
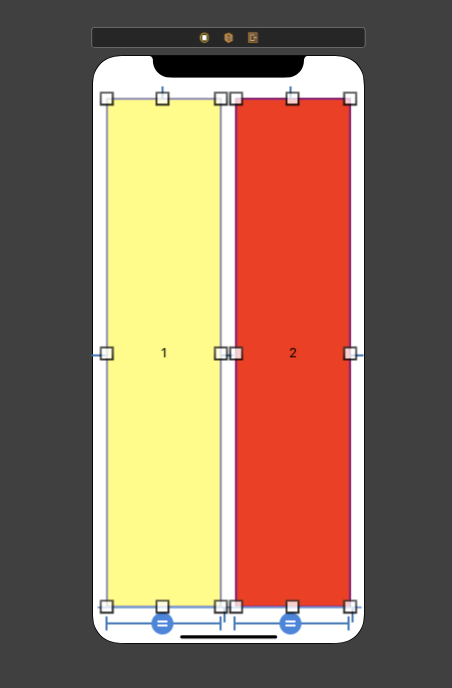
레이블 1의 글자 또한 줄여도 변함이 없는 모습을 볼 수 있다.
참고 영상 사이트